Cypress自动化测试系列之二
本文技术难度★★★,如果前编内容顺利执行,请继续。
如果Selenium尚无法灵活运用的读者,本文可能难度较大。
“理论联系实惠,密切联系领导,表扬和自我表扬”——我就是老司机,曾经写文章教各位怎么打拼职场的老司机。不记得没关系,只需要知道:有这么一位老司机,
穿上西装带大家打拼职场!
操起键盘带大家打磨技术!
上一篇IT老司机带着各位已经成功安装了Cypress,并且让Cypress成功运行起来了。上篇任意门☛(后Selenium时代,网页自动化测试用Cypress)
本篇,IT老司机教你写第一个Cypress测试用例。
· 正 · 文 · 来· 啦·
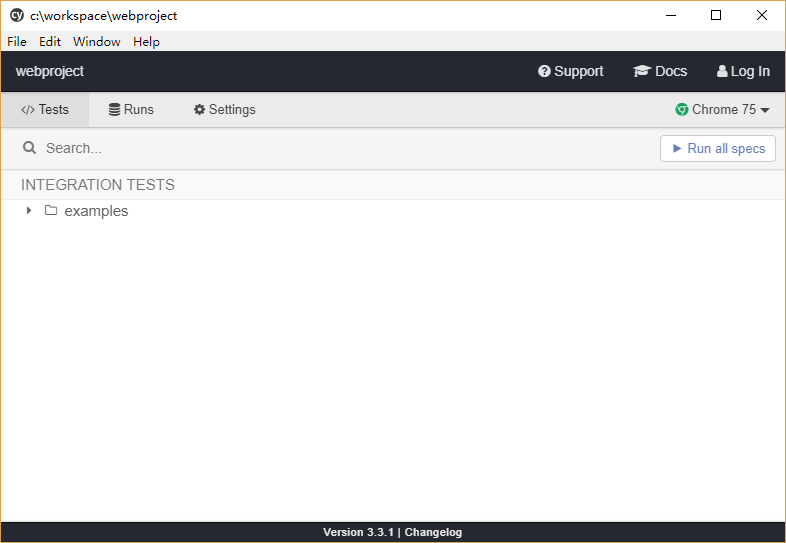
首先,回忆一下,怎么运行cypress?用npm命令安装cpress。新建一个web工程的目录,执行npx cypress open,然后稍等一会儿。命令成功返回,则当前目录出现一个cypress目录。同时,一个对话框出现,cypress执行界面出来了。

点开“examples”前面的三角图标,里面是示例test cases.
点击里面的具体js文件,就开始执行测试用例了。
当然,可以点右上角的“Run all specs”,执行全部用例。
Cypress界面出来了,就别关了。
起码在读者阅读完本文前,都不要关!
然后,我们可以学习今天的内容了。先写一个最近简单的test case。
在 cypressintegration 目录中新建一个js文件,比如:sample.spec.js。记得最左边的随便起名字,英文字母开头,英文数字混搭都可以。最后一定是 .spec.js 结尾。
刚开始的时候,一定不要思维扩散太大,先一步一步来!这是学IT的血的教训!
IT老司机用的WebStorm。用其他IDE工具也没问题的。
启动cypress,可以看到多了一行,就是我们刚创建的文件 sample.spec.js。
点一下,然后显示一堆错误… 我就不贴图了… 读者自己试验一下哈。
这是意料之中的!
什么内容都没有,不失败才是这个框架出bug了!
接下来,写点儿内容进去,先写个最简单的
describe('My First Test', function() {
it('Hello World!', function() {
expect(true).to.equal(true)
})
})
JS的程序,看起来跟JAVA、Python、C#神马的都不太一样。习惯就好了。
其实,再怎么不懂JS,看到“ expect(true).to.equal(true)”也能明白是断言了吧?
测试用例主体怎么写,待会儿再说,容我卖个关子。
这时候,在cypress界面里,点击sample.spec.js。出来测试结果,看起来这样的:
执行成功!
同样的,浏览器不要关闭。
实施在刚才的js文件里,把”equal(true)” 改成 “equal(faulse)”。浏览器里的测试结果马上变false。
重要知识点:cypress是实时执行test case的
最后,我们来一步一步写一个真实的测试用例。
1. 修改刚才写的测试用例,当然也可以新建一个.spec.js文件。内容如下:
describe('A real test case', function() {
it('Visits the webpage', function() {
cy.visit('https://example.cypress.io')
})
})
如果之前浏览器没关闭且您是修改原有文件的,那么test case自动被发现,自动执行。
浏览器别管哈~ 后面会体会到妙处!
2. 修改刚才的测试用例
加点儿查询DOM元素的功能。
修改后的代码看起来这样的:
describe('A real test case', function() {
it('Visits the webpage', function() {
cy.visit('https://example.cypress.io')
cy.contains('type')
})
})
浏览器没关的话,test case又自动执行了。
“type”在哪里?点击第二行的“CONTAINS type”,右侧网页内容自动定位到type链接。
读者自行试验一下,IT老司机就不截图了。
3. 因为刚才找到的“type”是个超链接,当然就可以点击了。下面来演示一下点击操作。
还是刚才代码基础上,修改成下面这个样子:
describe('My First Test', function() {
it('clicks the link "type"', function() {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
})
})
其实就是后面加了个click()方法。
浏览器里的测试用例自动又更新了。
相当于点击了type链接后,自动跳转了。
4. 加断言,判断测试是否正确。
点击“type”链接后,跳转的网页链接(https://example.cypress.io/commands/actions )应该包含“/commands/actions”。那么,断言可以设置成新链接地址中是否包含那一串字符。
继续修改刚才的代码,变成下面这个样子:
describe('My First Test', function() {
it('clicking "type" navigates to a new url', function() {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
cy.url().should('include', '/commands/actions')
})
})
浏览器自动刷新,test case自动执行。结果如下图:
到此,第一个有意义的Web自动化测试用例完成了。有DOM元素查找,有点击事件,有跳转,有断言。
麻雀虽小,但是五脏俱全,对不对?
