cursor(鼠标手型)属性
㈠简单介绍
在浏览网页时,通常看到的鼠标光标形状有箭头、手形、沙漏等,而在 windows 中实际看到的鼠标指针种类比这个还要多。
一般情况下,鼠标光标的形状由浏览器负责控制,大多数情况的光标形状为箭头形状,当指向链接时,光标形状会变成手指形状。
cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
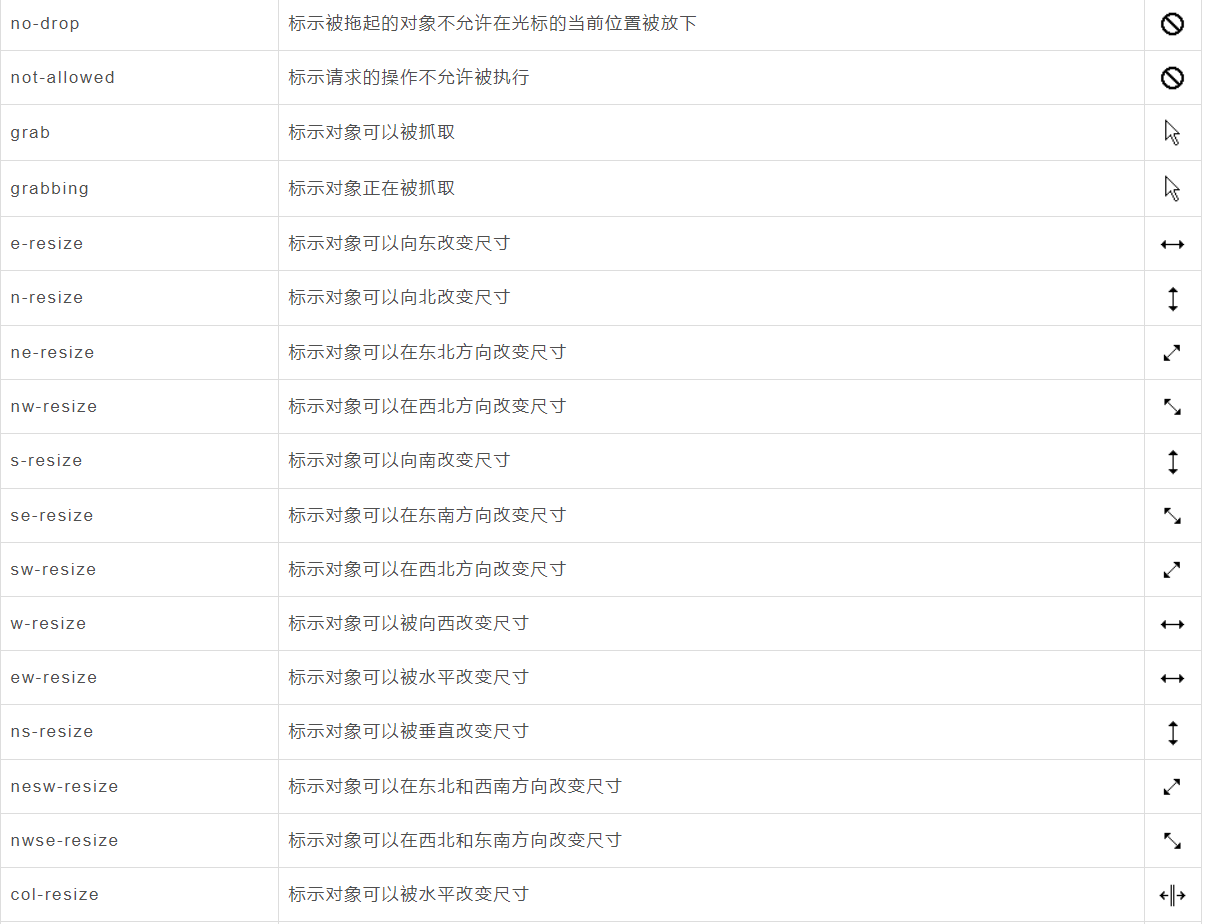
㈡属性值



