javascript中的原型和原型链(五)
Array.prototype
先记住一句话——每一个函数,都有一个prototype属性——每一个函数,无论是你自定义的,还是系统内置的
var fn = function() {}
console.log( fn.prototype );
这里打印出来的fn.prototype是一个对象,只有一个constructor属性,指向该函数自身,即
fn.prototype.constructor === fn

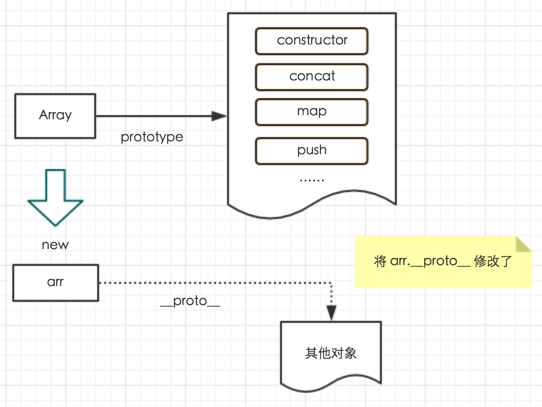
以上是自定义的函数,数组构造函数Array也是一个函数,只不过是浏览器内置的函数,它也得符合以上那句话
console.log( typeof Array ); // 'function'
console.log( Array.prototype );
这里打印出来的Array.prototype也是一个对象,也有一个constructor属性,指向该函数自身

[].__proto__
然后,再记住一句话——所有通过函数new出来的东西,这个东西都有一个__proto__指向这个函数的prototype,这里我们给他们分别取一个中文名字
prototype(显示)原型__proto__隐式原型
var arr = []; // 等价于 var arr = new Array()
arr.__proto__ === Array.prototype; // true

然后,再记住一句话——当你想要使用一个对象(或者一个数组)的某个功能时:如果该对象本身具有这个功能,则直接使用;如果该对象本身没有这个功能,则去__proto__中找
var obj = {
fn1: function () {
console.log('fn1');
}
};
obj.fn1(); // 'fn1'
obj.toString(); // '[object Object]' (在 obj.__proto__ 中找到)
数组也一样
var arr = [];
arr.push(1); // 在 arr.__proto__ 中找到了 push 方法
这就是为何数组会有concat、push等方法,顺藤摸瓜最终摸到了Array.prototype中来了
因此,下列代码是成立的
[].concat === Array.prototype.concat;
[].push === Array.prototype.push;
[].map === Array.prototype.map;
__proto__是可修改的
__proto__就是一个基本的js对象,根据js无底线的语法规则,它是完全可以被修改或者重写的

修改__proto__的例子。修改了之后,arr不仅有内置的concat、push等功能,还多了一个addClass功能。
var arr = [1,2,3];
arr.__proto__.addClass = function () {
console.log(123);
}
arr.push(4);
arr.addClass(); // 123
完全重写 __proto__ 的例子,上一节讲过。还是注意,重写__proto__之后,arr可就失去了concat、push等亲人了,只有一个addClass功能了。
var arr = [1,2,3];
arr.__proto__ = {
addClass: function () {
console.log(123);
}
};
arr.addClass(); // 123
javascript中的原型和原型链(五)的更多相关文章
- Javascript中的对象和原型(3)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(三)(转载)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(一)(转载)
面向对象的语言(如Java)中有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript 没有类的概念,因此它的对象也与基于类的语言中的对象有所不同. 要了解面向对象,首 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- JavaScript中的继承与原型链
先看一个例子 function User(){} var u1 = new User(); console.log(u1.prototype);// undefined 使用对象实例无法访问到prot ...
- javascript中的构造函数和原型及原型链
纯属个人理解,有错误的地方希望大牛指出,以免误人子弟 1.构造函数: 构造函数的作用 : 初始化由new创建出来的对象 new 的作用: 创建对象(空对象) new 后面跟的是函数调用,使用ne ...
- JavaScript中的对象与原型—你不知道的JavaScript上卷读书笔记(四)
一.对象 对象可以通过两种形式定义:声明(文字)形式和构造形式.即: var myObj = { key: value // ... }; 或: var myObj = new Object(); m ...
- JavaScript——中的prototype(原型)
JS中的prototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
随机推荐
- 【Linux-驱动】printk的打印级别
级别: 日志级别用宏表示,日志级别宏展开为一个字符串,在编译是由预处理器将它和消息本文拼接成一个字符串,因此printk函数中日志级别宏和格式字符串间不能有逗号.printk的日志级别定义在 /inc ...
- PTA(Basic Level)1014.福尔摩斯的约会 && PTA(Advanced Level)1061.Dating
大侦探福尔摩斯接到一张奇怪的字条:我们约会吧! 3485djDkxh4hhGE 2984akDfkkkkggEdsb s&hgsfdk d&Hyscvnm.大侦探很快就明白了,字条上奇 ...
- 前端开发工具包 WijmoJS 2019V1正式发布:全新的在线 Demo 系统,助您快速上手,开发无忧
前端开发工具包WijmoJS在2019年的第一个主要版本2019V1已经发布,本次发布包括了更加易用的在线Demo系统.各控件新增功能.NPM 包的改动,以及全新的浏览器API组件. WijmoJ ...
- python list pop()方法
#pop()用于移除列表中的一个元素(默认是最后一个元素,并且返回该元素的值) list1=['Google','Runoob','Taobao'] list_pop=list1.pop() prin ...
- Websocket 突破最大长连接
为了测试机器能够最大的长连接个数,故写了一个js脚本,需要用node进行执行 var WebSocketClient = require('websocket').client; var size = ...
- MVC 部署到服务器
1.Nuget程序包管理 —>程序包管理控制台,运行以下命令即可:Update-Package Microsoft.AspNet.WebApi -reinstall 2.dll文件的缺少,覆盖
- Java 从无类型参数Map到有类型参数Map传值的一个问题
import java.util.HashMap; import java.util.Map; public class MapTest { public static void main(Strin ...
- Hive分区表创建、分类
一.分区表创建与说明 必须在表定义时创建partition a.单分区建表语句:create table day_table (id int, content string) partitioned ...
- HashMap并发分析
我们听过并发情况下的HashMap,会出现成环的情况,现在,我就来总结一下它成环的过程. 一言以蔽之,就是他在resize的时候,会改变元素的next指针. 之前在一篇博客里提到,HashMap的re ...
- 韦东山嵌入式Linux学习笔记02--如何给开发板烧录程序
购买韦东山嵌入式开发板jz2440 v3会标配两根usb线和一根网线,OpenJtag需要单独购买, 我暂时还没买到该工具. 下面介绍usb烧录以及通过网线烧录程序. 1.usb烧录程序: 借助DNW ...
