React-Native初识-安卓篇(一)
前言:React-Native简称RN,可以用来构建Android和IOS的应用程序,在接下来的两个半月里,我会记录下本人在学习RN开发项目中的点滴。
本篇目录:
1.React-Native初识
2.环境搭建
3.初始React-Native界面
React-Native初识√
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
- 原生的iOS组件
- 异步执行
- 触摸处理
开发环境搭建√
官方文档:https://reactnative.cn/docs/getting-started/
搭建前的话:需要有稳定的梯子工具(大部分依赖需要从国外下载)
注意:按照官方文档操作是可以搭建成功的,但是会花很多时间在下载配置文件和依赖上(本人差不多折腾的一天才成功)
具体操作步骤可下载本人录制的视频(剪辑中,过几天上传上来)
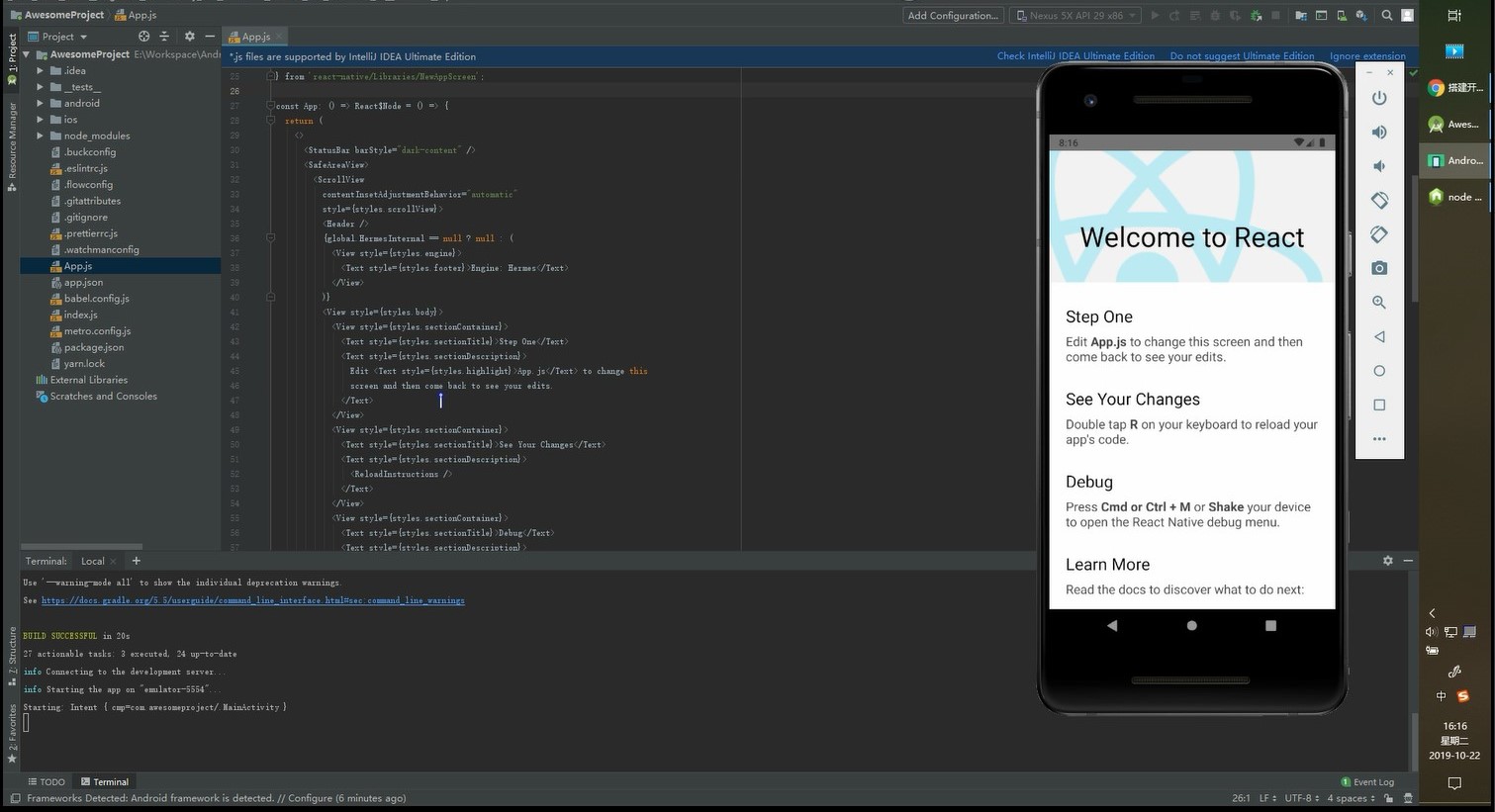
初始React-Native界面√

React-Native初识-安卓篇(一)的更多相关文章
- React Native 初识
Facebook 在 React.js Conf 2015 大会上推出了基于 JavaScript 的开源框架 React Native,本中文教程翻译自 React Native 官方文档. Rea ...
