thinkphp5+layui多图片上传
准备资料
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片上传</title>
<link rel="stylesheet" href="layui-v2.2.5/layui/css/layui.css" media="all">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>上传多张图片</legend>
</fieldset>
<div class="layui-upload">
<button type="button" class="layui-btn" id="test2">多图片上传</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="demo2"></div>
</blockquote>
</div>
<script src="layui-v2.2.5/layui/layui.js"></script>
<script src="layui-v2.2.5\layui\jquery-3.3.1.min.js"></script>
<script>
layui.use('upload', function () {
var upload = layui.upload;
//多图片上传
upload.render({
elem: '#test2',
url: 'imgdemo',
multiple: true,
before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo2').append('<img src="' + result + '" alt="' + file.name +
'" class="layui-upload-img">')
});
},
done: function (res) {
//如果上传失败
if (res.code == 404) {
return layer.msg(res.msg);
}
//上传成功
if (res.code == 1) {
return layer.msg(res.photo);
}
}
});
});
</script>
</body>
</html>
tp5 代码:
public function imgdemo(Request $request){
//接收上传的文件
$file = $this->request->file('file');
if(!empty($file)){
//图片存的路径
$imgUrl= ROOT_PATH . 'public' . DS . 'uploads'. '/' . date("Y/m/d");
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->validate(['size'=>1048576,'ext'=>'jpg,png,gif'])->rule('uniqid')->move($imgUrl);
$error = $file->getError();
//验证文件后缀后大小
if(!empty($error)){
dump($error);exit;
}
if($info){
// 成功上传后 获取上传信息
//获取图片的名字
$imgName = $info->getFilename();
//获取图片的路径
$photo=$imgUrl . "/" . $imgName;
}else{
// 上传失败获取错误信息
$file->getError();
}
}else{
$photo = '';
}
if($photo !== ''){
return ['code'=>1,'msg'=>'成功','photo'=>$photo];
}else{
return ['code'=>404,'msg'=>'失败'];
}
}
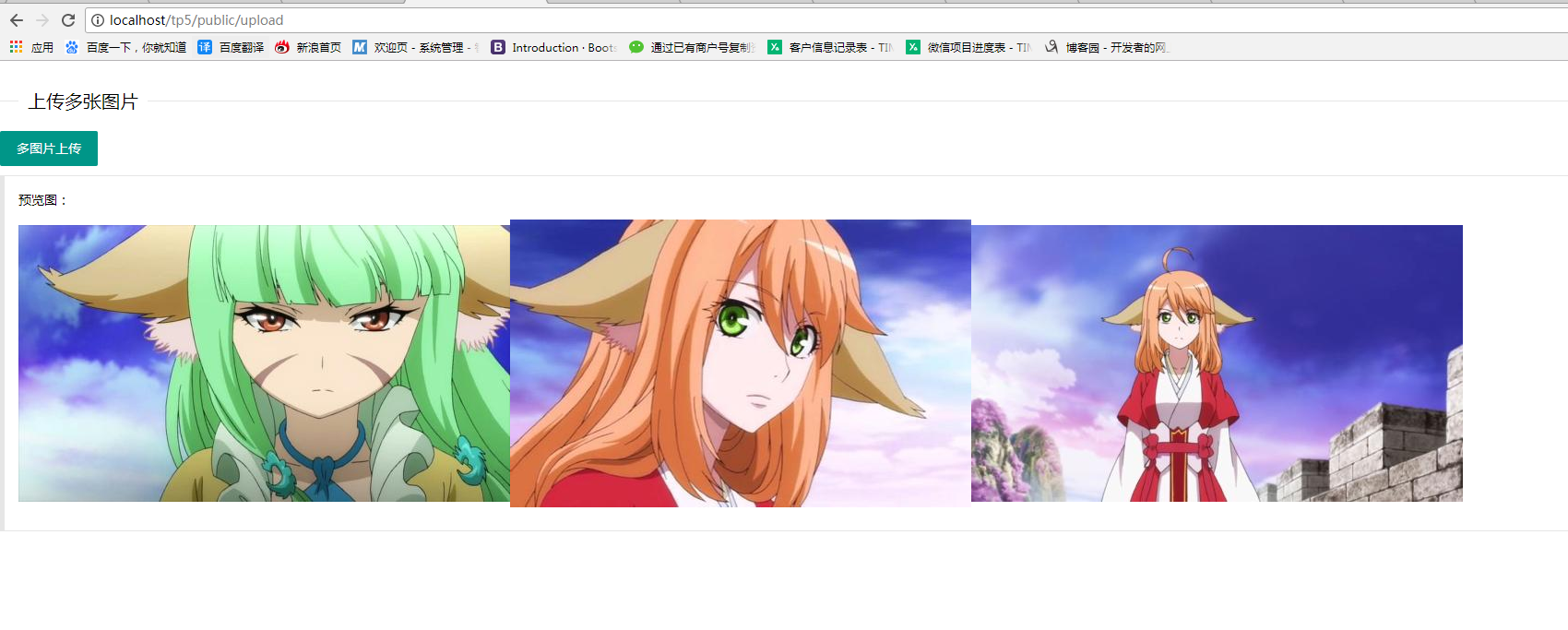
效果图如下

服务端

注意(报错可能是资源引用路径错误)
thinkphp5+layui多图片上传的更多相关文章
- ThinkPHP5+Layui实现图片上传加预览
html代码 <div class="layui-upload"> <button type="button" class="lay ...
