Task4.文本表示:从one-hot到word2vec
参考:https://blog.csdn.net/wxyangid/article/details/80209156
1.one-hot编码
中文名叫独热编码、一位有效编码。方法是使用N位状态寄存器来对N个状态进行编码,每个状态都有其独立的寄存器位,并且任意时刻,有且仅有一个状态位是有效的。比如,手写数字识别,数字为0-9共10个,那么每个数字的one-hot编码为10位,数字i的第i位为1,其余为0,如数字2的one-hot表示为:[0,0,1,0,0,0,0,0,0,0]。
1.2one-hot在提取文本特征上的应用
one-hot在特征提取上属于词袋模型(bags of words)
假设语料库有这么三段话:
我爱中国
爸爸妈妈爱我
爸爸妈妈爱中国
对语料库分词并进行编号
1我;2爱;3爸爸;4妈妈;5中国
对每段话用onehot提取特征向量
则三段话由onehot表示为:
我爱中国 -> 1,1,0,0,1
爸爸妈妈爱我 ->1,1,1,1,0
爸爸妈妈爱中国 ->0,1,1,1,1
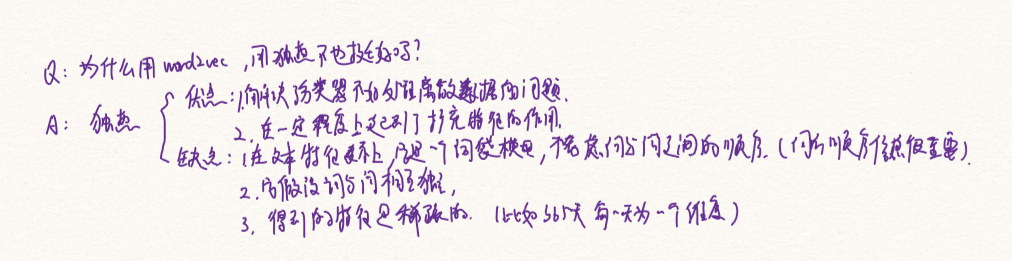
优点:可以将数据用onehot进行离散化,在一定程度上起到了扩充特征的作用
缺点:没有考虑词与词之间的顺序,并且假设词与词之间相互独立,得到的特征是离散稀疏的(如果365天用onehot,就是365维,会很稀疏)
在实际的机器学习的应用任务中,特征有时候并不总是连续值,有可能是一些分类值,如性别可分为“male”和“female”。在机器学习任务中,对于这样的特征,通常我们需要对其进行特征数字化,如下面的例子:
有如下三个特征属性:
性别:["male","female"] # 所有可能取值,0,1 两种情况
地区:["Europe","US","Asia"] #0,1,2 三种情况
浏览器:["Firefox","Chrome","Safari","Internet Explorer"] #0,1,2,3四种情况
所以样本的第一维只能是0或者1,第二维是0,1,2三种情况中的一种,第三维,是0,1,2,3四种情况中的一种。
对于某一个样本,如["male","US","Internet Explorer"],我们需要将这个分类值的特征数字化,最直接的方法,我们可以采用序列化的方式:[0,1,3]。但是这样的特征处理并不能直接放入机器学习算法中。
对上述问题,我们发现性别2维,地区3维,浏览器4维则我们进行onehot编码需要9维。对["male","US","Internet Explorer"]进行onehot编码为:[1,0,0,1,0,0,0,0,1]
下面看如何用代码实现:
from sklearn import preprocessing
oh = preprocessing.OneHotEncoder()
oh.fit([[0,0,3],[1,1,0],[0,2,1],[1,0,2]])#四个样本
oh.transform([[0,1,3]]).toarray()
结果:[[ 1. 0. 0. 1. 0. 0. 0. 0. 1.]]
