什么是Js原型?(1)(包括作用:继承)
学习目标:
认识什么js是原型,原型、构成函数、实例对象关系;原型应用范围。
什么是原型
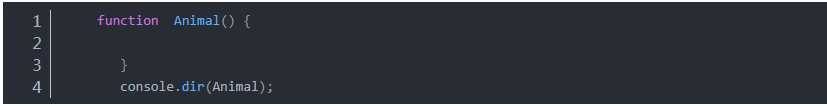
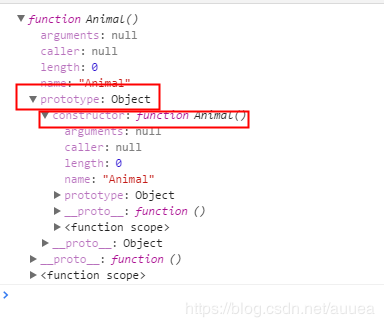
函数有原型,函数有一个属性叫prototype,函数的这个原型指向一个对象,这个对象叫原型对象。这个原型对象有一个constructor属性,指向这个函数本身。


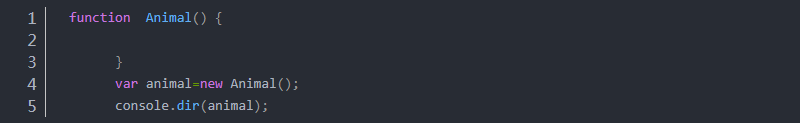
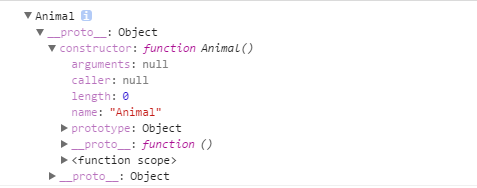
实例对象也存在原型,实例对象存在原型对象是__proto__,__proto__一般被叫隐身原型,这个隐身原型有一个constructor属性,该属性指向创建该实例的构造函数。


构造函数、实例对象和原型直接关系
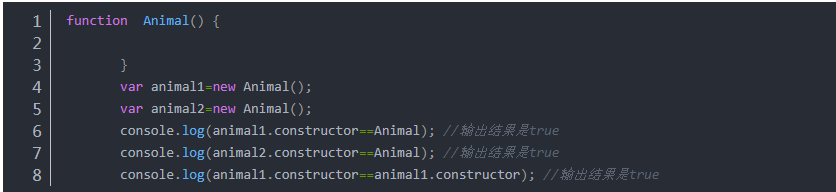
构造函数和实例对象关系
在每一个实例对象中的__proto__中同时有一个 constructor 属性,该属性指向创建该实例的构造函数:

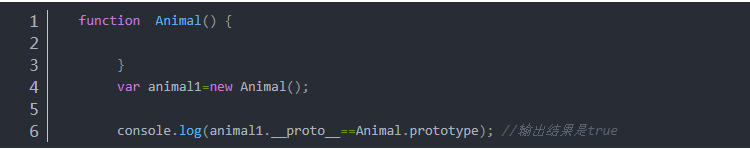
实例对象__proto__和构造函数prototype关系
在每一个实例对象中的__proto__指向构造函数中prototype 两个是相等的。

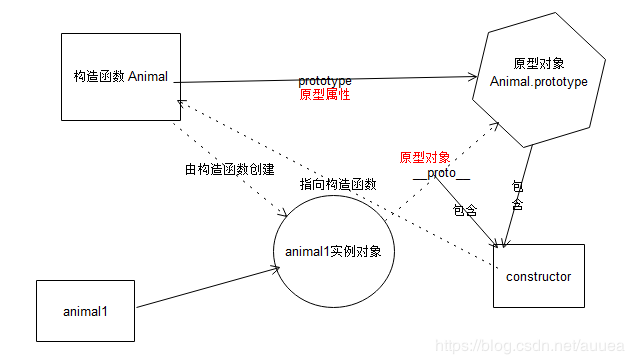
构造函数,prototype原型对象,实例对象,proto,constructor,直接关系

