web 前端2 CSS
CSS
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一 css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
4.链接式
也是将一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二 css的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 基础选择器:
* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 选择器</title>
<style>
*{
/*通用元素选择器*/
/*color:red;*/
}
p{
/*标签选择器*/
/*color:yellowgreen;*/
font-size: 50px;
}
.info{
/*类选择器*/
color: darkblue;
}
h3.info{
color:gold;
}
.x1{
color:hotpink;
}
</style>
</head>
<body>
<p>段落</p>
<a>超链接</a>
<div class="x1">
<h4 class="info">标题4</h4>
<h4 class="x1">标题4</h4>
<div class="x1">
<p>标题3</p>
</div>
<h3 class="info">标题3</h3>
</div>
</body>
</html> 练习代码
ID选择不可重复,class可以重复。例如:身份证号不可用重复,而名字可以重复
2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 Div,p { color:#f00; }
E F 后代元素选择器,后代不管儿子还是孙子。都会有影响。匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li { display:inline; } li a { font-weight:bold; }
E > F 子元素选择器,匹配所有E元素的子元素F div > strong { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F p + p { color:#f00; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> .div1>p{
background-color: aqua;
color: deeppink;
} .main2>div{
background-color: blueviolet;
color: chartreuse;
}
</style>
</head>
<body> <div class="div1">hello1
<div class="div2">hello2
<div>hello4</div>
<p>hello5</p>
</div>
<p>hello3</p>
</div>
<p>hello6</p> <hr> <div class="main2">1
<div>222222
<div>
</div>
</div>
<div>
</div>
</div>
</body>
</html>
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[suoning]{
color: blueviolet;
}
.he>div{
color: bisque;
} </style>
</head>
<body> <div class="he">111
<p class="fr">222
<div>333</div>
</p>
<div>444</div>
</div> *************************** <div suoning="sb">ddd
<p>pppp</p>
</div>
<p suoning="sb2">ddd2
<p>pppp2</p>
</p>
</body>
</html>
遇到情况:
h标签包含h标签是当做兄弟处理,而包含div则什么关系也没有,p标签包含div是当做兄弟处理
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
h2[htit]{
color:red;
}
p[duanl="duanluo1"]{
color:green;
font-size: 55px;
border: 6px;
}
p[duanl~="du"]{
color:sienna;
}
h2[x|=biao]{
color: fuchsia;
font-size: 33px;
}
p[duanl^=bun]{
font-size: 44px;
}
p[duanl$=xx]{
font-size: 4px;
}
p[duanl*=unx]{
font-size: 99px;
}
