vue-router中$route 和 $router

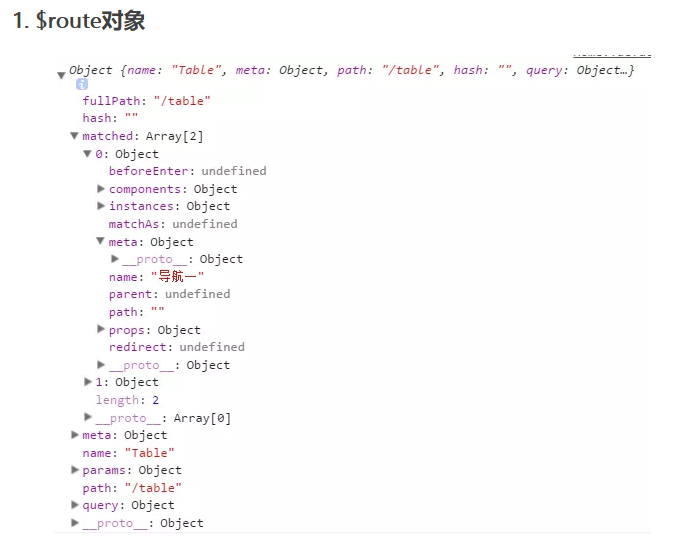
1.1 $route 表示(当前路由信息对象)
表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录)。
路由信息对象:即$router会被注入每个组件中,可以利用它进行一些信息的获取。
1.$route.path**
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
2.$route.params**
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。
3.$route.query**
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
如果没有查询参数,则是个空对象。
4.$route.hash**
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
5.$route.fullPath**
完成解析后的 URL,包含查询参数和 hash 的完整路径。
6.$route.matched**
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
7.$route.name 当前路径名字**
8.$route.meta 路由元信息
1.2 route object 出现在多个地方:
(1)在组件内,即 this.$route
(2)在 $route 观察者回调内 router.match(location) 的返回值
(3)导航守卫的参数:
router.beforeEach((to, from, next) => {
// to 和 from 都是 路由信息对象
})
watch: {
$route(to, from) {
// to 和 from 都是 路由信息对象
}
}

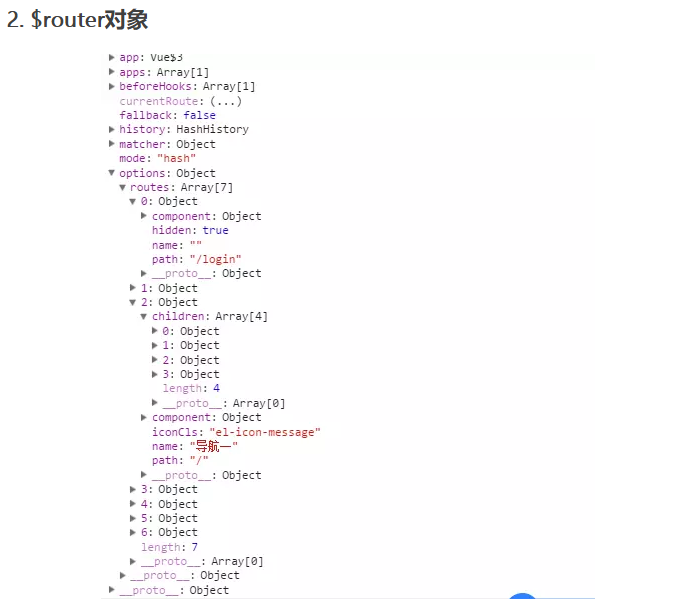
全局的路由实例,是router构造方法的实例。
在 Vue 实例内部,你可以通过 $router 访问路由实例
2.1 全局挂载路由实例
// 全局注册的路由
Vue.use(VueRouter) 2.2 路由实例方法push
// 字符串
this.$router.push('home')
// 对象
this.$router.push({ path: 'home' })
// 命名的路由
this.$router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=123
this.$router.push({ path: 'register', query: { plan: '123' }})
push方法其实和<router-link :to="...">是等同的。
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。 2.2 路由实例方法go
// 页面路由跳转 前进或者后退
this.$router.go(-1) // 后退
2.3 路由实例方法replace
//push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,
不会向 history 栈添加一个新的记录
<router-link to="/05" replace>05</router-link> // 一般使用replace来做404页面
this.$router.replace('/')
vue-router中$route 和 $router的更多相关文章
- vue中的$route和$router的区别
1. $route是一个对象 可以获取当前页面的路由的路径query.params.meta等参数: 2.$router是VueRouter的一个实例对象 在options中可以获取路由的routes ...
