json-server模拟服务器API
一、npm安装
npm install --global json-server
二、使用:创建一个json数据文件,比如:
{
"students": [{
"id": 1,
"name": "赵一",
"gender": 0,
"age": 18,
"hobbies": "足球"
}, {
"id": 2,
"name": "孙二",
"gender": 1,
"age": 20,
"hobbies": "篮球"
}, {
"id": 3,
"name": "张三",
"gender": 0,
"age": 30,
"hobbies": "彩票"
}, {
"id": 4,
"name": "李四",
"gender": 1,
"age": 25,
"hobbies": "代码"
}, {
"id": 5,
"name": "王五",
"gender": 0,
"age": 10,
"hobbies": "游戏"
}]
}
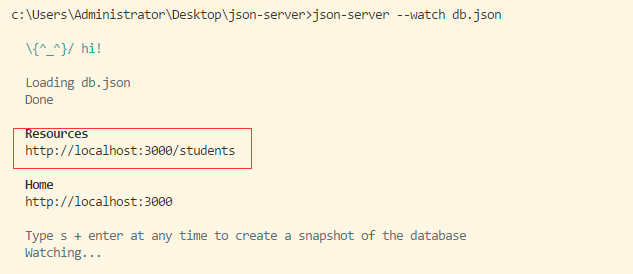
三、启动接口服务器(db.json是文件名)
json-server --watch db.json

四、基本功能
