Windows版:Nginx部署React项目并访问Spring Boot后台数据
一, 打包react项目
1,在工作空间目录下create-react-app test-arrange 创建项目test-arrange

2,在新建的项目中写好请求与页面

3,打包, 在项目目录下 npm run build

打包完成之后, 在项目目录下出现build文件夹。
二, 下载安装Windows版Nginx
1,Nginx下载地址http://nginx.org/en/download.html
下载的是稳定版1.16.1
2,解压
3,将步骤一中打包后生成的build文件夹内文件复制到nginx -> html目录下[不一定是html目录,可以在nginx.conf中修改;location/里面的root]
4,修改nginx -> conf目录下配置文件nginx.conf

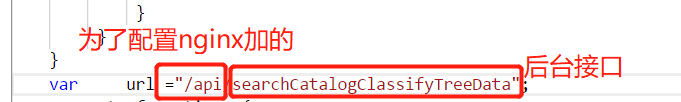
PS: 如果步骤一的2和步骤二的4中不加api访问后台接口的时候会报404
5,启动Nginx, 在nginx目录下 start nginx

6,访问, http://localhost:8081,因为是Windows版的nginx所以是localhost,如果nginx是在Linux服务器上,localhost改为相应ip地址

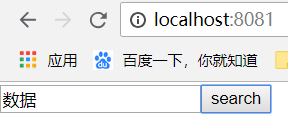
点击search,可以从后台取到数据

7,停止nginx, 在nginx目录下nginx -s quit

Windows版:Nginx部署React项目并访问Spring Boot后台数据的更多相关文章
- nginx部署h5项目
1. nginx部署h5项目 此为windows部署,liunx也类似的 1.1. 前言 部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- 小白从零开始阿里云部署react项目+node服务接口(三:部署到服务器)
服务器 准备工具 依次安装即可 nginx 安装nginx https://www.runoob.com/linux/nginx-install-setup.html 配置全局nginx命令 http ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
- 服务器nginx部署PHP项目样式不出来要注意的小问题
服务器使用nginx部署PHP项目的时候如果样式没有 出来,那么很可能 location 块里出问题了. 比如 location / { root /home/wwwroot/default/php_ ...
- 通过Nginx部署flask项目
用Flask开发之后,很多人,喜欢用nohup python manage.py & 这样的形式,放到后台运行,其实这样只是个发开模式,很简陋,无法支持并发,进程监控等功能.所以采用nginx ...
- 小白从零开始阿里云部署react项目+node服务接口(二:node服务+web)
我们用极简的方式来创建服务,没有任何附加功能 1 新建一个server文件夹 2 使用npm init 或者yarn init 一路enter 3 yarn add express cors ...
- 小白从零开始阿里云部署react项目+node服务接口(一:阿里云服务器)
准备阿里云服务器,并安装系统 如果没用自己服务器可以购买一个 https://www.aliyun.com/minisite/goods?userCode=x7i5glgc 初级购买一个1核2G的主机 ...
- Windows下Nginx配置SSL实现Https访问(包含证书生成)
Vincent.李 Windows下Nginx配置SSL实现Https访问(包含证书生成) Windows下Nginx配置SSL实现Https访问(包含证书生成) 首先要说明为什么要实现https ...
随机推荐
- Python进阶----pymysql的安装与使用,mysql数据库的备份和恢复,mysql的事务和锁
Python进阶----pymysql的安装与使用,mysql数据库的备份和恢复,mysql的事务和锁 一丶安装 pip install PyMySQL 二丶pymysql连接数据库 ### 语法: ...
- kafka安装和简单测试
kafka安装和简单测试 # 安装zookeeper(apache-zookeeper-3.5.6-bin)https://archive.apache.org/dist/zookeeper/zook ...
- VC++中双缓冲技术画图
用双缓冲,先在内存中绘制,然后拷贝到屏幕DC,这样就不会出现画出去的情况了,前段时间我也是为这个问题费了不少劲.我把我的一段代码给你看一下: CDC *pDC = m_drawbox.GetDC(); ...
- JSP+SpringMVC框架使用WebUploader插件实现注册时候头像图片的异步上传功能
一.去官网下载webuploader文件上传插件 https://fex.baidu.com/webuploader/ 下载好后把它放到Javaweb项目的文件夹中(我放到了webcontent下面的 ...
- 12 ARM汇编
Android系统采用java作为平台软件基础开发语言,NDK使Android平台可以运行C/C++代码这些代码汇编成ARM的elf可执行文件. 原生程序生成过程 经历4步:1.预处理2.编译3.汇编 ...
- SAP技术 - How to create a CDS redirect view for a given database table
Scenario Suppose we have a database table A, and then we create a CDS redirect view B for it, then e ...
- 学校老师没重点讲的C语言
格式说明由“%”和格式字符组成,如%d%f等.它的作用是将输出的数据转换为指定的格式输出.格式说明总是由“%”字符开始的.不同类型的数据用不同的格式字符. 格式字符有d,o,x,u,c,s,f,e,g ...
- Django之mysql数据库配置
在settings.py中配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 数据库引擎 'NAME': 'my ...
- Linux操作系统内核参数
Linux操作系统内核参数 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一./proc目录 /proc目录: 内核把自己内部状态信息及统计信息,以及可配置参数通过proc伪文件系 ...
- VMware虚拟化kvm安装部署总结
虚拟化 1.环境 Centos7.3 关闭selinux,关闭防火墙 2.虚拟化环境配置 2.1 kvm部署安装 1. VMware 配置桥接模式 2.bios开启虚拟机,以本地台式机为例, 重启动电 ...
