web调试代理工具Whistle
由于最近在学习微信小程序开发,项目中用到了https代理请求,所以用到了基于Node实现的跨平台web调试代理工具Whistle,在此做一记录。
完成https代理请求总共需要5个步骤。
一、安装Node.js
在这边就省略了
二、安装并启动Whistle
1.安装Whistle
打开cmd命令窗口,执行
$ npm install -g whistle
npm默认镜像是在国外,有时候安装速度很慢或者出现安装不了的情况,如果无法安装或者安装很慢,可以使用taobao的镜像安装:
$ npm install cnpm -g --registry=https://registry.npm.taobao.org
$ cnpm install -g whistle
或者直接指定镜像安装:
$ npm install whistle -g --registry=https://registry.npm.taobao.org
2.启动Whistle
在cmd命令窗口中执行启动命令:
w2 start
停止命令:
w2 stop
重启命令:
w2 restart
3.访问Whistle,访问网址:
127.0.0.1:8899
三、配置代理
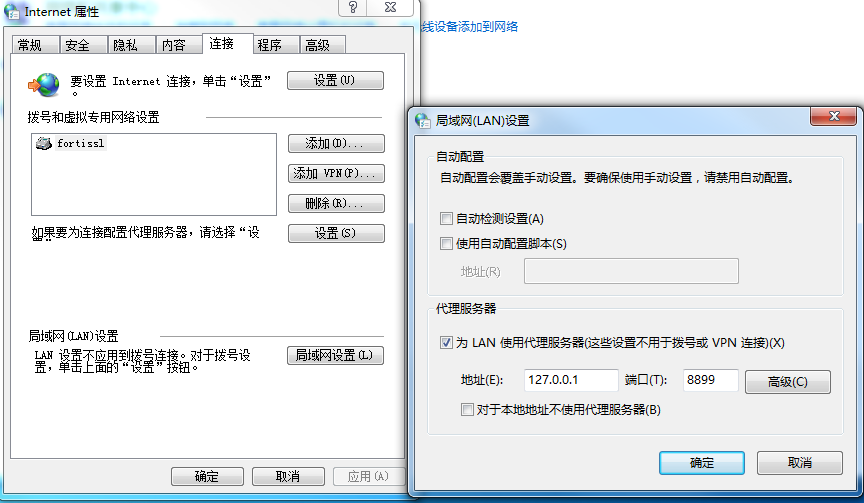
打开控制面板-->网络和 Internet-->Internet 选项-->连接-->局域网设置
勾选 为LAN使用代理服务器
地址(E): 127.0.0.1 端口(T): 8899
然后确定配置。
如下图:

此时就可以配置http请求转发了
1.打开whistle网页(127.0.0.1:8899)
2.在Rules规则中有一个默认的Default窗口,在此可以配置转发请求
www.myurl.com 127.0.0.1:8080
这样访问www.myurl.com就会访问127.0.0.1:8080这个地址
如果不在Default窗口配置,也可以自己新建一个,点击Create创建
这样只能代理非https请求 如果想代理https请求还得下载https安全证书
四、下载https安全证书
