CSIC_716_20191225【HTML基础入门】
HTTP协议
超文本传输协议HyperText Transfer Protocol
四大特性:
1、HTTP是一个简单的请求-响应协议。
2、基于TCP协议,作用于应用层上。
3、无状态:HTTP是一种无状态协议,即服务器不保留与客户交易时的任何状态。
4、无连接:客户与服务器之间的HTTP连接是一种一次性连接,它限制每次连接只处理一个请求,当服务器返回本次请求的应答后便立即关闭连接,下次请求再重新建立连接。
数据格式:
1、请求格式(4行) 请求首行(请求方式、协议版本) 请求头(key--value键值对) 空行 请求体(携带的数据此处有可能为空,要视请求方式而定)
请求方式:
get请求(向服务端索要数据,例如打开网址) post请求(向服务端提交数据,例如登录功能)
2、响应格式(4行) 响应首行(响应状态码) 响应头(key--value键值对) 空行 响应体(浏览器展示给用户看的数据)
响应状态码:
1xx 表示服务端已经收到客户端的数据,正在处理,可以继续提交数据。 2xx:其中200表示请求成功服务端已返回请求的数据。 3xx: 重定向(本来访问的是A,结果转到了B)。4xx :其中403表示不具备请求的条件,没资格访问; 404:表示请求的资源不存在。5xx 其中500表示服务器内部错误
HTML
超文本标记语言(HyperText Markup Language)
浏览器能识别的语言 html、xml、css、javascript
xml也可以书写前端页面,主要运用于odoo框架,常用于编写企业内部的管理软件(ERP)
html中要写注释,<!-- 这里是注释,可以写多行 -->
由于HTML写法复杂,一般都要以注释来分隔代码块,如
<!-- 左侧菜单栏样式开始 -->
<!-- 左侧菜单栏样式结束 -->
HTML文档结构
<html>
<head></head> head里面的参数,是给浏览器识别并做相应操作的
<body></body> body里面的参数,是展示给用户的花里胡哨的页面数据
</html>
标签分类:双标签 和 自闭合标签
标签分类2:块标签 和行内标签
块标签(h、p、br、hr、div)可以嵌套块标签和行内标签,但是块标签<p>最好不要嵌套块标签,不推荐。
行内标签(u、i、s、b、span)什么都不能嵌套,自身文本多大就占多大。
<head> </head>中常见的标签
title 、style 、link、 script 、meta
title 定义网页标题 。 style支持在标签中直接写css代码。 link 支持引入css文件。 script可以在标签中写js代码,也可以通过src属性引入js文件。 meta,通过name属性定义keywords和description。




URL:(Uniform Resource Locator)统一资源定位符
在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
<body></body>中常见的标签
基本标签
h1--h6:标题标签
s:删除线 u:下划线 i:斜体 b:加粗 p独占一行 br换行 hr分割线
其中br和hr单独使用。
特殊符号
空格 大于号 > 小于号< &符号& 人民币符号¥ 版权标识符号© 注册商标®
常用标签
块级标签<div></div> 行内标签<span></span> 多用于页面布局
图片标签 <img>标签 单独使用,不成对

src参数:可以写入一个网站图片地址、本地图片地址、或url连接(向url发送请求,索要数据)
alt: 当图片加载不出来的时候,显示alt后面的信息
title:鼠标悬浮在图片上时,显示的信息
width和height:如果只修改一个值,另一个值会等比例缩放,如果两个值都改,图片可能会失真
链接标签 <a></a>

href属性:跳转到url所对应的资源
target属性:‘_blank’是新打开一个窗口访问,如果不写,默认的是‘_self’。
此外,<a>标签还有锚点功能,配合id一起使用