原型作用
- 原型作用之一:数据共享,节省内存空间
- 原型作用之二:为了实现继承
原型如何数据共享,节约内存空间
JavaScript 面向对象编程
原型如何实现继承
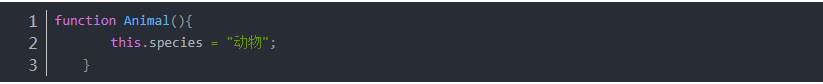
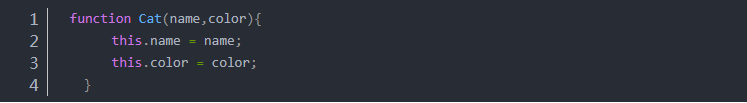
比如,现在有一个"动物"对象的构造函数。

还有一个"猫"对象的构造函数。

怎样才能使"猫"继承"动物"呢?
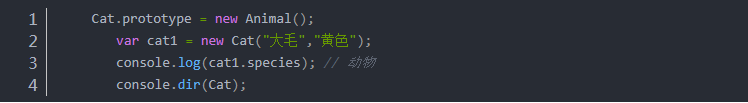
如果"猫"的prototype对象,指向一个Animal的实例,那么所有"猫"的实例,就能继承Animal了。


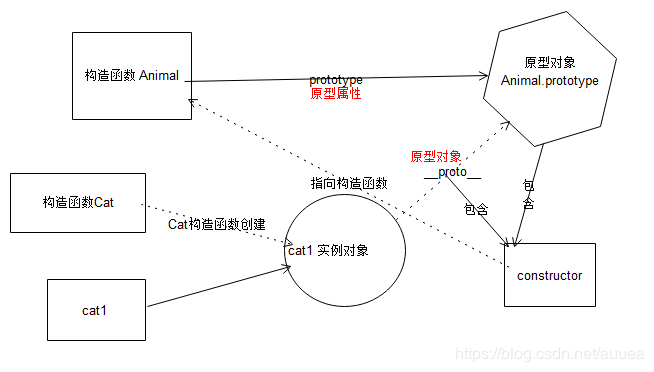
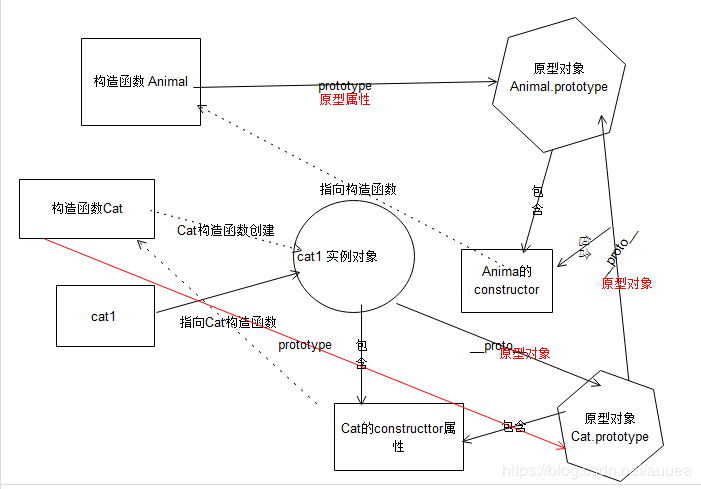
cat1实例对象与构造函数关系图如下

