前端-PC端瀑布流【10张图】
.HTML 利用封装的 jquerywaterfall.js 方法 完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>瀑布流</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/jquerywaterfall.js"></script>
<script>
$(function(){
$('.items').waterFall();
});
</script> <style>
body{background:#DEE1E6}
.container{width:1200px;margin:0 auto}
.items{position:relative}
.item{width:230px;position:absolute;left:0;top:0;box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);border-radius:8px;overflow:hidden;background:#fff;margin-bottom:20px}
.item img{display:block;width:100%}
.item-text{padding:10px;font-size:14px;color:#999}
</style>
</head>
<body>
<div class="container">
<div class="items">
<div class="item">
<img src="data:images/1.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/2.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/3.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/4.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/5.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/6.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/7.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/8.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/9.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
<div class="item">
<img src="data:images/10.jpg" alt="">
<div class="item-text">
<p class="item-title">标题</p>
<p class="item-desc">描述信息</p>
<p class="item-updataTime">发布时间</p>
</div>
</div>
</div>
</div>
</body>
</html>
.jquerywaterfall.js
$.fn.waterFall=function(){
// 要计算每一个item元素的left、top值,宽度都是一样,不一样的是高度
//计算每一个item元素的left值,需要知道每一个item元素的宽度,以及 元素间距
let $items= $(this);
let parentWidth=$items.width();//总宽度1200px
let column = 5;//5列
let $childRen = $items.children('.item');//获取所有 item元素
let W =$childRen.width();//获取item 元素的宽度
console.log(W);
let space =(parentWidth-column*W)/(column-1);//获取 元素之间的间距
let arrHeight=[];//存储一下,一行中所有item元素的高度
$childRen.each(function(index,dom){
$dom =$(dom);
if(index<column){//计算前面5列的位置
$dom.css({top:0,left:index*(W+space)});//设置css样式
arrHeight.push($dom.height());//存储一下,一行中所有item元素的高度
}else{
//计算后面元素的位置
console.log(arrHeight);
let minIndex = 0;
//找到最矮一列的高度 以及 索引值
let minHeight= arrHeight[minIndex];
for(let i = 0 ; i<arrHeight.length ; i++){
if(minHeight>arrHeight[i]){
minHeight=arrHeight[i];
minIndex=[i];
};
}
console.log(minHeight);
//找到之后,更改item的位置
$dom.css({top:minHeight+space,left:minIndex*(W+space)});
//拿到最矮的那一列,重新赋值 因为你在最矮的一列添加了元素
arrHeight[minIndex]=minHeight+space+$dom.height();
}
});
};
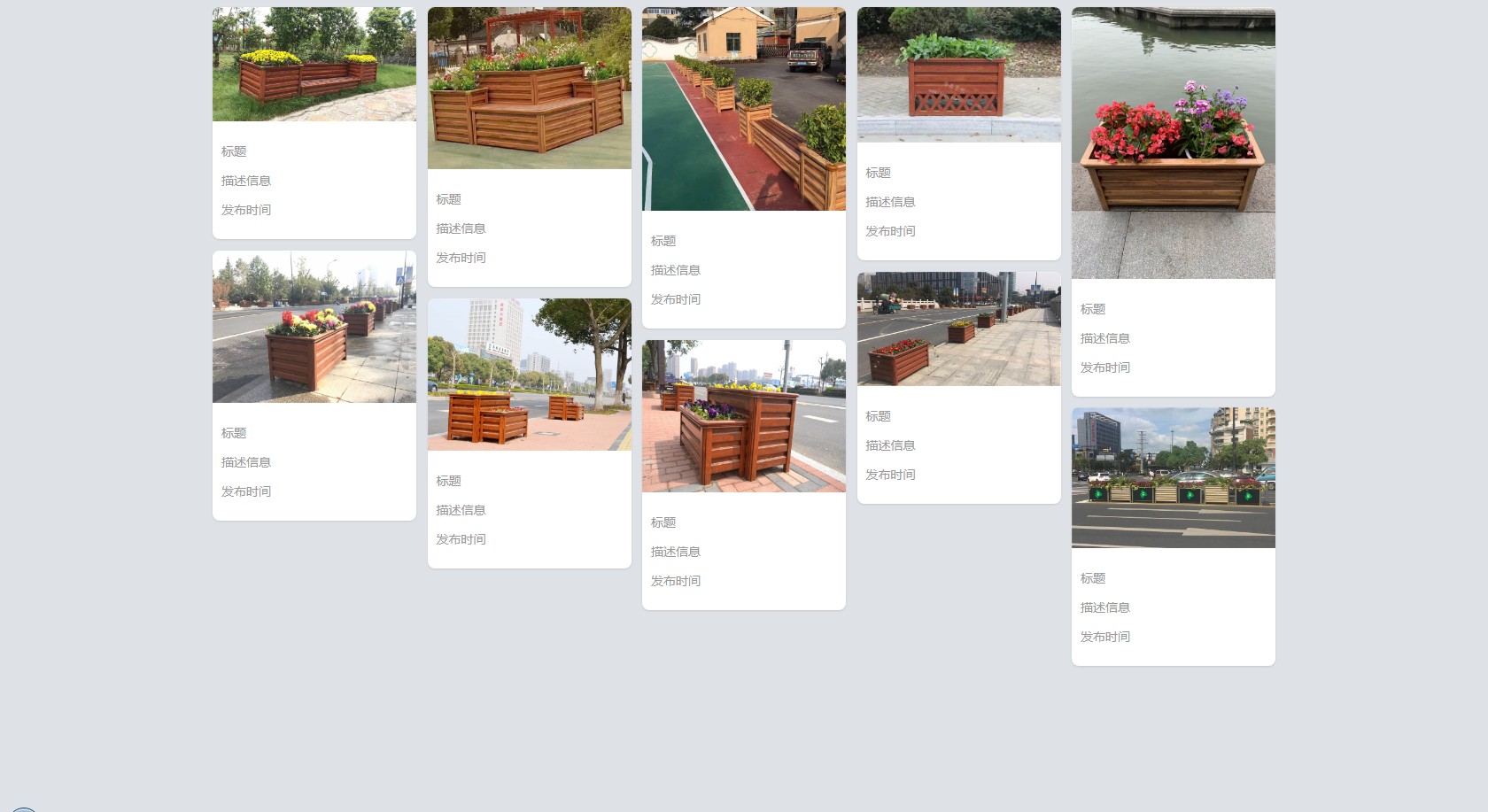
效果图

前端-PC端瀑布流【10张图】的更多相关文章
- 面试问了解Linux内存管理吗?10张图给你安排的明明白白!