[0,0,3] #表示是该样本是,male Europe Internet Explorer
[1,1,0] #表示是 female,us Firefox
[0,2,1]#表示是 male Asia Chrome
[1,0,2] #表示是 female Europe Safari
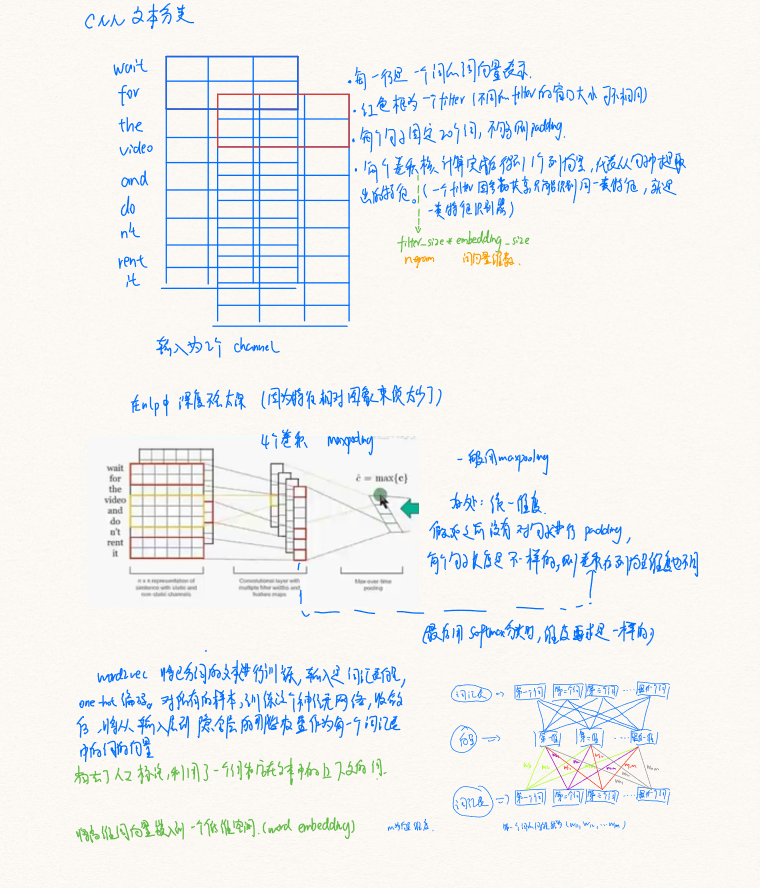
word2vec
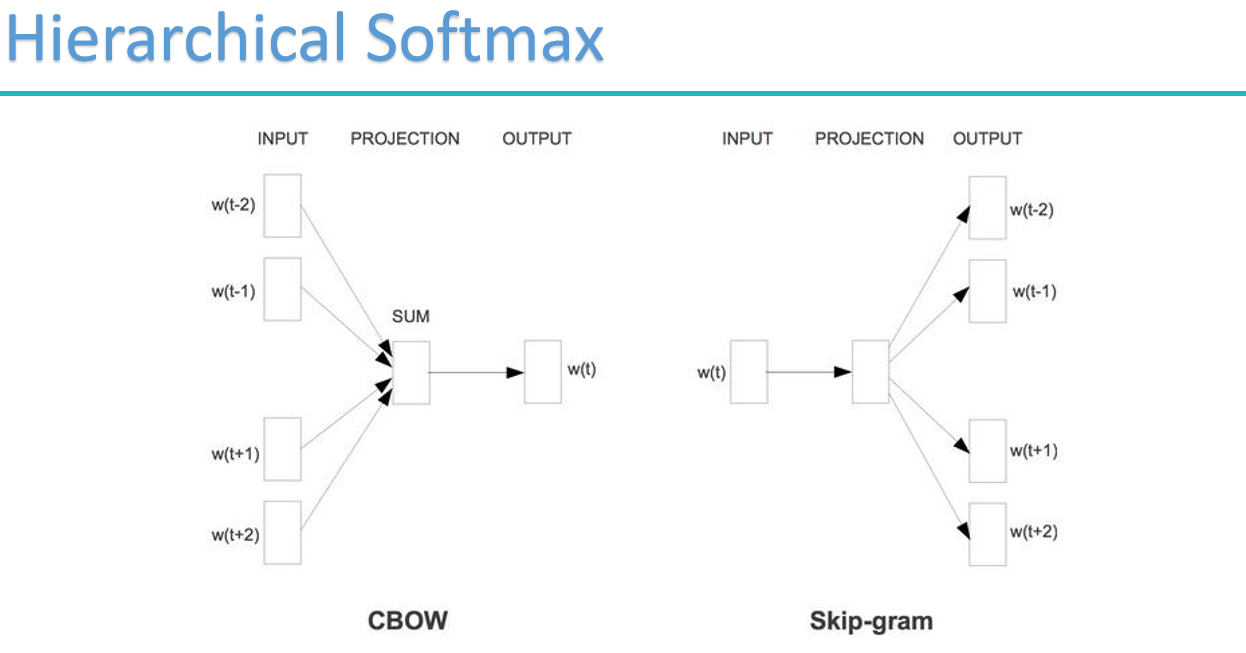
word2vec的两种重要模型:









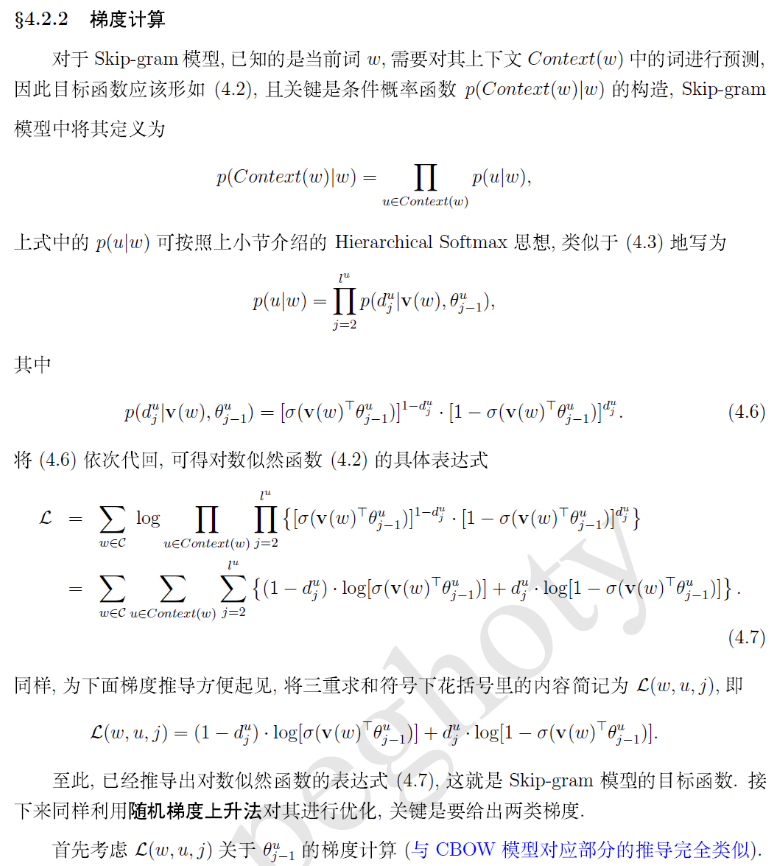