㈢属性简单讲解
cursor属性的默认值为 auto, 它表示由浏览器根据当前上下文,自动确定最适合的光标类型。auto 与 default 不同,default 表示使用客户端操作系统默认的光标类型。
CSS允许用户创建自己的鼠标光标图片,并保存为 .cur 的光标文件,然后通过 cursor属性来使用它们。
例如:cursor: url(cursors/cursor.cur) ;
上述规则表示,要求浏览器加载名称为 cursor.cur 光标文件,并将它用作鼠标光标。当然,浏览器也有可能不支持 .cur 格式的光标文件,或光标文件无法正常加载。因此,大多数浏览器要求必须指定一个备用的光标,否则,cursor属性无效。
例如:cursor: url(cursors/cursor.cur), pointer;
使用上述规则,在浏览器不支持 .cur 格式的光标文件,或光标文件无法正常加载时,就会使用 pointer 作为光标。
由于不同浏览器所支持的光标文件格式不尽相同,Opera和IE仅支持 .cur 格式,Firefox、Chrome和Safari既支持 .cur 格式,也支持常见的 .jpg、.gif、.jpg 等格式。因此,CSS还支持同时指定多个光标文件,中间用逗号隔开。
例如:cursor: url(cursors/cursor.cur), url(cursors/cursor.png), url(cursors/cursor.gif), pointer;
这样的话,浏览器会逐个查看各个URL,直到找到一个可用的光标文件。如果浏览器无法找到任何可用的文件,就会使用 pointer 作为光标。
㈣代码演示:
总体测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cursor样式演示</title>
<style type="text/css">
.cursorDiv{
width: 300px;
height:150px;
background: #FF6600;
border:solid 1px; cursor:url('img/sanchaji.png'),pointer;
}
</style>
</head>
<body>
<div class="cursorDiv">
</div>
</body>
</html>
1..url()
可以将光标图形自定义为自己喜欢的图标样式,url()里是一个图标的连接,可以是png、ico、gif等,注意,要在url()后面定义一个普通的光标,否则自定义的图标不起作用!
cursor:url('img/sanchaji.png'),pointer;

2.default
默认光标(通常是一个箭头)
cursor:default;

3.auto
默认。浏览器设置的光标。

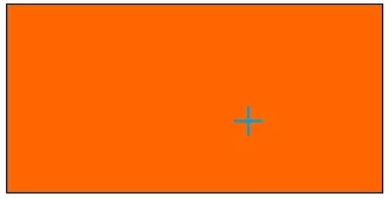
4.crosshair
光标呈现为十字线。
cursor:crosshair;

5.pointer
光标呈现为指示链接的指针(一只手)
cursor:pointer;

6.move
此光标指示某对象可被移动。
cursor:move;

7.e-resize
此光标指示矩形框的边缘可被向右(东)移动。
cursor:e-resize;

8.ne-resize
此光标指示矩形框的边缘可被向上及向右移动(北/东)。
cursor:ne-resize;

9.nw-resize
此光标指示矩形框的边缘可被向上及向左移动(北/西)。
cursor:nw-resize;

10.n-resize
此光标指示矩形框的边缘可被向上(北)移动。
cursor:n-resize;

11.se-resize
此光标指示矩形框的边缘可被向下及向右移动(南/东)。
cursor:se-resize;

12.sw-resize
此光标指示矩形框的边缘可被向下及向左移动(南/西)。
cursor:sw-resize;

13.s-resize
此光标指示矩形框的边缘可被向下移动(南)。
cursor:s-resize;

14.w-resize
此光标指示矩形框的边缘可被向左移动(西)。
cursor:w-resize;

15.text
此光标指示文本。

16.wait
此光标指示程序正忙(通常是一只表或沙漏)。
cursor:wait;

17.help
此光标指示可用的帮助(通常是一个问号或一个气球)。
cursor:help;

18.progress
cursor:progress;