标签应具备的属性:
id属性和class属性,id属性在一个页面中要保证唯一。class属性可直接引用别的类的样式。
列表标签
无序列表


ul中也可以设置 type="None",去掉无序列表开头的小黑点
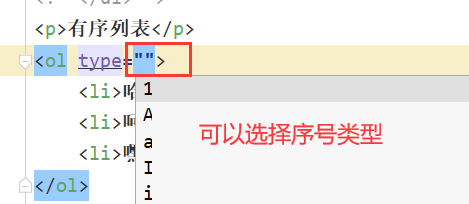
有序列表


标题列表


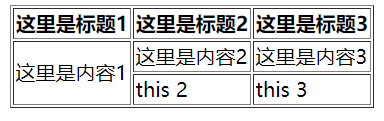
表格标签
固定写法(<th>加粗,常用于<thead>表头;<td>不加粗,常用于<tbody>表体;一个<tr></tr>表示一行)
<table border="1">
<thead>
<tr>
<th>这里是标题1</th>
<th>这里是标题2</th>
<th>这里是标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>这里是内容1</td>
<td>这里是内容2</td>
<td>这里是内容3</td>
</tr>
<tr>
<td>this 1</td>
<td>this 2</td>
<td>this 3</td>
</tr>
</tbody>
</table>

如果要合并单元格, 跨行的合并用 ,即列方向的竖向合并,用rowspan,并且需要手工注释被合并的单元格
<table border="1">
<thead>
<tr>
<th>这里是标题1</th>
<th>这里是标题2</th>
<th>这里是标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">这里是内容1</td>
<td>这里是内容2</td>
<td>这里是内容3</td>
</tr>
<tr>
<!-- <td>this 1</td>--> 被手工注释
<td >this 2</td>
<td>this 3</td>
</tr>
</tbody>
</table>

如果要合并单元格, 跨列的合并用 ,即行方向的横向合并,用clospan,并且需要手工注释被合并的单元格,此时注释本行的单元格,在同一个<tr>中
<table border="1">
<thead>
<tr>
<th>这里是标题1</th>
<th>这里是标题2</th>
<th>这里是标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">这里是内容1</td>
<td colspan="2">这里是内容2</td>
<!-- <td>这里是内容3</td>-->
</tr>
<tr>
<!-- <td>this 1</td>-->
<td >this 2</td>
<td>this 3</td>
</tr>
</tbody>
</table>

表单标签(很重要)
form标签
可以获取用户输入(包括获取输入内容、选择内容、上传的文件),并将其打包发送给后端。
action参数:用来控制参数提交的路径。
action参数有三种写法 1、如果action为空,默认提交数据到当前页面所在地址。 2、写上准确的绝对路径。 3、只写路径的后缀名/index/
method参数有 get 和 post 等。method = 'get' 时,会将输入的信息展示在浏览器的地址栏,不安全。method= ‘post’ 时,地址栏中不会出现输入信息。
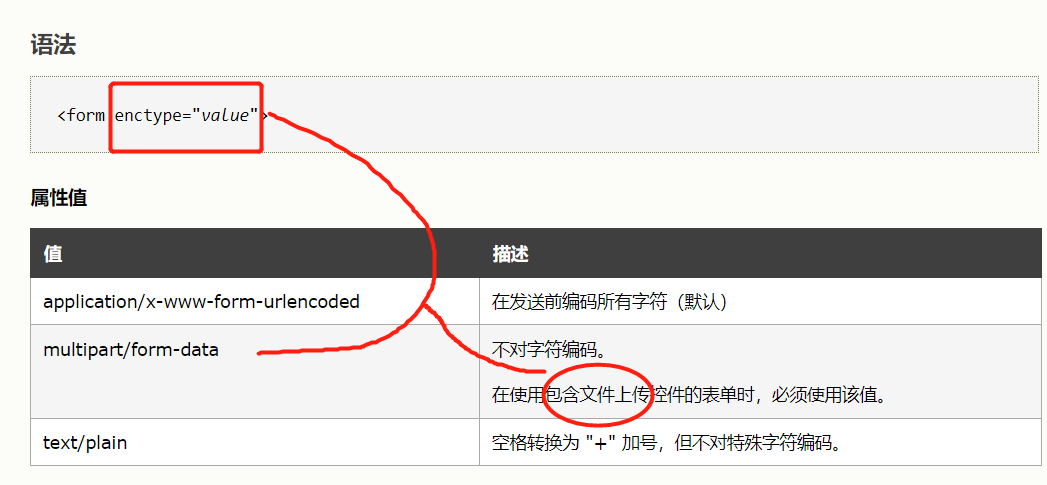
ecctype参数是encode_type的简写,含义是 发送到服务器之前应该如何对表单数据进行编码,当表单中含有文件上传时,必须指定为 enctype='multipart/form-data'