点击whistle网页上的HTTPS,会出现一个二维码,在二维码上方有一个Download RootCA,点击下载,在二维码下方有一个Capture HTTPS CONNECTs单选框,勾选表明拦截HTTPS请求。如图:

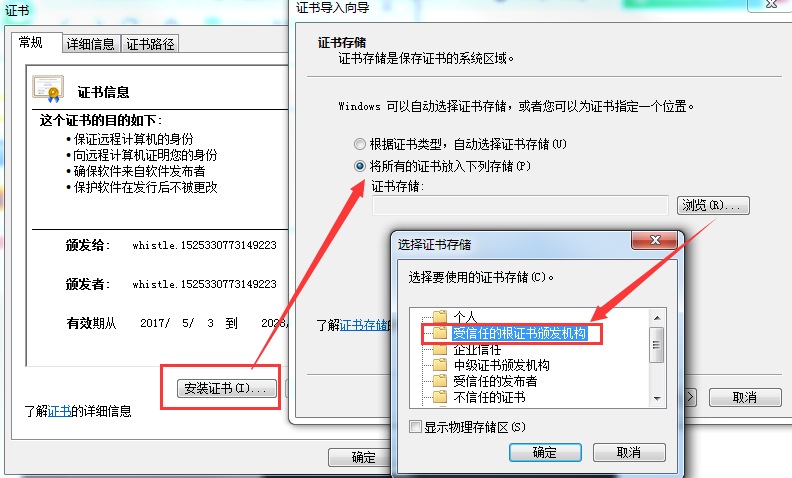
htpps安全证书下载好以后,打开 -->安装证书-->将所有的证书放入下列存储-->受信任的根证书颁发机构。如下图:

下载安装完成以后得重新配置转发请求。
五、配置请求转发
如果配置成:
https://www.myurl.com 127.0.0.1:8080
会报下面的错误
From: whistle@1.9.10
Node: v8.11.1
Date: 2018-5-4 09:31:21
Error: write EPROTO 101057795:error:140770FC:SSL routines:SSL23_GET_SERVER_HELLO:unknown protocol:openssl\ssl\s23_clnt.c:827:
at _errnoException (util.js:1022:11)
at WriteWrap.afterWrite [as oncomplete] (net.js:880:14)
是因为没办法用https请求去访问http服务器,改成下面的配置就OK
www.myurl.com 127.0.0.1:8080 http://www.myurl.com
这样访问https://www.myurl.com 就可以访问127.0.0.1:8080这个地址了。
记得开启拦截HTTPS:勾选 Capture HTTPS CONNECTs
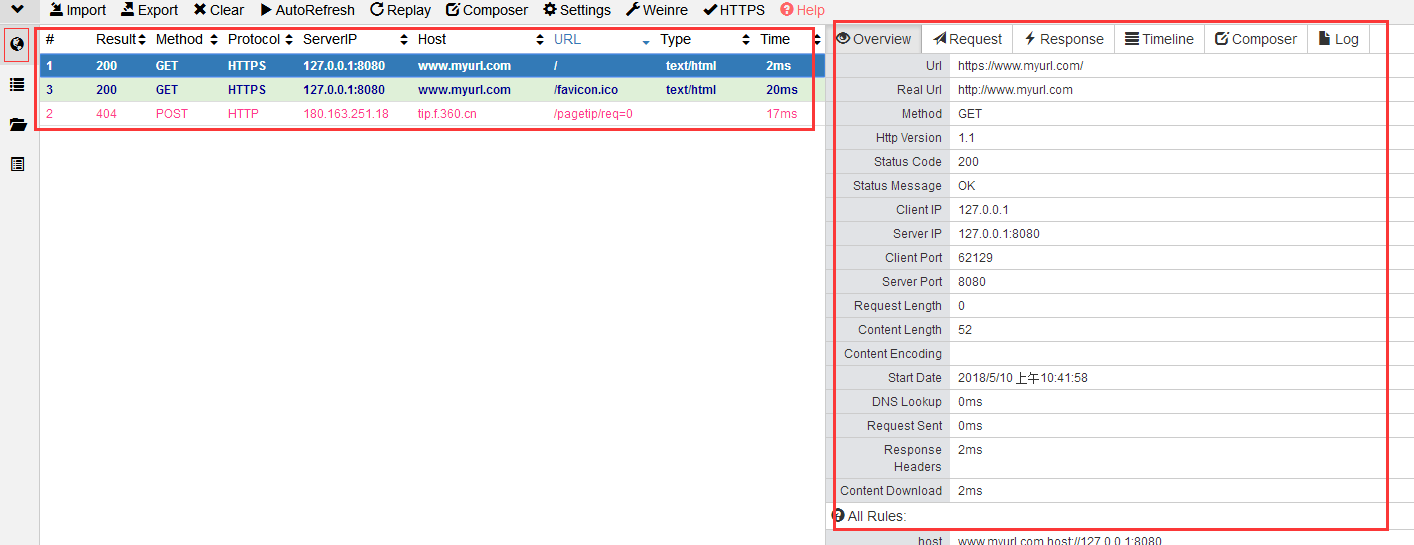
点击Network可以查看请求信息,如下图:

web调试代理工具Whistle的更多相关文章
- 跨平台web调试代理工具---whistle
whistle是基于Node实现的跨平台web调试代理工具,支持windows.mac.linux等所有安装了Node的操作系统,可以部署在本地机器.虚拟机或远程服务器,并通过本地网页查看或修改HTT ...