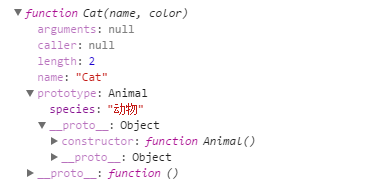
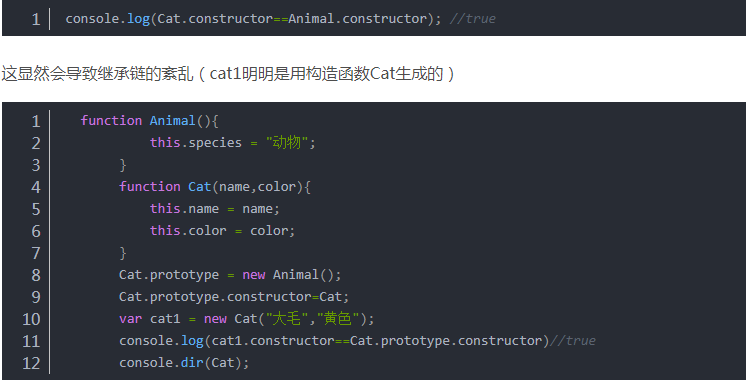
任何一个prototype对象都有一个constructor属性,指向它的构造函数。
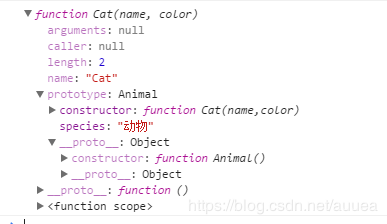
添加 Cat.prototype = new Animal();代码以后
Cat.prototype.constructor指向Animal。


cat1实例对象与构造函数关系图如下

什么是Js原型?(1)(包括作用:继承)的更多相关文章
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 彻底弄懂JS原型与继承
本文由浅到深,循序渐进的将原型与继承的抽象概念形象化,且每个知识点都搭配相应的例子,尽可能的将其通俗化,而且本文最大的优点就是:长(为了更详细嘛). 一.原型 首先,我们先说说原型,但说到原型就得从函 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- js原型链理解(2)--原型链继承
1.原型链继承 2.constructor stealing(构造借用) 3.组合继承 js中的原型链继承,运用的js原型链中的__proto__. function Super(){ this.se ...
- 【09-23】js原型继承学习笔记
js原型继承学习笔记 function funcA(){ this.a="prototype a"; } var b=new funcA(); b.a="object a ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- 前端面试题总结二(js原型继承)
今天这篇文章整理了JS原型和继承的一些知识点,面试的时候 基!本!都!会!问!还不快认真阅读下文,看看你还有哪些知识点需要掌握吧~ 1.原型链 基本思想:利用原型让一个引用类型继承另外一个引用类型的 ...
- js原型与继承
demofunction Fun(){} var foo = new Fun();foo.__proto__ === Fun.prototype 摘要 1.js本身不提供类实现,es6引入了class ...
- JS原型继承与类的继承
我们先看JS类的继承 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
随机推荐
- ERROR 1366 (HY000): Incorrect string value:MySQL数据库、表的字符集为GBK
mysql> update userinfo set MEDIASOURCE = 'CS02-北京' where IMPORTNO = 'IMP201640613101206';ERROR 13 ...
- z-index的各种坑
z-index属性 z-index : auto | number z-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远: 拥有更高堆叠顺序的元素总是会处于堆叠顺序 ...
- 【C++进阶:STL常见性质2】
一般STL函数接收迭代器参数的规则为:[it1, it2) 左闭右开区间: vector<int> scores; scores.erase(scores.begin(),scores.e ...
- HTML-空格字符实体
不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格.在HTML中,如果你用空格键产生此空格,空格是不会累加的(只 ...
- AssertionError: View function mapping is overwriting an existing endpoint function: insertCase
首先,理解这个错误是什么意思,以及出现的原因: 使用Flask定义URL的时候,如果出现"AssertionError: View function mapping is overwriti ...
- vs2010自带的报表应用
1.先创建一个本地的数据库,右键单击你的项目-->选择[Add]--->New Item--->Local database.创建数据库后,添加一个数据表T_student,添加一些 ...
- vue组件父与子通信-登录窗口
一.组件间通信(父组件 --> 子组件)步骤:①父组件在调用子组件 传值 <child-component myValue="123"> </chi ...
- 监听器 ServletRequestAttributeListener&ServletRequestListener详解
在web开发中,监听器不仅可以对Application监听,同时还可以对seesion和request对象进行监听: 该文章主要演示的是对request对象的创建和request属性的监听. 项目结构 ...
- linux内核的gpiolib详解
#include <linux/init.h> // __init __exit #include <linux/module.h> // module_init module ...
- HDU 3228 题解(最小生成树)(Kruskal)(内有详细注释)
Problem Description A group of explorers has found a solitary island. They land on the island and ex ...
