借助marquee实现弹幕效果
.基于此,实现简易版 弹幕:

HTML
<div class="right_liuyan">
<marquee id="liuyan" scrollAmount=2 width=200 height=300 direction=up >
<div class="danmu">
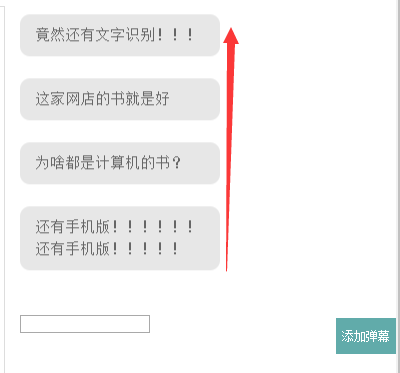
<p>竟然还有文字识别!!!</p>
</div>
<br /> <div class="danmu">
<p>这家网店的书就是好</p>
</div>
<br /> <div class="danmu">
<p>为啥都是计算机的书?</p>
</div>
<br /> <div class="danmu">
<p>还有手机版!!!!!!还有手机版!!!!!</p>
</div>
<br /> </marquee> <input id="dan_input" type="text" value="">
<button onclick="return addDanMu()">添加弹幕</button> </div>
主要CSS
.danmu{
background-color:rgb(231, 231, 231);
border-radius:10px;
font-size:15px;
padding:10px 15px;
}
弹幕发送功能
另一篇博客:https://www.cnblogs.com/expedition/p/11335328.html
借助marquee实现弹幕效果的更多相关文章
- marquee标签弹幕效果
播放个视频的时候看到很有趣的弹幕,想着前端能不能做个弹幕效果.弹幕是滚动的,所以首先想到了<marquee>标签.但事实上,<marquee>标签不是w3c的标准,只是主流的浏 ...
- 又一枚精彩的弹幕效果jQuery实现
精彩的弹幕效果分享给大家,具有一定的参考价值,感兴趣的朋友可以尝试制作弹幕,具体内容如下 简易弹幕效果:将发布的内容随机显示在弹幕右侧,逐渐左移最后消失. 涉及知识点:val().random ...
- iframe框架里镶嵌页面;<marquee>:滚动效果;<mark>做标记;内联、内嵌、外联;选择器
标签:①②③④⑤⑥⑦★ 框架: 一.frameset:(框架集) 1.如果使用框架集,当前页面不能有body 2.cols="300,*":左右拆分,左边宽300,右边宽剩余 3. ...
- android 弹幕效果demo
记得之前有位朋友在我的公众号里问过我,像直播的那种弹幕功能该如何实现?如今直播行业确实是非常火爆啊,大大小小的公司都要涉足一下直播的领域,用斗鱼的话来讲,现在就是千播之战.而弹幕则无疑是直播功能当中最 ...
- Android 自定义View修炼-自定义弹幕效果View
一.概述 现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去.看的眼花缭乱,看起来还蛮cool的 现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂 ...
- Android:简单的弹幕效果达到
首先,效果图.分类似至360检测到的骚扰电话页面: 布局非常easy,上面是一个RelativeLayout,以下一个Button. 功能: (1)弹幕生成后自己主动从右側往左側滚动(Translat ...
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
转载出处:http://blog.csdn.net/sinyu890807/article/details/51933728 本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即 ...
- 原生JS实现弹幕效果
纯属无聊写的,可能有很多问题,欢迎批评指教. 效果图:图一是预设的一些弹幕,图二是自己发射的弹幕,效果是一样的. 首先是弹幕的位置,是要从最右滑到最左,为了防止随机高度弹幕会覆盖的问题,设置了通道 ...
- h5做直播的弹幕效果
最近在搞弹幕效果所以就写一个关于弹幕的吧,刚开始寻思去网上找插件的,但找的插件和我的需求都不太相符,其实做弹幕我知道的有两种方法: 1:一种是用canvas和对象来完成弹幕想过,用canvas来完成弹 ...
随机推荐
- 递归型SPFA判负环 + 最优比例环 || [Usaco2007 Dec]奶牛的旅行 || BZOJ 1690 || Luogu P2868
题外话:最近差不多要退役,复赛打完就退役回去认真读文化课. 题面:P2868 [USACO07DEC]观光奶牛Sightseeing Cows 题解:最优比例环 题目实际是要求一个ans,使得对于图中 ...
- MyEclipse使用教程:导航代码(一)
[MyEclipse CI 2019.4.0安装包下载] 无论是在文件之间导航还是在文件中导航,都可以使用大量导航工具来加快工作流程.目前这些导航工具可在MyEclipse,CodeMix中使用. 快 ...
- 使用pdo,使用pdo无法插入数据怎么办
如果你使用了最新版的XAMPP,那么你几乎不用改变php.ini的设置,就可以使用pdo but,插了一晚上,程序既不报错也不插入数据,真是气死人,后来发现是实例化pdo对象的时候没有指定字符集.所以 ...
- C#使用BinaryReader类读取二进制文件
Close():关闭BinaryReader对象: Read():从指定流读取数据,并将指针迁移,指向下一个字符. ReadDecimal():从指定流读取一个十进制数值,并将在流中的位置向前 ...
- k8s-强制删除pod
kubectl get deployments --all-namespaces [root@master ~]# kubectl get deployments --all-namespacesNA ...
- JavaScript 语法——字面量,变量,操作符,语句,关键字,注释,函数,字符集
JavaScript 是一个程序语言. 语法规则定义了语言结构. 它是一个轻量级,但功能强大的编程语言. ㈠JavaScript 字面量 在编程语言中,一般固定值称为字面量,如 3.14. ⑴数字 ...
- R_针对churn数据用id3、cart、C4.5和C5.0创建决策树模型进行判断哪种模型更合适
data(churn)导入自带的训练集churnTrain和测试集churnTest 用id3.cart.C4.5和C5.0创建决策树模型,并用交叉矩阵评估模型,针对churn数据,哪种模型更合适 决 ...
- nginx 与location语法详解
Location语法优先级排列 匹配符 匹配规则 优先级 = 精确匹配 1 ^~ 以某个字符串开头 2 ~ 区分大小写的正则匹配 3 ~* 不区分大小写的正则匹配 4 !~ 区分大小写不匹配的正则 ...
- C++入门经典-例3.15-使用do-while循环计算1到10的累加
1:代码如下: // 3.15.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> usin ...
- Docker入门-介绍和安装
Docker容器 Docker是什么 Docker最初是dotCloud公司创建人Solomon Hykes在法国期间发起的一个公司内部项目,它是基于dotCloud公司多年云服务技术的一次革新,并于 ...
