flutter页面布局二
Stack
在flutter中,Stack表示堆的意思,可以用来实现页面的定位布局。
Stack组件接收两个可选参数:
- alignment:配置所有子元素的显示位置
- children:子组件
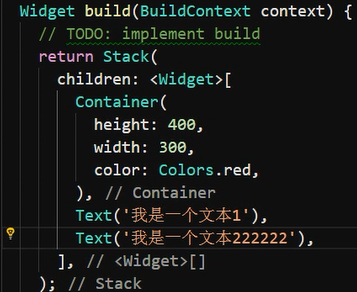
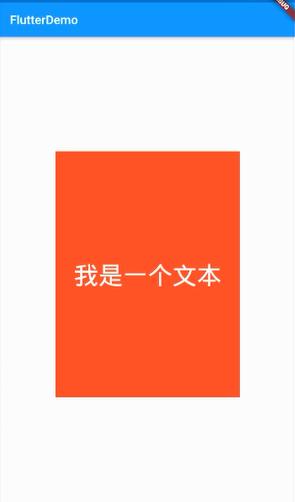
在上面的Stack组件里面定义了一个Container和两个Text组件,我们会发现这三个组件实现了重叠,并且后定义的在上层,这就是所谓的堆效果,
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
height: 400,
width: 300,
color: Colors.red,
),
Text('我是一个文本',style: TextStyle(
fontSize: 40,
color: Colors.white
))
],
),
);
}
}

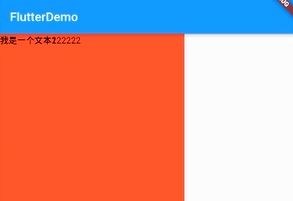
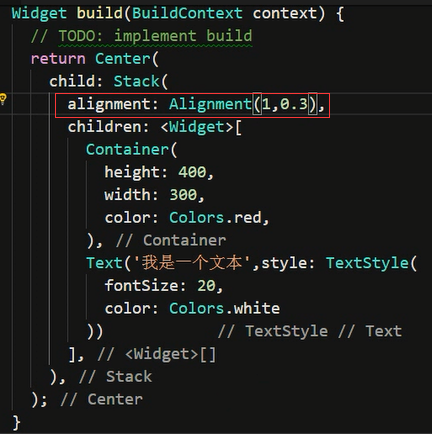
在上面的例子中,我们给alignment的值是Alignment.center,除此之外,还有Alignment.topLeft等,另外,它也可以接收两个double类型的值,介于-1到1之间:(0,0)表示中心点,(1,1)表示右下角,(-1,-1)表示左上角。

Stack Align


和上面的例子一样,当我们在Stack组件里面定义了多个子元素的时候,会发生重叠,即使使用了alignment进行了定位,也是对所有的元素统一定位,这个时候就可以借助Align来控制每个子元素的位置。
Align也有两个可选参数属性:
- alignment :配置所有子元素的显示位置
- child :子组件
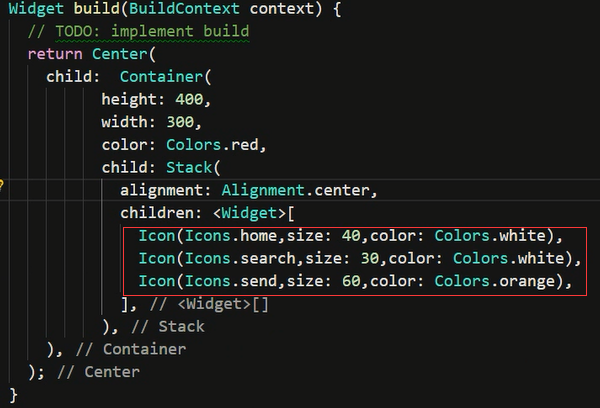
现在,我们可以这样修改上面的例子:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
// alignment: Alignment.center,
children: <Widget>[
Align(
alignment: Alignment(1,-0.2),
child: Icon(Icons.home,size: 40,color: Colors.white),
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search,size: 30,color: Colors.white),
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.settings_applications,size: 30,color: Colors.white),
)
],
),
),
);
}
}

