Ubuntu16.04下配置VScode的C/C++开发环境
博客转载:https://blog.csdn.net/weixin_43374723/article/details/84064644
Visual studio code是微软发布的一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
1. Vscode安装
第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装。
第二种方式是通过Terminal进行安装,首先输入下面三条语句安装umake:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
然后通过umake来安装VScode:
umake web visual-studio-code

2. Vscode环境配置
2.1 安装c/c++插件
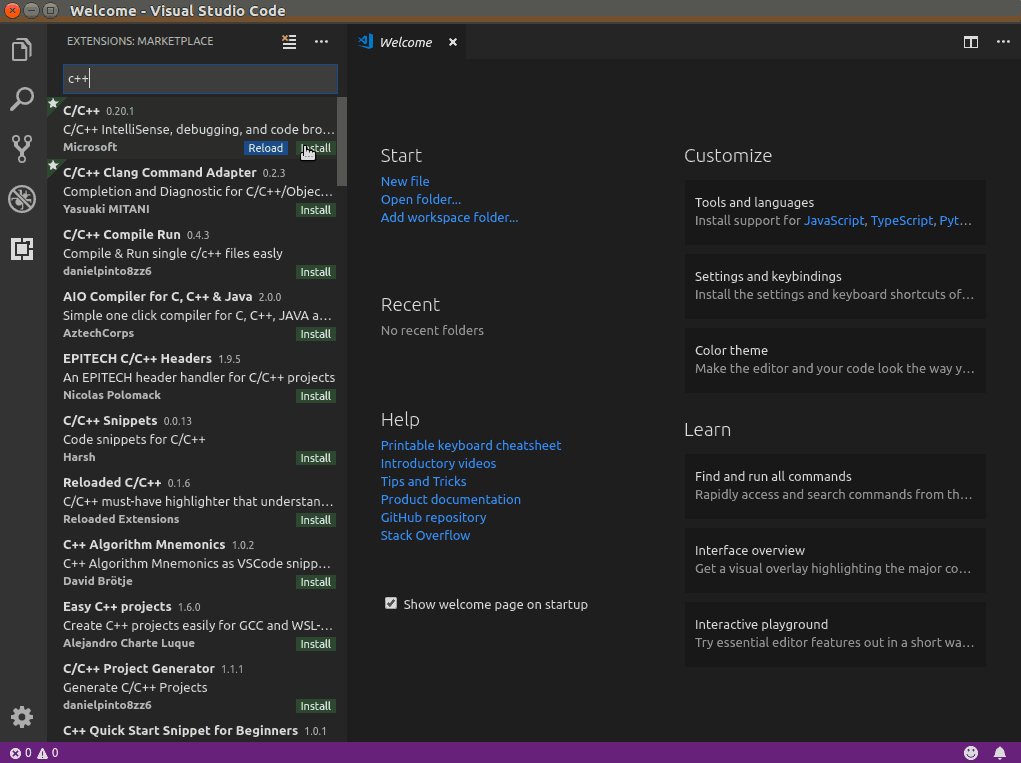
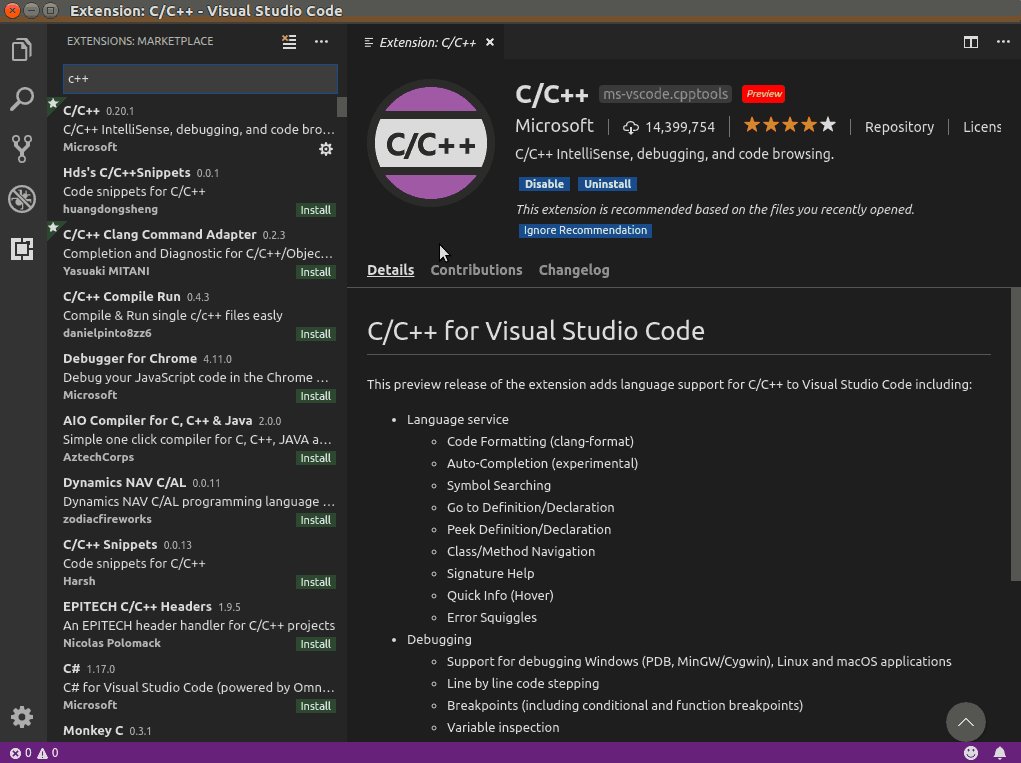
首先通过左边栏的Extension栏目安装C++插件,操作如下图:

2.2 建立工程
由于VScode是以文件夹的形式管理工程的,因此我们首先新建一个文件夹,我这里取名叫hello。