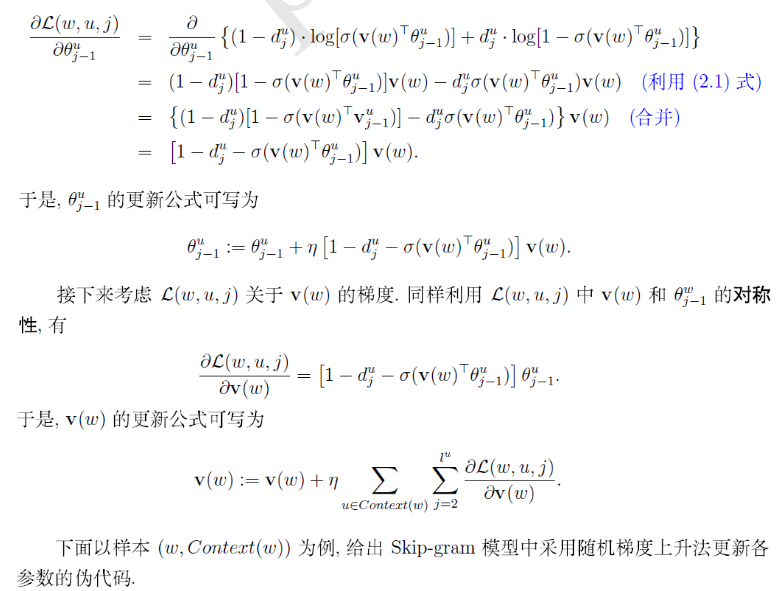
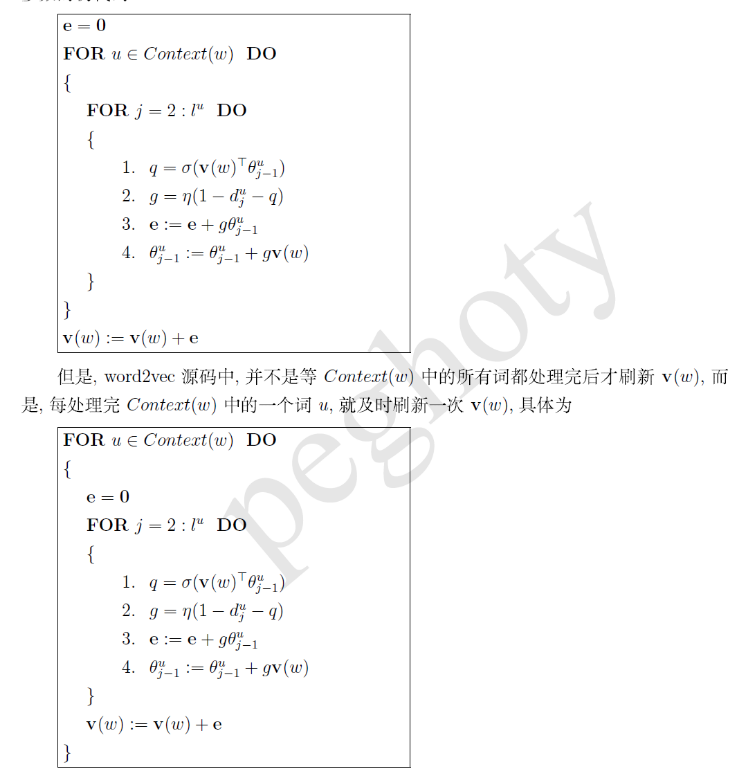
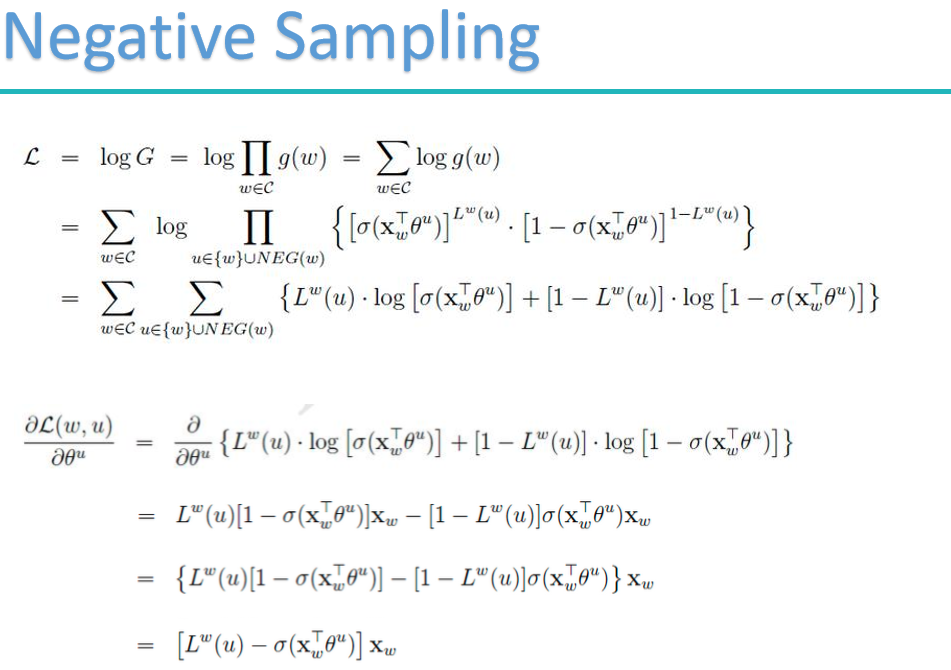
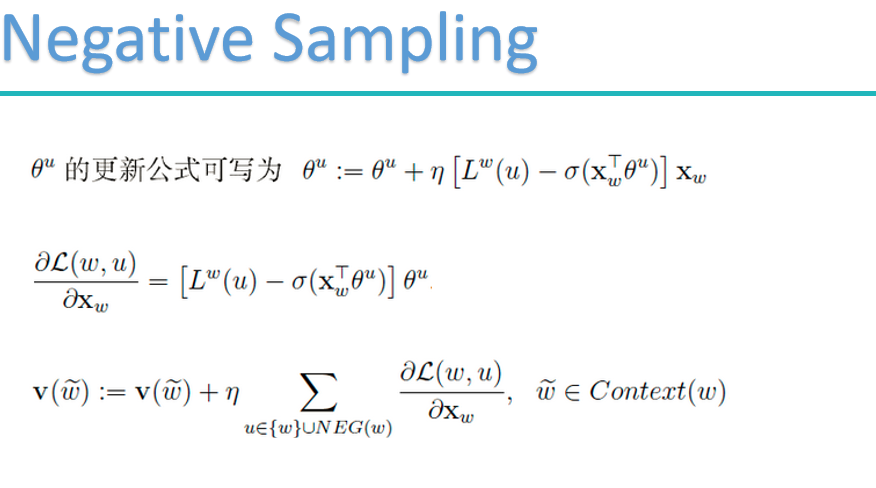