p:before{
content: "段落开始:::";
}
p:after{
content: ":段落结束";
}
</style>
</head>
<body>
<div div1="content">
<h2 htit="biaoti">标题2</h2>
<h2 htit="biaoti1">标题2-1</h2>
<h2 x="biao-ti1">标题2xx1</h2>
<p duanl="du dluo1">段落</p>
<p duanl="duanluo1">段落1123</p>
<p duanl="duanluo2">段落1123</p>
<p duanl="bunxx">段落1123</p>
<h3 htit="pipei">标题3</h3>
</div>
</body>
</html>
3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
h2[htit]{
color:red;
}
p[duanl="duanluo1"]{
color:green;
font-size: 55px;
border: 6px;
}
p[duanl~="du"]{
color:sienna;
}
h2[x|=biao]{
color: fuchsia;
font-size: 33px;
}
p[duanl^=bun]{
font-size: 44px;
}
p[duanl$=xx]{
font-size: 4px;
}
p[duanl*=unx]{
font-size: 99px;
}
p:before{
content: "段落开始:::";
}
p:after{
content: ":段落结束";
}
</style>
</head>
<body>
<div div1="content">
<h2 htit="biaoti">标题2</h2>
<h2 htit="biaoti1">标题2-1</h2>
<h2 x="biao-ti1">标题2xx1</h2>
<p duanl="du dluo1">段落</p>
<p duanl="duanluo1">段落1123</p>
<p duanl="duanluo2">段落1123</p>
<p duanl="bunxx">段落1123</p>
<h3 htit="pipei">标题3</h3>
</div>
</body>
</html>
4 伪类选择器:
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a:link{
color: blue;
}
h2{
color: blue;
}
a,h2:hover{
color: yellow;
}
a:visited{
color: firebrick;
}
a,h2:active{
color: fuchsia;;
}
</style>
</head>
<body>
<a href="http://www.sohu.com/" target="_blank">ww.sohu.com</a>
<h2>标题2</h2>
</body>
</html> 伪类选择器
伪类选择器
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="01-hello-world.html">hello-world</a>
</body>
</html> code
三 CSS的常用属性
1 颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色属性</title>
</head>
<body>
<div style="color: darkcyan">颜色属性1</div>
<div style="color: #fea322">颜色属性2</div>
<div style="color: rgb(10,100,10)">颜色属性3</div>
<div style="color: rgba(190,6,10,0.5)">颜色属性4</div> <!--a 是透明度--!>
</body>
</html>
2 字体属性:
font-size: 20px/50%/larger
font-family:'Lucida Bright'
font-weight: lighter/bold/border/
<h1 style="font-style: oblique">老男孩</h1>
3 背景属性:
padding: 0px; color: rgb(51, 51, 51); font-family: Verdana, Arial, Helvetica, sans-serif; line-height: 25.2px;">background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)是否重复
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)左居中,右居中
