list转json数组
lights为arraylist
java后台代码:
try {
org.tempuri.TLight[] lights = phlightSoapProxy.getLights();
String jsonStr = null;
JSONArray array = new JSONArray();
/* Json格式的数组形式 */
JSONObject obj;
/* json格式的单个对象形式 */
for ( int i = 0; i < lights.length; i++ )
{
obj = new JSONObject();
/* 依次填充每一个Java实体对象 */
try {
obj.put( "isOpen", 0 );
obj.put( "title", lights[i].getLightName() );
/* json通过put方式以key-value形式填充 */
obj.put( "point", lights[i].getLng() + "|" + lights[i].getLat() );
obj.put( "icon", lights[i].getYxValue() == 0 ? 0 : 1 );
String state = lights[i].getYxValue() == 0 ? "已关闭" : "已开启";
obj.put( "content", "状态:" + state + "<br/>电压:" + lights[i].getVoltage() + "(v)<br/>电流:" + lights[i].getCurrent() + "(A)" );
array.put( obj );
/* 将JSONObject添加入JSONArray */
}
catch ( JSONException e ) {
e.printStackTrace();
}
}
model.addAttribute( "lights", lights );
model.addAttribute( "lightsJSON", array );
}
catch ( RemoteException e ) {
/* TODO Auto-generated catch block */
e.printStackTrace();
}
h ( JSONException e ) {
e.printStackTrace();
}
}
model.addAttribute( "lights", lights );
model.addAttribute( "lightsJSON", array );
}
catch ( RemoteException e ) {
/* TODO Auto-generated catch block */
e.printStackTrace();
}
array 就是最终的json数组
前台html中js 解析:
//标注点数组
var markerArr = '${lightsJSON}';
/* console.log(markerArr); */
markerArr=eval("("+markerArr+")");;
console.log(markerArr);
markerArr 为得到的json数组,js循环数据可以下面操作:
for(var i=0;i<markerArr.length;i++){
var jsonfd = markerArr[i];
var p0 = jsonfd.point.split("|")[0];
var p1 = jsonfd.point.split("|")[1];
var point = new BMap.Point(p0,p1);
if(jsonfd.icon == 0){
var iconImg = createOffIcon();
}else{
var iconImg = createOnIcon();
}
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(jsonfd.title,{"offset":new BMap.Size(jsonfd.icon.lb-jsonfd.icon.x+0,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
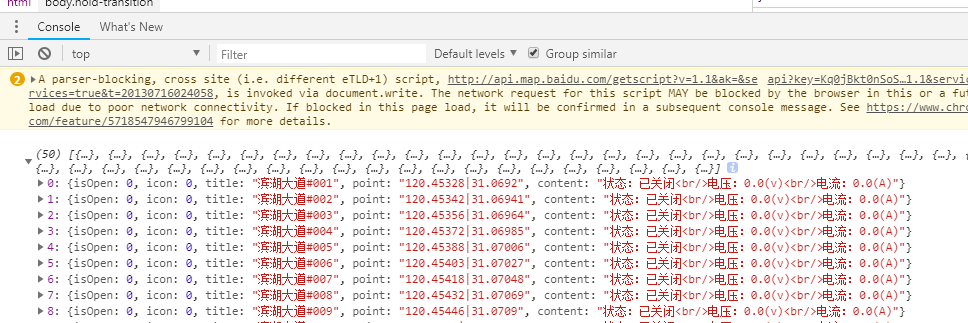
浏览器中得到结果:

list转json数组的更多相关文章
- 文件缓存(配合JSON数组)
1. 写入缓存:建立文件夹,把list集合里面的数组转换为JSON数组,存入文件夹2. 读取缓存:把JSON数组从文件夹里面读取出来,然后放入list集合,返回list集合 private fin ...
- Json数组追加数据
背景:在做一个购物车的时候,点击第一个商品,然后存入一个json数组中,点击第二个商品的时候,又继续在json数组中追加,代码如下: <script type="text/javasc ...