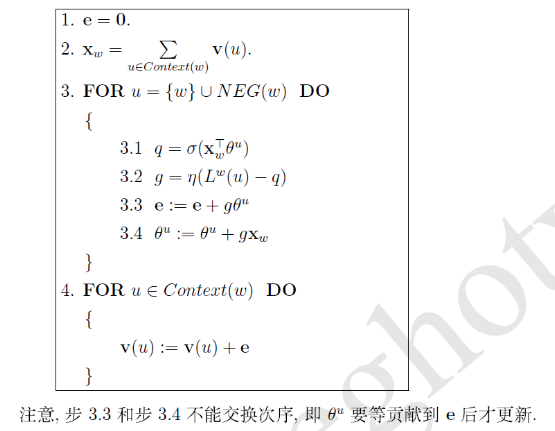
梯度计算









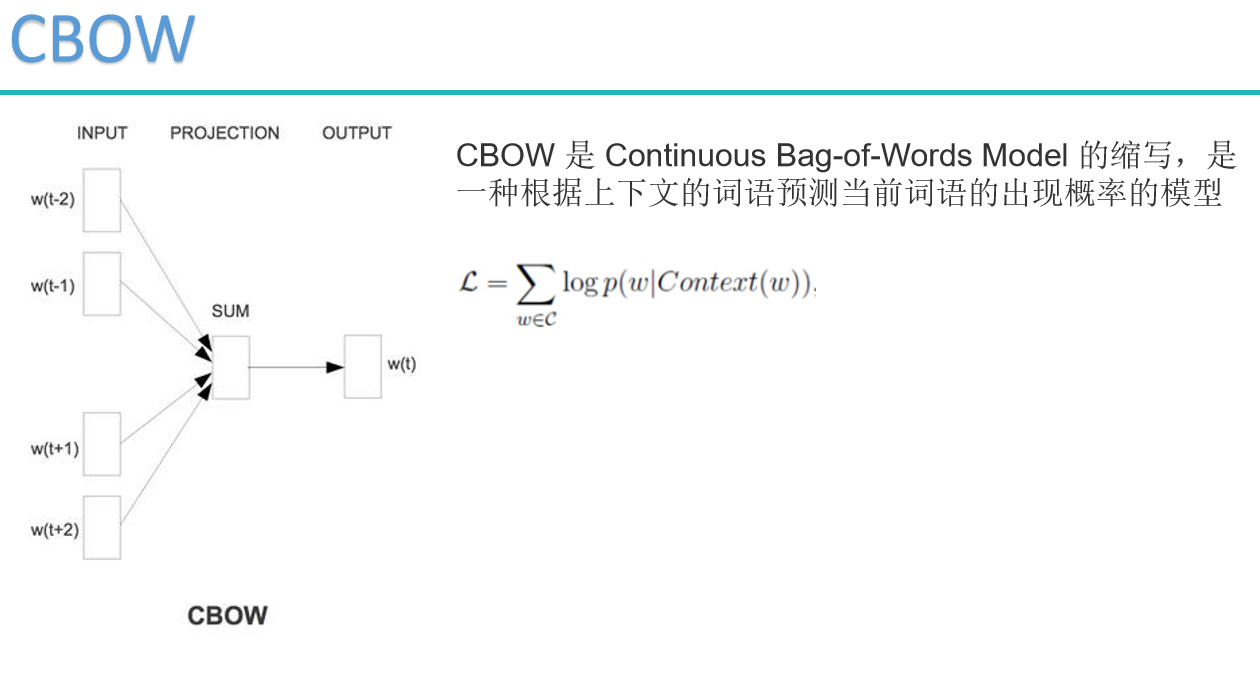
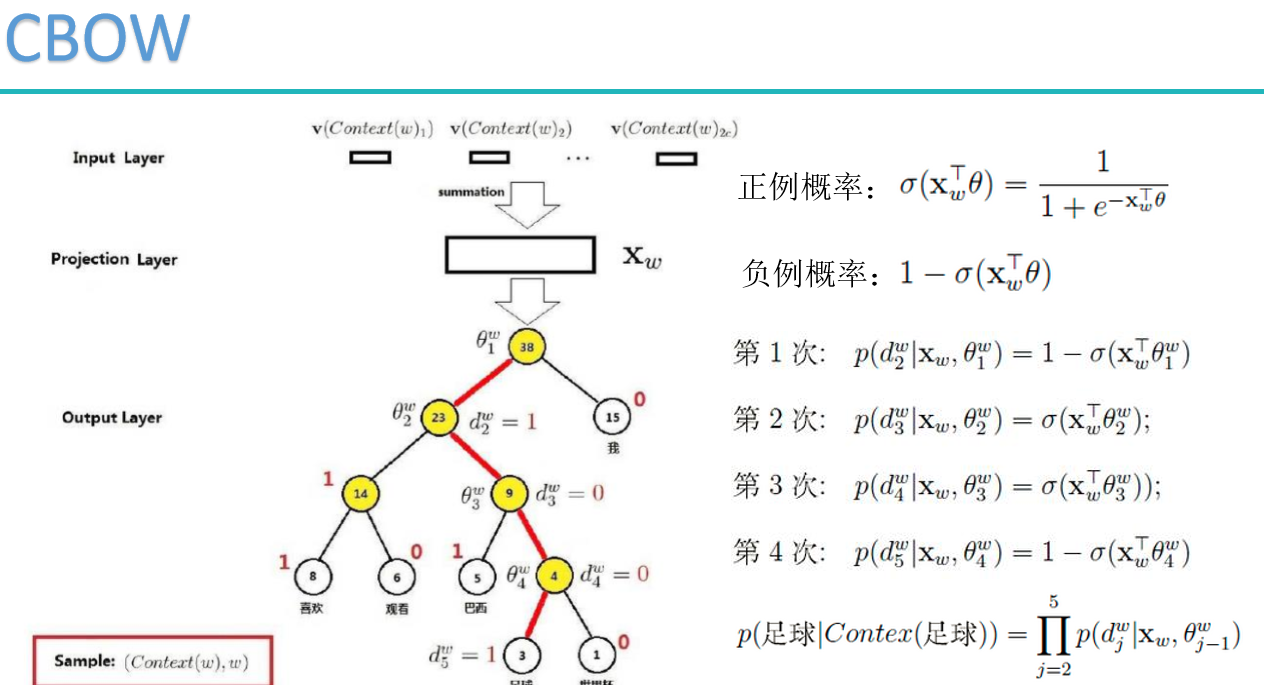