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
配合雪碧图。
雪碧图的制作与使用方法:
使用图像编辑软件如Photoshop将多张图放到同一个图层并导出或使用自动化构建工具自动拼接合并后的图片
引用图片时,图片地址为合并后的图片地址,通过background-position调整背景图的位置,并通过容器的宽高共同作用,来选出所需的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
display:block;
width:200px;
height:65px;
line-height:65px; /*定义状态*/
text-indent:-2015px; /*隐藏文字*/
background-image: url("1.jpg"); /*定义背景图片*/
background-position:0 0; /*定义链接的普通状态,此时图像显示的是顶上的部分*/}
a:hover {
background-position:0 -66px; /*定义链接的滑过状态,此时显示的为中间部分,向下取负值*/}
a:active {
background-position:0 -132px; /*定义链接的普通状态,此时显示的是底部的部分,向下取负值*/
}
</style>
</head>
<body>
<a class="button" href="http://www.baidu.com"></a> </body>
</html>
雪碧图-background-position例子

注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非你设置出html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background-color: antiquewhite; }
body{
width: 100px;
height: 600px;
background-color: deeppink;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body> </body>
</html>
4 文本属性:
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比。使文本上下居中
word-break: break-all;换行
p
{ width: 200px;
height: 200px;
text-align: center;居中
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px;字符间距
word-spacing: 20px;单词与单词间距
direction: rtl; 从右边开始
text-transform: capitalize;首字母大小写
5 边框属性:
border-style: solid;实线
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
6 列表属性
ul,ol{ list-style: decimal-leading-zero;数字开始排序
list-style: none;不显示实心圆
list-style: circle;空心圆
list-style: upper-alpha;
list-style: disc; }
7 dispaly属性
- none 隐藏 做轮播时经常用到
- block 块级标签
- inline 内联标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
font-size: 30px;
font-family: "LiHei Pro";
font-weight: bold;
}
body{
height: 1000px;
background-color: #fea322;
/*background-image: url('1.jpg');*/
background-size: 100% 100%;
/*background-size: cover;*/
/*background-repeat: no-repeat;*/
/*background-position: 20px 20px;*/
}
p.word{
width: 400px;
height: 300px;
text-align: center;
background-color: aqua;
border-style: double;
border-color: red;
border-width: 55px;
}
.digg-logo {
width: 121px;
height: 23px;
background: url("1.jpg") no-repeat 0 0;
float: left;
margin-top: 11px;
}
ul{
/*list-style: decimal-leading-zero;*/
/*list-style: none;*/