测试浏览器为Chrome
cursor(鼠标手型)属性的更多相关文章
- CSS cursor 属性--css html 鼠标手型,鼠标形状,鼠标效果,样式
css鼠标手型cursor中hand与pointer Example:CSS鼠标手型效果 <a href="#" style="cursor:hand"& ...
- css鼠标手型cursor中hand与pointer
css鼠标手型cursor中hand与pointer Example:CSS鼠标手型效果 <a href="#" style="cursor:hand"& ...
- css各种鼠标手型集合
比较齐全的鼠标手型css在国内的网站上是没搜到这么全的比如说哪个禁止的手型:鼠标往下移动即可看到效果: html代码如下: <h1>Cursors</h1> <div c ...
- IOS的UIWebView中JS点击事件,需要加入cursor:pointer;属性才可以
IOS的UIWebView中JS点击事件,需要加入cursor:pointer;属性才可以. Android的WebView可以支持外链样式,js文件:IOS则需要改为内嵌样式和JS文件.
- Firemonkey 控件设定字型属性及颜色
将控件 StyledSettings 的勾取消(如此才能自定样式及字型,如果勾选则依 Style 而定). 设定 TextSettings 里的 Font 属性. 使用代码寫法: CheckBox1. ...
- cursor 手型样式
cursor:hand 与 cursor:pointer 的效果是一样,都像手形光标.但用FireFox浏览时才注意到使用cursor:hand在FireFox里并被支持.cursor:hand :I ...
- CSS cursor 和 opacity 属性
cursor :一些不同的光标,当设置该属性之后,鼠标指上去会随着属性而改变. 举例: <span style="cursor:crosshair">十字线</s ...
- svg_鼠标手型
1. 貌似是 属性 "cursor :pointer;",待测试. 2.
- String-原型属性
<script> /*将trim方法定义到字符串对象中 *使用字符串的原型属性来完成 *原型prototype:就是该对象的一个描述,该描述中如果添加新功能,那么该对象就具备这些新功能. ...
随机推荐
- nginx加php(一)
yum install nginx 安装php7.3https://kifarunix.com/installing-php-7-3-3-on-centos-7-6/ yum install epel ...
- Luogu P5354 [Ynoi2017]由乃的OJ
题目 这题以前叫睡觉困难综合征. 首先我们需要知道起床困难综合征怎么做. 大概就是先用一个全\(0\)和全\(1\)的变量跑一遍处理出每一位\(1\)和\(0\)最后会变成什么. 然后高位贪心:如果当 ...
- Linux服务器Java进程突然消失排查办法
出处:JAVA进程突然消失的原因? 问题描述 在实际生产环境下,如果我们遇见Java进程突然消失,该如何去排查问题? 思路 可能有几种原因: ①.Java应用程序的问题:发生OOM导致进程Crash ...
- solr学习笔记-导入mysql数据
操作系统:LINUX CENTOS 6.7 solr安装目录:/usr/local/solr-6.1.0 1.准备工作: 1.1.创建数据表: CREATE TABLE `mytable` ( `id ...
- YOLOv3:Demo needs OpenCV for webcam images
Compiling With CUDA And OpenCV: change the Makefile in the base directory to read: GPU=1 OPENCV=1 ma ...
- [转载]C++STL概述
来源:https://www.cnblogs.com/dyllove98/p/3214898.html 什么是容器 首先,我们必须理解一下什么是容器,在 C++ 中容器被定义为:在数据存储上,有一种对 ...
- PanDownload/AD16/MDK5/CAD2019及2007/Dev-C++/Office2016专业版软件安装包
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明. 作者:struct_mooc 博客地址:https://www.cnblogs.com/stru ...
- yarn的安装步骤
yarn依赖npm,是npm中的一个包 https://www.npmjs.com/package/yarn 1.安装 npm i -g -yarn 2.测试是否安装成功 yarn --vresion ...
- Q2Day79
requests Python标准库中提供了:urllib.urllib2.httplib等模块以供Http请求,但是,它的 API 太渣了.它是为另一个时代.另一个互联网所创建的.它需要巨量的工作, ...
- 锋利的jQuery读书随笔
代码规范:var $variable = jQuery对象:var variable = DOM对象: jQuery对象无法使用DOM对象的任何方法,同样DOM对象也无法使用jQuery对象的任何方法 ...