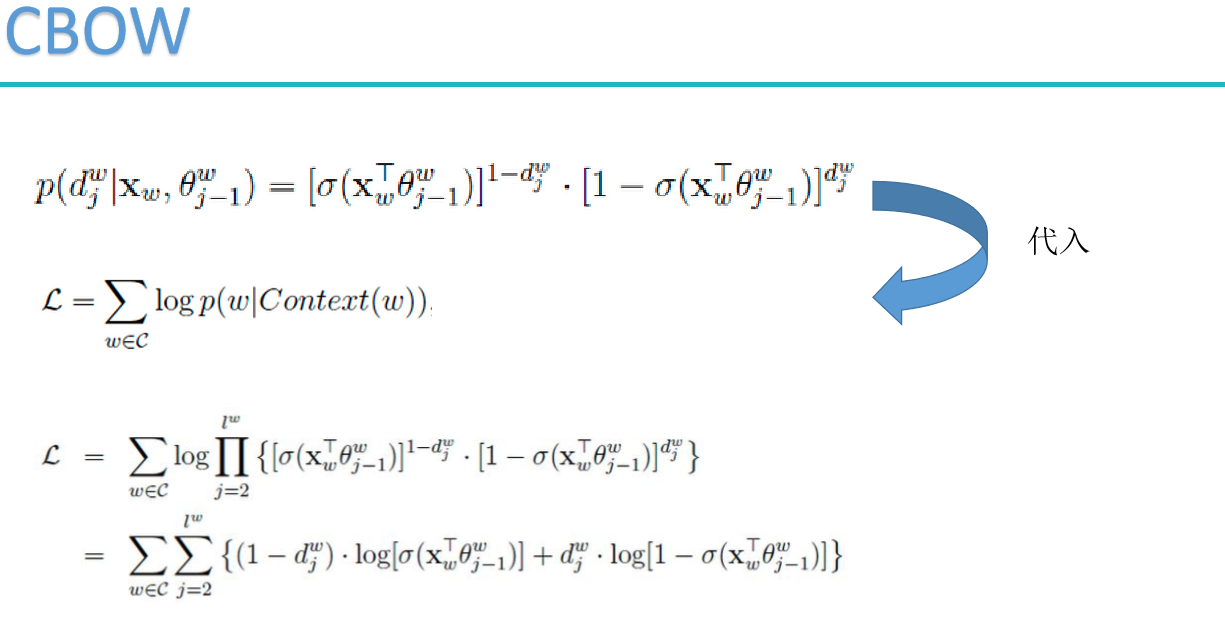
cbow:

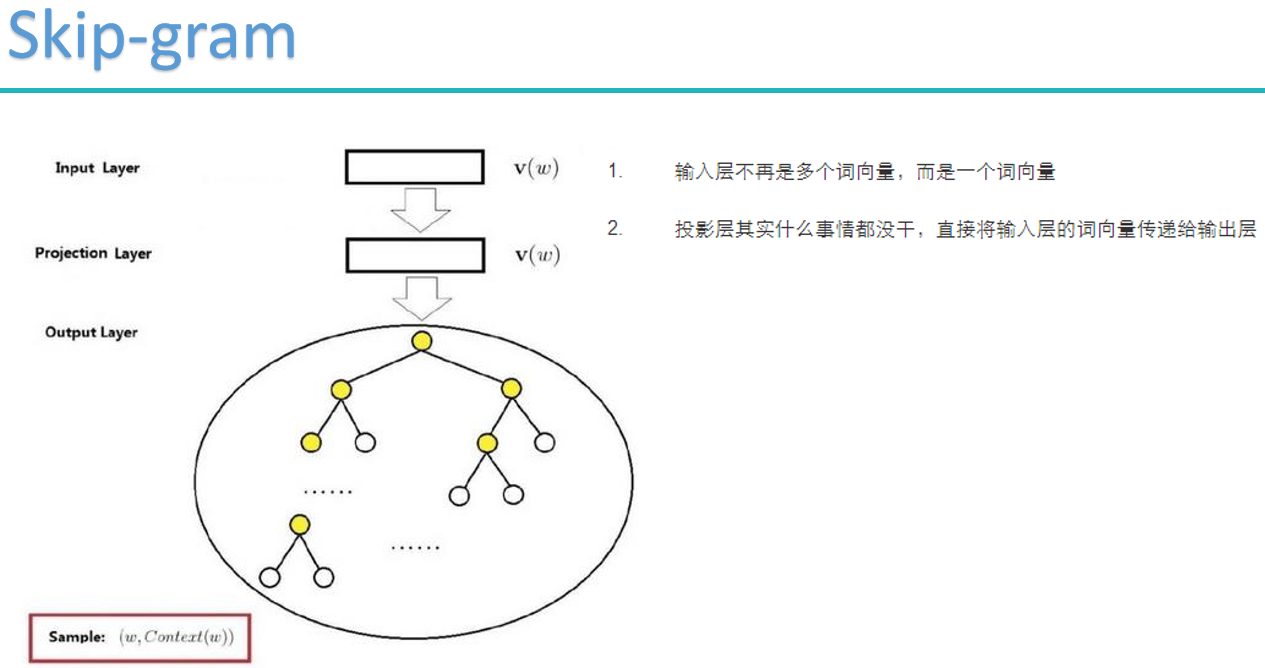
skip-gram




Task4.文本表示:从one-hot到word2vec的更多相关文章
- 文本情感分析(二):基于word2vec、glove和fasttext词向量的文本表示
上一篇博客用词袋模型,包括词频矩阵.Tf-Idf矩阵.LSA和n-gram构造文本特征,做了Kaggle上的电影评论情感分类题. 这篇博客还是关于文本特征工程的,用词嵌入的方法来构造文本特征,也就是用 ...