- vue中$route 和$router的区别
在vue中会出现一种情况 const url=this.$route.query.returnURL; this.$router.push(url); $router和$route的区别傻傻的分 ...
- Vue中美元$符号的意思与vue2.0中的$router 和 $route的区别
vue的实例属性和方法 除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来.例如: var data = { a: 1 } var vm = n ...
- 浅谈vue$router 和 $route的区别
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地 ...
- vue中的$router 和 $route的区别
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地 ...
- vue & this.$route & this.$router
vue & this.\(route & this.\)router const User = { template: '<div>User</div>' } ...
- 【面试题】Vue中的$router 和 $route的区别
Vue中的$router 和 $route的区别 点击视频讲解更加详细 this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, ...
- vue中的router和route有什么区别?
我只知道前者一般用在跳转路由的时候,push一个url, 而后者则用来存储路由跳转过程中存储的各种数据. 话不多说,这篇博客讲的比较详细,可以参考一下. vue2.0中的$router 和 $rout ...
- vue中$router 与 $route区别
vue-router中经常会操作的两个对象\(route和\)router两个. 1.$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息.包含当前的路径,参数,q ...
- 初识$router和$route
初识\(router和\)route 一.前言 vue框架中单页面富应用可以说是其最大的优点功能之一了,应用起来简单直观,说起单页面富应用那就必须得联想到\(router**,但是在项目开发过程中 ...
随机推荐
- 《Google工作法》读书笔记
最近一段时间,拜读了<Google工作法>,工作效率提升10倍的57个技巧. 作者是彼得·费利克斯·格日瓦奇,波兰人. 其中印象最深刻的部分如下: (1)不要被邮件夺走时间 不用邮件,所有 ...
- linux 设备树中 dwc3 节点的phys参数含义
找了好久今天找到了,记录一下: &dwc3_0 { ... phys = <&lane3 PHY_TYPE_USB3 1 2 26000000>; ... } Requir ...
- for循环实现九九乘法表
<!--for循环实现九九乘法表--> <table border="> <tbody> {% for x in range(1,10) %} <t ...
- 在kali2.0中使用msf图形界面可能会遇到的问题
kali版本:Linux kali 4.9.0-kali3-amd64 #1 SMP Debian 4.9.18-1kali1 (2017-04-04) x86_64 GNU/Linux 编写日期:2 ...
- [NodeJs系列]聊一聊BOM
最近在看Node源码的时候,偶然间,看到如下函数: /** * Remove byte order marker. This catches EF BB BF (the UTF-8 BOM) * be ...
- linux:文件/目录权限设置
一.权限修改命令: chmod [OPTION]... MODE[,MODE]... FILE...二.文件/目录MODE指定方式: 1).八进制(r=4,w=2,x=1) [root@pin ...
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
- python-字符编码的转换
python-字符编码的转换 1.了解基础知识 ASCII 一个英文,占一个字节.只能存英文和特殊字符. gb2312 约可以存7000中文 gb1830 约可以存27000中文 gbk 默认中文, ...
- 【转】rsa公钥和私钥的生成
转:https://www.cnblogs.com/zengsf/p/10136886.html 在liunx环境中 openssl 然后生成私钥: genrsa -out app_private_k ...
- 005-监控项item详解,手动创建item实例
模板里的监控项都可以用 zabbix-get 命令执行 来获取相应的值,方法如下: [root@linux-node2 ~]# zabbix_get -s 192.168.1.230 -k agent ...
