JS的ES6的iterator
一.iterator
1.概念:iterator是一种接口机制,为各种不同的数据结构提供统一的访问机制。
2.作用:
为各种数据结构,提供一个统一的、简便的访问接口;
使得数据结构的成员能够按某种次序排列。
ES6创造了一种新的遍历命令for...of循环,Iterator接口主要供for...of消费。
3.工作原理:
创建一个指针对象,指向数据结构的起始位置。
第一次调用next方法,指针自动指向数据结构的第一个成员
接下来不断调用next方法,指针会一直往后移动,直到指向最后一个成员
每调用next方法返回的是一个包含value和done的对象,{value: 当前成员的值,done: 布尔值}
value表示当前成员的值,done对应的布尔值表示当前的数据的结构是否遍历结束。
当遍历结束的时候返回的value值是undefined,done值为false
4.原生具备iterator接口的数据(可用for of遍历)
Array
arguments
set容器
map容器
String
......
let arr = [1,2,3];
for (let i of arr) {
console.log(i);
}
let obj = {
name: 'obj1'
}
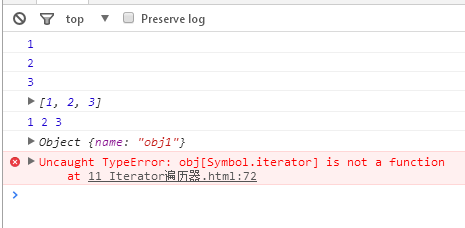
console.log(arr); //array拥有了iterator接口
console.log(...arr); //三点运算符用的也是iterator接口
console.log(obj);
for (let i of obj) {
console.log(i); //object对象没有iterator接口
}

5.模拟实现iterator接口
//模拟实现iterator接口
function iteratorUtil(target) {
let index = ; //用来表示指针其实位置
return { //返回指针对象
next() { //指针对象的next方法
return index < target.length ? {
value: target[index++],
done: false
} : {
value: target[index++],
done: true
};
}
}
} //生成一个迭代器对象
let arr = [,,];
let iteratorObj = iteratorUtil(arr);
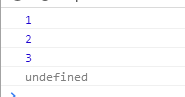
console.log(iteratorObj.next().value);
console.log(iteratorObj.next().value);
console.log(iteratorObj.next().value);
console.log(iteratorObj.next().value);

6.实现Object对象的遍历
let arr = [1,2,3,4];
var obj = {name: 'kobe', age: 40};
// console.log(obj[Symbol.iterator]); // undefined
// console.log(arr[Symbol.iterator]); // function
function mockIterator() {
let that = this;
let index = 0;
let length = 0;
debugger
if(that instanceof Array){
length = that.length;
return {
next: function () {
return index < length ?{value: that[index++], done: false}: {value: that[index++], done: true}
}
}
}else {
length = Object.keys(that).length
let keys = Object.keys(that);
return {
next: function () {
return index < length ?{value: that[keys[index++]], done: false}: {value: that[keys[index++]], done: true}
}
}
}
}
Array.prototype[Symbol.iterator] = mockIterator;
Object.prototype[Symbol.iterator] = mockIterator;
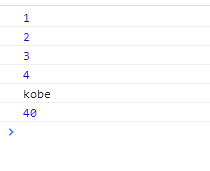
for(let i of arr){
console.log(i);
}
for(let i of obj){
console.log(i);
}

