javascript百度地图使用(根据地名定位、根据经纬度定位)
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
1、首先注册百度地图开放平台账号
注册完之后可以生成自己的密钥
http://lbsyun.baidu.com
2、在html页面中引入百度地图js文件
http://api.map.baidu.com/api?v=2.0&ak=您的密钥
3、demo实例
3-1、根据输入地名定位(并返回经纬度)
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>百度地图API</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<!-- 如果需要拖拽鼠标进行操作,可引入以下js文件 -->
<script type="text/javascript" src="http://api.map.baidu.com/library/RectangleZoom/1.2/src/RectangleZoom_min.js"></script>
<style type="text/css">
body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
</head>
<body>
<div id="allmap" style="width: 800px;height: 500px;"></div>
<div id="r-result">请输入:<input type="text" id="suggestId" size="20" value="百度" style="width:150px;" /></div>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
</body>
</html>
<script type="text/javascript"> // 百度地图API功能
function G(id) {
return document.getElementById(id);
} var map = new BMap.Map("allmap");
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
var myDrag = new BMapLib.RectangleZoom(map, {
followText: "拖拽鼠标进行操作"
});
myDrag.open(); //开启拉框放大
// myDrag.close(); //关闭拉框放大 map.centerAndZoom("北京",19); // 初始化地图,设置城市和地图级别。 var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
}); ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
}); var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
}); function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
console.log('经度:'+pp.lng, '纬度:'+pp.lat);
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
} </script>
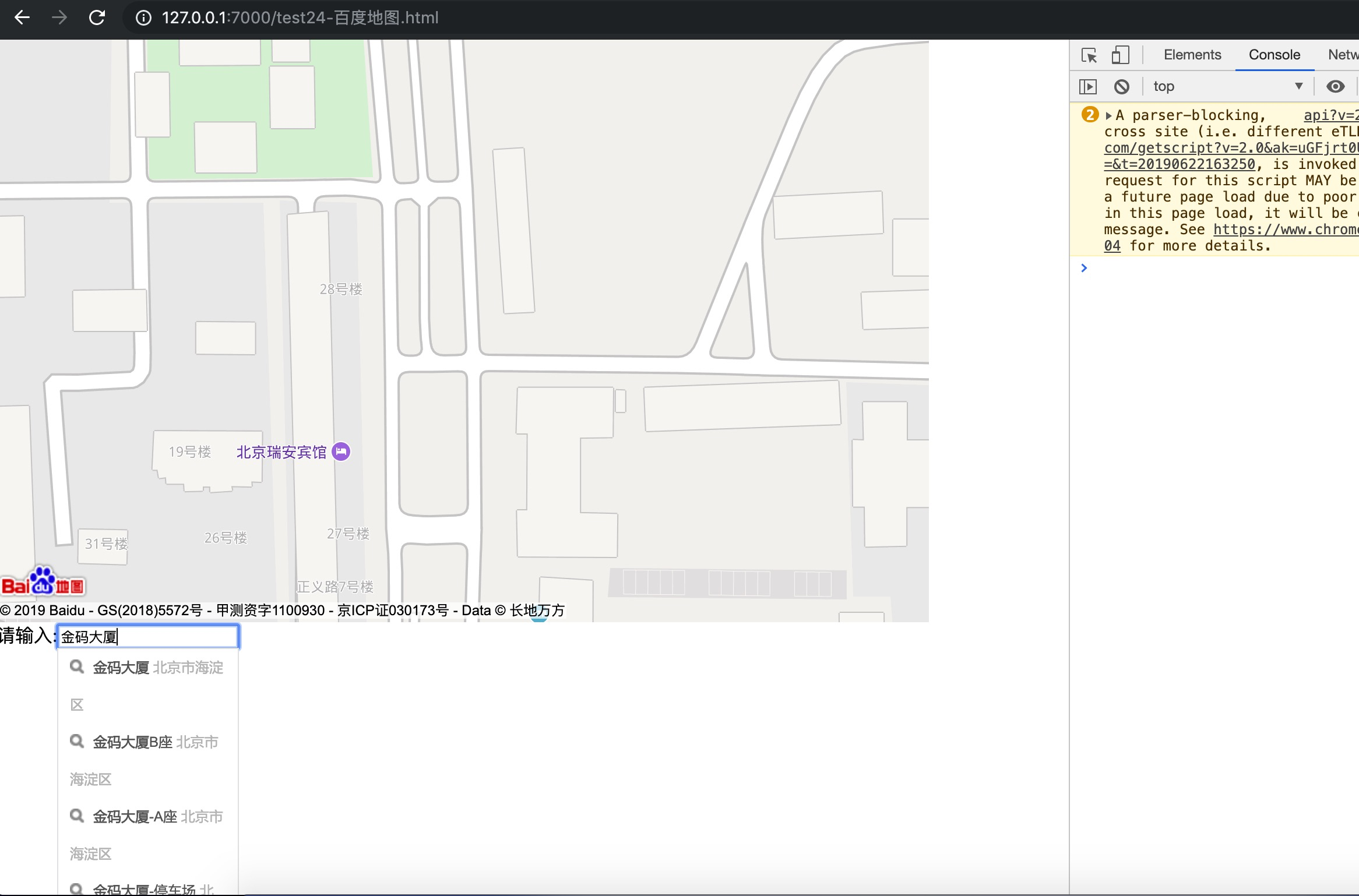
1、输入地名后,会自动出现多个相关的地名:

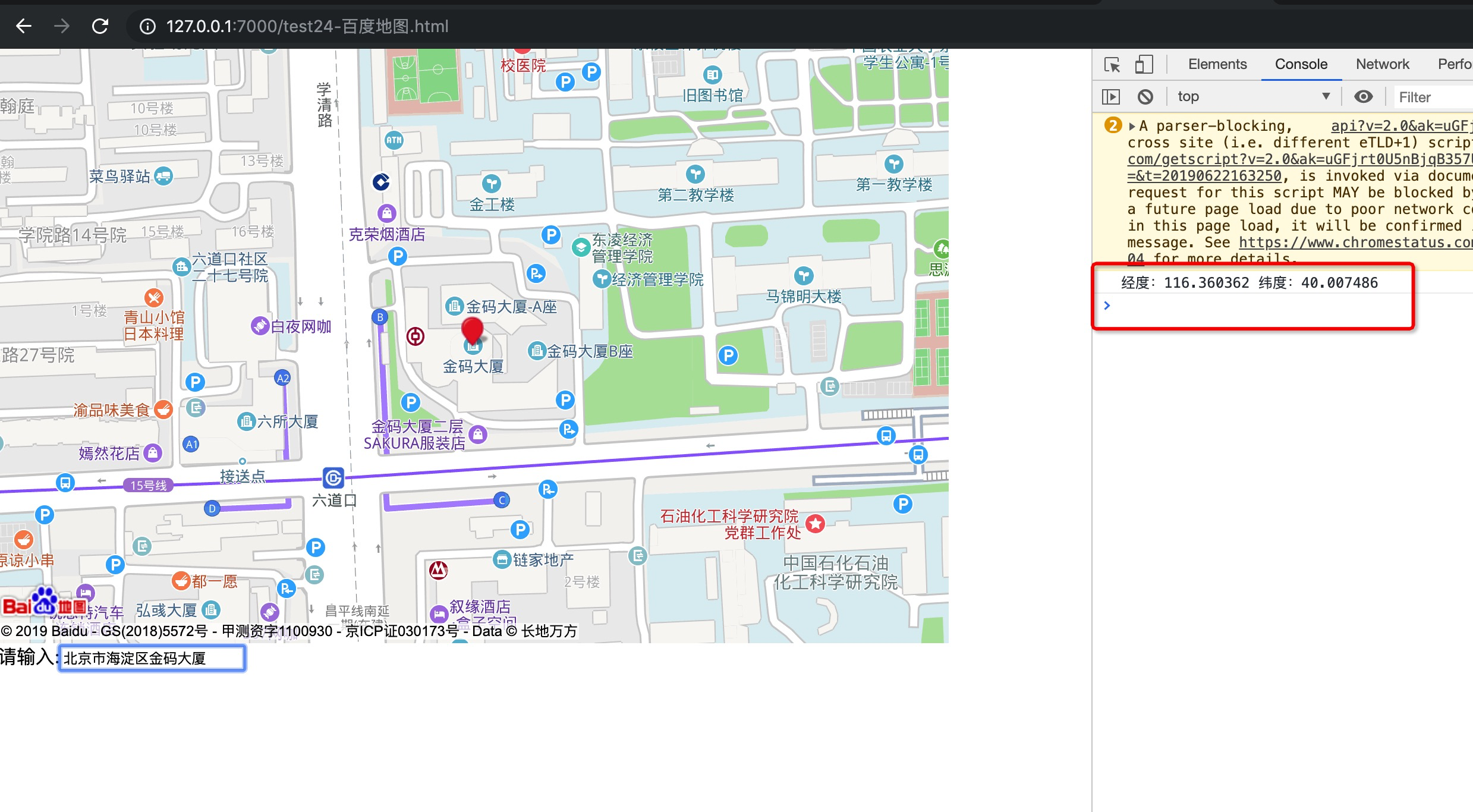
2、在下拉列表里选择其中一个地址后,地图就会定位到该地址,并用红色块标注,并且可以获取到该地址的经纬度

3-2、根据经纬度定位
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>百度地图API</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<style type="text/css">
body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
</head>
<body>
<div id="allmap" style="width: 80%;height: 80%;"></div>
<div id="r-result">
