什么是弹性盒子 ( Flex Box)?
㈠什么是弹性盒子?
弹性盒子是 CSS3 的一种新的布局模式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
● 伸缩容器:设置为display:flex或display:inline-flex的元素称为伸缩容器。
● 伸缩项目:伸缩容器的子元素称为伸缩项目
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效;弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行
默认情况下伸缩容器存在两根轴,水平的主轴和垂直的侧轴。
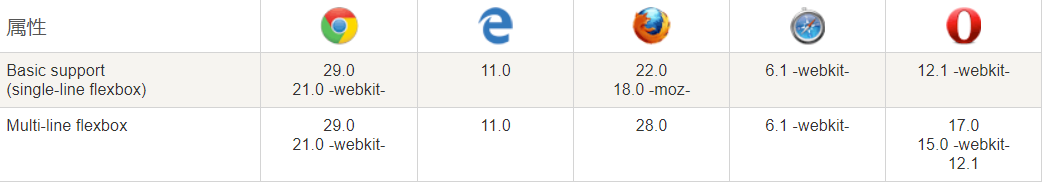
㈡浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

㈢基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

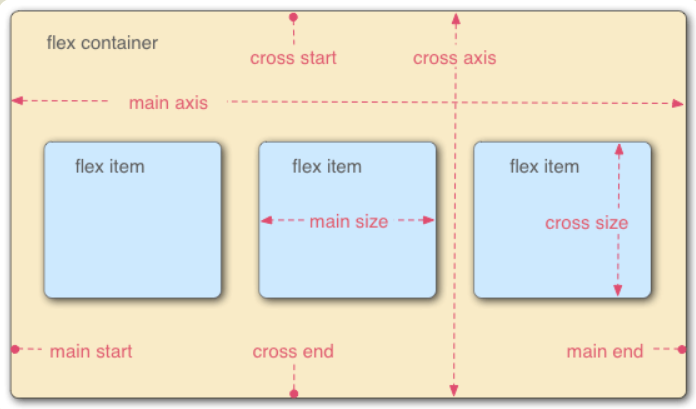
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
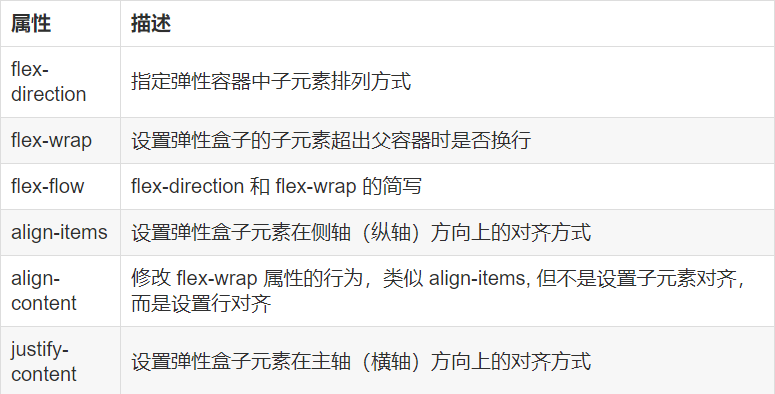
㈣属性介绍

1. flex-direction 属性
flex-direction 属性指定了弹性子元素在父容器中的位置。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
语法:
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
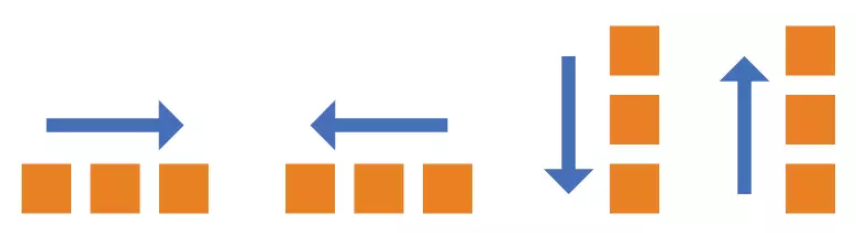
效果图:

属性值:
- row(默认值):主轴为水平方向,起点在左端。横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:主轴为水平方向,起点在右端。反转横向排列(右对齐),从后往前排,最后一项排在最前面。
- column:主轴为垂直方向,起点在上沿。纵向排列。
- column-reverse:主轴为垂直方向,起点在下沿。反转纵向排列,从后往前排,最后一项排在最上面。
2. flex-wrap 属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。

语法:
.box{
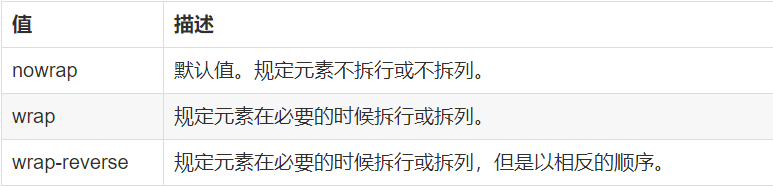
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3. flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法:
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
4. align-items属性
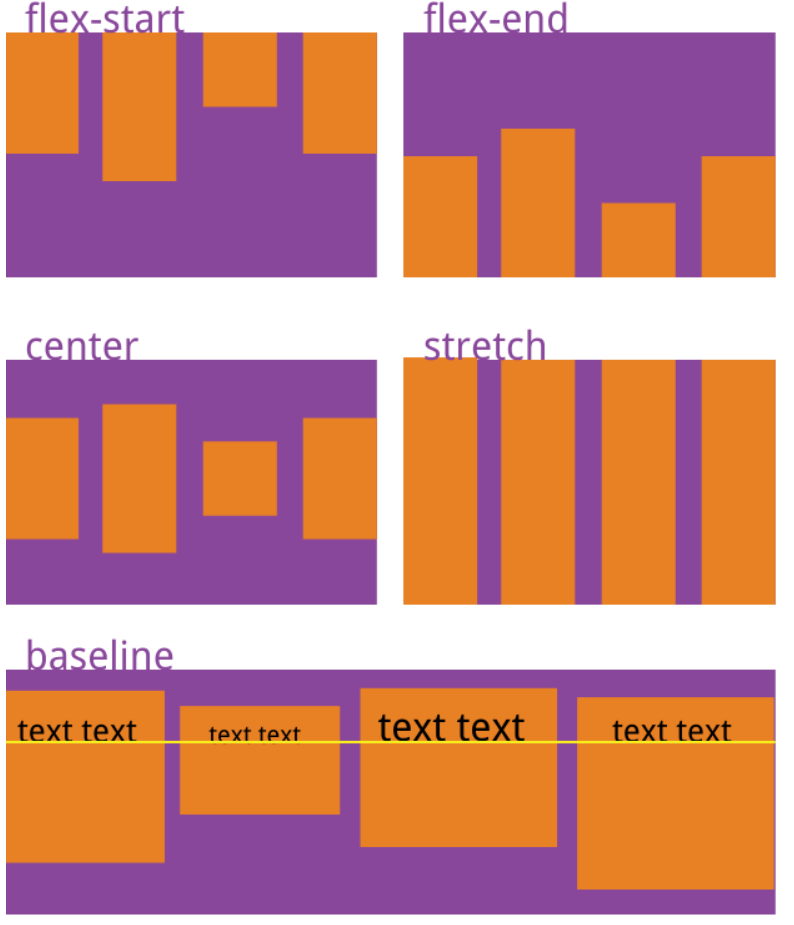
align-items属性定义项目在交叉轴上如何对齐。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
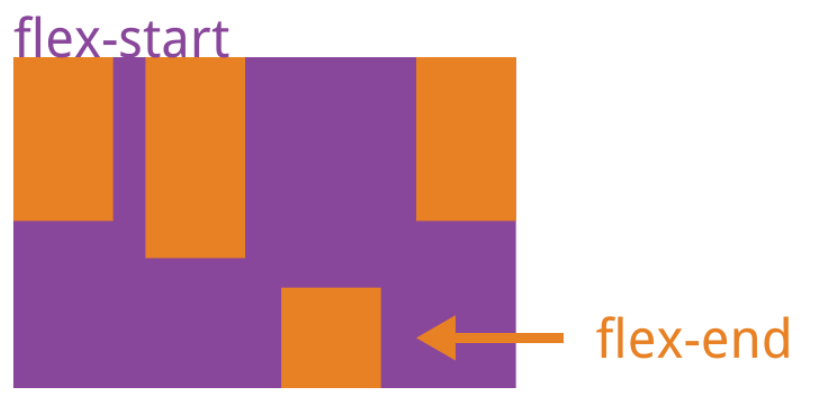
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
效果图:

5. align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
语法:
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
效果图:

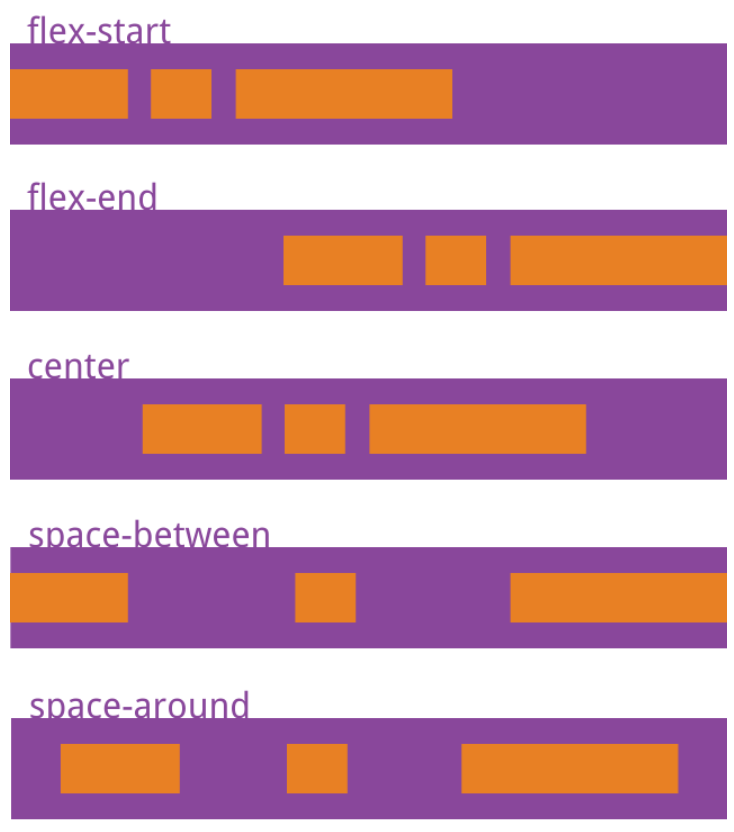
6. justify-content属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法:
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图:

㈤项目的属性

1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法:
.item {
order: <integer>;
}
效果图:

2. flex-grow属性
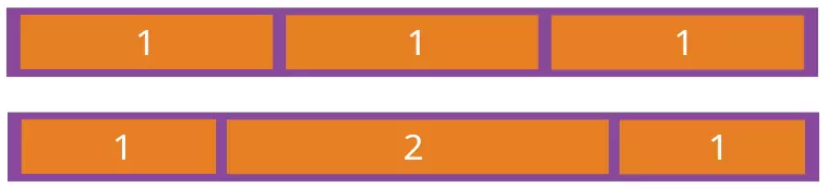
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
语法:
.item {
flex-grow: <number>; /* default 0 */
}
效果图:

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3. flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法:
.item {
flex-shrink: <number>; /* default 1 */
}
效果图:

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法:
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
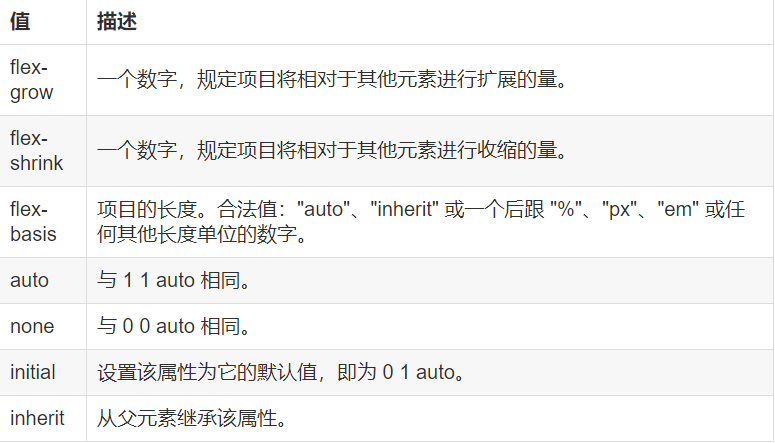
5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
语法:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.flex-container .flex-item { flex: flex-grow flex-shrink flex-basis | auto | initial | inherit; }
属性值:

6. align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
属性值:

示例:

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
参考:https://www.runoob.com/css3/css3-flexbox.html
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
什么是弹性盒子 ( Flex Box)?的更多相关文章
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- 弹性盒子Flex Box滚动条原理,避免被撑开,永不失效
在HTML中,要实现区域内容的滚动,只需要设定好元素的宽度和高度,然后设置CSS属性overflow 为auto或者scroll: 在Flex box布局中,有时我们内容的宽度和高度是可变的,无法 ...
- CSS3 弹性盒子(Flex Box) 微信小程序图片通栏
{{define "chkUrl"}} <!DOCTYPE html><html lang="zh-cmn-Hans"><head ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- 认识弹性盒子flex
认识弹性盒子flex 来源:https://blog.xybin.top/2022/flex 1.定义弹性布局(父级上定义)display:flex; 如果说内核为webkit 的必须前面加上 -we ...
- css3系列之弹性盒子 flex
弹性盒子(伸缩盒) 注意,本篇会很长,非常长, 因为弹性盒子的知识点比较多 搜索 弹性盒子的属性 ctrl + F 如果觉得图太小, ctrl + +键 设置弹性盒子的属性: display:f ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
- css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- css3弹性盒子
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
随机推荐
- 在C语言中函数及其调用过程
目录 函数 C语言中的变参函数 函数的本质是什么 内存区域的区分技巧 函数的调用过程 栈帧的概念 调用过程细节 按照约定传参 函数 如果一个函数有声明没实现,那么就会出现链接错误: 以上代码会出现链接 ...
- Zuul网关跨域问题
1.跨域就指着协议,域名,端口不一致,出于安全考虑,跨域的资源之间是无法交互的.简单说就是协议不通,域名不通,端口不同都会产生跨域问题 Access-Control-Allow-Origin是HTML ...
- [转帖]Windows 下如何配置Oracle ASM???
Windows 下如何配置Oracle ASM??? candon123关注10人评论16725人阅读2011-02-09 21:40:57 本篇介绍了如何在windows下创建裸设备,并创建AS ...
- Kafka的知识总结
前言 转自(https://www.cnblogs.com/zhuifeng523/p/12081204.html) Kafka是最初由Linkedin公司开发,是一个分布式.支持分区的(partit ...
- WINDOWS7 系统中建立文件夹映射
如何在WIN7中建立文件夹映射,还有以及MKLINK的具体使用方法: 步骤如下: 1.以映射d盘1文件夹为例: 2.按win+r,输入cmd,点击确定: 3.提示符后输入mklink /J " ...
- node工具之nodemon
nodemon nodemon是一种工具,可以自动检测到目录中的文件更改时通过重新启动应用程序来调试基于node.js的应用程序. 安装 npm install -g nodemon //或 npm ...
- vue+element 使用Export2Excel导出表格组件
下载表格组件是根据我自己的业务需求来封装的 使用的是vue中 xlsx 的插件,需要安装新的依赖及配置 仅供参考 不保证和你百分百匹配 安装依赖 npm install -S file-saver x ...
- 94. Binary Tree Inorder Traversal (Java)
Given a binary tree, return the inorder traversal of its nodes' values. Example: Input: [1,null,2,3] ...
- jquery重复绑定
jquery可以重复绑定一个事件handler,如果一个button绑定了3次onclick,那么点一下按钮就触发三次事件处理程序的调用. 所以如果想动态地变更控件绑定的处理程序,只要unbind() ...
- python连接activemq
介绍 activeMQ是一款消息队列,关于消息队列是什么这里就不再介绍了,这里只介绍如何使用python去连接activemq进行消息的发送和接收.既然都用python去连接了,那么对于消息队列是什么 ...
