Node 脚本的调试工具
2016年,Node 决定将 Chrome 浏览器的"开发者工具"作为官方的调试工具,使得 Node 脚本也可以使用图形界面调试
1.准备
创建目录
D:\nodejs>mkdir test D:\nodejs>cd test
生成package.json文件
D:\nodejs\test>npm init -y
Wrote to D:\nodejs\test\package.json: {
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装 Koa 框架和 koa-route 模块
D:\nodejs\test>npm install --save koa koa-route
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN test@1.0. No description
npm WARN test@1.0. No repository field. + koa-route@3.2.
+ koa@2.7.
added packages from contributors and audited packages in .74s
found vulnerabilities
新建脚本test.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen();
console.log('listening on port 3000');
2.调试服务脚本
运行时,加--inspect启动调试模式
D:\nodejs\test>node --inspect test.js
Debugger listening on ws://127.0.0.1:9229/2d21dab8-02a4-4fde-99b3-2bdfecc6bac4
For help, see: https://nodejs.org/en/docs/inspector
listening on port
浏览器打开http://127.0.0.1:3001/

打开调试工具的方法
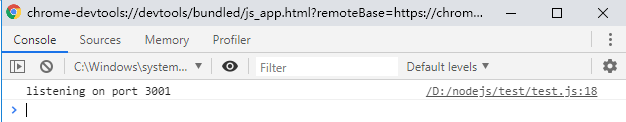
(1)在 http://127.0.0.1:3001 的窗口打开"开发者工具",左上角有Node 标志

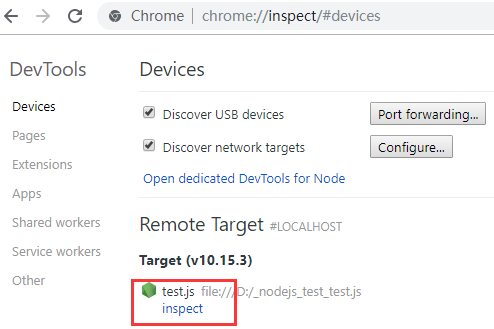
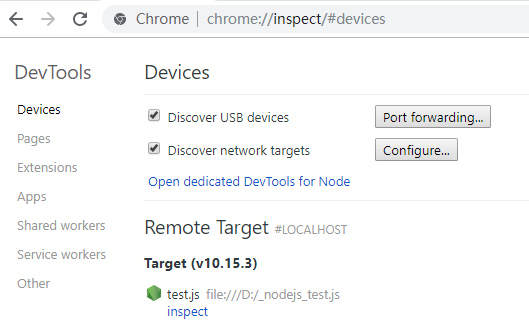
(2)在 Chrome 浏览器的地址栏,键入 chrome://inspect 或 about:inspect

(3)调试工具窗口
Console(控制台)、Source(源码)、Memory(内存)、Profile(性能)

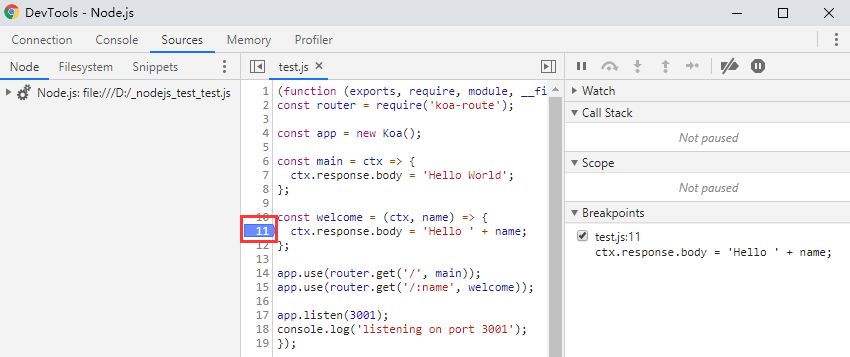
(4)设置断点

浏览器访问http://localhost:3001/baby,页面会显示正在等待服务器返回
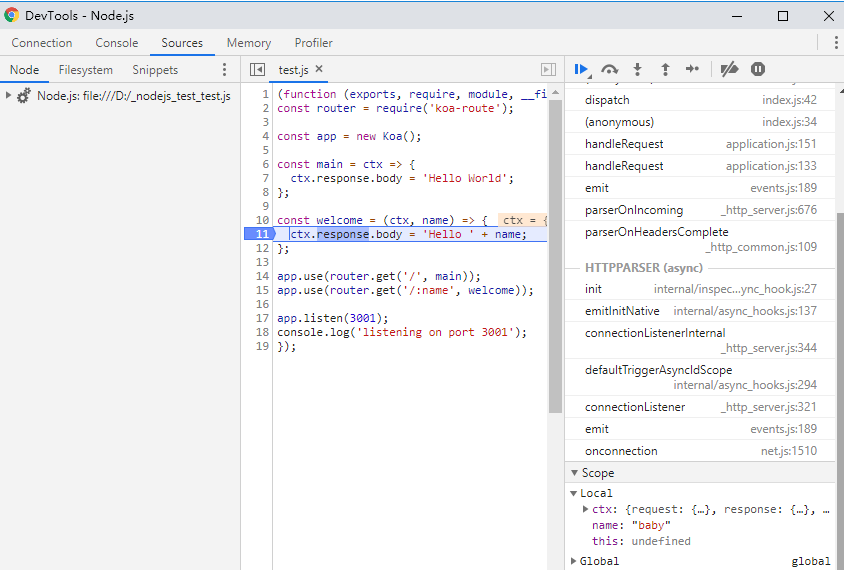
切换到调试工具,可以看到 Node 主线程处于暂停(paused)阶段