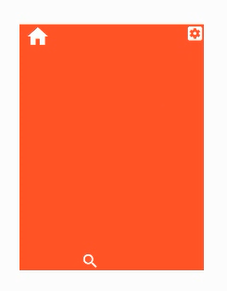
Stack Positioned
- top :子元素距离顶部的距离
- bottom
- left
- right
- child
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
// alignment: Alignment.center,
children: <Widget>[
Positioned(
// left: 10,
child: Icon(Icons.home,size: 40,color: Colors.white),
),
Positioned(
bottom: 0,
left: 100,
child: Icon(Icons.search,size: 30,color: Colors.white),
),
Positioned(
right: 0,
child: Icon(Icons.settings_applications,size: 30,color: Colors.white),
)
],
),
),
);
}
}

flutter页面布局二的更多相关文章
- Flutter 页面布局 Stack层叠组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 属性 说明 alignment 配置所有子元素的 ...
- flutter 页面布局 Paddiing Row Column Expanded 组件
Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性.这个时候我们可以用 Pad ...
- flutter页面布局三
RaisedButton 为了实现今天的效果,在认识Wrap组件之前,先认识一下flutter中的按钮组件,Flutter 中通过 RaisedButton 定义一个按钮. import 'packa ...
- flutter页面布局一
Padding组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属性.这个时候我们可以用 Padding 组件处理容器 ...
- 13Flutter页面布局 Wrap组件
/* Flutter页面布局Wrap组件: Wrap可以实现流布局,单行的Wrap跟Row表现几乎一致,单列的Wrap则跟Row表现几乎一致. 但Row与Column都是单行单列的.Wrap则突破了这 ...
- 11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Sta ...
- 10Flutter页面布局 Padding Row Column Expanded组件详解:
Padding组件: main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页 ...
- 基本CSS布局二
基本CSS布局二------基本页面布局二 /*主面板样式*/ #container { width:100%; margin:0px auto;/*主面板DIV居中*/ } /*顶部面板样式*/ # ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
随机推荐
- day23—JavaScript实现DIV盒子拖拽(原生方式)
转行学开发,代码100天——2018-04-08 <!doctype html> <html> <head> <meta charset="utf- ...
- Jmeter发送SOAP请求对WebService接口测试
Jmeter发送SOAP请求对WebService接口测试 1.测试计划中添加一个用户自定义变量 2.HTTP信息头管理器,添加Content-Tpe, application/soap+xml;c ...
- Oracle系列:触发器、作业、序列、连接
.Net程序员学用Oracle系列(8):触发器.作业.序列.连接 1.触发器 2.作业 2.1.作业调度功能和应用 2.2.通过 DBMS_JOB 来调度作业 3.序列 3.1.创建序列 3.2 ...
- Stupid cat & Doge (分形图)
[题目描述] [题目链接] http://noi.openjudge.cn/ch0204/8463/ [算法] 为求等级N下的点的坐标可由几何关系找到其与等级N-1下对应点的关系,然后递归直至所有点的 ...
- python 模块和包深度学习理解
python 模块和包 简单说相当于命名空间 1,python 模块 python模块就是一个文件,里面有函数,变量等 import 模块 模块.方法 from 模块 import fu ...
- BUUCTF--内涵的软件
测试文件:https://buuoj.cn/files/0450881183f6478e110f9ea27581683b/70125468-0786-4705-bd91-87037f8f3e16.ex ...
- 快速部署业务类为webapi服务
接着前一篇博文,将接口快速打包固定请求格式,不需要修改代码,可以自动完成接口调用,实际上就是生成了一个接口的代理类. 那么仅仅是接口请求代理,没有服务端怎么行?所以需要将实现接口的类部署为webapi ...
- JS高级 —— 普通函数、构造函数、对象方法的调用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Beta阶段成果展示——第八组
Beta阶段成果展示 游戏公网IP:http://119.29.32.204/krad.html(欢迎大家测试!) Beta阶段体现在成果上的工作主要为界面美化,玩家引导,按键封闭等等. 本文将以截图 ...
- JavaScript 中JSON
JSON是JavaScript Object Notation的缩写,它是一种数据交换格式. 在JSON出现之前,大家一直用XML来传递数据.因为XML是一种纯文本格式,所以它适合在网络上交换数据.X ...