[Web 前端] 018 css 清除浮动的四种方法
清除浮动的四种方法
- 加 clear: ...(见例1)
- 父级上增加属性 overflow:hidden(见例2.1)
- 在最后一个子元素的后面加一个空的 div,给它一个样式属性 clear: both(不推荐)(见例2.2)
- 使用成熟的清浮动样式类 clearfix(见例3)
少废话,上例子
例 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
</body>
</html>
div{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
/* 清除浮动
left: 清除左浮动
right: 清除有浮动
both: 清除左右两边的浮动 */
/*clear: left; 只加上这句,效果见效果截图 2*/
/*clear: rightt; 只加上这句,显示上没有变化 */
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}
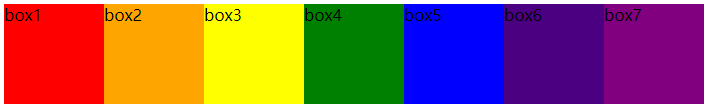
- 效果截图 1

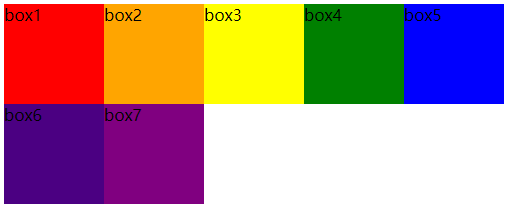
- 缩小浏览器的宽度后的截图

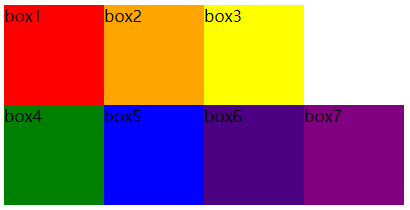
- 效果截图 2

例 2
<!-- 例2 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
</div>
</body>
</html>
<!-- 例2.1 -->
.wrap{
border: 2px solid;
/* 清除浮动
解决父级元素高度无法撑开问题
注意: 是给浮动元素的父级添加 */
/*overflow: hidden; 加上这句,见效果截图 4 */
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}
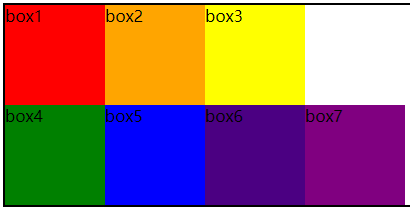
- 效果截图 3

