art-template模板引擎高级使用
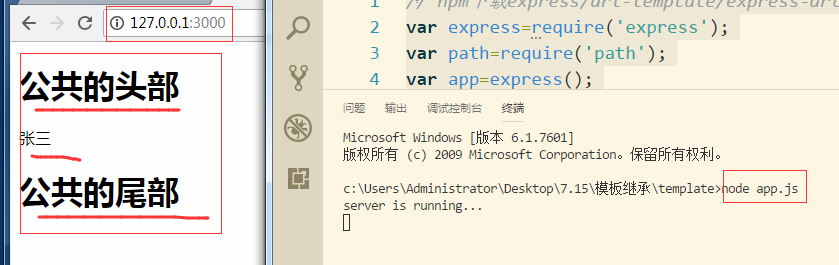
一、结合express的基本使用
// npm下载express/art-template/express-art-tempalte,并且加载
var express=require('express');
var path=require('path');
var app=express();
// 配置(express-art-template是express来整合art-templatedao的,虽然不用加载art-template,但是也必须安装)
app.engine('html',require('express-art-template'));
//这是默认设置,需要设置其他的路径可以在这设置
app.set('views',path.join(__dirname,'./views/'));
// 请求和响应
app.get('/',function(req,res){
//express为response相应对象提供了一个方法render('html模板名',{模板数据}),默认是不可以使用的,配置模板引擎以后就可以使用
//第一个参数不能写路径,express默认会去项目中的views目录找index.html(约定视图文件放在views目录)
res.render('index.html',{
name:'张三'
})
});
// 绑定端口
app.listen(3000,function(){
console.log('server is running...')
});

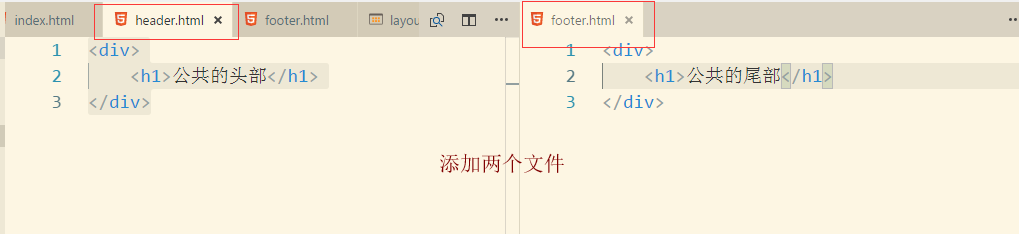
二、include的使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
{{include './header.html'}}
{{name}}
{{include './footer.html'}}
</body>
</html>

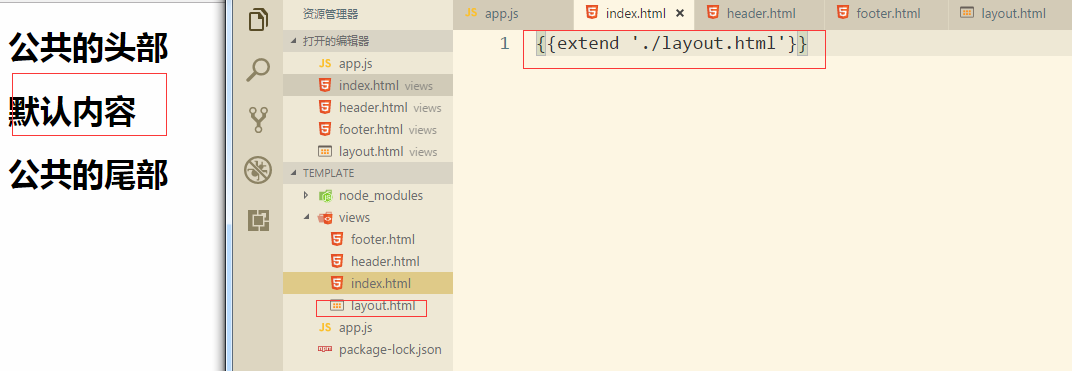
三、extend的使用
①添加新文件layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 引入公共头部 -->
{{include './header.html'}}
<!-- 使用模板继承 -->
{{block 'content'}}
<h1>默认内容</h1>
{{/block}}
<!-- 引入公共尾部 -->
{{include './footer.html'}}
</body>
</html>
②同时修改index.html,在index.html继承

