django基础篇01-环境的搭建和项目的创建
本文参考自银角大王的博客
基本配置
常用命令:
django-admin startproject xxx(项目名)
python3 manage.py startapp xxx(app名)
python3 manage.py runserver ip:port(ip、端口)
python3 manage.py syncdb
python3 manage.py makemigrations
python3 manage.py migrate
1.安装django
pip3 install django
但是我在安装django的时候,总是遇到 Time Out错误,于是经过一番Goole,在使用pip3安装django时设置超时时间即可,如果更改命令为
pip3 --default-timeout=1000 install -U django
2.创建django工程
方式一:命令行创建
django-admin startproject [项目名称]
#例如
django-admin startproject mysite 方式二:pycharm创建
File -> New Project ->选择django即可
分析创建后的工程目录结构:
-mysite #django工程名
-manage.py #管理django程序
-mysite
-__init__.py
-setting.py #配置文件
-urls.py #url映射表,也叫url映射关系
-wsgi.py #遵循wsgi规范,是否记得之前的wsgiref模块, uwsgi + ngix
下面对各个模块解释说明:
manage:管理django程序
setting:配置文件
urls:url映射关系
wsgi:遵循wsgi规范,是否记得之前的wsgiref模块, uwsgi + ngix
3.运行django程序
python3 manage.py runserver [ip:port]
#例如
python3 manage.py runserver 127.0.0.1:8000
神奇的事情发生了,浏览器出现了一个久违的画面

4.创建app
首先要cd到你的工程目录下,本文则 cd mysite,然后执行命令
python3 manage.py startapp blog
此时工程的目录结构如下
-mysite
-blog
-migrations
-__init__.py
-admin.py
-apps.py
-models.py
-tests.py
-views.py
-mysite
-__init__.py
-settings.py
-urls.py
-wsgi.py
-db.sqlite3
-manage.py
下面进行一一解释:
migrations: 数据修改标结构
admin: django为我们提供的后台管理
apps: 配置当前的app
models: ORM,创建制定的类,通过命令可以生成数据库结构
tests: 单元测试
views: 业务代码
5.小试牛刀
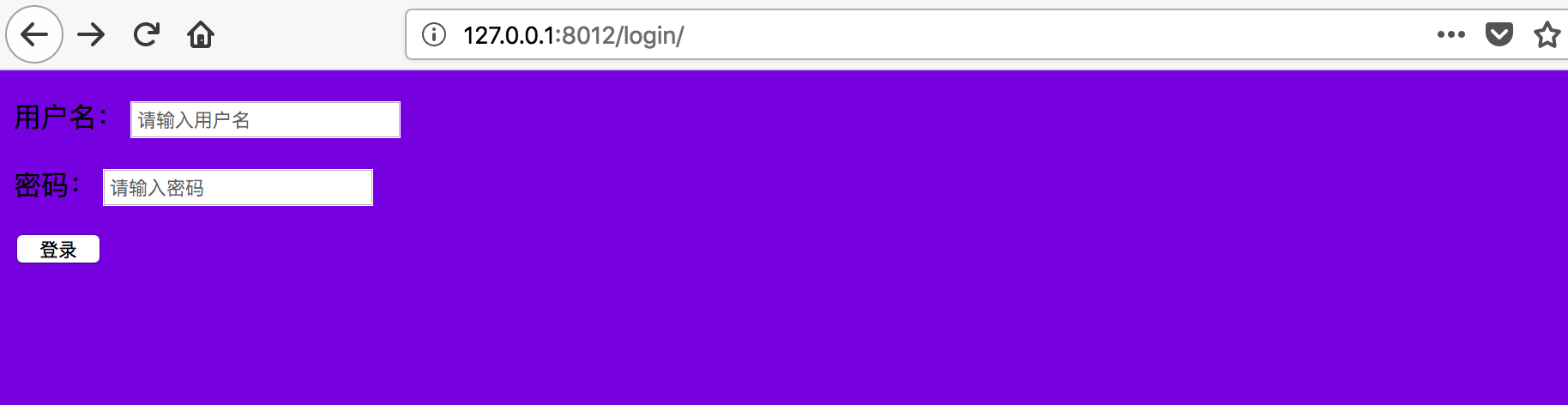
先简单做一个登录界面,并且记录一下第一次创建django项目遇到的问题
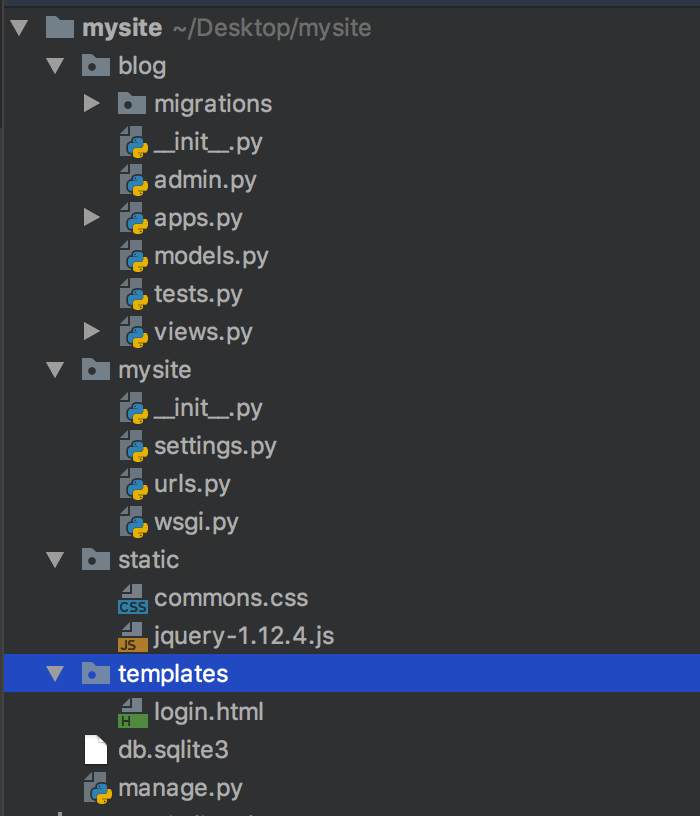
创建项目,以及添加app这里不再赘述,上述已经做了解释,下面上干货了,项目的目录结构如下:创建了static、template 2个文件夹,一个用于存放静态文件,一个存放模版

