013:URL传参数
URL传参数有两种方式:
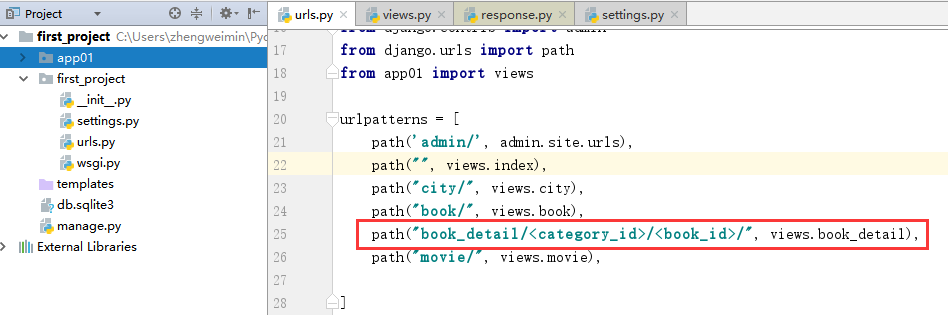
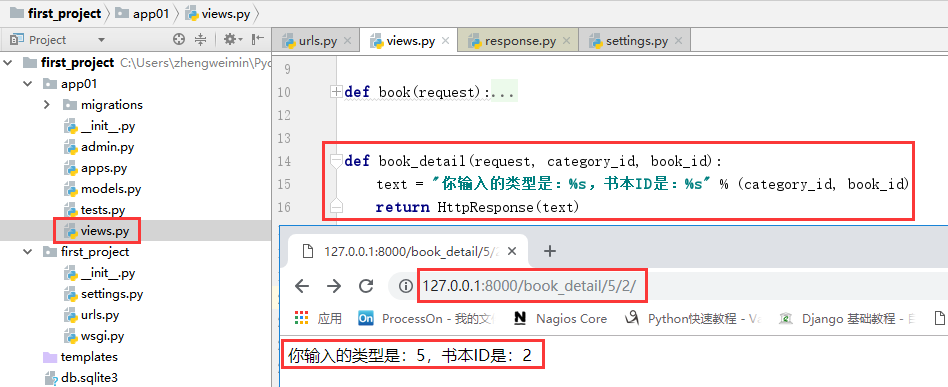
1、采用在URL中使用变量的方式:在path的第一个参数中,使用'<参数名>'的方式可以传递参数,然后在对于的视图函数中也要写一个参数,并且视图函数中的参数名和URL中的参数名称必须保持一致,否则没法找到这个参数;另外,在URL中可以传递多个参数,下面是传递两个参数的实例:


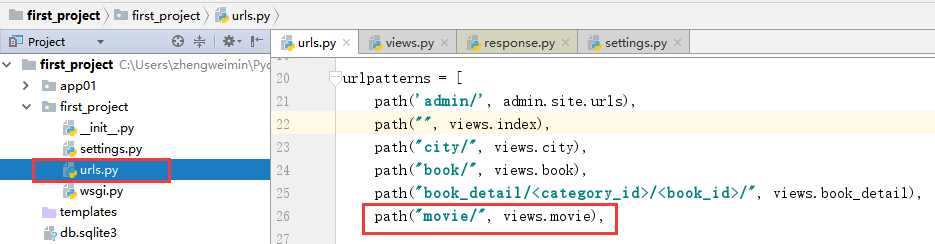
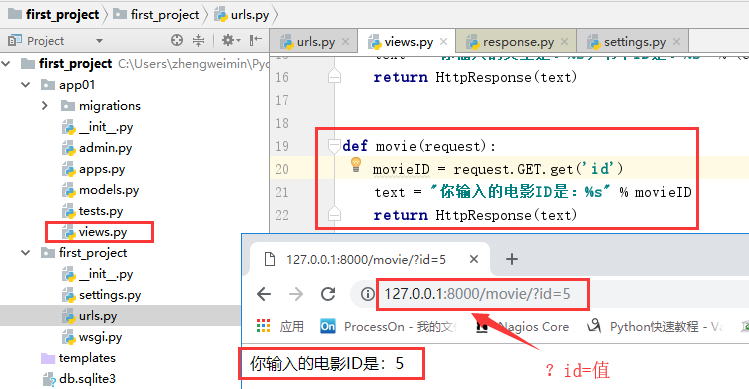
2、使用字符串查询的方式:在URL中,不需要单独匹配查询字符串部分,只要在视图函数中使用‘request.GTE.get("参数名称")’的方式来获取;实例代码如下:


013:URL传参数的更多相关文章
- thinkphp 3.2.3 入门示例2(URL传参数的几种方式)
原文:thinkphp中URL传参数的几种方式 在thinkphp中,url传参合asp.net中原理类似,下面就单个参数和多个参数传递方式进行一个简单讲解 1.传单个参数 单个参数这种比较简单,例如 ...