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

label标签常常结合input标签一起使用,<label for=' ' ><input type=' ' ></label>, for用来表示input的id值。input外部加上lable后,点击label内的任意内容,都会跳转到input中去,即让input标签聚焦。
通过<input>标签来获取用户输入
input的type属性
text普通文本框
password界面看不到输入内容
date 日期插件
radio多选一,通过关键字checked来设置一个默认值
checkbox多选多,通过关键字checked来设置一个或多个默认值
file 打开文件上传
submit 出发form表单提交的动作, 通过value='XX'设置按钮的名字,注意:<input type='submit' value=’‘提交> 和<button>提交<button>效果是一样的。
reset 重置表单中的所有内容,通过value='XX'设置按钮的名字
button 一个没有任何功能的按钮,只起到占位的作用,通过value='XX'设置按钮的名字
通过select来获取用户选择的内容
<select><option></option></select> option中的内容就是选项,
可以在select标签中加入multiple改成多选,可以在option标签中加selected进行默认
通过textarea设置大文本框
<textarea cols=' ', rows = ' '> </textarea>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title> </head> <body>
<p>登录界面</p>
<form action=""> <p>
<label for="d1">用户名 <input type="text" id="d1" name="username"></label>
</p> <p><label for="d2">密码 <input type="password" name="password" id="d2"> </label></p> <p>
<label>性别: <input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</label>
</p>
<p><label for="d4">爱好
<input type="checkbox" name="hobby" checked>唱
<input type="checkbox" name="hobby" checked>跳d
<input type="checkbox" name="hobby" checked>rap
<input type="checkbox" name="hobby" checked>篮球 </label></p>
<p><label for="d4">出生日期 <input type="date" id="d4" name="birthday"> </label></p> <p><label for="d89">选人 <select name="province" id="d89" multiple>
<option value="" selected>张三</option>
<option value="" selected>李四</option>
<option value="">浙江</option>
<option value="">广东</option>
</select></label></p> <p><label for="06">附件 <input type="file" id="06"> </label></p> <p><label for="07">用户名 <input type="text" id="07"> </label></p> <p><label>省份 <select name="province" id="d8">
<option value="">上海</option>
<option value="" selected>江苏</option>
<option value="">浙江</option>
<option value="">广东</option>
</select> </label></p>
<p>
<label for="009">简介<textarea name="简介" id="009" cols="30" rows="10"></textarea></label>
</p> <p>
<input type="submit" value="register">
<input type="reset" value="chogngzhi">
<!-- <input type="text" value="">-->
<input type="button" value="闲置">
<button>点我提交</button>
</p> </form>
</body>
</html>