下面我展示一下各个文件的代码,然后在做填坑操作:
在login.html中我们创建了一个表单,搭建登录界面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/commons.css"> <style>
label{
width: 80px;
}
#error_info{
color: red;
}
</style>
</head>
<body> <form action="/login/" method="post">
<p id="error_info">{{ error_msg }}</p>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" placeholder="请输入用户名">
</p>
<p>
<label for="username">密码:</label>
<input type="password" name="pwd" placeholder="请输入密码">
</p>
<p>
<input type="submit" value="登录">
</p>
</form> </body>
</html>
在views中我们创建了业务相关的操作
from django.shortcuts import render
from django.shortcuts import redirect def login(request): if request.method == 'POST':
username = request.POST.get('username',None)
pwd = request.POST.get('pwd',None)
print(username,pwd)
if username == 'xm' and pwd == '123456':
return redirect('https://www.baidu.com')
else:
return render(request,'login.html',{'error_msg': '用户名或密码错误!'})
return render(request,'login.html')
填坑操作:
坑1:
你会发现我们在创建完项目和app后的工程目录下,新创建了两个文件夹,一个是static,还有一个是templates,其中static用于存放一些静态文件,比如css,js等,templates存放一些模版,因为我们不可能在views.py的方法中通过字符串搭建界面,一个是不方便,一个是没法调试,但是随机而来就是如果和项目做关联。
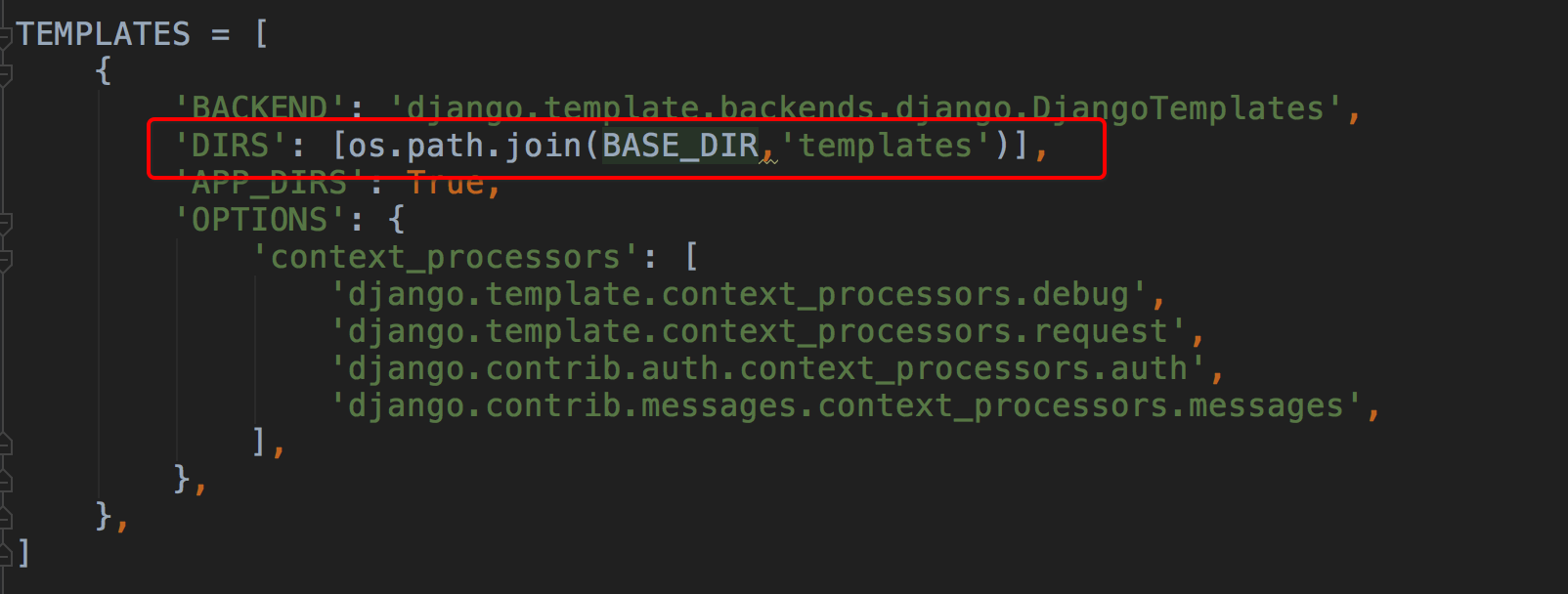
templates如何管理,否则一直报错404,如何在配置呢?别怕坑我已经给你填平了,在setting.py文件中其实细心的你已经发现了有一个TEMPLATES字段,没错,就是在这理修改,如果你更换了目录,也要修改这个配置文件的目录,否侧还是404,本项目是将templates和工程目录平级的目录下,所以配置如下:

坑2:
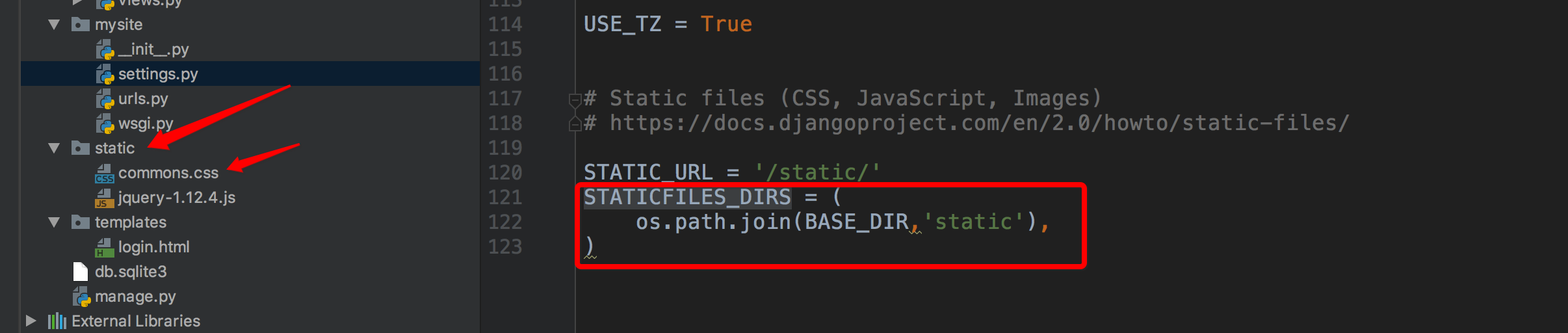
在学习web的时候,我们在html中引入外部的css时,样式很快就是显示出来了,可是我在static文件中创建commons.css时,在login.html中引入了,样式却不起作用,why?what are you fucking?,于是掐脚一算,应该还是和配置文件有关系,于是我就尝试了修改配置文件,发现配置文件中除了STATIC_URL = '/static/'以外没有和路径有关系的啊,后来经过Google大爷找到的答案,配置如下:

STATIC_URL = '/static/'是配置文件默认的配置,此时我们需要新增静态文件夹的路径配置,如上图框框所示,注意名字必须正确,而且别忘了STATICFILES_DIRS是一个元组,必须在元素后面加','
坑3:
在urls.py文件中默认配置如下:
from django.contrib import admin
from django.urls import path from blog import views urlpatterns = [
path('admin/', admin.site.urls),
]
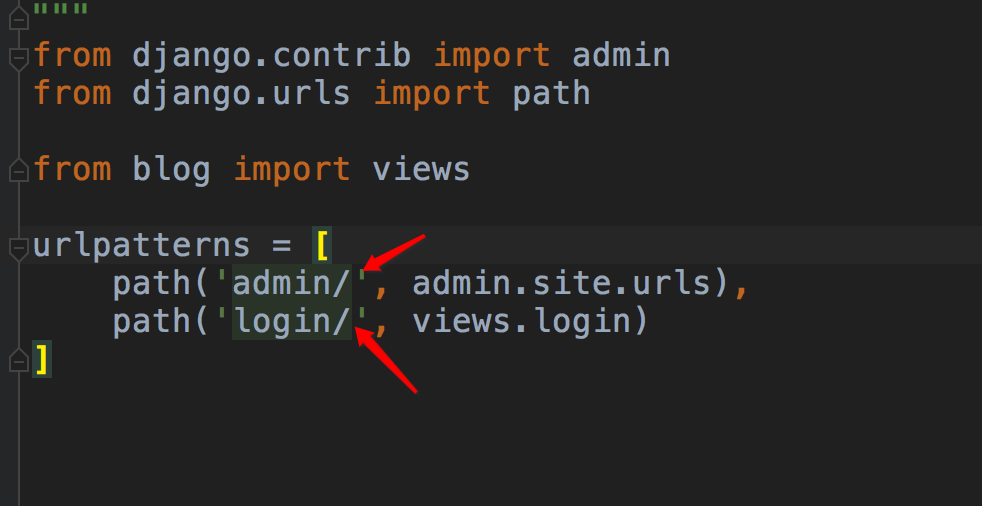
我们的登录页面也要再次配置,所以我们仿照默认配置加上自己的配置
from django.contrib import admin
from django.urls import path from blog import views urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login)
]
似乎一切准备就绪,我们运行项目发现一切安好,效果出来了,

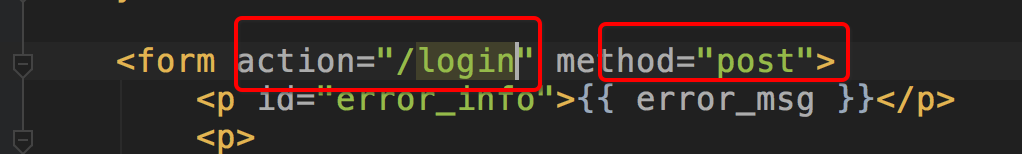
注意到我们的login.html文件中表单的action了吗?我们写的action='/login' method='post',意味着我们提交给的还是本页面,请求方式为post请求

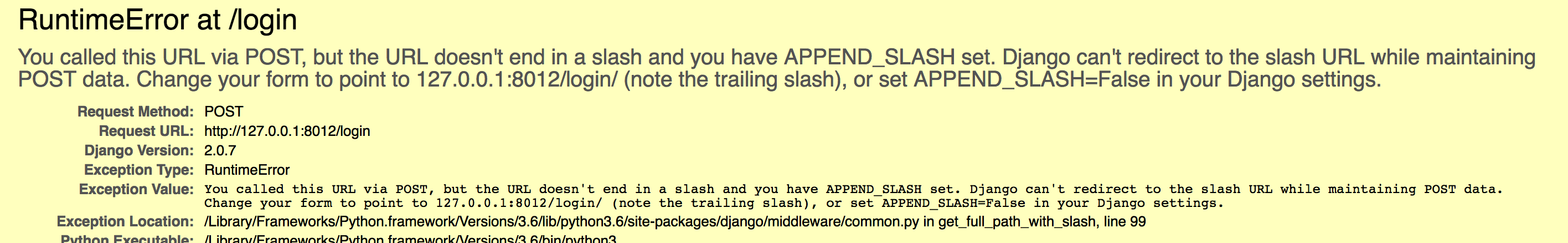