- React Native 开发工具篇
正文 概述:开发RN的工具有很多,选择性也比较多,比如Facebook专门为React开发的IDE:Nuclide,还有做前端比较熟悉的WebStorm.Sublime Text 3.VS Code等 ...
- react native 初识生命周期
关于生命周期这块,我是看到慕课堂的一个视频,觉得将的很好,引入很容易理解,地址是:https://www.imooc.com/video/14288 如果你们想了解一下,也可以去看看 RN 组件的生 ...
- React Native解决安卓图片被挤压
Bug如下图所示: iOS显示正常,而安卓出现图片被挤压上去. 最后的解决方法: 比如你的 图片 是 750 x 513 那么 你设置样式的时候 width 为 屏幕的宽 ,高度为 屏幕的 宽 / ( ...
- react native初识
开发的第一步就是搭建rn的开发环境,你可以去官网去查看教程也可以 点击 http://bbs.reactnative.cn/topic/10 进去查看window的开发环境安装的教程:注意:很关键的一 ...
- React Native区分安卓/iOS平台
import { Platform, } from 'react-native'; alert(JSON.stringify(Platform)): android手机弹出:{"OS&quo ...
- React Native运行安卓报错解决记录
1>Error:Configuration with name ‘default’ not found. 解决链接: http://blog.csdn.net/u011240877/articl ...
- 一个资深iOS开发者对于React Native的看法
一个资深iOS开发者对于React Native的看法 当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javasc ...
- [转] 一个资深iOS开发者对于React Native的看法
当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javascript来构建iPhone应用确实是一件很酷的事情,但是我很 ...
随机推荐
- php之ob_start()缓冲区
ob_get_contents()函数及与其相关几个函数的用法 ob_start() ob_get_contents(); 获取缓冲区内容,如果是纯 html内容或标签,则都会放于浏览器的缓冲区中. ...
- 根据配置RedisProperties自动获取RedisConnectionFactory
#单点配置 spring.redis.host=192.168.1.1 spring.redis.port=6379 #哨兵配置 #spring.redis.sentinel.master=commo ...
- React(4) --引入图片及循环数据
引入图片的方法 1.引入本地图片 方法1: import logo from '../assets/images/1.jpg'; <img src={logo} /> 方法2: <i ...
- 微信小程序(6)--获取屏幕宽度及弹窗滚动与页面滚动冲突
1.获取屏幕宽度,并赋值给view <view class="ships-img" style="height:{{windowWidth}}px;"&g ...
- 吉首大学2019年程序设计竞赛(重现赛) B 干物妹小埋
链接:https://ac.nowcoder.com/acm/contest/992/B来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536K ...
- Go's Declaration Syntax
Introduction Newcomers to Go wonder why the declaration syntax is different from the tradition estab ...
- 描述一下JVM加载class文件的原理机制?
JVM中类的装载是由类加载器(ClassLoader)和它的子类来实现的,Java中的类加载器是一个重要的Java运行时系统组件,它负责在运行时查找和装入类文件中的类. 由于Java的跨平台性,经过编 ...
- 【学习笔记】整体二分(BZOJ2738矩阵乘法)
也是因为一道题才来学的... 然后就发现这道模板貌似是暑假初期在某校集训的时候的比赛题 并且好像没改= = 前置芝士 1.二分= = * CDQ分治[你要是知道CDQ分治的话这玩意就很好理解啦] *本 ...
- CF 36E Two Paths
传送门 真实的自闭= =+ 考试的时候老师明明说了可以路径为空T^T 然后光荣的挂掉了 20分的链[明明是最送分的] 上来就看出来欧拉回路了嘛 然后思考了一下大概奇点配个对 删一条简单路径剩下的跑欧拉 ...
- 分享学做的一个jsp注册页面
分享一个自己学习时,用bootstrap,多方搜索做的注册页面,包括页面的非空验证.导入相关的bootstrap的js和css文件就可以了.背景很丑,可以自己换一个.后面进一步完善<( ̄︶ ̄)↗ ...
