设置flex 为1
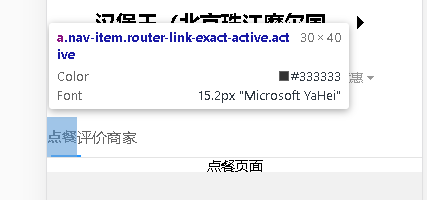
父级的宽度: 375

用来每个子元素的宽度:40

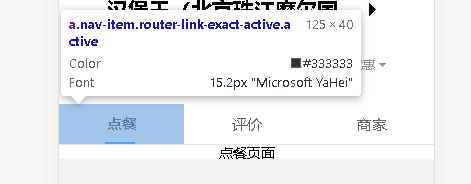
设置了 flex:1,每个子元素的宽度为125

125*3= 375,
设置flex=1后子元素会平均的分配父级元素剩下的宽度
设置flex 为1的更多相关文章
- chrome 49 版本bug: flex父元素设置flex:1 , 子元素用height:100%无法充满父元素
1 <div class="container"> <div class="item"> <div class="ite ...
- 伸缩容器-display:flex设置flex属性的理解
1.flex属性 1.1 flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto. flex-grow: 定义项目的放大比例,默认为0,即 ...
- Flex中设置Camera的视频清晰质量的最佳配合
今天需要设置Flex中的Camera组件的一些属性,后来发现清晰度不是很高,于是捣鼓了上午半天,设置了很多的参数,竟然发现手册上就是有现成的一些设置方法,郁闷!不过我还是专门设置了几个有用和必要的属性 ...
- flex布局设置width无效
子元素设置 : flex: 0 0 85px; 参数: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选. 该属性有 ...
- CSS3的flex布局
flex的一些属性 CSS3中引入了另一种框--flexbox,flexbox有一些block和inline不同的性质,比如: 自适应子元素(flex item,又称伸缩项目)的宽度 伸缩项目的flo ...
- DarkStone - 跨平台移动应用开发之 Flex 的崛起
我的好友Ds 发布一个flex的消息.我帮忙转发 DarkStone - 跨平台移动应用开发之 Flex 的崛起 (2013-08-20 22:28:32) 此文章由 周戈 (DarkSton ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- CSS旧版flex及兼容
× 目录 [1]适用范围 [2]伸缩项目 [3]伸缩流方向[4]伸缩流换行[5]主轴对齐[6]伸缩性[7]显示顺序[8]flex兼容 前面的话 flex弹性盒模型有3个版本: 旧版本.混合版本和新版本 ...
- Flex知识备忘
div被flex遮挡 //如果设置z-index无效,那么设置flex加载参数 params.wmode = "Opaque";
随机推荐
- OC + RAC (八) 查看信号状态和跳过信号
-(void)_test9{ /// RACCommand又叫命令 是用来收发数据的 监听按钮点击,网络请求.... RACCommand * command = [[RACCommand alloc ...
- python 文件读写操作打开模式
‘r’:只读.该文件必须已存在. ‘r+’:可读可写.该文件必须已存在,写为追加在文件内容末尾. ‘rb’:表示以二进制方式读取文件.该文件必须已存在. ‘w’:只写.打开即默认创建一个新文件,如果文 ...
- 576 C
C. MP3 爆ll == #include<bits/stdc++.h> using namespace std; typedef long long ll; #define P pai ...
- BUUCTF |[0CTF 2016]piapiapia
步骤: nickname[]=wherewherewherewherewherewherewherewherewherewherewherewherewherewherewherewherewhere ...
- womenzijide_jiafenxiang
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- Jsoup学习和使用
我们先看一下百度百科简介 它是java的HTML解析器 用HttpClient获取到网页后 具体的网页提取需要的信息的时候 ,就用到Jsoup,Jsoup可以使用强大的类似选择器,来获取需要的数据. ...
- python numpy求四分位距
import numpy as np ages=[3,3,6,7,7,10,10,10,11,13,30] lower_q=np.quantile(ages,0.25,interpolation='l ...
- day18—Flex弹性布局详解(二)
转行学开发,代码100天——2018-04-03 2.6 align-content属性 align-content 属性定义了在交叉轴方向对齐方式和额外空间分配,类似于justify-content ...
- 异常-打开文件过多(too many open files)
异常-打开文件过多 异常报错如下 09-Oct-2019 15:37:51.923 严重 [http-nio2-8080-Acceptor-0] org.apache.tomcat.util.net. ...
- Maven系列学习(二)Maven使用入门
Maven使用入门 通过上一节的学习,我们已经了解和配置好了Maven,接下来需要编写代码了 1.POM(Project Object Model,项目对象模型) 和Make的Makefile类似,M ...