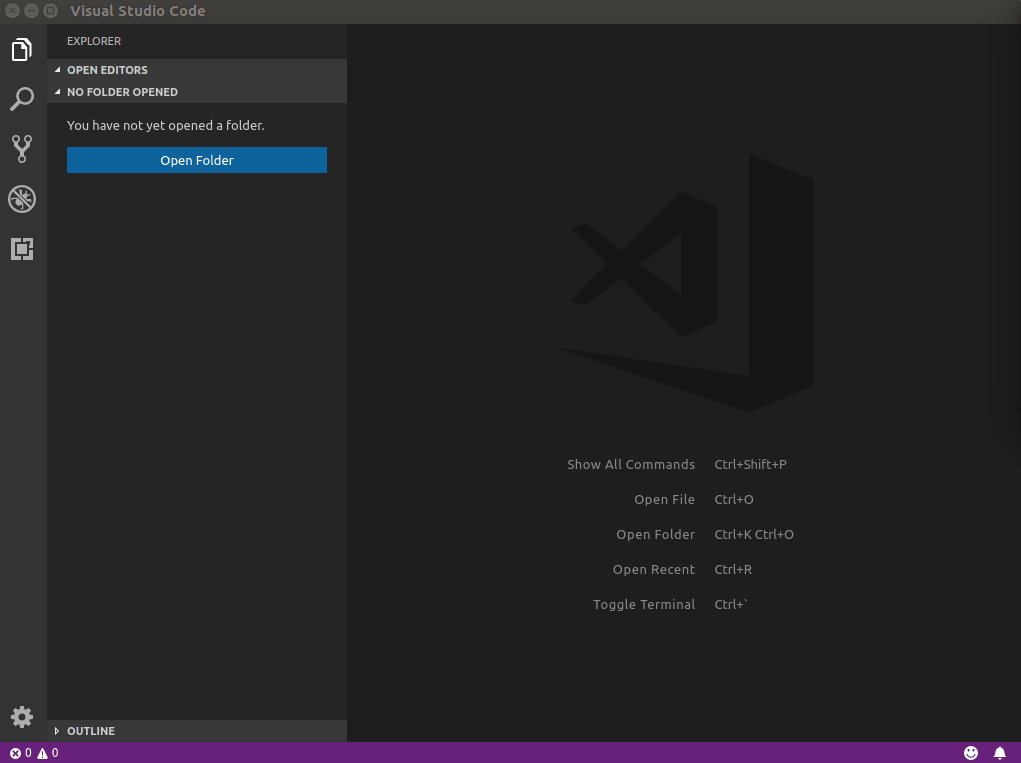
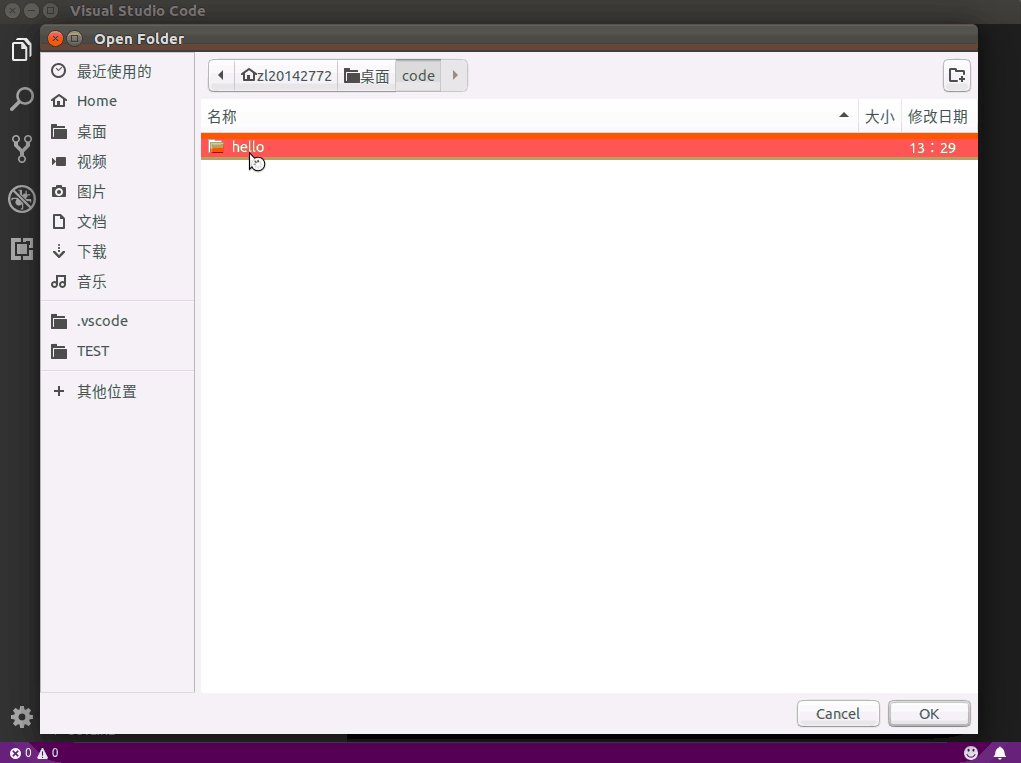
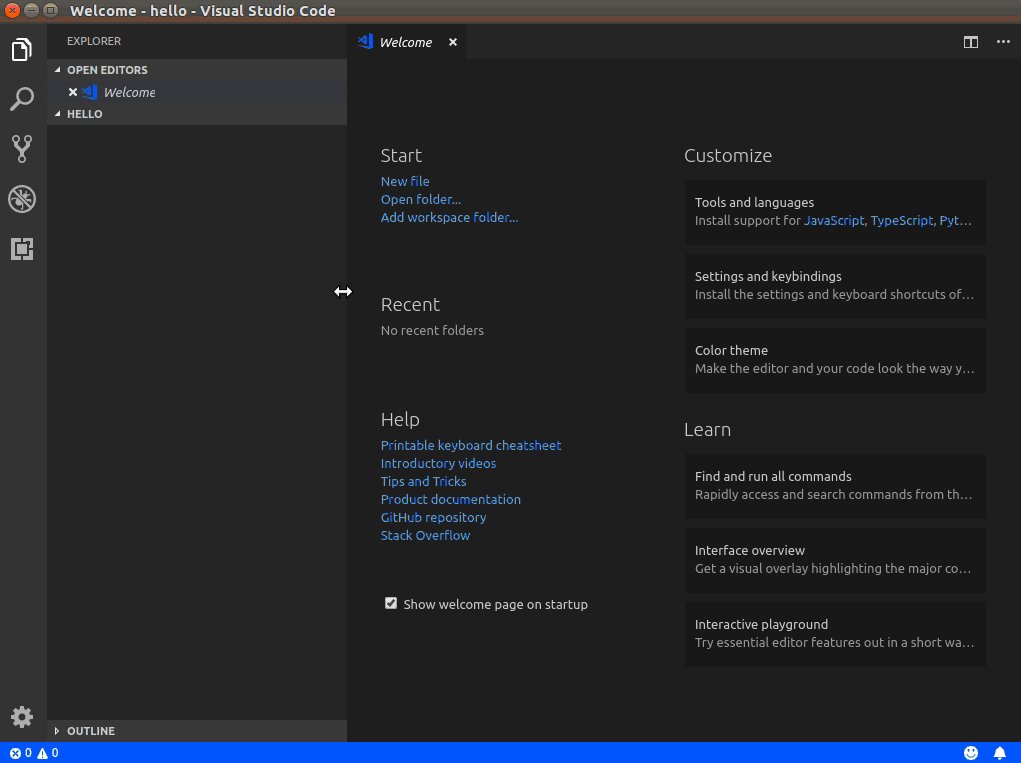
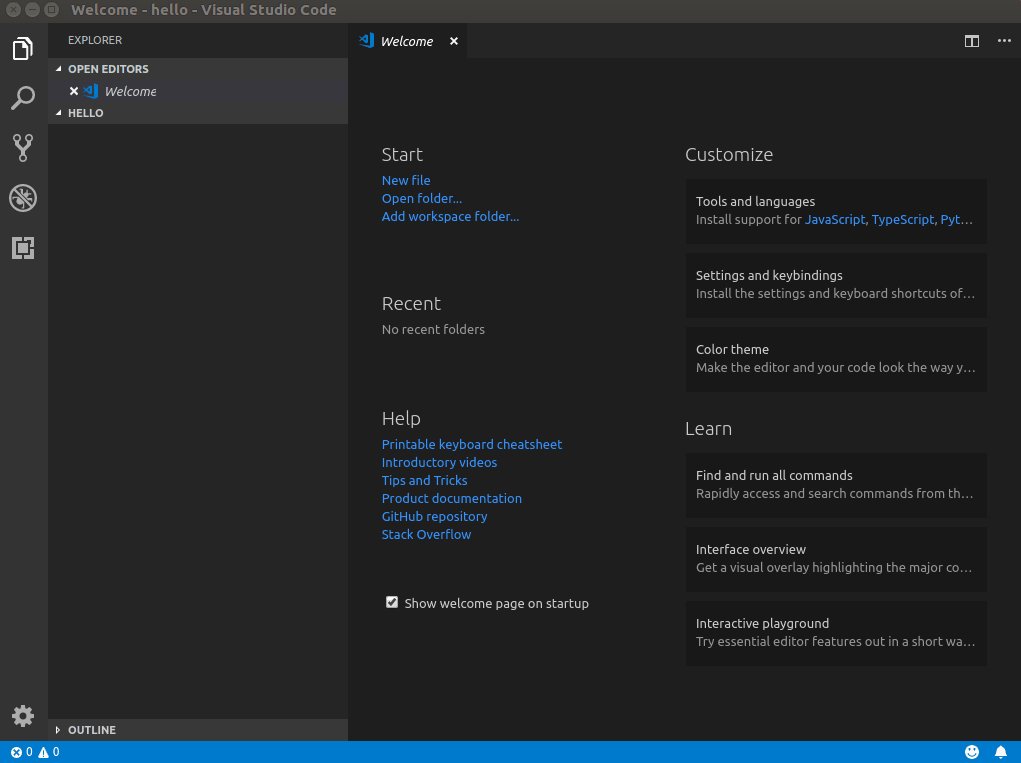
然后通过VScode打开此文件夹:

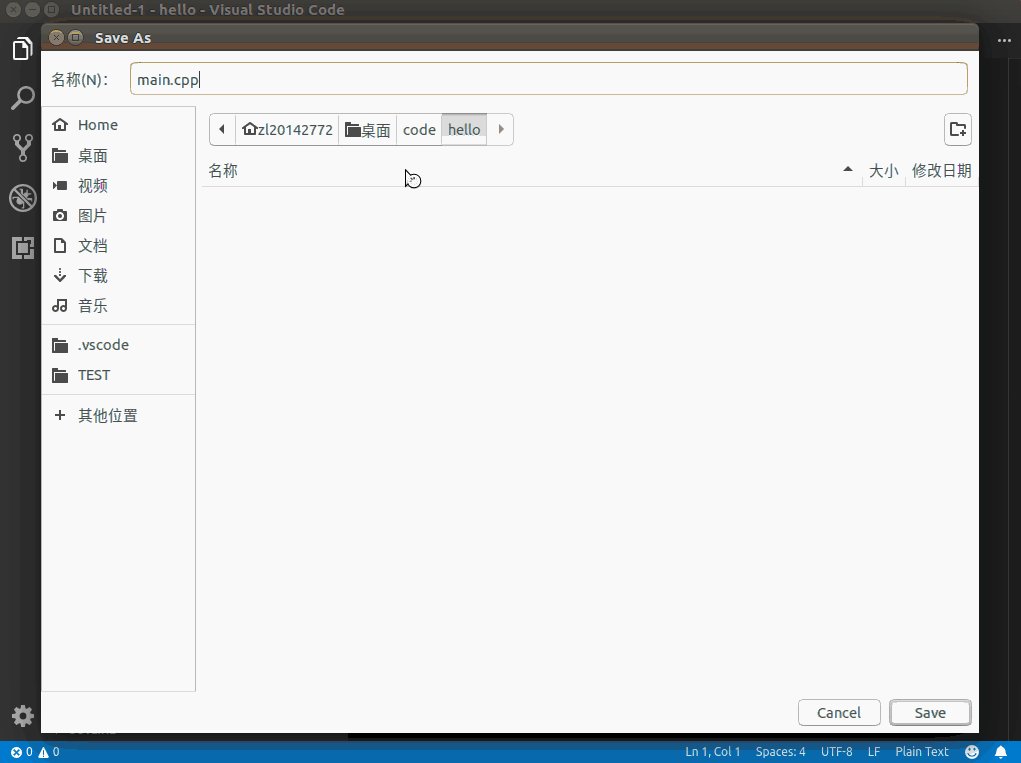
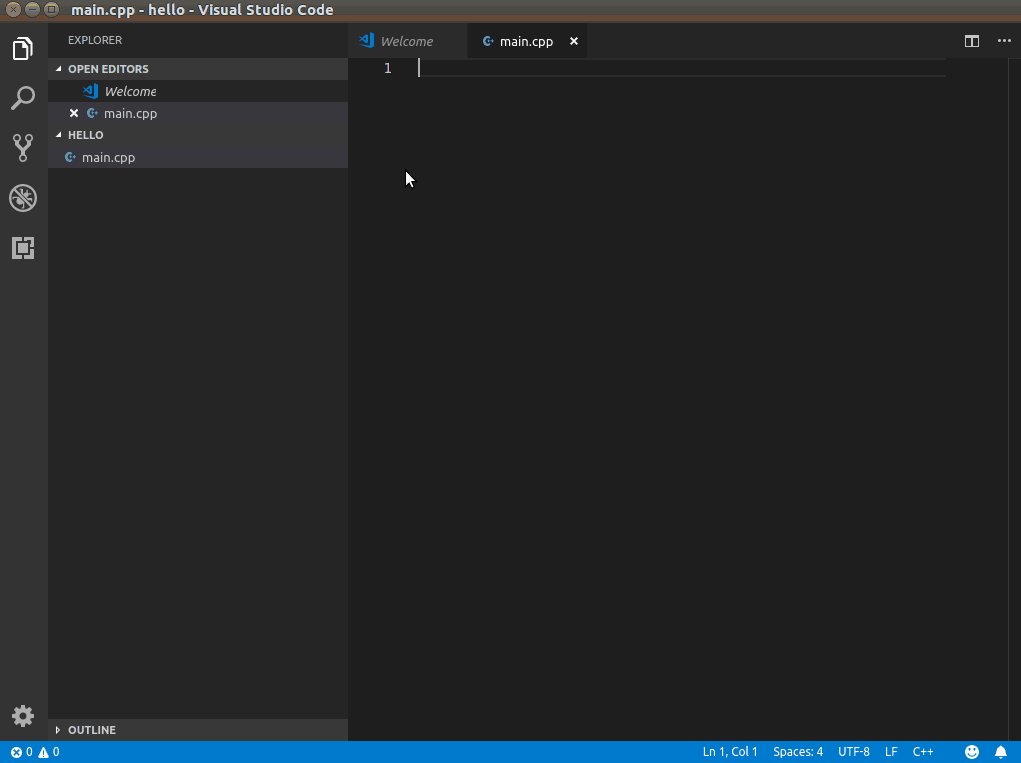