文章每周持续更新,各位的「三连」是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 今天来带大家研究一下Linux内存管理.对于精通 CURD 的业务同学 ...
- 前端jQuery实现瀑布流
瀑布流是我们经常会见到的东西,一直刷新一直有,其实它实现起来是很简单的.具体代码如下 1.css代码 <style> *{ margin:; padding:; } .container{ ...
- 使用vue做移动端瀑布流分页
讲到瀑布流分页有一个方法一定是要用到的 pullToRefresh() 这个也没什么好解释的,想了解的可以去百度一下 下面上代码 <div id="main" class=& ...
- 自实现PC端jQuery版轮播图
最近其他项目不是很忙,被安排给公司的官网项目做一个新的页面(之前没接触公司官网项目),其中有一个用到轮播图的地方,最开始想直接用swiper.js插件实现就好了,可是发现官网项目里之前都没有引入过sw ...
- web前端学习笔记-瀑布流的算法分析与代码实现
瀑布流效果目前应用很广泛,像花瓣,新浪轻博,蘑菇街,美丽说等好多网站都有.也有好多支持该效果的前段框架,今天学习了一下这种效果的实现,不依赖插件,自己动手分析实现过程,为了便于叙述清楚,分析中的一些名 ...
- 10 张图打开 CPU 缓存一致性的大门
前言 直接上,不多 BB 了. 正文 CPU Cache 的数据写入 随着时间的推移,CPU 和内存的访问性能相差越来越大,于是就在 CPU 内部嵌入了 CPU Cache(高速缓存),CPU Cac ...
- 10 张图聊聊线程的生命周期和常用 APIs
上一篇文章我们聊了多线程的基础内容,比如为什么要使用多线程,线程和进程之间的不同,以及创建线程的 4 种方式.本文已收录至我的 Github: https://github.com/xiaoqi666 ...
- 前端 PC端兼容性问题总结
1.如果图片加a标签在IE9-中会有边框 解决方案: img{border:none;} 2.rgba不支持IE8 解决方案:可以用 opacity eg: opacity:0.7;/*FF chr ...
- 用10张图来看机器学习Machine learning in 10 pictures
I find myself coming back to the same few pictures when explaining basic machine learning concepts. ...
随机推荐
- 如何选择Linux操作系统版本?
一般来讲, 桌面用户首选Ubuntu; 服务器首选RHEL或CentOS, 两者中首选CentOS; 根据具体要求: 1.安全性要求较高, 则选择Debian或者FreeBSD. 2.需要要使用数据库 ...
- python中私有属性的访问
class MyClass(): def __init__(self): self.__superprivate = "Hello" self.__semiprivate = &q ...
- javascript-object对象属性操作之Object.defineProperty
一.基本用法简介 声明一个简单的对象,如下 var obj = { name: 'ldld' } 我们可以用Object.defineProperty来声明这个对象 var obj = {} Obje ...
- SVN 忽略添加文件和文件夹
你添加的文件和文件夹是没有加入版本控制的,是你新添加的,接下来的设置才有用 忽略这个文件的方式有两种 第一种方式 添加svn:ignore 右键文件-->TortoiseSvn--> ...
- Memecached 服务器安装(一)
Memecached 服务器安装(一) 前提:首先您的php环境已经安装完成,如若没有则参考 http://www.cnblogs.com/xulele/p/5264781.html 安装环境链接:h ...
- WPF属性之理解附加属性
附加属性,顾名思义,和被附加的控件没有依赖关系,只是强行给目标控件挂上一个“属性值”,以便于操作之.就好比,你在学校是学生,那么就要听老师的管教,在公司是下属,就要服从老板的命令一样. 我们常见的附加 ...
- tp 框架目录结构
ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的.最早诞生于2006年初,2007年元旦正式更名为ThinkPHP,并且遵循Apache2开源协议发布.ThinkPHP从诞生以来一 ...
- SQL计算两个时间段相隔时间
SQL语句: select cast(floor(datediff(minute,时间1,时间2) / 1440) as varchar)+'天'+ cast(floor((datediff(minu ...
- 跨平台自动构建工具v1.0.2 发布
XMake是一个跨平台自动构建工具,支持在各种主流平台上构建项目,类似cmake.automake.premake,但是更加的方便易用,工程描述语法更简洁直观,支持平台更多,并且集创建.配置.编译.打 ...
- python之字符串的切片
切片操作(slice)可以从一个字符串中获取子字符串(字符串的一部分).我们使用一对方括号.起始偏移量start.终止偏移量end 以及可选的步长step 来定义一个分片. 格式: [start:en ...