当我们填写完信息后,点击提交按钮后,坑来了,报错了,这事什么问题,有事找Google啊,找了好半天,找到问题了,因为出现在urls.py上,

解决办法如下:
之前我们在urls.py中配置过login对应方法,因为我们是根据默认配置写的,出什么问题?不应该啊,可是真的就是这个配置问题,问题就出现在'login/'这个斜杠上

解决办法有两种:
第一种: 修改urls.py,去掉path('login/', views.login)后面的斜杠,为path('login', views.login)
第二种: 修改login.html,将<form action="/login" method="post">修改为<form action="/login/" method="post">
推荐使用第一种,统一urls.py文件的格式。
这样文件就解决了,可是随之而来的还有一个问题,也就是坑4了,继续往下看吧
坑4:
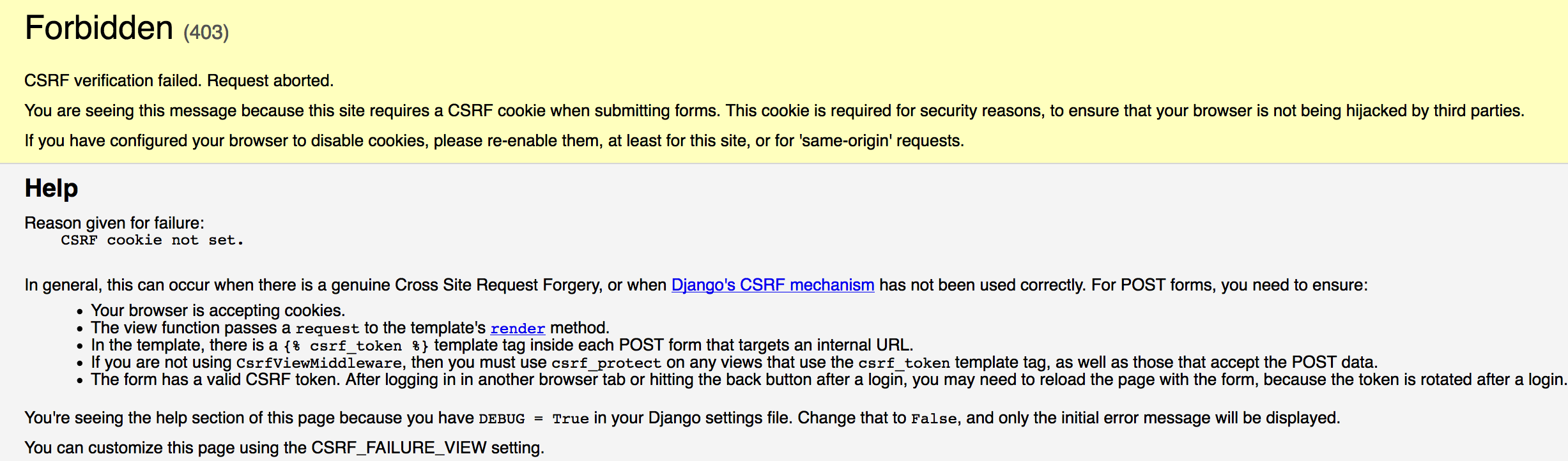
在解决了坑3问题后,我们点击提交按钮后,发现又报了另一个错,what funck your 祖宗?

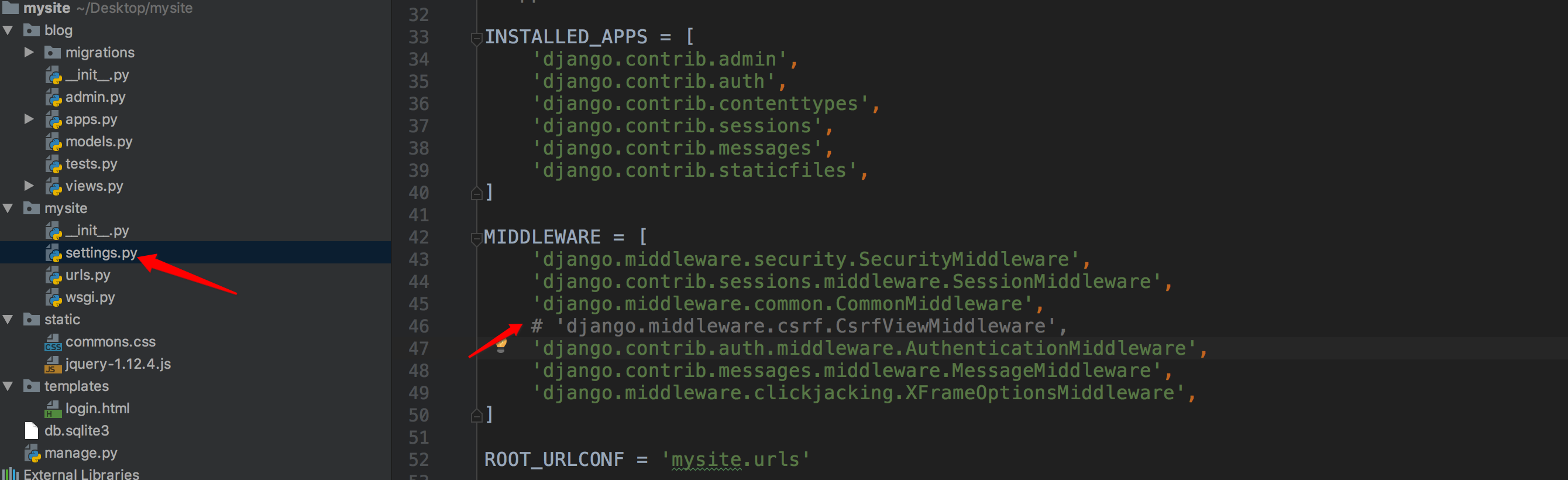
幸亏这个问题不是那么恶心,否则果断弃坑,只需要将settings.py中的一行代码注释,即可发送请求了。

刷新点击“提交”按钮,你会发现,一切是那么美好和值得。
django基础篇01-环境的搭建和项目的创建的更多相关文章
- Django框架的使用教程--环境的搭建和项目的创建[一]
Django环境的搭建 Django 常用的命令 # 创建一个名为Django_test子应用 python manage.py startapp Django_test # 生成迁移文件 pytho ...