- 文本分类实战(一)—— word2vec预训练词向量
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
- NLP点滴——文本相似度
[TOC] 前言 在自然语言处理过程中,经常会涉及到如何度量两个文本之间的相似性,我们都知道文本是一种高维的语义空间,如何对其进行抽象分解,从而能够站在数学角度去量化其相似性.而有了文本之间相似性的度 ...
- 重磅︱文本挖掘深度学习之word2vec的R语言实现
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:2013年末,Google发布的 w ...
- 文本分类实战(十)—— BERT 预训练模型
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
- 文本分类实战(九)—— ELMO 预训练模型
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
- 文本分类实战(八)—— Transformer模型
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
- 文本分类实战(七)—— Adversarial LSTM模型
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
- 文本分类实战(六)—— RCNN模型
1 大纲概述 文本分类这个系列将会有十篇左右,包括基于word2vec预训练的文本分类,与及基于最新的预训练模型(ELMo,BERT等)的文本分类.总共有以下系列: word2vec预训练词向量 te ...
随机推荐
- __main__ — Top-level script environment
w 29.4. __main__ — Top-level script environment — Python 3.6.1 documentation https://docs.python.or ...
- Illegal modifier for parameter *** , only final is permitted”
大家好,我想在main函数中定义一个public变量,系统报错说“Illegal modifier for parameter chatRoom, only final is permitted”,如 ...
- java 操作hdfs(连接HDFS)
FileSystem fs = null; Configuration conf = null; @Before public void init() throws Exception{ conf = ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第1节 Scanner类_4-练习一_键盘输入两个数
导包语句其实不用我们自己去写, 选中后回车会自动的导入包 java.util 如果没有导入进来也可以,光标在关键字那里,ALT+回车 也会自动导入包 运行看一下结果:程序其实还有可以优化的地方 先输入 ...
- 打印流PrintWriter
* 打印流 * 字节流打印流 PrintStream * 字符流打印流PrintWriter * * 打印流的特点: * A:只有写数据的,没有读取数据,只能操作目的地,不能操作数据源 * * B:可 ...
- Pycharm中使用virtualenv创建虚拟环境
虚拟环境是Python解释器的一个私有副本,在这个环境中你可以安装私有包,而且不会影响系统中安装的全局Python解释器. 虚拟环境非常有用,可以在系统的Python解释器中避免包的混乱和版本的冲突. ...
- assert 与if
strlen的实现用不用加断言(assert)? http://en.cppreference.com/w/cpp/error/assert 自己写strlen实现会加assert判断空指针,Debu ...
- GARENA面试
约了2019年10月16日下午2点现场面 岗位:数据开发 下午2点准时到了公司,公司环境棒棒哒,hr小姐姐也是贴心,整个面试的过程真的棒棒哒. 在我所有的面试经历中,这个是体验感最棒的,其次是上中的面 ...
- 剑指offer--day07
1.1 题目:反转链表:输入一个链表,反转链表后,输出新链表的表头. 1.2 思路:这道题,我们要做到的是反转链表,我们的思路是将前一个节点与后一个节点断开,然后让后一个节点指向前一个节点,这个过程就 ...
- 使用OkHttp模拟登陆LeetCode
前言 网上有很多模拟登陆 LeetCode 的教程,但是基本都是使用 Python 来实现的.作为一个 Java 语言爱好者,因此想用 Java 来实现下.在实现的过程中,也遇到了一些坑点,故在此作为 ...