CSIC_716_20191225【HTML基础入门】的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- 「译」JUnit 5 系列:基础入门
原文地址:http://blog.codefx.org/libraries/junit-5-basics/ 原文日期:25, Feb, 2016 译文首发:Linesh 的博客:JUnit 5 系列: ...
- .NET正则表达式基础入门
这是我第一次写的博客,个人觉得十分不容易.以前看别人写的博客文字十分流畅,到自己来写却发现十分困难,还是感谢那些为技术而奉献自己力量的人吧. 本教程编写之前,博主阅读了<正则指引>这本入门 ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
- 从零3D基础入门XNA 4.0(1)——3D开发基础
[题外话] 最近要做一个3D动画演示的程序,由于比较熟悉C#语言,再加上XNA对模型的支持比较好,故选择了XNA平台.不过从网上找到很多XNA的入门文章,发现大都需要一些3D基础,而我之前并没有接触过 ...
- Shell编程菜鸟基础入门笔记
Shell编程基础入门 1.shell格式:例 shell脚本开发习惯 1.指定解释器 #!/bin/bash 2.脚本开头加版权等信息如:#DATE:时间,#author(作者)#mail: ...
- [Spring框架]Spring AOP基础入门总结二:Spring基于AspectJ的AOP的开发.
前言: 在上一篇中: [Spring框架]Spring AOP基础入门总结一. 中 我们已经知道了一个Spring AOP程序是如何开发的, 在这里呢我们将基于AspectJ来进行AOP 的总结和学习 ...
- [Spring框架]Spring AOP基础入门总结一.
前言:前面已经有两篇文章讲了Spring IOC/DI 以及 使用xml和注解两种方法开发的案例, 下面就来梳理一下Spring的另一核心AOP. 一, 什么是AOP 在软件业,AOP为Aspect ...
- RobotFramework - 基础入门
Robot Framework Wiki HomePage Robot Framework User Guide Robot Framework documentation Robot Framewo ...
- .NET ORM 的 “SOD蜜”--零基础入门篇
PDF.NET SOD框架不仅仅是一个ORM,但是它的ORM功能是独具特色的,我在博客中已经多次介绍,但都是原理性的,可能不少初学的朋友还是觉得复杂,其实,SOD的ORM是很简单的.下面我们就采用流行 ...
随机推荐
- 力扣——Next Permutation(下一个排列) python实现
题目描述: 中文: 实现获取下一个排列的函数,算法需要将给定数字序列重新排列成字典序中下一个更大的排列. 如果不存在下一个更大的排列,则将数字重新排列成最小的排列(即升序排列). 必须原地修改,只允许 ...
- js实用小函数收集
格式化金额 var val='212312.235423' var rex = /\d{1,3}(?=(\d{3})+$)/g; val.replace(/^(-?)(\d+)((\.\d+)?) ...
- java基础学习笔记二(接口、super、this)
一.super 和 this的用法 主要解释一下引用构造函数的用法 super(参数):调用父类中的某一个构造函数(应该为构造函数中的第一条语句) this(参数):调用本类中另一种形式的构造函数(应 ...
- 【leetcode】922. Sort Array By Parity II
题目如下: 解题思路:非常简单的题目,引入两个变量oddInx = 1和evenInx = 0,和与A等长的结果数组res.然后遍历A,如果A[i]为偶数,则令res[evenInx] = A[i], ...
- GPIO软件模拟IIC时序
一.MPU6050中的IIC时序 1.1 START和STOP SDA和SCL在高电平时,SDA拉低表示START.SCL拉低,表示可以传输数据. SDA和SCL在低电平时,SDA拉高表示STOP. ...
- Tomcat内存问题解决办法
使用Java程序从数据库中查询大量的数据时出现异常:java.lang.OutOfMemoryError: Java heap space 在JVM中如果98%的时间是用于GC且可用的 Heap si ...
- HTML5: HTML5 语义元素
ylbtech-HTML5: HTML5 语义元素 1.返回顶部 1. HTML5 语义元素 语义= 意义 语义元素 = 有意义的元素 什么是语义元素? 一个语义元素能够清楚的描述其意义给浏览器和开发 ...
- java 实现一套流程管理、流转的思路(伪工作流) 【仅供参考】
转: java 实现一套流程管理.流转的思路(伪工作流) 在做某个管理项目时,被要求实现一套流程管理,比如请假的申请审批流程等,在参考了很多资料,并和同事讨论后,得到了一个自主实现的流程管理. 以下提 ...
- java 子类对象实例化的过程
大家往往听说 子类继承了父类就有了父类中的所有的非私有的属性,但是怎么就有了父类的属性了呢 ?且听下面分解 子类对象实例化的过程: 1 从结果上来看:(继承性) 子类继承了父类以后 就获取了父类中声 ...
- shell 删除除匹配字符串之外的所有文件夹
file_dir=` -maxdepth - type d`for dir in $file_dirdo file_name=`basename $dir` if [ $file_name != &q ...