- 【转】fiddler-http协议调试代理工具
题目有一些激进.但是在前端界打滚了这么多年,fiddler一直都是陪着我走过来了.它就是一个抓包神奇,代理神器.它的厉害之处,我简单地说一下,希望你们看了以后,能点上32个赞. 1.fiddler为何 ...
- 【移动端debug-6】如何做一个App里的web调试小工具
原文链接:如何做一个App里的web调试小工具 我们知道现在hybrid app非常流行,在这样的app里,h5页面是应用非常广泛的.相对于以往在pc端开发的网页,放在app里的网页由于无法直接使用桌 ...
- HTTP Analyzer——WEB调试代理
HTTP Analyzer 是一个实时的web调试代理,如果你对Fiddler不陌生的话,HTTP Analyzer 就是和Fiddler具备一样功能的调试代理. 推荐这个软件而不推荐Fiddler的 ...
- web调试利器_fiddler
此文已由作者夏君授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 一.fiddler简介 直接引用官网介绍 The free web debugging proxy for a ...
- WEB前端开发和调试的工具
前端开发在线课程: http://yun.lu/student/course/list/8 1.HBuilder:WEB开发IDE工具 hbulider,内核是eclipse,Dcloud公司出品 ...
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- pushpin 将web services 转换为realtime api 的反向代理工具
pushpin 是一款反向代理工具,可以将web services 转换为实时的api 参考架构图 包含的特性 透明 无状态 共享nothing 发布&&订阅模型 几种灵活用法 基本使 ...
- Web 开发常备工具
工欲善其事,必先利其器.如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能.为使大家的开发工作更顺利进行,本文整理了 10+ 款比较优秀的 Web 开发工具,希望对你有帮助. ...
随机推荐
- Linux架构之Rsync守护进程推和拉
第三十三章 Rsync服务 33.1)Rsync基本概述 rsync是一款开源.快速.多功能.可实现全量及增量的本地或远程数据同步备份的优秀工具.rsync软件适用于Unix/linux/Window ...
- paste 合并文件
1.命令功能 paste 用于合并文件的列,把每个文件以列对列的方式,一列列地加以合并. 2.语法格式 paste option file 参数选项 参数 参数说明 -d 指定间隔符合并文件(默 ...
- ForkJoinPool详解
本文的主要目的是介绍 ForkJoinPool 的适用场景,实现原理,以及示例代码. 说在前面可以说是说明,也可以说下面是结论: ForkJoinPool 不是为了替代 ExecutorService ...
- springboot 集成rabbitMQ
package com.jd.ng.shiro.config.rabbitMQconfig; import com.jd.ng.shiro.rabbitMqListener.SimpleMessage ...
- vue的响应接口
Vue 可以添加数据动态响应接口. 例如以下实例,我们通过使用 $watch 属性来实现数据的监听,$watch 必须添加在 Vue 实例之外才能实现正确的响应. 实例中通过点击按钮自动加 1.set ...
- python全栈开发,Day44(IO模型介绍,阻塞IO,非阻塞IO,多路复用IO,异步IO,IO模型比较分析,selectors模块,垃圾回收机制)
昨日内容回顾 协程实际上是一个线程,执行了多个任务,遇到IO就切换 切换,可以使用yield,greenlet 遇到IO gevent: 检测到IO,能够使用greenlet实现自动切换,规避了IO阻 ...
- AppBar中自定义顶部导航
在上一篇里总结AppBar的一些简单用法,但是AppBar除了有前面那些样式属性外,还能实现类似底部的Tab切换. 首先下载并运行前面的项目: 然后在此基础上实现Tab切换. 常见属性 TabBar有 ...
- 去掉xcode中警告的一些经验
1.编译时,编译警告忽略掉某些文件 只需在在文件的Compiler Flags 中加入 -w 参数,例如: 2.编译时,编译警告忽略掉某段代码 #pragma clang diagnostic pus ...
- ubuntu14编译安装qt5.0.1
http://hi.baidu.com/houxn22/item/d652f29dec4a701f924f41a0 1.进入官网:http://qt-project.org/downloads下载对应 ...
- windows 命令端口映射
显示映射列表netsh interface portproxy show all 将本地的1234端口的数据转发至192.168.x.x上的1234端口netsh interface portprox ...