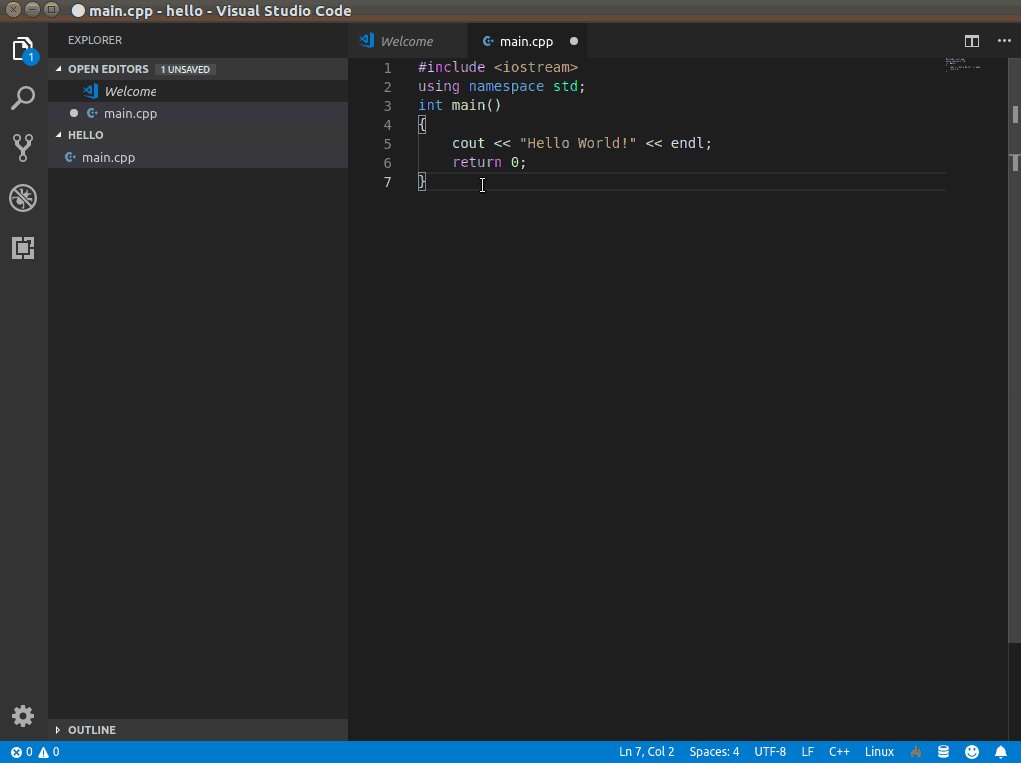
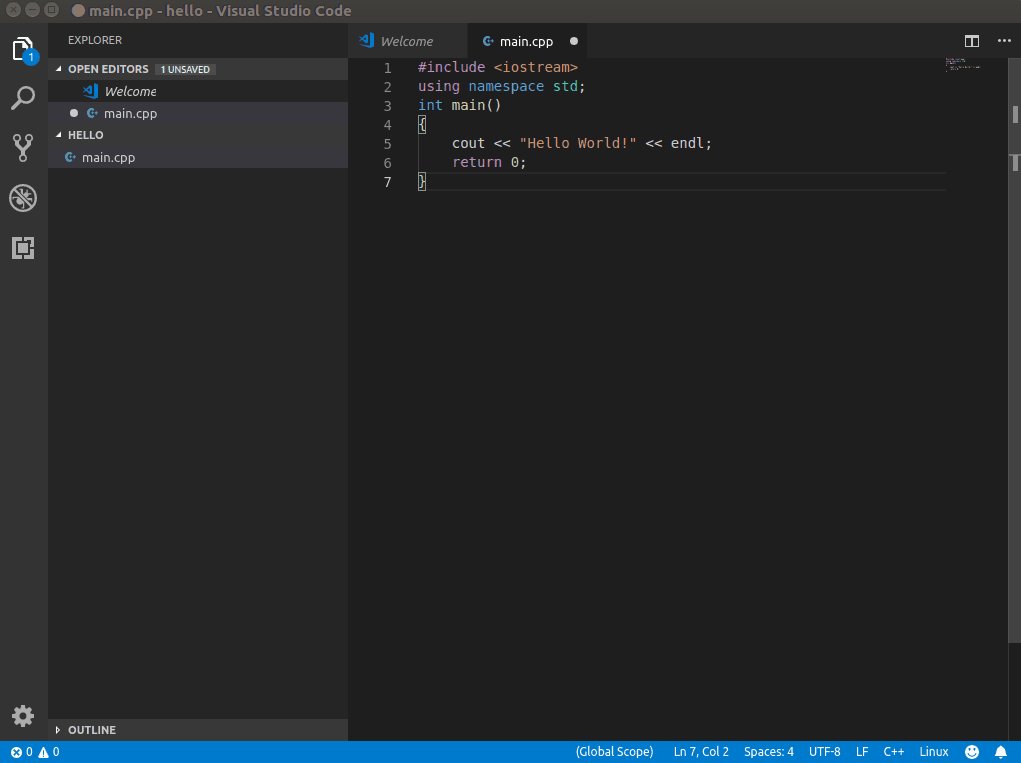
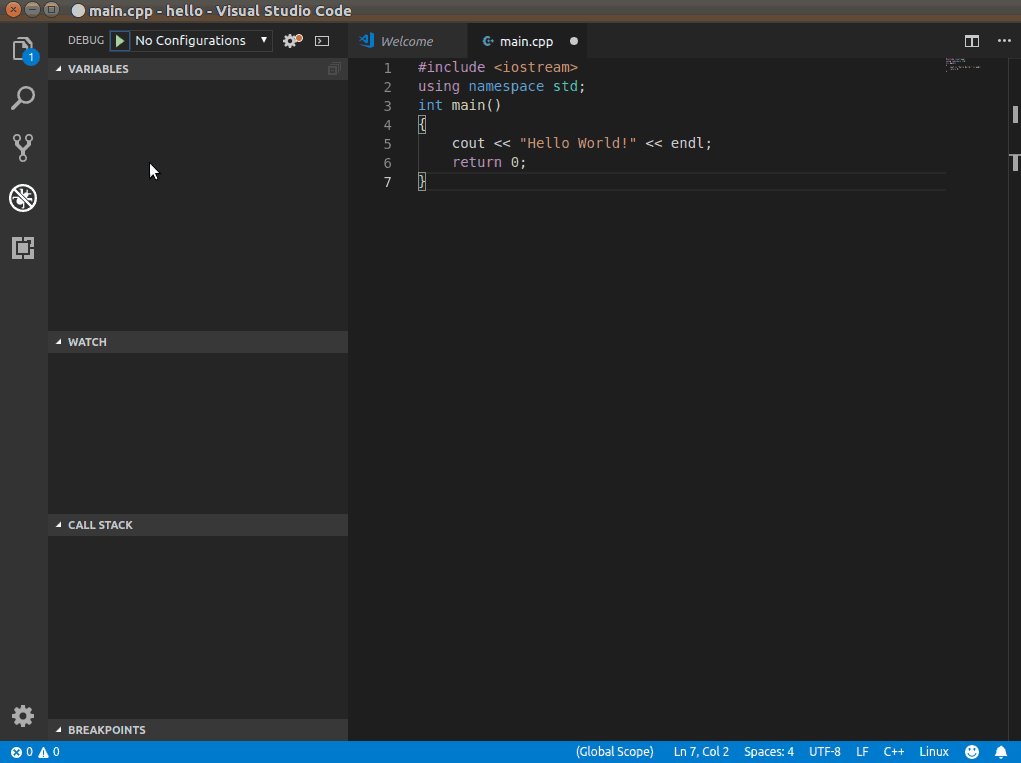
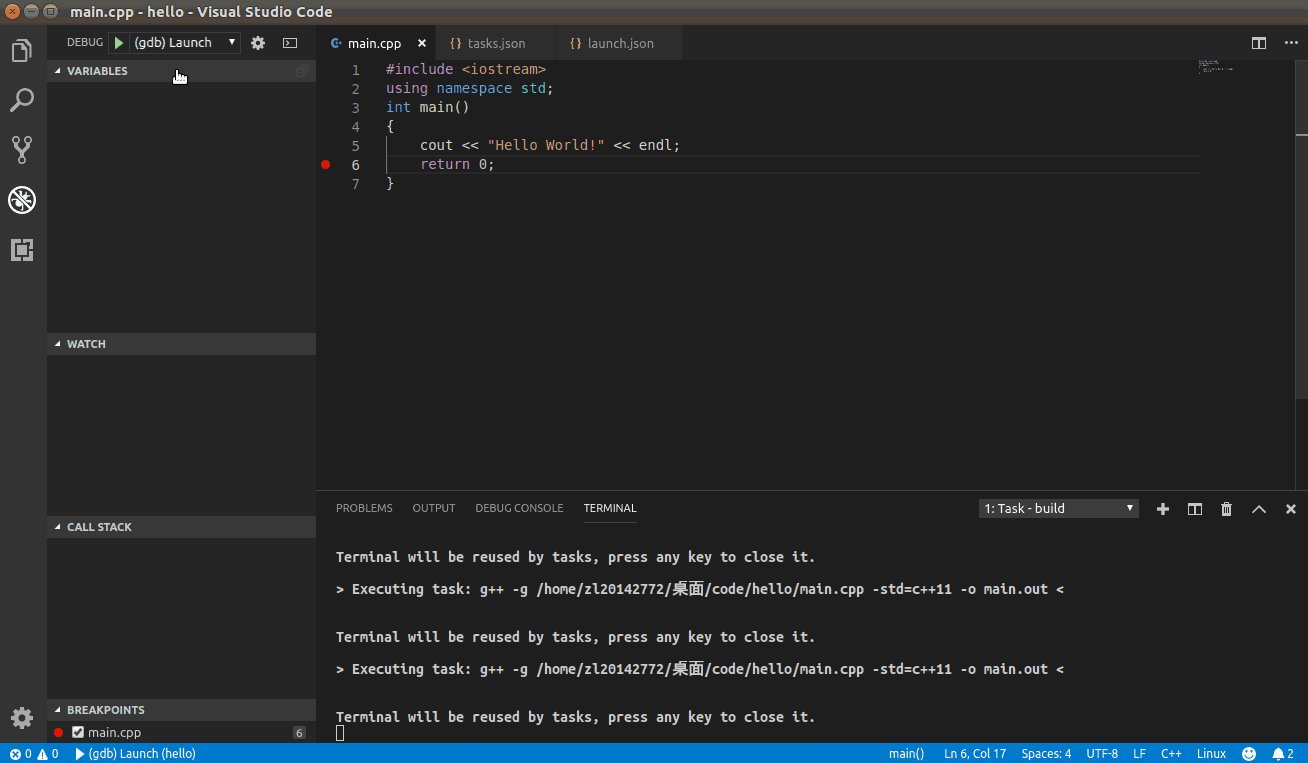
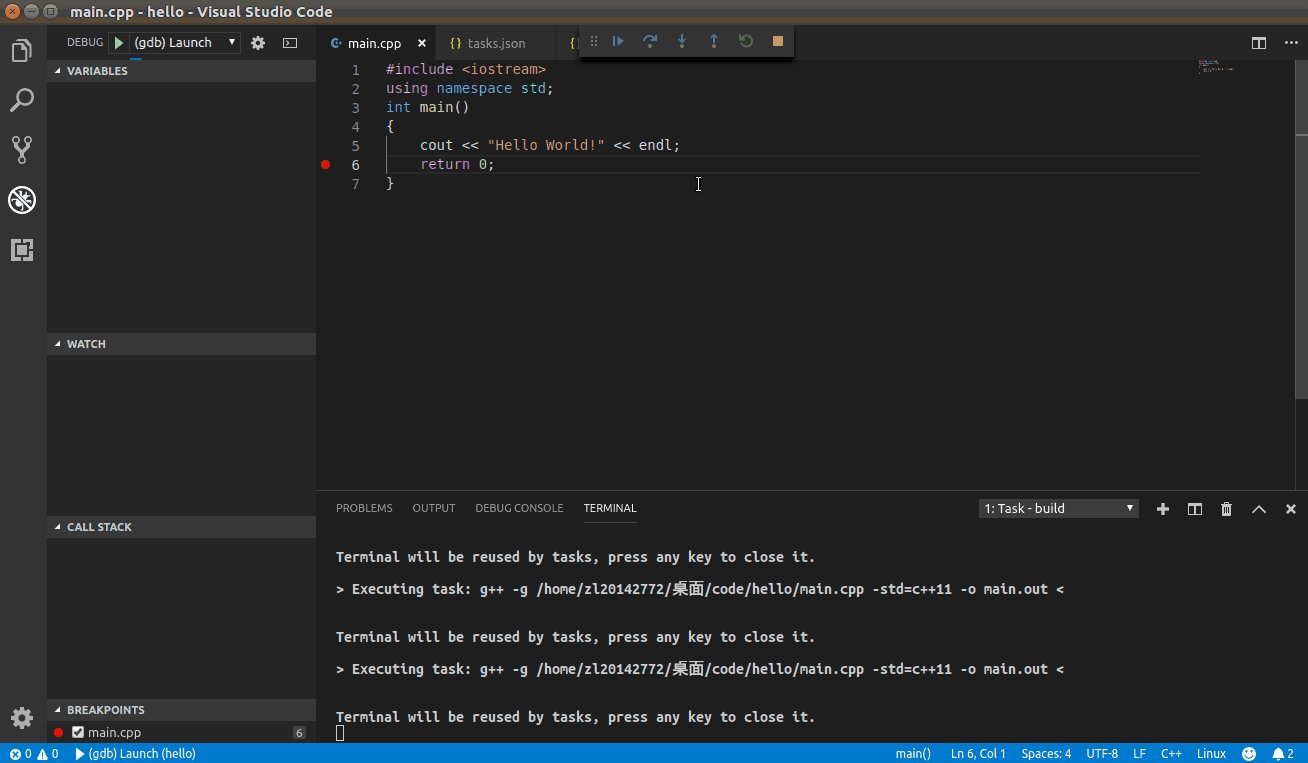
新建main.cpp文件并输入程序:

2.3 更改配置文件(launch.json)
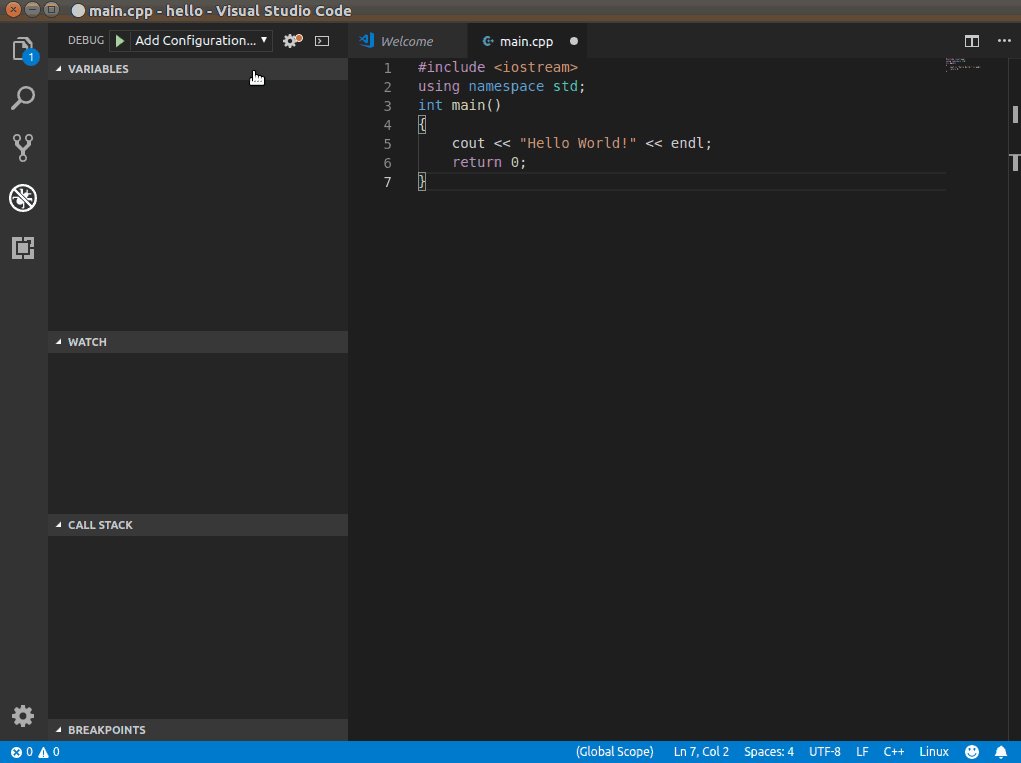
