React Native中集成友盟社会化分享-----童叟无欺
1.下载所需的jar,下载地址https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28967d238GW6mC
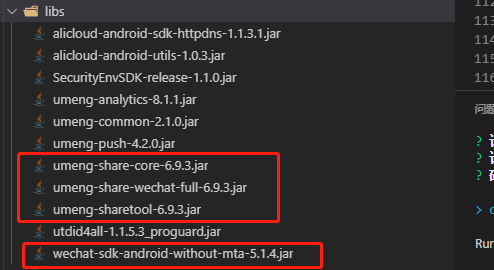
2.将以下jar放入,你的android/app/libs中,(这里可以参考我之前分享的集成友盟统计的流程:https://www.cnblogs.com/songdongdong/p/10684327.html)

3.在你的DplusReactPackage.java中添加ShareModule
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new ShareModule(reactContext));
modules.add(new PushModule(reactContext));
modules.add(new AnalyticsModule(reactContext));
return modules;
}
4.在你的java/com/cp/invokenative下,添加ShareModule.java,这个下载jar的时候会有,这里用的是我自己的路径,(修改为你自己的路径即可)

5.将ShareModule.java的包名修改为你自己的包名

6.在你的MainActive.java中做如下修改
import android.content.Intent; //增加
// 分享平台配置
import com.umeng.socialize.PlatformConfig; //增加
// 分享模块
import com.jingcai.cp.invokenative.ShareModule; //增加
import com.umeng.socialize.UMShareAPI;//增加 ......... protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 配置微信
PlatformConfig.setWeixin("微信AppId", "AppSecret");//增加
// 注意:如果您已经在AndroidManifest.xml中配置过appkey和channel值,可以调用此版本初始化函数。
UMConfigure.init(this, "Appkey", "Umeng", UMConfigure.DEVICE_TYPE_PHONE, "push的secret");
UMConfigure.setLogEnabled(true);
UMConfigure.setProcessEvent(true);
MobclickAgent.setSessionContinueMillis(30000);
//初始化分享sdk
ShareModule.initSocialSDK(this);//增加
}
.........
//增加
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}
.........
.........
7.在你的js文件中新建ShareUtil.js
var { NativeModules } = require('react-native');
module.exports = NativeModules.UMShareModule;
8.使用
ShareUtile.share(text,img,url,title,platform,(code,message) =>{
this.setState({result:message});
});
text 为分享内容
img 为图片地址,可以为链接,本地地址以及res图片(如果使用res,请使用如下写法:res/icon.png)
url 为分享链接,可以为空
title 为分享链接的标题
platform为平台id,id对照表与授权相同
callback中code为错误码,当为0时,标记成功。message为错误信息
React Native中集成友盟社会化分享-----童叟无欺的更多相关文章
- Android集成友盟社会化分享功能
1. 产品概述 友盟社会化组件,可以让移动应用快速具备社会化分享.登录.评论.喜欢等功能,并提供实时.全面的社会化数据统计分析服务. 指南将会手把手教你使用社会化组件SDK,用5分钟为APP增加新浪 ...
- iOS快速集成友盟社会化分享功能(v6.1.1)
1. U-Share SDK集成 1.1 下载U-Share SDK 通过iOS社会化组件选择所需的社交平台后进行下载,下载链接http://dev.umeng.com/social/ios/sdk ...
- cocos2dx集成友盟社会化分享图片崩溃问题
本人不懂oc,一步一步按照友盟的文档做,好不容易把分享做好了,结果在 分享图片的时候宕掉了.各种测试,搞了一下午终于搞定了. 如下是友盟文档的做法,错误就在[UIImage imageNamed:@& ...
- Android Cocos2d-x游戏集成友盟社会化组件分享功能
最近在帮助开发者集成友盟社会化组件的过程中,发现游戏的集成过程遇到一些困难,而Cocos2d-x具有较好的代表性,因此整理了一篇关于Android Cocos2d-x游戏集成友盟社会化组件指南,由于本 ...
- Xamarin.Android 绑定友盟社会化分享组件
Xamarin.Android 绑定友盟社会化分享组件 最近在开发博客园Android App的时候需要用到友盟社会化分享组件,在github上搜了一下都没有找到最新版本绑定好的项目,就自己动手来绑定 ...
- Android集成友盟facebook分享
在项目中需要将图片和视频分享到社交平台,所以集成了友盟分享.在集成facebook分享的时候走了不少弯路,现在将过程记录下来. 1.先将友盟facebook的jar包复制到项目的libs文件夹下. 2 ...
- 教你轻松在React Native中集成统计(umeng)的功能(最新版)
关于在react-native中快速集成umeng统计,网上的文章或者教程基本来自----贾鹏辉老师的文章http://www.devio.org/2017/09/03/React-Native-In ...
- iOS友盟社会化分享U-Share分享面板不显示的问题(基本配置没有错误)
//要先是window可视化 [self.window makeKeyAndVisible]; //添加友盟分享[[UMSocialManager defaultManager] openLog:YE ...
- 在React Native中集成热更新
最近,在项目DYTT集成了热更新,简单来说,就是不用重新下载安装包即可达到更新应用的目的,也不算教程吧,这里记录一下. 1.热更新方案 目前网上大概有两个比较广泛的方式,分别是 react-nativ ...
随机推荐
- 【miscellaneous】网络摄像机
自20世纪90年代初期网络摄像机开始诞生,产业已历经20余年的演变. "IP大时代"的口号在安防领域已响彻已久,但也是自2015年至今才开使有了真正的底气.当全面超越模拟已尘埃落定 ...
- Akka系列(八):Akka persistence设计理念之CQRS
前言........ 这一篇文章主要是讲解Akka persistence的核心设计理念,也是CQRS(Command Query Responsibility Segregation)架构设计的典型 ...
- ll按时间排序和查看目录下文件数
查询文件并以降序排列:ll -t 查询文件并以升序排列:ll -t | tac 查询目录下文件数:ll|wc -l
- 7大python 深度学习框架的描述及优缺点绍
Theano https://github.com/Theano/Theano 描述: Theano 是一个python库, 允许你定义, 优化并且有效地评估涉及到多维数组的数学表达式. 它与GPUs ...
- springboot - 应用实践(2)第一个springboot应用
1.使用maven创建一个快速启动项目 2.引入相关依赖 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:x ...
- Zookeeper群起脚本启动失败及查看状态出现:Error contacting service. It is probably not running
1.问题: 群起脚本启动后查看jps没有出现:QuorumPeerMain Zookeeper正常启动但是群起脚本查状态出现:Error contacting service. It is proba ...
- Go语言代码结构与语法基础(二)
任何一门语言,都是从打印 hello world 开始的. 最简单的go代码: package main // 声明 main 包,表明当前是一个可执行程序 import "fmt" ...
- 单节点FastDFS安装
环境:centos7 1.什么是分布式文件系统 分布式文件系统(Distributed File System)是指文件系统管理的物理存储资源不一定直接连接在本地节点上,而是通过计算机网络与节点相连. ...
- wode.
http://www.cnblogs.com/wilber2013/p/4638967.html
- Vue组件学习(转载)
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