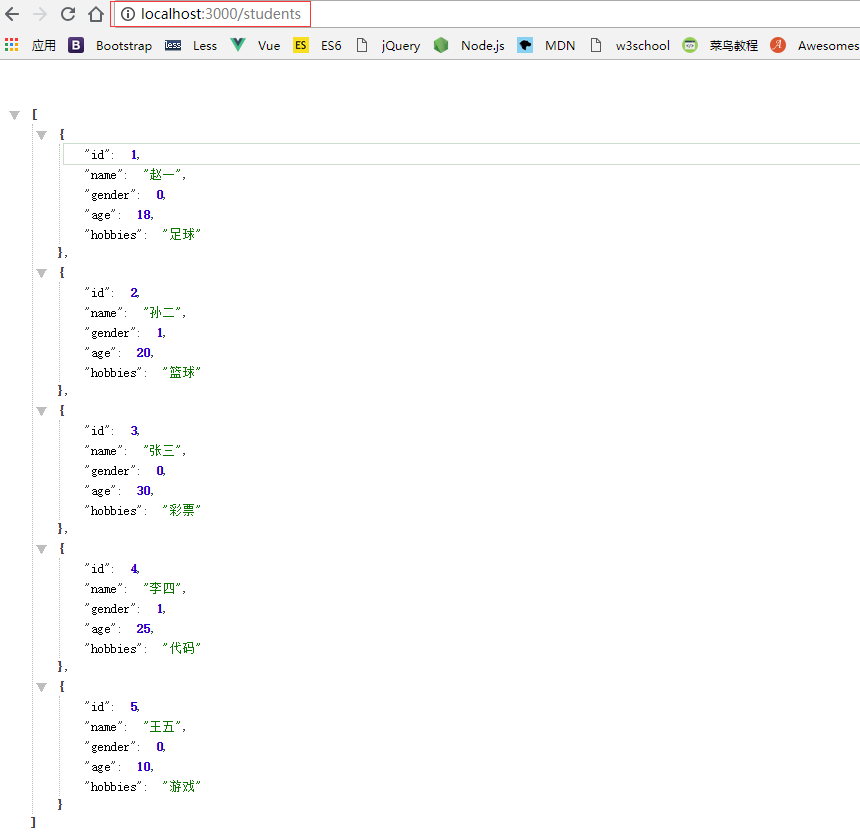
①查询所有

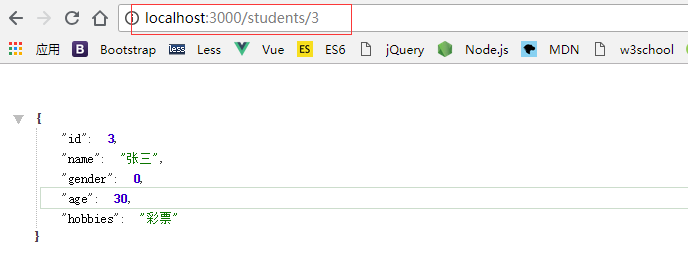
②查询单个

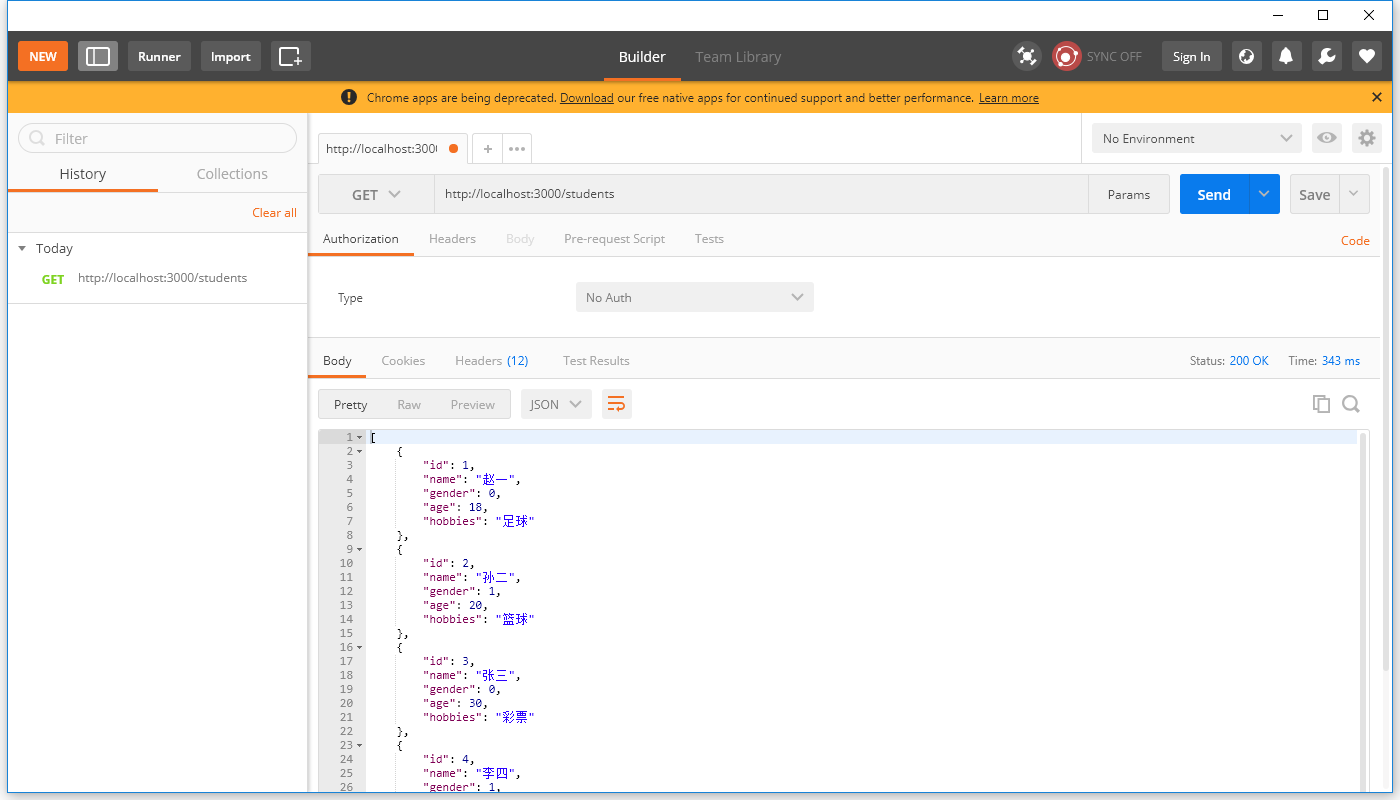
③可以结合postman更好的使用

④注意:json-server默认开启的服务已经在服务端处理了跨域问题,它会在响应头中加入一个字段
Access-Control-Allow-Origin
这个字段的含义就是允许浏览器跨域请求这个资源
json-server模拟服务器API的更多相关文章
- json server服务器
json文件可以理解为数据库 一.json-server快速搭建RESTAPI 安装: sudo cnpm install -g json-server 启动(使用): json-server指向js ...
- json server的简单使用(附:使用nodejs快速搭建本地服务器)
作为前端开发人员,经常需要模拟后台数据,我们称之为mock.通常的方式为自己搭建一个服务器,返回我们想要的数据.json server 作为工具,因为它足够简单,写少量数据,即可使用. 安装 首先需要 ...
