小tips:在JS语句执行机制涉及的一种基础类型Completion
看一个如下的例子。在函数 foo 中,使用了一组 try 语句。在 try 中有 return 语句,finally 中的内容还会执行吗?
function foo(){
try{
return 0;
} catch(err) {
} finally {
console.log("a")
}
}
得到的结果是:a 0。
根据结果可以看出finally执行了,return语句也生效了。
虽然 return 执行了,但是函数并没有立即返回,又执行了 finally 里面的内容,这样的行为违背了很多人的直觉。
我们改一下上面的例子,在finally也加入return语句,如下:
function foo(){
try{
return 0;
} catch(err) {
} finally {
return 1;
}
}
得到的结果是:1
通过实际执行,我们看到,finally 中的 return “覆盖”了 try 中的 return。在一个函数中执行了两次 return,这已经超出了很多人的常识,也是其它语言中不会出现的一种行为。
面对如此怪异的行为,我们当然可以把它作为一个孤立的知识去记忆,但是实际上,这背后有一套机制在运作。
这一机制的基础正是 JavaScript 语句执行的完成状态,我们用一个标准类型来表示:Completion Record(Completion Record 用于描述异常、跳出等语句执行过程)。
Completion Record 表示一个语句执行完之后的结果,它有三个字段:
- [[type]] 表示完成的类型,有 break continue return throw 和 normal 几种类型;
- [[value]] 表示语句的返回值,如果语句没有,则是 empty;
- [[target]] 表示语句的目标,通常是一个 JavaScript 标签。
JavaScript 正是依靠语句的 Completion Record 类型,方才可以在语句的复杂嵌套结构中,实现各种控制。接下来我们要来了解一下 JavaScript 使用 Completion Record 类型,控制语句执行的过程。
语句的分类如下:

普通语句执行后,会得到 [[type]] 为 normal 的 Completion Record,JavaScript 引擎遇到这样的 Completion Record,会继续执行下一条语句。
这些语句中,只有表达式语句会产生 [[value]],当然,从引擎控制的角度,这个 value 并没有什么用处。
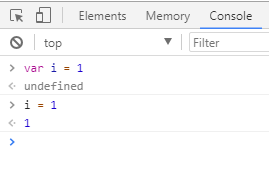
如果你经常使用 chrome 自带的调试工具,可以知道,输入一个表达式,在控制台可以得到结果,但是在前面加上 var,就变成了 undefined。

Chrome 控制台显示的正是语句的 Completion Record 的 [[value]]。
现在解释下在finally也加入return语句后,为什么得到的结果为1?
因为 finally 中的内容必须保证执行,所以 try/catch 执行完毕,即使得到的结果是非 normal 型的完成记录,也必须要执行 finally。
而当 finally 执行也得到了非 normal 记录,则会使 finally 中的记录作为整个 try 结构的结果。
带标签的语句的作用:与完成记录类型中的 target 相配合,用于跳出多层循环。
实际上,任何 JavaScript 语句是可以加标签的,在语句前加冒号即可:
firstStatement: var i = 1;
跳出循环的例子:
top:
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (i === 1 && j === 1) break top;
console.log('i=' + i + ', j=' + j);
}
}
// i=0, j=0
// i=0, j=1
// i=0, j=2
// i=1, j=0
小tips:在JS语句执行机制涉及的一种基础类型Completion的更多相关文章
- JS 引擎执行机制
JS JS 是单线程语音 JS 的 Event Loop 是 JS 的执行机制.类似于 Android Handler 消息分发机制 JS 单线程 技术的出现都跟现实世界里的应用场景密切相关 JS 单 ...
- 浅析JS异步执行机制
前言 JS异步执行机制具有非常重要的地位,尤其体现在回调函数和事件等方面.本文将针对JS异步执行机制进行一个简单的分析. 从一份代码讲起 下面是两个经典的JS定时执行函数,这两个函数的区别相信对JS有 ...
- 小tips:JS之浅拷贝与深拷贝
浅拷贝: function extendCopy(p) { var c = {}; for (var i in p) { c[i] = p[i]; } return c; } 深拷贝: functio ...