经度: <input id="longitude" type="text" style="width:100px; margin-right:10px;" />
纬度: <input id="latitude" type="text" style="width:100px; margin-right:10px;" />
<input type="button" value="查询" onclick="theLocation()" />
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.331398,39.897445),19);
map.enableScrollWheelZoom(true); // 用经纬度设置地图中心点
function theLocation(){
if(document.getElementById("longitude").value != "" && document.getElementById("latitude").value != ""){
map.clearOverlays();
var new_point = new BMap.Point(document.getElementById("longitude").value,document.getElementById("latitude").value);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
}
}
</script>
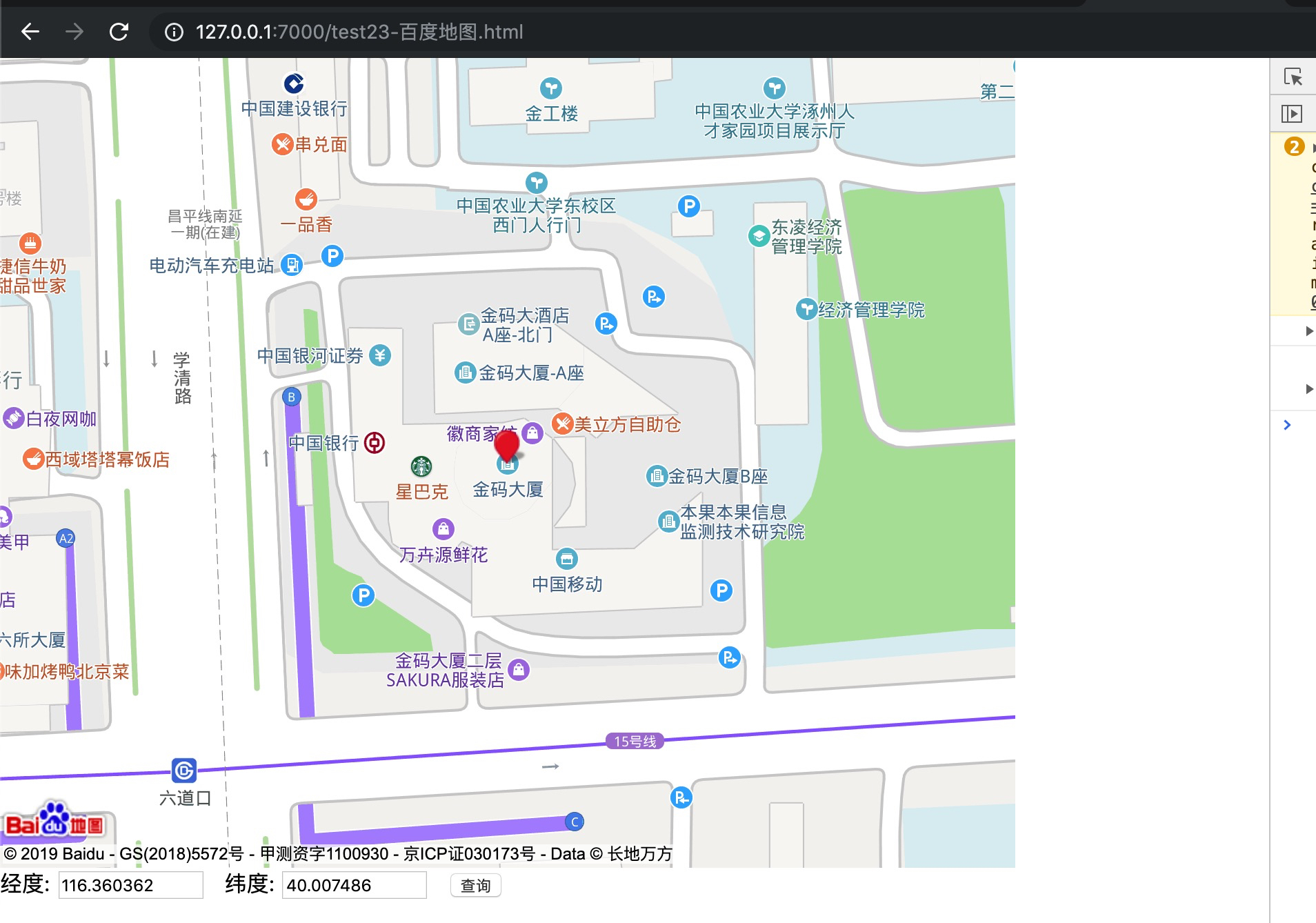
输入经纬度后,点击查询按钮,即可定位:

javascript百度地图使用(根据地名定位、根据经纬度定位)的更多相关文章
- 百度地图api使用,简单搜索+经纬度定位+自定义消息窗口
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Python使用百度地图API根据地名获取相应经纬度
今天有个需求,要根据地名获取经纬度坐标值. 于是我第一想法:打开百度地图,手动输入地名,获取.显然当地名较少时,可实施.然而,当地名较多时,此方法显然工作量很大. 于是,第二想法:代码获取,请求百度地 ...