- java 字符串转成 json 数组并且遍历
当需要把一串字符串转成一个json 数组 ,并遍历其中的内容时. 首先要导入 net.sf.json.JSONArray和net.sf.json.JSONObject 两个jar 包 String s ...
- json数组的序列化和反序列化json数组的序列化和反序列化
如题,我就不多说了,自己看代码的,很好理解 using System; using System.Collections.Generic; using System.Web; using System ...
- php返回json数组
1.后端 //处理json数组中文问题 function arrayRecursive(&$array, $function, $apply_to_keys_also = false) { s ...
- JSON 数组的遍历解析
刚遇到一个接接口任务,发现其中返回数据中,是个字符串数组,数组中就是单个json形式的内容,其实应该也可以称这种数据叫做json数组吧,只不过是字符串形式.而我需要的是将这种内容解析出来,取到对于ke ...
- 字符串集合或字符串数组转换成json数组
字符串可以是List<String>类型的字符串集合,也可以是String[]类型的字符串数组,二者转换成JSON数组的方式没有什么不同.下面代码注意关键的部分即可(画红线部分). 1. ...
- Jquery调用Webservice传递Json数组
Jquery由于提供的$.ajax强大方法,使得其调用webservice实现异步变得简单起来,可以在页面上传递Json字符串到Webservice中,Webservice方法进行业务处理后,返回Js ...
- JSON数组操作
在jquery中处理JSON数组的情况中遍历用到的比较多,但是用添加移除这些好像不是太多. 今天试过json[i].remove(),json.remove(i)之后都不行,看网页的DOM对象中好像J ...
- select绑定json数组对象 asp.net
ashx处理页 string JsonList = "["; IList<Models.Channel> ilist = BLL.ChannelManager.GetA ...
随机推荐
- PyCharm+SVN配置使用教程
一.说明 去年写“PyCharm+Miniconda3安装配置教程”的时候就想把配置SVN的内容加上,但刚开始使用不是很清楚操作就先算了,然后到后边知道怎么操作之后觉得比较简单不写也可以. 一是昨天使 ...
- Kafka部署篇
目录 安装 下载与安装 配置 启停操作 验证 基本操作 创建topic 列出现有的topic 查看topic的详细信息 增加topic的partition数量 修改一个topic的副本数 删除一个to ...
- Svn CleanUp failed解决方案
在项目目录下找到wc.db文件,使用sqlite工具打开,清空main下的WC_LOCK和 WORK_QUEUE表即可.
- ubuntu开机自动挂载硬盘
1. 查看硬盘信息 df -h 命令找到目标硬盘(可根据 磁盘分区(路径).分区大小.挂载点 确认/定位 目标) sudo blkid 命令找到目标硬盘的UUID,(关注一下分区的格式化类型,如ex ...
- .net core使用ocelot---第二篇 身份验证
简介原文链接 .net core使用ocelot---第一篇 简单使用 接上文,我将继续介绍使用asp.net core 创建API网关,主要介绍身份验证(authentication )相 ...
- docker系列之一:初见docker
什么是docker? docker是目前linux最流行的容器技术,Docker 将应用程序与该程序的依赖,打包在一个文件里面.运行这个文件,就会生成一个虚拟容器.程序在这个虚拟容器里运行,就好像在真 ...
- Matlab桥接模式
桥接模式(Bridge)是一种结构型设计模式.它是用组合关系代替继承关系来实现,可以处理多维度变化的场景(https://blog.csdn.net/qq_31156277/article/detai ...
- 32、flex布局
html: <div class="parent"> <div class="son">1</div> <div cl ...
- JavaScript笔记目录
JavaScript笔记目录 一.JavaScript简介 二.在HTML中使用JavaScript ...持续更新中,敬请期待
- ThinkPHP5 Nginx通用配置
项目配置内容如下: server { #配置监听端口 listen 80; listen [::]:80; #设置网站根目录作为变量root set $root /var/www/web; #设置网站 ...
