python+selenium的frame表单切换
switch_to.frame() 切换frame
switch_to.default_content() 切换到主页面 #从frame中切回主文档
switch_to.parent_frame() 这是switch_to中独有的方法,可以切换到上一层的frame,对于层层嵌套的frame很有用
# selenium给我们提供了一个方法能够从子frame切回到父frame,而不用我们切回主文档再切进来。
element = driver.switch_to.active_element 定位到当前聚焦的元素上
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
driver.switch_to.frame('frame_name') #name来点位
driver.switch_to.frame(1) #id来定位
driver.switch_to.frame(driver.find_elements_by_tag_name("iframe")[0]) #用webelement对象来定位,先获取对象
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
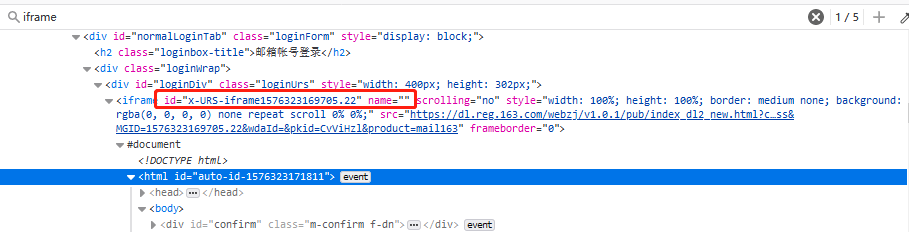
注意:此处 id是实时变动的,name为空;

from selenium import webdriver
from time import sleep
driver = webdriver.Firefox() url = "http://mail.163.com/"
driver.get(url) # 进入163邮箱首页
sleep(10) driver.find_element_by_id('switchAccountLogin').click() #点击密码登录 sleep(5)
print('1111111111111111') #driver.switch_to.frame(driver.find_elements_by_tag_name("iframe")[0]) #复数,定位一组iframe的第一个 driver.switch_to.frame(driver.find_element_by_tag_name("iframe")) #因为只有一个iframe,这个也可以用 sleep(5)
print('2222222222222222222222') driver.find_element_by_name('email').send_keys('shenyang123@&') #用户名框输入
sleep(10)
print('3333333333333333333333333333333333') driver.find_element_by_name('password').click() #密码框获取焦点 ele_box = driver.switch_to.active_element # 通过定位输当前焦点元素,并再次输入数据
ele_box.send_keys("12345sdfgh") sleep(10)
print('44444444444444444') driver.switch_to.default_content() #回到主界面 sleep(5) driver.find_element_by_link_text('网易首页').click() sleep(10) driver.close()
python+selenium的frame表单切换的更多相关文章
- python+selenium之多表单切换
在Web应用中经常会遇到fram/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于fram/iframe表单内嵌套页面上的元素无法直接定位.这是需要通过swit ...
- Python+selenium(多表单、多窗口切换)
多表单切换 案例:在Frame.html文件种定位搜狗搜索页面,进行搜索操作 Frame.html <html> <head> <title>Frame_test& ...
- selenium webdriver——多表单切换与多窗口切换
多表单切换 >>在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe 表单内嵌页面上的元素无 ...
- Selenium WebDriver多层表单切换
[Java] 首先 测试网站frame结构为 -topframe: -centerframe: -leftframe: -mainframe: -bottomframe: 我当时遇到的问题是,首先在c ...
- selenium 多表单切换处理(iframe/frame)
在web应用中,前台网页的设计一般会用到iframe/frame表单嵌套页面的应用.简单的就是一个页面签嵌套多个HEML/JSP文件.selenium webdriver 只能在同一页面识别定位元素 ...
- Selenium 3----定位一组元素+多表单切换+多窗口切换
定位一组元素 和定位单个元素类似,WebDriver提供了8种用于定位一组元素的方法.定位一组元素的方法与定位单个元素的方法类似,唯一的区别是在单词element后面多了一个s表示复数. find_e ...
- Selenium 2自动化测试实战15(多表单切换)
一.多表单切换 在web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位.这 ...
- selenium多表单切换以及多窗口切换、警告窗处理
selenium表单切换 在做UI自动化,有时候要定位的元素属性在页面上明明是唯一的.却怎么也不执行对元素的操作动作,这时候多半是iframe表单在作怪. 切入表单:iddriver.switch_t ...
- 『心善渊』Selenium3.0基础 — 16、Selenium对iframe表单的操作
目录 1.什么是iframe表单 2.iframe表单操作流程 3.iframe表单操作常用方法 (1)进入表单 (2)多表单切换 4.表单操作示例 1.什么是iframe表单 实际上就是HTML页面 ...
随机推荐
- java 模拟表单方式提交上传文件
/** * 模拟form表单的形式 ,上传文件 以输出流的形式把文件写入到url中,然后用输入流来获取url的响应 * * @param url 请求地址 form表单url地址 * @param f ...
- .net core Consul
创建API项目修改Program public class Program { public static void Main(string[] args) { CreateWebHostBuilde ...
- Springboot读取properties配置文件数据
一.使用@ConfigurationProperties来读取 1.Coffer entity @Configuration @ConfigurationProperties(prefix = &qu ...
- Python四种实现单例模式的方法
在这之前,先了解super()和__new__()方法 super()方法: 返回一个父类或兄弟类类型的代理对象,让你能够调用一些从继承过来的方法. 它有两个典型作用: a. 在单继承的类层次结构中, ...
- django之表单类
一:表单类 一般我们在html中自己写的表单类似于下面的样子 <!DOCTYPE html> <html lang="en"> <head> & ...
- lambda匿名函数sorted排序函数filter过滤函数map映射函数
lambda函数:表示匿名函数,不需要def来声明,一句话就能搞定. 语法:函数名=lamda 参数:返回值 求10的10次方 f=lambda n:n**n print(f(10)) 注意: 函数名 ...
- Arduino通讯串口
串口是Arduino与其它设备进行通信的接口 所有的Arduino控制板有至少一个串口(又称作为UART或USART).它通过0(RX)和1(TX)数字引脚经过串口转换芯片连接计算机USB端口与计算机 ...
- (js)粘贴时去掉HTML格式
一.IE能够触发onbeforepaste事件,因此可以在该事件中直接改变剪贴板中的内容实现过滤效果 二.谷歌由于不能触发onbeforepaste,先阻止默认行为,通过window.getSelec ...
- POJ Knight Moves 2243 x
Knight Moves Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13974 Accepted: 7797 Des ...
- Leetcode 2. Add Two Numbers(指针和new的使用)结构体指针
---恢复内容开始--- You are given two non-empty linked lists representing two non-negative integers. The di ...