- 效果截图 4

<!-- 例2.2 html 不变 -->
.wrap{
border: 2px solid;
}
.wrap:after{ /* 伪类选择器 */
/* 也有 before,但一般使用 after
这种方法的思路:
1. 在父级元素后插入一个空的字符串
2. 将这个字符串转成块级元素
3. 用 clear: both 给此元素清除浮动
4. 没有添加不必要的标签,不影响页面结构
注意:给浮动元素的父级添加 */
content: '';
display: table;
/* display: block; 从效果上看,block 与 table 一致 */
clear: both;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}
- 效果截图 5
- 与效果截图 4 一般无二,故略
例 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
<div class="cl"></div> <!-- 多了这句 -->
</div>
</body>
</html>
.wrap{
border: 2px solid;
}
.cl{ /* 可行,但不推荐,因为会对页面结构产生影响 */
clear: both;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}
- 效果截图 6
- 与效果截图 4 一般无二,故略
补充
- 有时会加一句
zoom:1;,这样做是为了兼容 IE
参考:北京图灵学院的 Web 前端公开课
[Web 前端] 018 css 清除浮动的四种方法的更多相关文章
- CSS 清除浮动的四种方法
在实际项目中,我们经常会用到float属性来对页面进行布局.当使用float时,意味着该元素已经脱离了文档流,相当于浮于文档之上,不占据空间.但是针对兄弟元素为文字内容时,会占据一定空间,从而产生文字 ...
- 活学活用,CSS清除浮动的4种方法
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近. CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受. 1.结尾处加空div标签 ...
- CSS 清除浮动的4种方法
此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景.<style type=”text/css”> <!– *{margin:0;padding:0;} body{font: ...
- css清除浮动的几种方法整理
四种清除浮动方法如下: 1.使用空标签清除浮动.空标签可以是div标签,也可以是P 标签.这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签 清除浮动,并为其定义CSS代码:cle ...
- css清除浮动的8种方法以及优缺点
浮动会使当前标签产生上浮的效果,同时会影响到前后的标签.父级标签的位置及width height 属性.而且同样的代码,在各种浏览器中效果可能不同,这样让清除浮动更难了.清除浮动引起的问题有很多的方法 ...
- div 清除浮动的四种方法
概述:为了解决父级元素因为子级内部高度为0的问题 (很多情况 不方便给父级元素高,因为不知道有多少内容,让里面的盒子自动撑起高度),清除浮动本质叫闭合浮动更好一些,清除浮动就是把浮动的盒子关到里面,让 ...
- CSS 清除浮动的几种方法
导读: CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列,Float(浮动),往往是用于图像,使得文字围绕图片的效果,而它在布局时一样非常有用.不过有利也有弊,使用浮动 ...
- css清除浮动的几种方法
推荐几种好用的清除浮动方法: 方法1: .clearfix:after { content:"."; display:block; height:; clear:both; vis ...
- CSS读书笔记(3)---清除浮动的几种方法
浮动元素容易造成页面错位现象.下面说说关于清除浮动的几种方法. 首先.先创建一个浮动导致错位的页面. <!DOCTYPE html> <html lang="en" ...
随机推荐
- bzoj4383 [POI2015]Pustynia 拓扑排序+差分约束+线段树优化建图
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4383 题解 暴力的做法显然是把所有的条件拆分以后暴力建一条有向边表示小于关系. 因为不存在零环 ...
- python-类对象的比较
#类对象的比较 class Person: def __init__(self,age,height): self.age=age self.height=height def __eq__(self ...
- pycharm快捷键的使用、内存管理、变量、数据类型、注释相关笔记
目录 pycharm快捷键的使用 变量 python内存管理 小整数池 引用计数 垃圾回收机制 循环引用 变量的三种打印形式 数字类型 字符串 注释 pycharm快捷键的使用 ctrl+c复制,默认 ...
- R Seurat 单细胞处理pipline 代码
options(stringsAsFactors = F ) rm(list = ls()) library(Seurat) library(dplyr) library(ggplot2) libra ...
- 大数据与mysql
mysql优化:……
- BZOJ 3329: Xorequ(数位dp+递推)
传送门 解题思路 可以把原式移项得\(x\)^\(2x\)=\(3x\),而\(x+2x=3x\),说明\(x\)二进制下不能有两个连续的\(1\).那么第一问就是一个简单的数位\(dp\),第二问考 ...
- [LOJ2289][THUWC2017]在美妙的数学王国中畅游:Link-Cut Tree+泰勒展开
分析 又有毒瘤出题人把数学题出在树上了. 根据泰勒展开,有: \[e^x=1+\frac{1}{1!}x+\frac{1}{2!}x^2+\frac{1}{3!}x^3+...\] \[sin(x)= ...
- 你的MySQL服务器开启SSL了吗?(转载)
最近,准备升级一组MySQL到5.7版本,在安装完MySQL5.7后,在其data目录下发现多了很多.pem类型的文件,然后通过查阅相关资料,才知这些文件是MySQL5.7使用SSL加密连接的.本篇主 ...
- 语法检查程序LanguageTool学习和使用笔记
这是LanguageTool的官方语法规则说明,一定要仔细研究,学会这个语法,就可以自己编写语法检查规则了,这篇文档上说,编写这份语法检查文档,你甚至都不需要是一名程序员: http://wiki.l ...
- node.js运行配置(vs code非控制台输出)
node.js运行配置(vs code非控制台输出) node 配置 简化 vs code 是非常强大的编译器,皆因它有有各种各样好用的插件. 在没有安装code runner插件之前,想要执行n ...