- Vue.js(15)之 json-server搭建模拟的API服务器
json-server搭建模拟的API服务器 运行命令 npm install json-server -D 全局安装 json-server 项目根目录下创建 mock 文件夹 mock 文件夹下添 ...
- App开发:模拟服务器数据接口 - MockApi
为了方便app开发过程中,不受服务器接口的限制,便于客户端功能的快速测试,可以在客户端实现一个模拟服务器数据接口的MockApi模块.本篇文章就尝试为使用gradle的android项目设计实现Moc ...
- 用JSON-server模拟REST API(三) 进阶使用
用JSON-server模拟REST API(三) 进阶使用 前面演示了如何安装并运行 json server , 和使用第三方库真实化模拟数据 , 下面将展开更多的配置项和数据操作. 目录: 配置项 ...
- 使用json-server模拟REST API
https://segmentfault.com/a/1190000005793257 在开发过程中,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提 ...
- 用JSON-server模拟REST API
来源于: 用JSON-server模拟REST API(一) 安装运行 用JSON-server模拟REST API(二) 动态数据 用JSON-server模拟REST API(三) 进阶使用 在开 ...
- 接口神器之 Json Server 详细指南
简介 json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 api,尤其适合前端接口测试使用. 只需指定一个 json 文件作为 api 的数据源即可,使用起 ...
- 用JSON-server模拟REST API(二) 动态数据
用JSON-server模拟REST API(二) 动态数据 上一篇演示了如何安装并运行 json server , 在这里将使用第三方库让模拟的数据更加丰满和实用. 目录: 使用动态数据 为什么选择 ...
随机推荐
- UDP比TCP好用的优势
网络带宽环境变好 在2007年至2015年间,网络的带宽飞速发展,从1.5Mbps的带宽增加到5.1Mbps的带宽,足足增加了4倍,网络环境快速.稳定,所以UDP的丢包率 下降至5%以下,越来越好的网 ...
- Flink基本的API
Flink使用 DataSet 和 DataStream 代表数据集.DateSet 用于批处理,代表数据是有限的:而 DataStream 用于流数据,代表数据是无界的.数据集中的数据是不可以变的, ...
- java变量的声明和数据类型
一.关键字 java程序语言的关键字只有53个.具体如下: 访问控制:private.protected.public 修饰类.方法.属性和变量:abstract.class.extends.fina ...
- C#读写设置修改调整UVC摄像头画面-光圈
有时,我们需要在C#代码中对摄像头的光圈进行读和写,并立即生效.如何实现呢? 建立基于SharpCamera的项目 首先,请根据之前的一篇博文 点击这里 中的说明,建立基于SharpCamera的摄像 ...
- maven项目整合SSM配置log4j, 实现控制台打印SQL语句
在原有项目正常启动的情况下, 实现在控制台打印mapper包下SQL语句. 1.在pom.xml配置文件中添加两个依赖(缺一不可) <!--日志包--> <dependency> ...
- Mybatis 映射器接口实现类的方式 运行过程debug分析
查询一张表的所有数据. 环境: 使用工具IntelliJ IDEA 2018.2版本. 创建Maven工程不用骨架 <?xml version="1.0" encoding= ...
- pat 1039到底买不买
小红想买些珠子做一串自己喜欢的珠串.卖珠子的摊主有很多串五颜六色的珠串,但是不肯把任何一串拆散了卖.于是小红要你帮忙判断一下,某串珠子里是否包含了全部自己想要的珠子?如果是,那么告诉她有多少多余的珠子 ...
- Beego 学习笔记13:Api编写
Api编写 1> api常用的数据的格式有json和xml这两种. 2> 下面开始讲解不同的数据格式使用的方式 1->JSON 数据直接输出. 调用 ServeJSO ...
- vue-cli2和3中的config
最近在网上找了个vue搭建的后台管理的框架,在使用的时候发现没有了config和build文件夹,所以当时就蒙圈了,以为是作者自己改了什么东西,所以感觉自己不知道从何下手了,不过通过查资料发现原来是v ...
- HTML5深入学习之鼠标跟随,拖拽事件
知识点(鼠标跟随): mousedown: 当用户用鼠标点击在某一元素上就会触发该事件 mouseover: 当鼠标指针在某一元素上移动就会触发改事件 下面这个例子的效果就是鼠标点击元素后,元素跟着 ...