看到最后一步完成时候,右下角的灰色框里面的“Email address”了吗?文本框,可以填写内容,可以提交,对不对?
刚才操作都是一路顺利,没有degug过程,太顺利了,对不对?
预知怎么操作文本框,怎么debug,且听下回分解!
各位读者,您们的阅读量是我的动力!
如果您觉得本文还可以一读,请不吝转发!IT老司机继续带各位一起探究Cypress!
谢谢!!
作 者:Testfan Arthur
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接
Cypress自动化测试系列之二的更多相关文章
- Cypress自动化测试系列之三
本文技术难度★★★,如果前编内容顺利执行,请继续. 如果Selenium尚无法灵活运用的读者,本文可能难度较大. “理论联系实惠,密切联系领导,表扬和自我表扬”——我就是老司机,曾经写文章教各位怎么打 ...
- 自动化测试系列(二)|API测试
在上次的自动化测试系列(一)中为大家大体介绍了自动化测试的概念,本文主要针对API测试的概念及API测试在猪齿鱼Choerodon中的实践展开. API(应用程序编程接口)测试是一种软件测试,可以直接 ...
- (转载)python2+selenium自动化测试系列(二)
16.Selenium2+python自动化16-alert\confirm\prompt 17.Selenium2+python自动化17-JS处理滚动条 18.Selenium2+python自动 ...
- Selenium3 + Python3自动化测试系列十二——窗口截图与关闭浏览器
窗口截图 自动化用例是由程序去执行的,因此有时候打印的错误信息并不十分明确.如果在脚本执行出错的时候能对当前窗口截图保存,那么通过图片就可以非常直观地看出出错的原因.WebDriver提供了截图函数g ...
- 自动化测试系列(三)|UI测试
UI 测试是一种测试类型,也称为用户界面测试,通过该测试,我们检查应用程序的界面是否工作正常或是否存在任何妨碍用户行为且不符合书面规格的 BUG.了解用户将如何在用户和网站之间进行交互以执行 UI 测 ...
- RF+Appium框架自动化测试系列一之(Mac下Appium环境搭建)万事开头难
消失了3个月,有一段时间没来园子更新博客了,各位看官见谅哈哈,消失是因为刚换了工作环境没外网,好多笔记没能及时的记录分享,以后有时间慢慢补上吧,这段时间主要接触了移动端app的自动化测试,公司为了快速 ...
- .net基础学java系列(二)IDE 之 插件
上一篇文章.net基础学java系列(二)IDE "扎实的基础"+"宽广的视野",基本可以帮我们摆脱码畜.码奴.码农的命运! IT领袖:IT大哥:IT精英:IT ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
随机推荐
- stegsolve---图片隐写查看器
今天做CTF隐写术的题偶然发现一隐写图片查看的神器------stegsolve,分享给大家 stegsolve下载地址:http://www.caesum.com/handbook/Stegsolv ...
- UBT框架加解密工具项目 UBT.Framework.Encryption
DESEncrypt.cs //==================================================================================== ...
- Control的Invoke和BeginInvoke
转载:https://www.cnblogs.com/c2303191/articles/826571.html 近日,被Control的Invoke和BeginInvoke搞的头大,就查了些相关的资 ...
- 网络实验 04-利用三层交换机实现VLAN间路由
利用三层交换机实现VLAN间路由 一.实验目标 掌握交换机Tag VLAN 的配置 掌握三层交换机基本配置方法 掌握三层交换机VLAN路由的配置方法 通过三层交换机实现VLAN间相互通信 二.实验背景 ...
- Pandas使用细则
本文介绍pandas的使用,总结了我在机器学习过程中常使用到的一些方法等. #pandas学习 import pandas as pd import numpy as np import seabor ...
- MSF魔鬼训练营-3.3.2 口令猜测与嗅探
密码暴力破解以SSH为例,其他协议方法类似 SSH msf > use auxiliary/scanner/ssh/ssh_login msf auxiliary(ssh_login) ...
- Springboot---后台导出功能,easyExcel
Sprintboot+vuejs+easyExcel实现excel导出功能 一.背景 前段时间,有个需求,想要做一个excel导出功能,用来把查询到的数据进行导出.第一次做,所以搜了大量的资料,分为两 ...
- vue---EleElement UI 表格导出功能
步骤一:安装依赖 安装依赖:npm install --save xlsx file-saver 步骤二:在放置需要导出功能的组件中引入相关组件 import FileSaver from 'file ...
- [转帖]Java 8新特性探究(九)跟OOM:Permgen说再见吧
Java 8新特性探究(九)跟OOM:Permgen说再见吧 https://my.oschina.net/benhaile/blog/214159 need study 很多开发者都在其系统中见过“ ...
- mysql5.6 多实例标准化安装
1.检查防火墙 是否关闭service iptables stopchkconfig iptables offservice iptables status 2. SELINUXvim /etc/se ...
