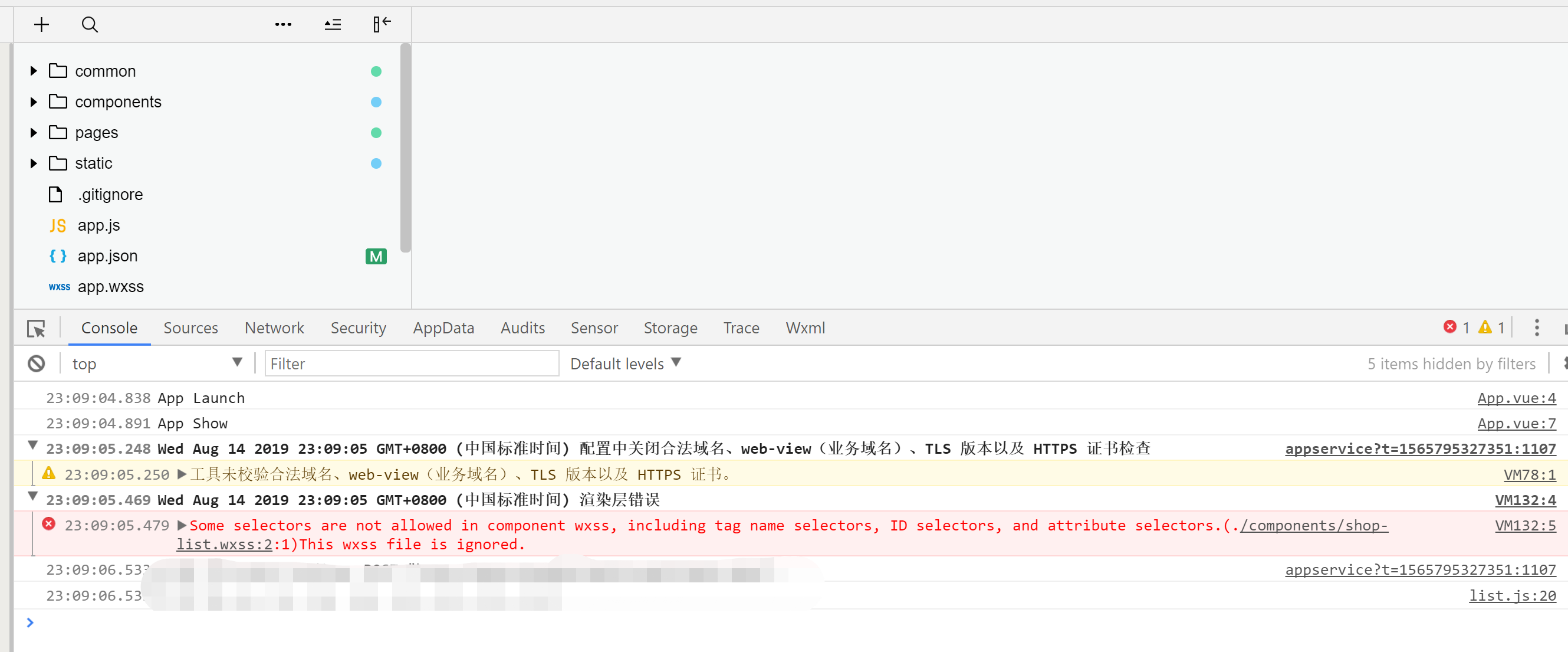
uni-app-小程序中组件不支持id选择器等
这个问题刚开始遇到的时候有点搞笑啰,正常情况下,id选择器不是最正常的吗?搞锤子哦。


接着我就找度娘了 ,官网给出的解释是:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
组件样式
组件对应 wxss 文件的样式,只对组件wxml内的节点生效。编写组件样式时,需要注意以下几点:
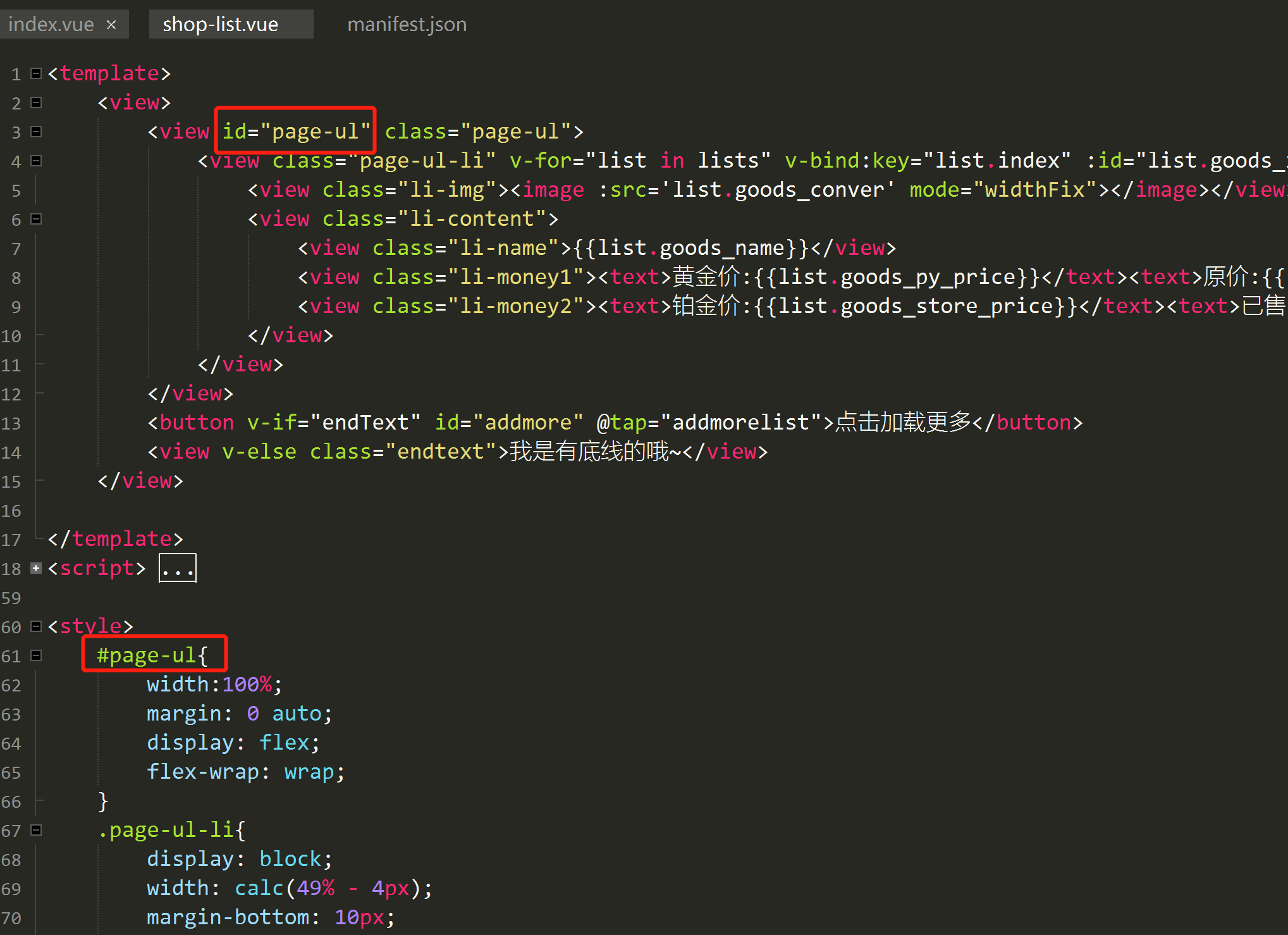
- 组件和引用组件的页面不能使用id选择器(
#a)、属性选择器([a])和标签名选择器,请改用class选择器。 - 组件和引用组件的页面中使用后代选择器(
.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 - 子元素选择器(
.a>.b)只能用于view组件与其子节点之间,用于其他组件可能导致非预期的情况。 - 继承样式,如
font、color,会从组件外继承到组件内。 - 除继承样式外,
app.wxss中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。
#a { } /* 在组件中不能使用 */
[a] { } /* 在组件中不能使用 */
button { } /* 在组件中不能使用 */
.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
uni-app-小程序中组件不支持id选择器等的更多相关文章
- 小程序中组件公用属性和data-的使用
属性名 类型 描述 注解 hidden Boo ...