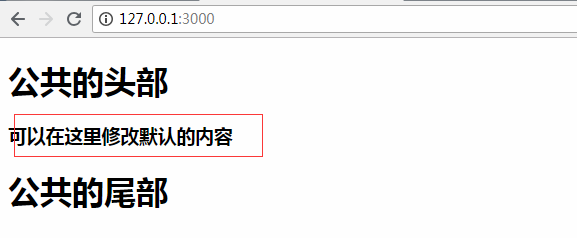
③在index.html里可以修改默认内容(填坑)
{{extend './layout.html'}}
{{block 'content'}}
<div>
<h3>可以在这里修改默认的内容</h3>
</div>
{{/block}}

art-template模板引擎高级使用的更多相关文章
- Django基础,Day10 - template 模板引擎与路径设置
作为一个Web框架,Django需要一个方便的方式来生成动态的HTML.最常见的方法依赖于模板.模板包含所需的HTML输出的静态部分以及一些特殊的语法描述如何插入动态内容. Django框架后端默认支 ...
- art template前端模板引擎
偶然看到后台有一段代码 采用的是art template的模板引擎 地址为 http://aui.github.io/artTemplate/ 这段代码很简洁 var html = template( ...
- VTemplate模板引擎的使用--高级篇
VTemplate模板引擎的使用--高级篇 在网站中,经常会有某个栏目的数据在多个页面同时使用到.比如新闻网站或电子商务网站的栏目列表,几乎在很多页面都会显示栏目导航.对于这种多个页面同时使用到的“数 ...
- 如何选择Javascript模板引擎(javascript template engine)?
译者 jjfat 日期:2012-9-17 来源: GBin1.com 随着前端开发的密集度越来越高,Ajax和JSON的使用越来越频繁,大家肯定免不了在前台开发中大量的使用标签,常见到的例子如下: ...
- jquery template.js前端模板引擎
作为现代应用,ajax的大量使用,使得前端工程师们日常的开发少不了拼装模板,渲染模板 在刚有web的时候,前端与后端的交互,非常直白,浏览器端发出URL,后端返回一张拼好了的HTML串.浏览器对其进行 ...
- JavaScript模板引擎Template.js使用详解
这篇文章主要为大家详细介绍了JavaScript模板引擎Template.js使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 template.js 一款 JavaScript 模板引 ...
- 腾讯模板引擎template
template.js是一款JavaScript模板引擎,用来渲染页面的. 原理:提前将Html代码放进编写模板 script id="tpl" type="text/ ...
- 500 Lines or Less: A Template Engine(模板引擎)
介绍: 多数项目都是包含很多的逻辑处理,只有少部分的文字文本处理.编程语言非常擅长这类项目.但是有一些项目只包含了少量的逻辑处理,大量的文本数据处理.对于这些任务,我们期望有一个工具能够很好的处理这些 ...
- JavaScript学习总结(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- Selenium+Java(七)Selenium对话框的处理
HTML代码如图所示: 一.alert String url = "file:///C:/Users/ex_yuhao/Desktop/index.html"; //引用IE浏览器 ...
- 论文笔记: Deep Learning based Recommender System: A Survey and New Perspectives
(聊两句,突然记起来以前一个学长说的看论文要能够把论文的亮点挖掘出来,合理的进行概括23333) 传统的推荐系统方法获取的user-item关系并不能获取其中非线性以及非平凡的信息,获取非线性以及非平 ...
- SpringBoot中使用Interceptor
https://www.cnblogs.com/chao555/p/9573102.html 1.创建自定义的拦截器并实现HandlerInterceptor接口 package com.demo.c ...
- PHP获取前台传过来的时间年份,进行处理。
在做时间区间用到一个方法,以方便在数据库中用in()的使用,这个是我同事给我的,我先保存好,以后还可以的用到. /*处理起终年月,返回中间的月份以供数据库查询使用 * @param $yearl 起始 ...
- Spring-Cloud之Sleuth链路追踪-8
一.Spring Cloud Sleuth 是Spring Cloud 的一个组件,它的主要功能是在分布式系统中提供服务链路追踪的解决方案. 二.为什么需要Spring Cloud Sleuth? 微 ...
- C# vb .net实现焦距淡色特效滤镜
在.net中,如何简单快捷地实现Photoshop滤镜组中的焦距淡色效果呢?答案是调用SharpImage!专业图像特效滤镜和合成类库.下面开始演示关键代码,您也可以在文末下载全部源码: 设置授权 第 ...
- Java自学-控制流程 结束外部循环
Java中结束外部循环 Java中如何结束外部for循环? 示例 1 : 结束当前循环 break; 只能结束当前循环 public class HelloWorld { public static ...
- 带有图标的MessageBox
MessageBoxUtils类的代码如下: Ext.define('org.pine.util.MessageBoxUtils', { singleton: true, /** 普通信息提示框 */ ...
- Pytorch 张量维度
Tensor类的成员函数dim()可以返回张量的维度,shape属性与成员函数size()返回张量的具体维度分量,如下代码定义了一个两行三列的张量: f = torch.randn(2, 3) pri ...
- 继 首次使用DoNetCore EFCore DbFirst 更新数据实体
//EFCore DB First 步骤 //第一步:Install-Package Microsoft.EntityFrameworkCore.SqlServer -version 2.1.1 // ...