/*list-style: circle;*/
/*list-style: upper-alpha;*/
list-style: disc;
} span{
width: 100px;
display: block;}
div{display: inline}
h1{
display: none;}
</style>
</head>
<body>
<a href="1颜色属性.html" class="digg-logo"></a>
<p>段落哈哈哈</p>
<h2 style="font-size: large; font-weight: bolder">h2</h2>
<p class="word">文字</p> <span>内联变块</span>
<div>块变内联</div>
<a>超链接</a>
<h1>消失的</h1>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html> 第2 到第7
8 盒子模型



padding:用于控制内容与边框之间的距离;
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
内边距会影响盒子的大小,外边距不会影响盒子的大小,需要设置 练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒 子 移到大盒子的中间
注意1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> .div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,去作为依据。直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> body{
margin: 0px;
} .div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
margin: 20px; }
</style>
</head>
<body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div> </body>
</html>
解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
9 float
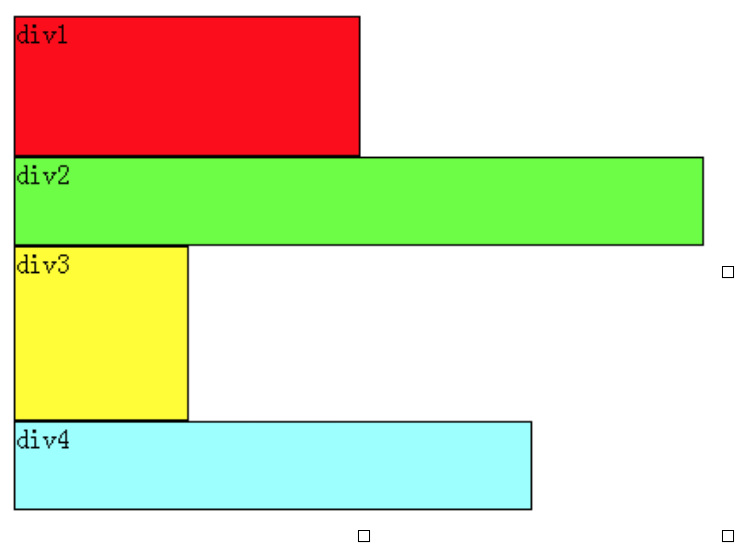
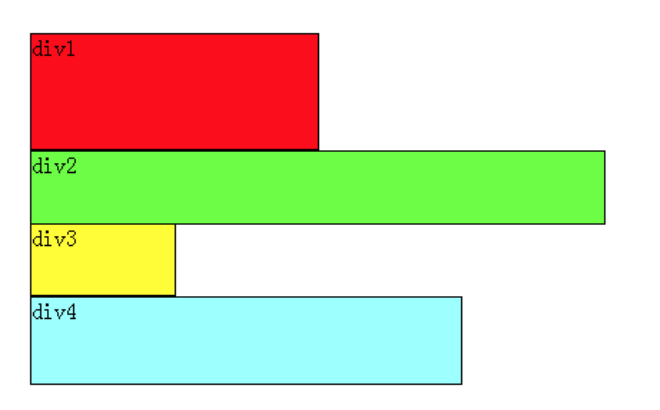
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
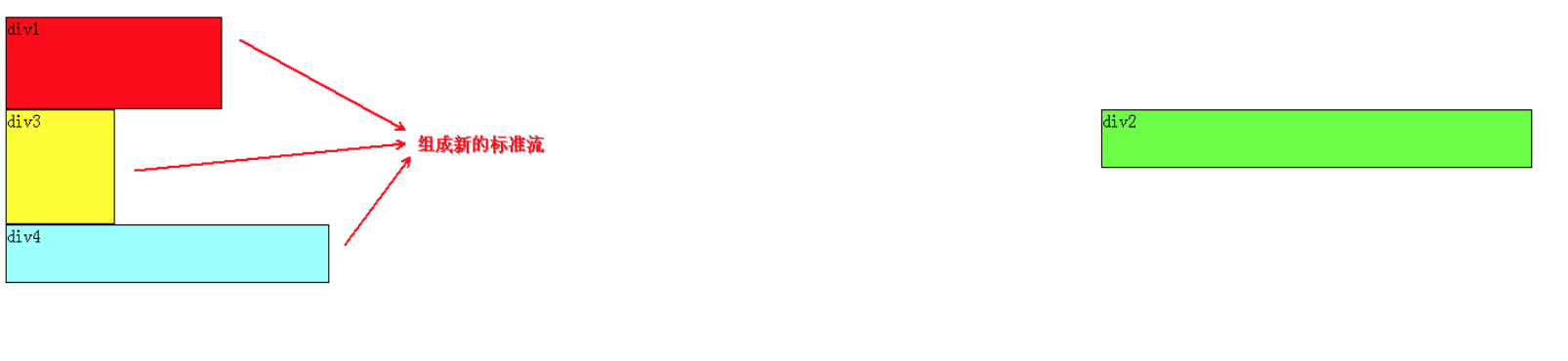
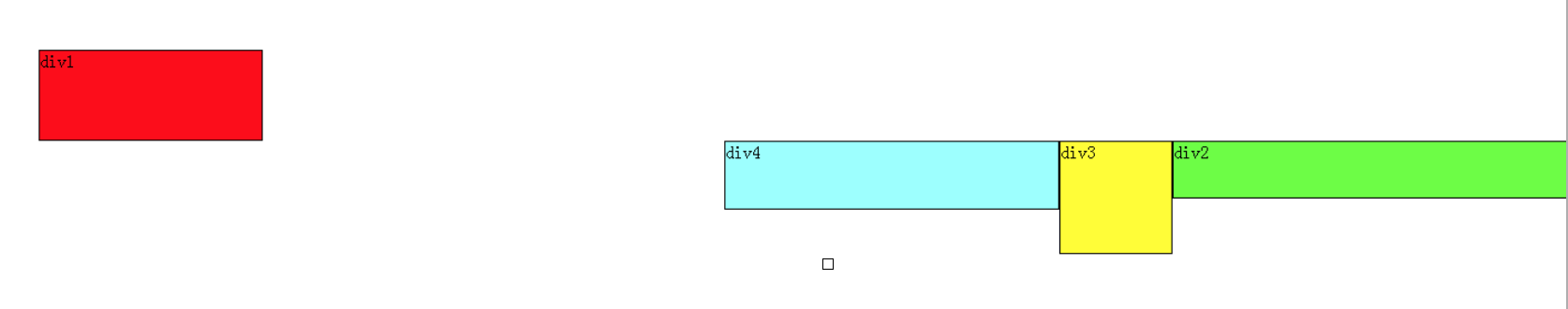
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
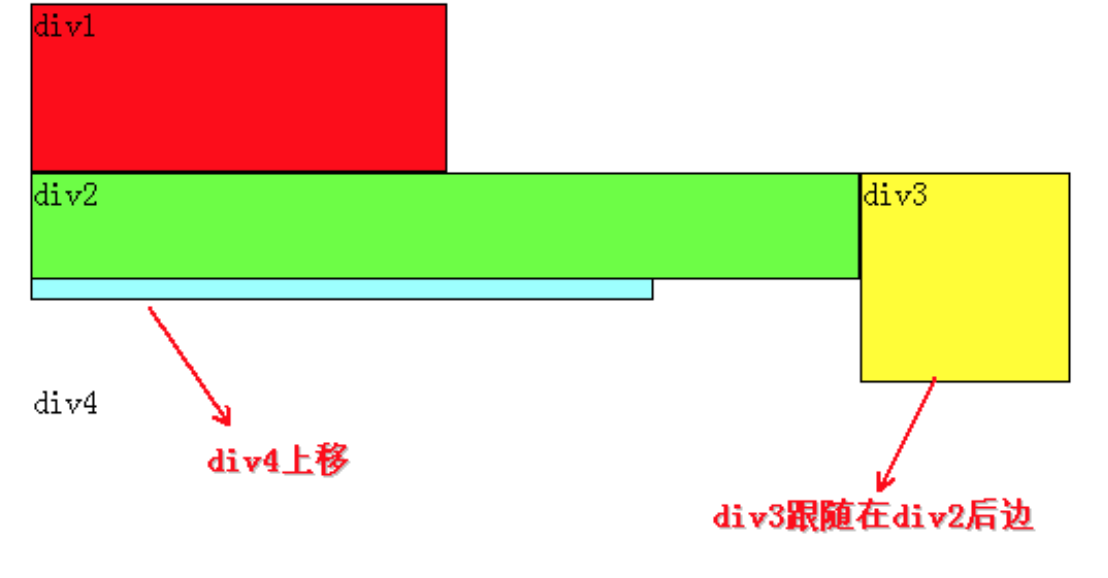
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
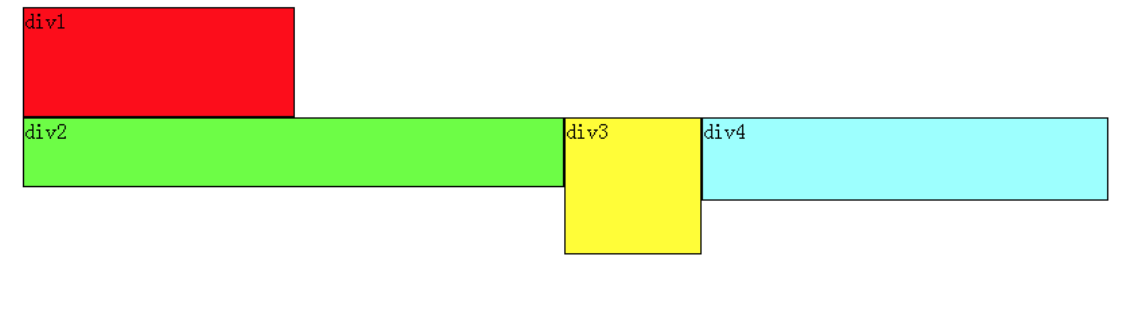
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
background-color: aqua;
width: 300px;
height: 30px;
float:left;
}
.div2{
background-color: blue;
width: 400px;
height: 35px;
float: left;
clear: both; }
.div3{
background-color: violet;
width: 500px;
height: 39px;
float: right;
}
</style>
</head>
<body> <div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div> </body>
</html>
10 position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。根据原有自身位置进行偏移。而其层叠通过z-index属性定义。相对定位
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。默认根据原有html层面进行偏移 而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近父级元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。有错误歧义
综上,子元素的绝对定位是相对于最近的position为absolute/relative/fixed的祖先元素,找不到时就相对于初始块(initial containing block)定位。