- thinkphp中URL传参数的几种方式
在thinkphp中,url传参合asp.net中原理类似,下面就单个参数和多个参数传递方式进行一个简单讲解 1.传单个参数 单个参数这种比较简单,例如 想像edit操作里面传递一个id值,如下写法_ ...
- Liferay中利用URL传参数
业务场景:现在有一个新闻系统,有两个页面,A是新闻列表页面/web/guest/home,B是新闻的详情页面/web/guest/newsview. 业务逻辑为:在A页面中,点击新闻的标题进入B页面, ...
- js的form表单提交url传参数(包含+等特殊字符)的解决方法
方法一:(伪装form表单提交) linkredwin = function(A,B,C,D,E,F,G){ var formredwin = document.createElemen ...
- url 传参数时出现中文乱码
1.前端通过 url 传递参数,但是参数又有中文,在下一个页面接受参数的时候中文会乱码 解决方案为: 定义和用法 decodeURI() 函数可对 encodeURI() 函数编码过的 URI 进行解 ...
- url 传参数时出现中文乱码该怎么解决
一般出现乱码都是在js裏面跳转到哪个类 然後得到这个参数的时候中文乱码,有一个非常实用的办法,在js你可以这样写:var url=........;url=encodeURI(url); url=en ...
- 通过URL传参数,然后第二个页面需要获取参数
/** * 方法说明:通过url参数键值名称获取参数的值 * @method getQueryString * @param name 要获取的参数键值 * @return * @remark */ ...
- jquery插件formValidator的ajaxValidator传参数问题
最近在用formValidator插件,遇到一个问题.当我想用ajaxValidator的url传参数时,$("#tbName").val().document.getElemen ...
- phpcms通过URL传参
在PHPCMS中都会遇到通过URL传参数的问题,但是默认的只能取到$catid.$page等这类的值,特别是伪静态之后,想获得其他参数根本不可能,有的人用$_GET["参数"]这种 ...
随机推荐
- cocos2dx基础篇(4) 标签CCLabel
[本节内容] cocos2dx三种文字字体的显示:CCLabelTTF(一般字体).CCLabelAtlas(自定义字体).CCLabelBMFont(自定义字体) CCLabelTTF CCLabe ...
- tensorflow各个版本的CUDA以及Cudnn版本对应关系
概述,需要注意以下几个问题: (1)NVIDIA的显卡驱动程序和CUDA完全是两个不同的概念哦!CUDA是NVIDIA推出的用于自家GPU的并行计算框架,也就是说CUDA只能在NVIDIA的GPU上运 ...
- 【图像处理】【计算机视觉】findContours的使用
原文地址:findContours函数参数说明及相关函数作者:鸳都学童 findContours函数,这个函数的原型为: void findContours(InputOutputArray imag ...
- oracle创建表示例
create table wf_message_weixinqun(dizhi VARCHAR2(200) not null, weixinnicheng VARCHAR2(6) not null,w ...
- UML(统一建模语言)包含9种图
UML分为静态图.动态图 动态图:虚壮活血 () 静态图:租用配对累()
- 2019JAVA第七次实验报告
Java实验报告 班级 计科二班 学号 20188442 姓名 吴怡君 完成时间 2019.10.25 评分等级 实验任务详情: 完成火车站售票程序的模拟. 要求: (1)总票数1000张: (2)1 ...
- centos7下apache启动报错记录
http重启httpd发生错误,后面按照提示执行systemctl status httpd.service命令 按照提示,继续执行journalctl -xe 这里显示了详细的错误信息,并且给出了解 ...
- redis 有序集合
添加 zadd keyword 0 'eric' 0 'zhang' 0 'yun' 查看列表 zrevrange 降序排列 zrevrange keyword 0 -1 增加分数 zincr ...
- Ubuntu下软件打开时状态图标与原始图标不重合问题解决
问题描述 如下图书所示,pycharm打开时,运行的pycharm图标与原始的在收藏夹中的图标不重合.而其他软件不会这样,运行软件的图标与原始图标会重合, 解决办法 把鼠标悬浮在打开的pycharm上 ...
- 删除项目中所有的__pycache__ 文件
关于 pycache 当第一次运行 python 脚本时,解释器会将 *.py 脚本进行编译并保存到 __pycache__ 目录 下次执行脚本时,若解释器发现你的 *.py 脚本没有变更,便会跳过编 ...