- 01: Django基础篇
目录:Django其他篇 01:Django基础篇 02:Django进阶篇 03:Django数据库操作--->Model 04: Form 验证用户数据 & 生成html 05:Mo ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- 01:django基础篇
Django其他篇 目录: 1.1 django初探 1.2 第一个django项目 1.3 django render/redirect/HttpResponse 和 request.GET req ...
- Jenkins: 基础篇(环境配置)
自动化领域比较有影响力的开源框架jenkins,确实比较强大,易用.很多公司将其用来做持续即成CI(continuous integration).为了拓展和强化自己的软件设计生态系统,也将很久前使用 ...
- python的django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- python3之Django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- iOS系列 基础篇 01 构建HelloWorld,剖析并真机测试
iOS基础 01 构建HelloWorld,剖析并真机测试 前言: 从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步. 多年之后,我希望我们仍能怀有学习上进的心 ...
- Web框架django基础篇
基本配置及学习 路由(Urls).视图(Views).模板(Template).Model(ORM). 简介 Django 是一个由 Python 写成的开放源代码的 Web 应用框架.它最初是被开 ...
随机推荐
- week4 作业
week4 作业 1.定义一个对所有用户都生效的命令别名,例如:lftps='lftp 172.168.0.1 /pub' 在 ~/.bashrc中添加命令: alias = 'rm -i' 2.显示 ...
- Logger工具类
org.slf4j.Logger的简单封装,传入所在类的class,和类名或全类名. public class LoggerFactory { public static Logger getLogg ...
- BZOJ 1069 Luogu P4166 最大土地面积 (凸包)
题目链接: (bzoj)https://www.lydsy.com/JudgeOnline/problem.php?id=1069 (luogu)https://www.luogu.org/probl ...
- Spring Boot教程(二十二)使用Swagger2构建强大的RESTful API文档(1)
由于Spring Boot能够快速开发.便捷部署等特性,相信有很大一部分Spring Boot的用户会用来构建RESTful API.而我们构建RESTful API的目的通常都是由于多终端的原因,这 ...
- sqli-labs(35)
0X01 构造闭合 发现不需要闭合 ?id=- union ,database(), 0X02组合拳打法
- css中如何使用border属性与display属性
border属性介绍 border属性设置元素边框. 边框3个要素如:粗细.线型.颜色. 边框线型属性值说明表如: 属性指 描述 none 定义无边框. hidden 与 "none&quo ...
- mysql 5.7 Could not load driverClass com.mysql.cj.jdbc.Driver
参考: http://www.manongjc.com/article/24424.html https://blog.csdn.net/kingscoming/article/details/788 ...
- 黑马lavarel教程---1、lavarel目录结构
黑马lavarel教程---1.lavarel目录结构 一.总结 一句话总结: 一套视频讲的东西太少,要看多套视频 1.安装lavarel需要额外开启的模块? extension=php_filein ...
- python正则表达式 分割字符串
使用或 标准的正则表达式有小括号,但是python的没有 # -*- coding: utf-8 -*- import sys import re import sys reload(sys) sys ...
- c++实验9 图及图的操作实验
实验9 图及图的操作实验 --博客后半部分有程序的所有代码-- 1.图邻接矩阵存储结构表示及基本操作算法实现 (1)邻接矩阵存储结构类定义: #include "SeqList.h" ...
