border-radius 如何计算
1.使用px:
圆的半径是那个px值大小 用这个圆放到div的角上去切割div
2.使用%:
如果长度和宽度一样 圆的半径是长度乘这个百分比得到的结果
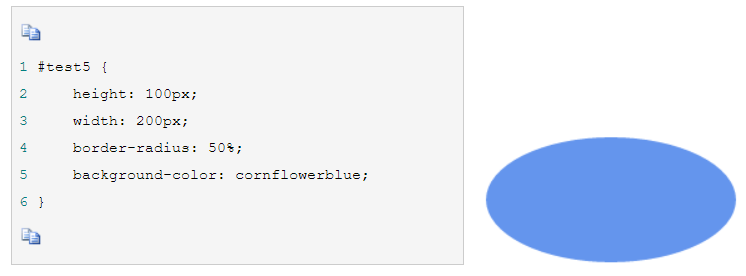
如果长度和宽度不一样 产生的效果是宽高乘以百分数后得到的r1和r2,作为两套半径绘出的椭圆产生的弧度 用这个椭圆去切割

border-radius 如何计算的更多相关文章
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- HTML&&css面试题
HTML&css相关问题 1.XHTML和HTML有什么区别 HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言 最主要的不同 XHTML元素必须被正确地嵌套. XH ...
- jquery/zepto 圣诞节雪花飞扬
下载地址: http://www.html5tricks.com/jquery-html5-christ-snow.html 演示地址: http://www.html5tricks.com/jque ...
- 为 Web 设计师准备的 20 款 CSS3 工具
1.CSS3 Generator 2. Border Radius 3. CSS3 Maker 4. CSS3 Transforms 5. CSS3 Drop shadow generator 6. ...
- jQuery实践——属性和css篇
属性: attr html:<div>demo1</div> jQuery:$("div").attr("id","demo1 ...
- Designing for iOS: Graphics & Performance
http://robots.thoughtbot.com/designing-for-ios-graphics-performance [原文] In the previous article, w ...
- Quartz2D复习(一)--- 基础知识 / 绘制线段圆弧 / 图片水印 / 截图
1.Quartz 2D是一个二维绘图引擎,同时支持ios和Mac系统: Quart2D的API是纯C语言的,API来自于Core Graphics框架: 2.Quartz 2D可以绘制图形(线段/三 ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- 为什么要使用sass
或许你已经听过一个叫作Sass的东东?可能你已经了解它,并且你能像大师一样写出一些函数? 对于不清楚我在讲什么的读者或者客户,你们可以想想web开发过程,你们的期望和站点用户的体验想要怎样的.无论如何 ...
- CSS模版收集
Css Reset by Eric MeyerURL:http://www.ahrefmagazine.com/web-design/30-useful-css-snippets-for-develo ...
随机推荐
- luogu P1398 [NOI2013]书法家
传送门 注意到\(N\ O\ I\)三个字母都可以从左到右拆成三部分,即\(N=\)一个矩形+一堆矩形+一个矩形,\(O=\)一条+两条横的+一条,\(I=\)两条横的+一个矩形+两条横的,所以可以拆 ...
- python中的@property
@property 可以将python定义的函数“当做”属性访问,从而提供更加友好访问方式,但是有时候setter/getter也是需要的 class People: def __init__(sel ...
- shell脚本中oldIFS=$IFS
https://blog.csdn.net/champwang/article/details/54670293 转自https://man.linuxde.net/shell-script/shel ...
- python模块与包的详解
一模块 1.什么是模块? 常见场景:一个模块包含python定义和声明的文件,文件名就是模块名字加上.py的后缀 2.为何要是用模块 如果你退出python解释器然后重新进入,那么你之前定义的函数或者 ...
- LOJ 6060「2017 山东一轮集训 Day1 / SDWC2018 Day1」Set(线性基,贪心)
LOJ 6060「2017 山东一轮集训 Day1 / SDWC2018 Day1」Set $ solution: $ 这一题的重点在于优先级问题,我们应该先保证总和最大,然后再保证某一个最小.于是我 ...
- LeetCode--148--排序链表(python)
在 O(n log n) 时间复杂度和常数级空间复杂度下,对链表进行排序. 示例 1: 输入: 4->2->1->3输出: 1->2->3->4示例 2: 输入: ...
- weighted choice in python
对列表按概率采样 Input: a collection C of elements and a probability distribution p over C; Output: an eleme ...
- ckeditor实现WORD粘贴图片自动上传,jsp应用
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- php大文件下载+断点续传
如果我们的网站提供文件下载的服务,那么通常我们都希望下载可以断点续传(Resumable Download),也就是说用户可以暂停下载,并在未来的某个时间从暂停处继续下载,而不必重新下载整个文件. 通 ...
- 6.25考试整理:江城唱晚&&不老梦&&棠梨煎雪——题解
按照旧例,先安利一下主要作者:一扶苏一 以及扶苏一直挂念的——银临姐姐:银临_百度百科 (滑稽) 好哒,现在步入正题: 先看第一题: 题解: 在NOIP范围内,看到“求方案数”,就说明这个题是一个计数 ...