- 关于微信小程序中组件和页面对全局样式的继承性
1.组件只能继承全局样式中的font和color(backgroundcolor不继承) 2.页面可以继承全局样式中所有样式
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序中的自定义组件(components)
其实小程序开发很像vue和react的结合,数据绑定和setData 重新渲染页面的数据,最近发现连写组件都是很像,也是醉了,自我认为哈, 因为小程序可以将页面内的功能模块抽象成自定义组件,以便在 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 在WePY中实现了小程序的组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在WePY的组件化开发过程中,A组件只会影响到A所绑定的myclick
wepyjs - 小程序组件化开发框架 https://tencent.github.io/wepy/document.html#/?id=%e5%be%ae%e4%bf%a1%e5%b0%8f%e7 ...
- 微信小程序之组件开发中的基础知识
跟着视频开始小程序的项目的开发,视频中这个小程序已经上线了,可以很好的看着小程序的界面进行开发,昨天看了一下具体的需求,觉得真的细节好多啊,而且其中设计的组件的思想也是很好的,能够很好的实现代码的复用 ...
- Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序)
Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序) 说明:在实际的业务场景中(无论是TO B还是TO C)不管是休闲食品.餐饮.水果.日用百货.母婴等高频 ...
随机推荐
- Win10 + Ubuntu 安装教程(痛苦踩坑)
今天搞了一天,痛苦万分,本文的教程基本适用大部分情况,现在记录下需要主义的几点: 一.制作ubuntu usb安装盘的时候,格式要选saw的,千万不要用usb-HDD+的 二.安装完后使用EasyBC ...
- Linux下安装chrome浏览器
第一步:进入google-chrome官网下载chrome安装包 官网地址:https://www.google.cn/chrome/ 选择要下载的安装包 注意:这里有两个选项,请按照你安装的系统下载 ...
- Tengine 补充
Tengine 补充 开机启动 chkconfig --list chkconfig --add nginx chkconfig nginx on 时间问题 service ntpd status 虚 ...
- MacOS Mojave 安装sshpass
使用sshpass的场景 安装sshpass及各种常见小问题处理 测试 安全提示 使用sshpass的场景 在MacOS下使用ansible命令(inventory文件中使用了密码验证的方式)或者使用 ...
- AtomicReference和AtomicStampedReference
AtomicReference类提供了一个可以原子读写的对象引用变量. 原子意味着尝试更改相同AtomicReference的多个线程(例如,使用比较和交换操作)不会使AtomicReference最 ...
- DDD领域驱动设计初探(三):仓储Repository(下)
前言:上篇介绍了下仓储的代码架构示例以及简单分析了仓储了使用优势.本章还是继续来完善下仓储的设计.上章说了,仓储的最主要作用的分离领域层和具体的技术架构,使得领域层更加专注领域逻辑.那么涉及到具体的实 ...
- pdf幻灯片:圆锥曲线中的“三定”问题探究(一)
预留的广告位! 下载该pdf文件,然后在adobe reader 的"视图"中使用"全屏模式"播放该幻灯片 #include <iostream> ...
- DevOps书单:调研了101名专家,推荐这39本必读书籍
任何一个领域都遵循从新人到熟手,从熟手到专家的路径.在成长过程中,DevOps人经常会陷入没人带,没人管,找不到职业方向的迷茫. DevOps是在商业演进与企业协作的进化过程中诞生的一个全新职业,被很 ...
- 手动创建一个Spring Boot 2.x项目
spring boot 2.1.9版本quick start参考文档地址:https://docs.spring.io/spring-boot/docs/2.1.9.RELEASE/reference ...
- 【leetcode】313. Super Ugly Number
题目如下: 解题思路:总结一下这么几点,一出一进,优先级队列排序,保证每次输出的都是当前的最小值.解法大致如图: 代码如下: #include<map> #include<queue ...