是向上最近的具有非static定位的一级元素为标准
绝对定位(Absolute positioning)元素定位的参照物是其包含块,既相对于其包含块进行定位,不一定是其父元素。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
div{
width: 100px;
height: 100px;
background-color: aqua;
/*position: static;*/
/*position: fixed;*/
/*position: absolute;*/
}
.div2{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
top: 30px; }
.div3{
width: 300px;
height: 300px;
background-color: violet;
}
.father{
position: relative;
}
</style>
</head>
<body>
<div class="father">
<div></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p>sdfasf</p>
</body>
</html>
web 前端2 CSS的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web前端开发CSS命名规范参考
做为一个web前端工程师,每天接触HTML.css就像吃饭一样,但是作为一名合作.优秀的web前端工程师,对DIV+CSS命名还是有一定的规范的,本文整理了一份web前端开发中DIV+CSS各种命名规 ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
随机推荐
- Educational Codeforces Round 55 (Rated for Div. 2) B. Vova and Trophies (贪心+字符串)
B. Vova and Trophies time limit per test2 seconds memory limit per test256 megabytes inputstandard i ...
- “HTTP 错误 404.15 - Not Found 请求筛选模块被配置为拒绝包含的查询字符串过长的请求”之解决办法
今天同事在做通过接口访问数据时,由于提交的一个参数内容比较多,导致测试时报了以下错误. 同时页面又给出了以下提示: 所以最终根据在网上找了相关资料总结出一下解决办法. 1. 在Web.config配置 ...
- SSM整合中错误:Data truncation: Data too long for column 'gender' at row 1
错误描述 ### SQL: insert into t_customer(name,gender,phone,address) values (?,?,?,?) ### Cause: com.mysq ...
- 为什么要使用puppet 及初步接触
为什么要使用puppet 及初步接触 1.简介 云计算环境下,密度高,机器数量多,还要求弹性和伸缩性,这对于运维提出更高的要求.系统管理员需要经常安装操作系统,对系统参数进行配置和优化,对人员进行 ...
- 快速幂(Fast Pow)
定义 快速求a^b%c的算法 原理 指数可以被二进制分解 那么a^b可以分解为a^2^k1*a^2^k2*…… 又显然a^2^(k+1)=a^(2^k*2)=(a^2^k)^2 所以可以将指数在二进制 ...
- mybatis中延迟加载Lazy策略
延迟加载: lazy策略原理:只有在使用查询sql返回的数据是才真正发出sql语句到数据库,否则不发出(主要用在多表的联合查询) 1.一对一延迟加载: 假设数据库中有person表和card表:其中p ...
- wxy和zdy眼中的水题 地精部落 dp
题目描述 传说很久以前,大地上居住着一种神秘的生物:地精. 地精喜欢住在连绵不绝的山脉中.具体地说,一座长度为 N 的山脉 H可分 为从左到右的 N 段,每段有一个独一无二的高度 Hi,其中Hi是1到 ...
- sqlserver控制台-添加用户
1.右键新建登陆名 2. 常规选项 3.服务器角色 4.用户映射
- ASYNC_NETWORK_IO等待事件和调优
测试反应测试数据库整体出现hang的情况,检查对应的等待事件,发现大量的resource_semaphore等待事件, 查看内存占用情况: SELECT * FROM sys.dm_exe ...
- Oracle redo与undo浅析
http://liwenshui322.iteye.com/blog/1488949 一. 什么是redo(用于前滚数据) redo也就是重做日志文件(redo log file),Oracle维护着 ...
