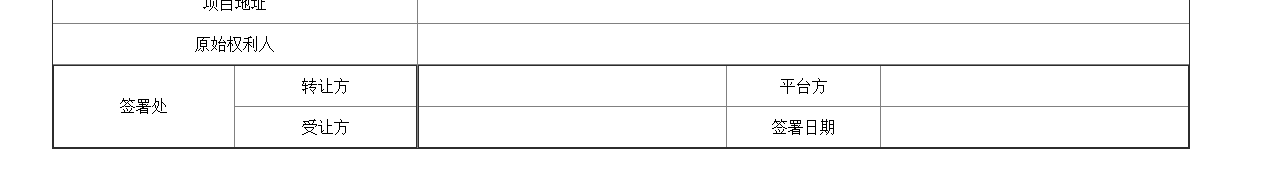
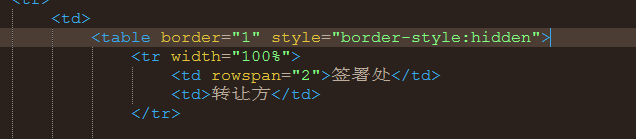
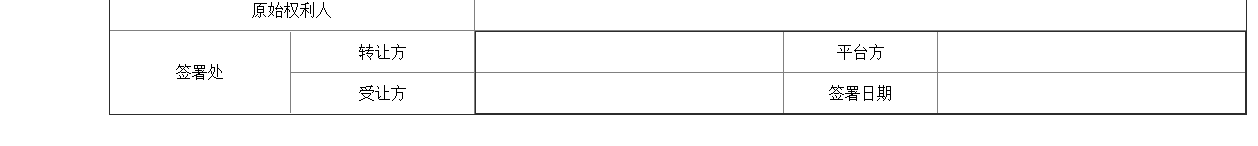
css解决表格嵌套表格出现多余边框的方法

这是昨天遇到的问题因为表格里面套了层表格出现了双层的边框,昨天折腾了很久最终才知道有个属性叫 border-style:hidden 可以解决边框冲突!

左边的边框加上了该属性之后

css解决表格嵌套表格出现多余边框的方法的更多相关文章
- Android——MeasureSpec学习 - 解决ScrollView嵌套ListView和GridView冲突的方法
原文地址:http://blog.csdn.net/yuhailong626/article/details/20639217 在自定义View和ViewGroup的时候,我们经常会遇到int ...
- element-ui中的表格嵌套表格
element-ui中有详细的各种表格及表格方法.也有表格展开出现二级的样式,但是却没有表格嵌套二级表格的方案,于是就自己写了一个,样式图如下: 展开后如下 这就是一个普通的二级表格嵌套,用的是el- ...
- <转载>CSS解决图片过大撑破DIV的方法
DIV+CSS网页内容中如果插入大于DIV层宽度显示,过大的图片将会撑破网页宽度显示从而网页严重变形,您是否遇到过?这里DIVCSS5给大家介绍几种解决图片撑破撑开网页DIV层方法. 图片撑破宽度解决 ...
- html/css解决inline-block内联元素间隙的多种方法总汇
序 display有几种属性:inline是内联对象,比如<a/> . <span/>标签等,可以“堆在一起”显示,宽高由内容决定,不能设置:block是块对象,比如<d ...
- 解决ScrollView嵌套ListView和GridView冲突的方法
本文摘抄自:http://blog.csdn.net/yuhailong626/article/details/20639217 原文地址:http://blog.csdn.net/yuhailong ...
- 表格线边框重复css解决方法
1.td 的边框和table 的边框重叠 .table { border-left:1px solid #dedede; border-top:1px solid #dedede;} .td { bo ...
- CSS控制表格嵌套
网页设计应用中,当我们不能完全放弃表格的使用时,为了达到预期的效果,不免要用到表格嵌套(特别是多层嵌套)方式来进行布局.可能很多同仁都遇到过这样的问题,为了达到显示效果要为每一个(每一层)的表格写不同 ...
- Css解决表格超出部分用省略号显示
小伙伴们有没有的遇到页面显示时,因为数据太长导致显示的表格某一列过长,从而导致页面的不美观,下面我们来看一看如何用Css样式解决表格超出部分用省略号显示的问题. 主要设置两个样式: table{ ta ...
- 跟我一起玩转FineUI之嵌套表格
最近一直在研究FineUI(http://www.fineui.com/),那么什么是FineUI呢,FineUI是基于 ExtJS 的专业 ASP.NET 控件库.创建 No JavaScript, ...
随机推荐
- 【leetcode】394. Decode String
题目如下: 解题思路:这种题目和四则运算,去括号的题目很类似.解法也差不多. 代码如下: class Solution(object): def decodeString(self, s): &quo ...
- web前端 在react中使用移动端事件,学习笔记
一 移动端事件的使用: onTouchStartCapture onTouchStart onTouchMoveCapture on ...
- SYSTEM32 下的几乎所有文件的简单说明(原由无忧启动论坛老毛桃出)
SYSTEM32 下的几乎所有文件的简单说明(原由无忧启动论坛http://bbs.wuyou.com老毛桃出): clui.dll .....Security Descriptor Editor,没 ...
- Java连接MySql数据库之JDBC
1.首先创建一个java Project项目 2.起一个英文的项目名 3.此窗口点击NO 4.此时项目状态如下 5.创建一个文件夹,并将mysql-connector-java-5.1.8-bin.j ...
- Installing Symfony project with PHP 7.3 version
参考地址:https://cmsdk.com/php/installing-symfony-project-with-php-7-3-version.html Tryng to install (an ...
- Validform验证插件
http://validform.club/index.html
- 快速测试端口的连通性(HTTP/HTTPS)
ping 仅限 80 端口,命令中无法指定端口: C:\Users\Administrator>ping kikakika.com 遗失对主机的连接. 正在 Ping kikakika.com ...
- 逻辑回归提高阈值对p和r的影响
这里我做了一个实验 也就是随着阈值的增大,precision增加或者不变,recall减少或者不变.
- Android深度探索-卷1第九章心得体会
在android系统中使用Linux 驱动有两种方式一种是通过传统的方式直接与Lmux 驱动交互,如,直接读写设备文件的数据.另外一种是Android特有的,就是通过HAL 模块.HAL 模块本质是通 ...
- [LeetCode] 136. Single Number(位操作)
传送门 Description Given an array of integers, every element appears twice except for one. Find that si ...