进入 Console 面板,输入 name

正处在断点处的上下文(context)
Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项
Scope 中,可以看到 Local 作用域和 Global 作用域里面的所有变量
在Local 作用域里面修改变量name,并继续运行

页面显示

(5)终止调试
命令下,ctrl+c
3.调试非服务脚本
Web 服务脚本会一直在后台运行,但是非服务脚本,运行完就结束了,来不及打开调试工具,如:
function say(word) {
console.log(word);
}
function execute(someFunction, value) {
someFunction(value);
}
execute(say, "Hello");
进入调试
node --inspect-brk=9229 test.js
--inspect-brk指定在第一行就设置断点
chrome://inspect


点击继续运行,在console面板输出Hello结束

Node 脚本的调试工具的更多相关文章
- Nodejs随笔(二):像可执行shell脚本一样,运行node 脚本!
在每次编写nodejs脚本的时候,只需在程序的开头加上如下代码(写过shell脚本的人应该很熟悉): #!/usr/local/bin/node 同时,修改文件权限为可执行: mesogene@mes ...
- 发测试邮件或垃圾邮件node脚本
npm install nodemailer 执行后,指定目录下会出现node_modules模块,再相同目录下,创建main.js,js代码如下: var nodemailer = require( ...
- Node调试工具JSHint
Node调试工具JSHint的安装及配置教程 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-27我要评论 Node的优势我就不再乱吹捧了,它让javascript统一web的前后台成 ...
- 使用node.js编写脚本将JSON数据转换为SQL语句
安装依赖模块 当node.js脚本在运行的时候,需要很多支持模块,这些模块存储在node_modules文件夹中.该脚本在执行过程中需要使用到fs.string-format两个支持模块,作用分别是: ...
- [转]为什么我要用 Node.js? 案例逐一介绍
原文地址:http://blog.jobbole.com/53736/ 介绍 JavaScript 高涨的人气带来了很多变化,以至于如今使用其进行网络开发的形式也变得截然不同了.就如同在浏览器中一样, ...
- 部署node程序并维持正常运行时间
12.2部署的基础知识 假定你创建了一个想要展示的Web程序,或者创建了一个商业应用,在把它放到生产环境中之前需要测试一下.你很可能会从一个简单的部署开始,然后再做些工作让它的正常运行时间和性能达到最 ...
- Node调试之道-----JSHint
Node调试之道-----JSHint Node的优势我就不再乱吹捧了,它让javascript统一web的前后台成为了可能.但是对于新手来说,server端的JS代码可能不像client端的代码那么 ...
- 解放双手:如何在本地调试远程服务器上的Node代码
写在前面 谈到node断点调试,目前主要有三种方式,通过node内置调试工具.通过IDE(如vscode).通过node-inspector,三者本质上差不多.本文着重点在于介绍 如何在本地通过nod ...
- 【转】为什么我要用 Node.js? 案例逐一介绍
原文转自:http://blog.jobbole.com/53736/ 介绍 JavaScript 高涨的人气带来了很多变化,以至于如今使用其进行网络开发的形式也变得截然不同了.就如同在浏览器中一样, ...
随机推荐
- file size php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- MapReduce内存调优
内存调优 Hadoop处理数据时,出现内存溢出的处理方法?(内存调优) 1.Mapper/Reducer阶段JVM内存溢出(一般都是堆) 1)JVM堆(Heap)内存溢出:堆内存不足时,一般会抛出如下 ...
- python Tkinter的Text组件中创建x轴和y轴滚动条,并且text文本框自动更新(三)
要求对文件边读边写并显示对话框. 1.加线程之后,必须要文件写完才显示对话框.错误代码: # encoding: utf-8 import time from Tkinter import * imp ...
- LeetCode 499. The Maze III
原题链接在这里:https://leetcode.com/problems/the-maze-iii/ 题目: There is a ball in a maze with empty spaces ...
- FFT代码详解
关于FFT原理部分的介绍,在网上已经有很多了,所以在此只讲代码实现部分的内容. 原理可以参考https://www.cnblogs.com/RabbitHu/p/FFT.html 推荐看完它的原理解释 ...
- Docker原理及使用
虚拟化系统: 1. Type-I: 此种虚拟化是Hypervisor直接运行在硬件之上,来创建虚拟机. 2. Type-II: 这种虚拟化类似与VMware Workstations. IPC: 在相 ...
- Vue与REACT两个框架的区别和优势对比
VUE和REACT两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有那些,各自的优缺点是什么,本文将为你呈现. 简单介绍 除非你最近一直不关注前端的发展,不然你肯定听说过由Face ...
- linux jar/war包 后台运行
1. 基础版,当前ssh窗口锁定,按CTRL+C打断程序运行:或关闭窗口,程序退出 java -jar flowable-modeler.war 2. 改进版,当前ssh窗口不锁定,窗口关闭时,程序终 ...
- Android Studio 本地化操作
1.打开 string.xml 文件,在右上角,点 open-editor 2.点左上角的“地球”图标,就会弹出选择国家列表,输入zh会自动筛选,能很快选到中国简体中文 3.选择后,会在原来的列表中添 ...
- C语言之“字符”与“字符串”之间的区别解析
在C语言中,“字符”与“字符串”之间,是有区别的.这一篇文章中,我们将介绍一下,在C语言中的“字符”与“字符串”,它们之间的区别. 首先,一个很明显的区别是: “字符”,使用单引号作为定界符,而“字符 ...