JS的ES6的iterator的更多相关文章
- JS的ES6的Generator
JS的ES6的Generator 1.Generator函数的概念: ES6提供的解决异步编程的方案之一,现在已经不怎么用了被淘汰了. Generator函数是一个状态机,内部封装了不同状态的数据. ...
- ES6的Iterator,jquery Fn
ES6的Iterator对象详解 Iterator实现原理 创建一个指针对象,指向当前数据结构的起始位置.也就是说,遍历器对象本质上,就是一个指针对象. 第一次调用指针对象的next方法,可以将指针指 ...
- Atitit js es5 es6新特性 attilax总结
Atitit js es5 es6新特性 attilax总结 1.1. JavaScript发展时间轴:1 1.2. 以下是ES6排名前十的最佳特性列表(排名不分先后):1 1.3. Es6 支持情况 ...
- 让 Node.js 支持 ES6 的语法
为了让 Node.js 支持 ES6 的语法, 需要使用 Babel. 安装 es-checker 在使用 Babel 之前 , 我们先检测一下当前 node 对 es6 的支持情况. 在命令行下执行 ...
- JS的ES6的基础语法
JS的ES6 1.let let age = 12; (1). 作用: 与var类似, 用于声明一个变量 (2). 特点: 在块作用域内有效 不能重复声明 不会预处理, 不存在提升 (3). 应用: ...
- 让Node.js支持ES6的语法
使用命令,全局安装es-checker: cnpm install -g es-checker 安装好之后,执行以下命令来查看Node.js对ES6的支持情况. es-checker 可以从输出中查看 ...
- 用vue.js学习es6(六):Iterator和for...of循环
一.Iterator (遍历器)的概念: 遍历器(Iterator)就是这样一种机制.它是一种接口,为各种不同的数据结构提供统一的访问机制.任何数据结构只 要部署Iterator接口,就可以完成遍历操 ...
- ES6的Iterator遍历器
JS表示集合的对象主要有Array.Set.Object.Map,在以前,遍历它们需要使用2种不同的方法,而现在,JS提出了Iterator机制,可以给不同的数据结构提供统一的遍历方法,就是for…o ...
- JS语法-ES6
1.介绍 ECMAScript 6简称ES6,是JavaScript语言的下一代标准. 2.常用属性及方法 2.1常量与变量的定义 在JavaScript中,我们一般使用var来定义变量,实际上它是有 ...
随机推荐
- mysql数据库事务
事务: 一个或者一组sql语句组成一个执行的单元,这个单元要么全都执行,要么都不执行.也就是每个sql语句相互依赖.如果中间有一条出现错误则整个单元将回滚.(回滚就是刚刚的操作都撤销) 事务的属性: ...
- C#读写调整修改设置UVC摄像头画面-逆光对比
有时,我们需要在C#代码中对摄像头的逆光对比进行读和写,并立即生效.如何实现呢? 建立基于SharpCamera的项目 首先,请根据之前的一篇博文 点击这里 中的说明,建立基于SharpCamera的 ...
- mybatis映射mapper文件做like模糊查询
方法:使用concat函数连接通配符
- "类"的讲稿
-----------------------面向对象基础------------------------------------方法(函数) { (c#p10为主,p27;javap96)+资料,讲 ...
- 解决老大难疑惑:指针 vs 引用
▶疑问描述 1. 引用reference的本质: 常指针 ——> 什么时候用指针?= 就按Java中的引用变量那样用? ——> 什么时候用引用? ①函数的入参/返回值时 ②T&am ...
- python中字典的建立
一.字典由键key与值value构成. 如: a={'d':6,'f':'va'}print(a['f']) 上面代码简单建立字典,其中需要访问字典需要输入键值. 二.又比如需要在某个关键字中添加数据 ...
- drf框架--基础
目录 drf框架 导入 什么是接口 restful接口规范 原生Django实现接口 drf框架 Django CBV 和drf CBV对比 响应渲染模块 请求数据解析模块 响应模块 二次封装Resp ...
- jquery获取元素各种宽高及页面宽高
如何使用jquery来获取网页里各种高度? 示例如下: $(document).ready(function(){ var divWidth = $("#div").width( ...
- 【故障处理】imp-00051,imp-00008
[故障处理]imp-00051,imp-00008 1.1 BLOG文档结构图 1.2 故障分析及解决过程 imp导入报错: IMP-00051: Direct path exported dum ...
- Mysql 游标初识
MySql 游标初识 认识 游标(cursor), 按字面意思可理解为, 游动的标识, 或者叫做"光标", 这样更容易理解. 就好比现有一张表存储了n行记录, 然后我想每次取出一行 ...