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
- .net mvc + layui做图片上传(一)
图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块.关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折.因为缺乏经验,对几种图片上传的 ...
- .Net之Layui多图片上传
前言: 多图上传在一些特殊的需求中我们经常会遇到,其实多图上传的原理大家都有各自的见解.对于Layui多图上传和我之前所说的通过js获取文本框中的文件数组遍历提交的原理一样,只不过是Layui中的up ...
- php+layui实现图片上传与预览
端代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- layui 实现图片上传和预览
[学习笔记] 图片不自动上传并在表单提交时再上传,看代码. 附上表单页面 前台实现 <#--图片名--><input id="fileName" type=&qu ...
- layui实现图片上传
页面代码: <style> .uploadImgBtn2{ width: 120px; height: 92px; cursor: pointer; position: relative; ...
- layui框架图片上传至服务器
注意:只可用于数据量较小的项目,数据量庞大的项目不要用这个,否则会造成图片数量庞大,至服务器运行速度变慢或瘫痪 HTML代码 //前端使用的是layui框架<div class="la ...
- thinkphp+layui多图上传(1)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
随机推荐
- [翻译]剖析C#中的异步方法
翻译自一篇博文,原文:Dissecting the async methods in C# 有些括号里的是译注或我自己的理解. 异步系列 剖析C#中的异步方法 扩展C#中的异步方法 C#中异步方法的性 ...
- MVC 小demo
.field-validation-error { color: #f00; } .field-validation-valid { display: none; } .input-validatio ...
- 编写个shell脚本将/home/test 目录下大于10K的文件转移到/tmp目录下
#!/bin/sh cd /home/test for i in `ls -l |awk '{if($5>10240) {print $9}}'` do mv $i /tmp done
- python MySQLdb 一个连接connection多个cursor
使用MySQLdb时,如果创建一个连接connection,多个线程同时使用,会不会有问题? 在下文中,我们将模拟这种场景,看是否会出现问题. 1.示例 1.1 正常的情况 创建一个连接,两个线程同时 ...
- 清空mysql数据
delete from 表名; truncate table 表名; 不带where参数的delete语句可以删除mysql表中所有内容,使用truncate table也可以清空mysql表中所有内 ...
- 使程序在Linux下后台运行,程序运行前后台切换
一.为什么要使程序在后台执行 我们计算的程序都是周期很长的,通常要几个小时甚至一个星期.我们用的环境是用putty远程连接到日本Linux服务器.所以使程序在后台跑有以下三个好处: 1:我们这边是否关 ...
- java:JQuery(声明,JQ和JS对象的区别,prop,attr,addClass,offset,trigger,dblclick和change事件,hide,show,toggle,slideUp,slideDown,slideToggle,三种选择器,标签的获取,三张图片的放大与缩小)
1.JQuery: jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计 的宗旨是“ ...
- LeetCode.1047-重复删除字符串中的所有相邻重复项
这是小川的第389次更新,第419篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第251题(顺位题号是1047).给定一个小写字母的字符串S,重复删除两个相邻且相等的字母 ...
- dos2unix Linux解决编写脚本出现“%0D
## Linux解决编写脚本出现“%0D”# 安装# yum install -y dos2unix# 然后进行转化一下脚本,将其中的install_mysql.sh换成你的脚本# dos2unix ...
- 13.56Mhz/NFC读写器天线阻抗匹配调试步骤-20191128
相关原文: https://blog.csdn.net/wwt18811707971/article/details/80641432 http://www.52rd.com/Blog/Detail_ ...