- 【百度地图API】自行获取区域经纬度的工具
原文:[百度地图API]自行获取区域经纬度的工具 摘要:上一章教大家如何建立自己的行政区域地图.这次为大家提供一个,可视化选择区域,并且能自动生成经纬度代码的工具.工具的源代码完全公开,并且做了详尽的 ...
- javascript百度地图添加一个普通标注点(2014-3-8 记)
1.导入jquery.js文件:<script type="text/javascript" src="js/jquery.js"></scr ...
- javascript 百度地图无秘钥(appkey)创建marker标记地图
创建简单的marker地图不一定需要去百度地图申请key,简单代码实现marker地图,效果如图: html代码如下,代码中的baidu.api.js参考后面的隐藏代码: <!DOCTYPE h ...
- 百度地图API根据地名获取经纬度
运用了Geocoding API,它包括地址解析和逆地址解析功能. 地址解析是指,由详细到街道的结构化地址得到百度经纬度信息,且支持名胜古迹.标志性建筑名称直接解析返回百度经纬度.例如:“北京市海淀区 ...
- (JavaScript) 百度地图与腾讯地图坐标转换
/** * 坐标转换,百度地图坐标转换成腾讯地图坐标 * lng 腾讯经度(pointy) * lat 腾讯纬度(pointx) * 经度>纬度 */ function bMapToQQMap( ...
- 使用百度地图API自动获取地址和经纬度
先上效果图,这是直接点击获取经纬度和地址的.没有做搜索的功能. 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona ...
- python3调取百度地图API输出某地点的经纬度信息
1. 查看API接口说明 地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding 注:callback ...
随机推荐
- Linux入门培训教程 linux下拷贝cp删除rm移动mv命令参数以及说明
拷贝移动删除在windows中看起来这么简单,但linux经常使用的文字界面,所以对于linux系统 下拷贝cp删除 rm 移动mv命令参数就不得不需要了解和学习了 cp 该命令的功能是将给出的文件或 ...
- 函数中的this与 this.prototype
函数中的this添加函数是加在对象上,而this.prototype是添加在原型上,通过prototype的指向来一级一级查找 prototype是构造函数访问原型对象,__proto__是对象实例访 ...
- HDU 2546 饭卡(01背包)
题目代号:HDU 2546 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2546 饭卡 Time Limit: 5000/1000 MS (Java/ ...
- HDU 1312 Red and Black(bfs,dfs均可,个人倾向bfs)
题目代号:HDU 1312 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1312 Red and Black Time Limit: 2000/100 ...
- [CSP-S模拟测试]:stone(结论+桶+前缀和+差分)
题目描述 $Cab$有两行石子,每个石子上有一个字母,为$'C''A''B'$中的一个.一开始,在每行第一个石子上站着一只$lucky$,$Cab$每次可以选择一个字母,使得所站石子上字母为该字母的$ ...
- legend2---数据字段没有默认值错误:SQLSTATE[HY000]: General error: 1364 Field 'h_21_injury_limit' doesn't have a default value
legend2---数据字段没有默认值错误:SQLSTATE[HY000]: General error: 1364 Field 'h_21_injury_limit' doesn't have a ...
- zabbix分布式监控环境搭建
本次测试主要是在 centos 系统环境实践,测试内容:集群多台服务器资源监控做后续铺垫.zabbix的简介和自身的特点.在这就不阐述了 查询防火墙状态service iptables status停 ...
- jvm内存模型学习心得
昨天面试了两家,备受打击,问的多的就是jvm内存,然额真的是一头雾水.工作中用到的真是少之又少,面试还得问道, 今天恶补了下,在此作以下总结: jvm分为5部分 1.程序计数器 jvm支持多线程运行, ...
- jest 的 coverage 提示 unknown 的解决方案
概述 这几天玩 jest ,我在运行单元测试之后 coverage 总是显示 unknown,花了很多时间排查原因,最后终于想明白了,记录下来,供以后开发时参考,相信对其他人也有用. coverage ...
- flex 判断对象的类型
在判断flex对象的类型之前,首先是获取对象类型,获取的方式有: mx.utils.NameUtil.getUnqualifiedClassName(object:Object):String // ...