- 深入理解 JS 引擎执行机制(同步执行、异步执行以及同步中的异步执行)
首先明确两点: 1.JS 执行机制是单线程. 2.JS的Event loop是JS的执行机制,深入了解Event loop,就等于深入了解JS引擎的执行. 单线程执行带来什么问题? 在JS执行中都是单 ...
- JS代码执行机制
JS代码从编译到执行 我们写出一段JS代码,JS的引擎并不是按照我们书写的顺序从上到下顺序编译并且执行的,首先是按照自己的规则对我们的代码先进行编译,然后从上到下执行编译的代码. 在全局作用域中,JS ...
- js的执行机制
遇到一个问题,因为自己本身就是菜鸟的原因,弄懂了还是很高兴的. console.log(a) function a() { return "this is function" } ...
- 小tips:JS数值之间的转换,JS中最大的Number是多少?,JS == 与 === 的区别
JS数值之间的转换 Number(), parseInt(),parseFloat() Number()函数的转换规则如下: 1.如果boolean值,true和false将分别被转换为1和02.如果 ...
- 小tips:JS之break,continue和return这三个语句的用法
break语句 break语句会使运行的程序立刻退出包含在最内层的循环或者退出一个switch语句.由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是 ...
- 小tips:JS中typeof与instanceof用法
介绍 typeof typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果: number boolean string function(函数) object(NULL, ...
随机推荐
- phpcms网站迁移无法更新内容提示Table 'led_com.lz_' doesn't exist的解决方法
新接的一位客户说要把旧phpcms网站迁移到新的服务器并更换新域名,这对ytkah是小菜一碟,但往往事与愿违,忽略了一些细节会很惨的.进入新站后台怎么都无法生成内容,提示Table 'led_com. ...
- VIJOS-P1146 宿舍里的故事之五子棋
洛谷 P1479 宿舍里的故事之五子棋 洛谷传送门 JDOJ 1311: VIJOS-P1146 宿舍里的故事之五子棋 JDOJ传送门 题目描述 宿舍里好多好多有趣的事! 7890653今天看到不知何 ...
- IConvertible接口
IConvertible接口:定义特定的方法,这些方法将实现引用或值类型的值转换为具有等效值的公共语言运行库类型. 公共语言运行库类型包括: Boolean.SByte.Byte.Int16.UInt ...
- 2016 ACM/ICPC亚洲区青岛站
A B C D E F G H I J K L M O O O O $\varnothing$ $\varnothing$ $\varnothing$ $\varnothing$ ...
- PHP 多个字段自增或者自减
//自增$res=Db::name('accessories') ->where('id',$req['id']) ->inc('number',$req['number']) -> ...
- mybatis学习4
QL99中的连接查询 连接查询 交叉连接 select * from A,B; 内连接 隐式内连接 select * from A,B where 条件 显示内连接 select * fr ...
- jQuery的核心对象、原型对象、静态方法、动态方法
什么叫jQuery的核心对象? $ $===jQuery 什么叫jQuery的原型对象? $.fn $.fn===$.prototype 什么叫静态方法? 在构造函树上定义的方法,静态方法通过构造函数 ...
- loj2245 [NOI2014]魔法森林 LCT
[NOI2014]魔法森林 链接 loj 思路 a排序,b做动态最小生成树. 把边拆成点就可以了. uoj98.也许lct复杂度写假了..越卡常,越慢 代码 #include <bits/std ...
- 【操作系统之三】Linux下进程间通信-IPC(Inter-Process Communication)
管道(Pipe)及有名管道(named pipe):管道可用于具有亲缘关系进程间的通信,有名管道克服了管道没有名字的限制,因此,除具有管道所具有的功能外,它还允许无亲缘关系进程间的通信:信号(Sign ...
- centos7 安装hadoop2.7.6(分布式)
本文只做简单介绍,具体步骤操作请参考centos6.5 安装hadoop1.2.1亲测版 本篇只简单介绍安装步骤 1.安装目录 /usr/local/hadoop (HADOOP_HOME) 2,创建 ...