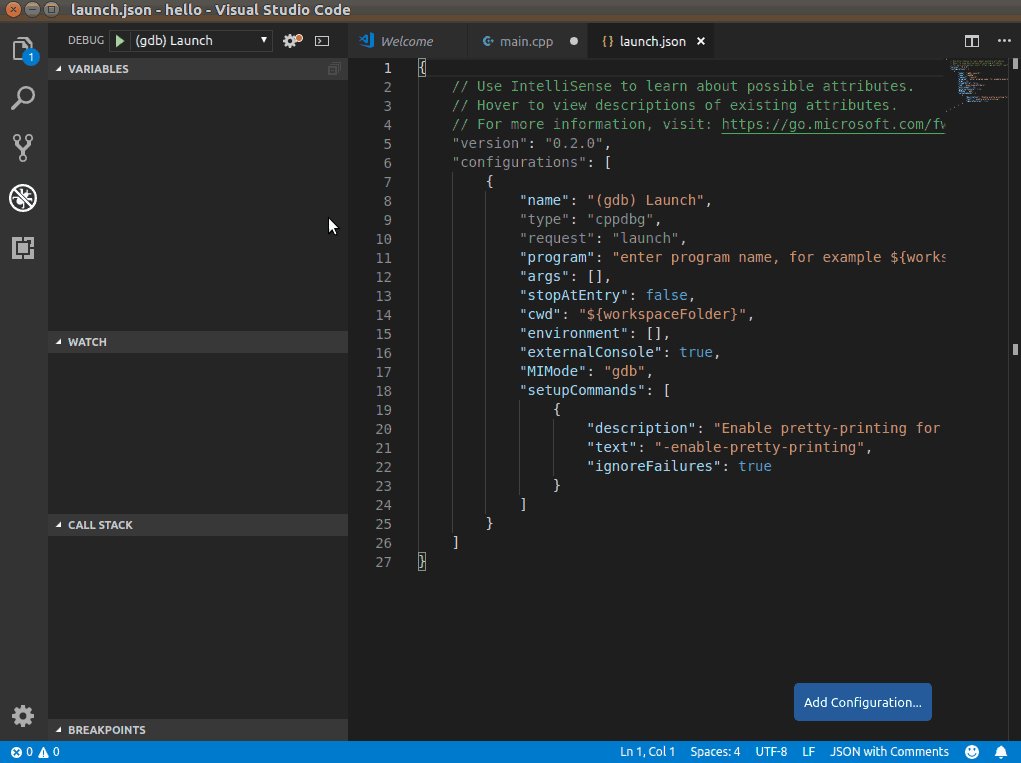
点击左侧的Debug按钮,选择添加配置(Add configuration),然后选择C++(GDB/LLDB),将自动生成launch.json文件,具体操作如下:

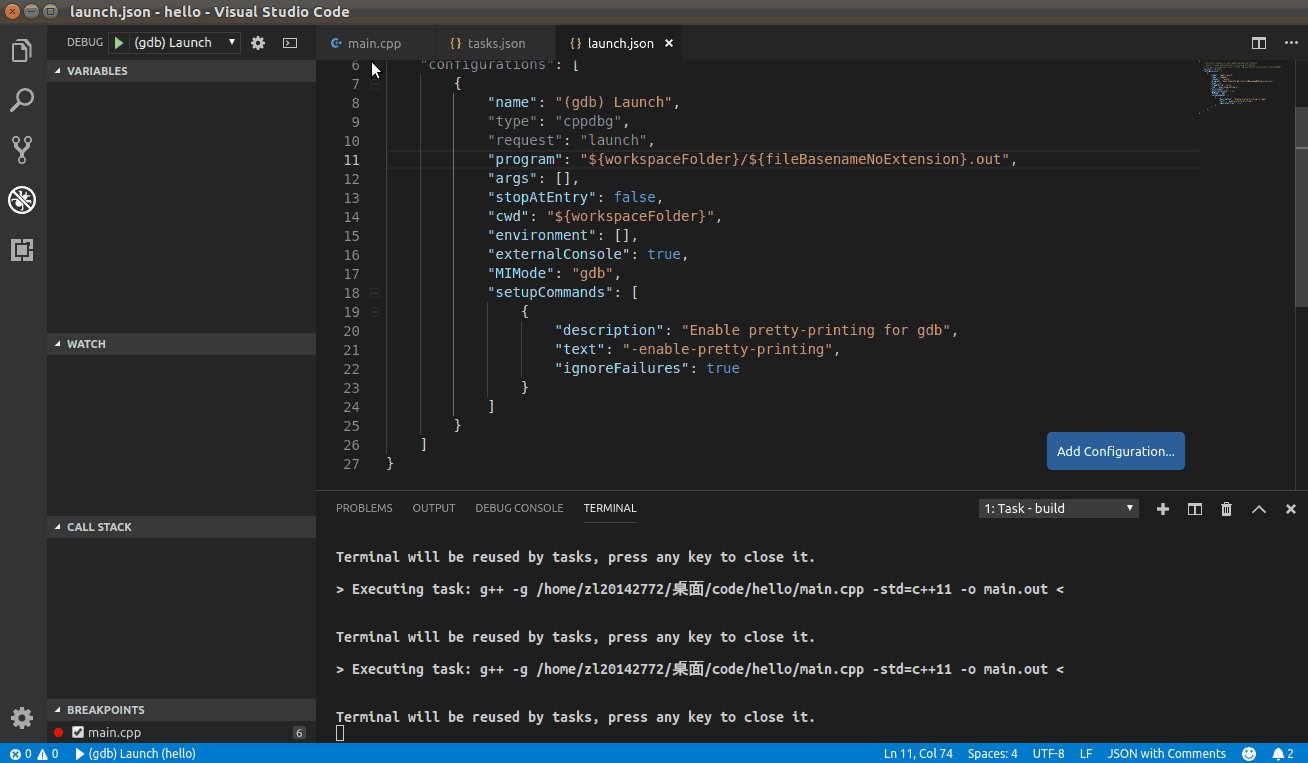
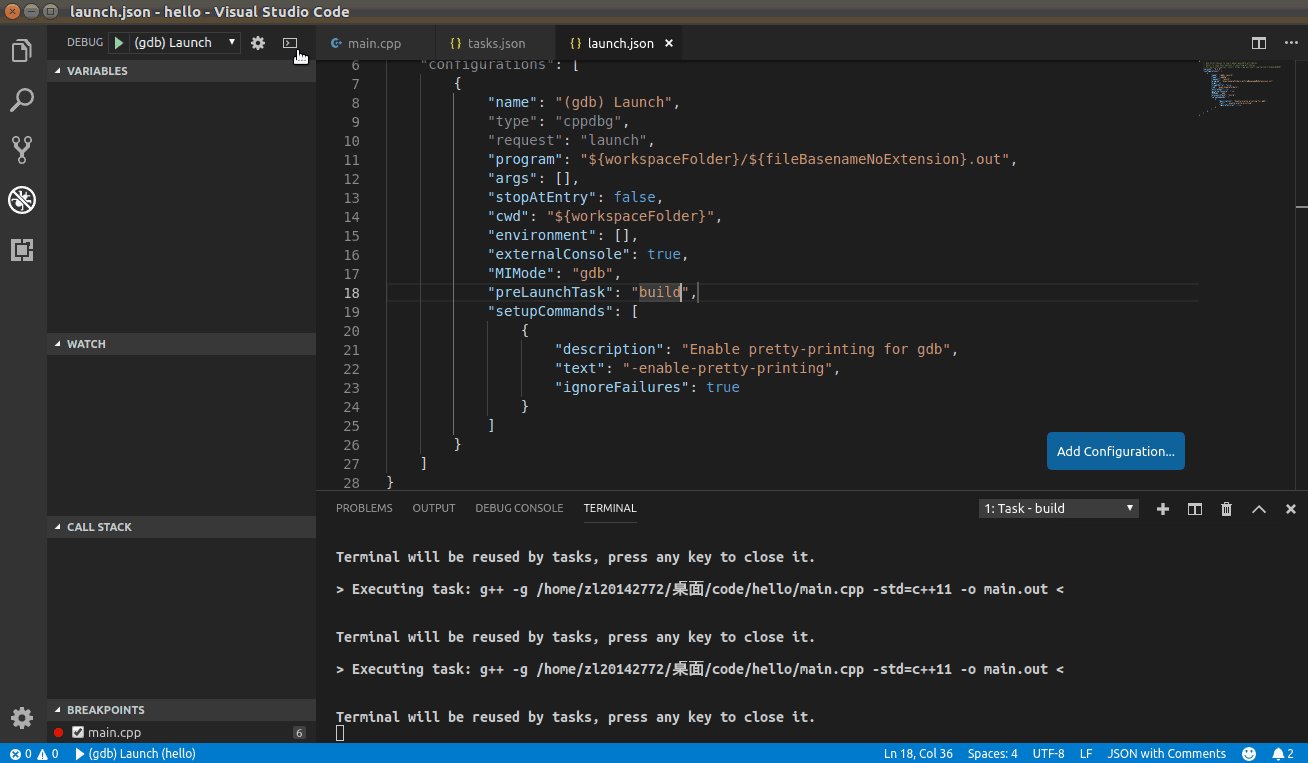
将默认launch.json修改成为
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"preLaunchTask": "build",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
2.4 添加构建(编译、链接等)任务(tasks.json)
为了方便在VScode里编译C++代码,我们可以将类似g++ -g main.cpp等g++命令写入VScode的任务系统。首先,利用快捷键ctrl+shift+p打开命令行,输入Tasks: Run task,会出现如下提示:
No task to run found. configure tasks...
回车,然后依次选择如下:
Create tasks.json file from template
Others Example to run an arbitrary external command.
生成默认的tasks.json文件如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
这里的label为任务名,我们将”label"= "echo"改为”label"= "build"。由于我们的指令是g++,这里将”command“=”echo Hello“改为”command“=”g++“。然后添加g++的参数args。如果我们的g++指令为:g++ -g main.cpp,这里可以把参数设置为如下
{
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}"]
}
]
}
如果我们想配置g++指令为:g++ -g main.cpp -std=c++11 -o main.out,则参数可设置为:
{
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
完整的tasks.json文件如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
2.5 简单断点调试
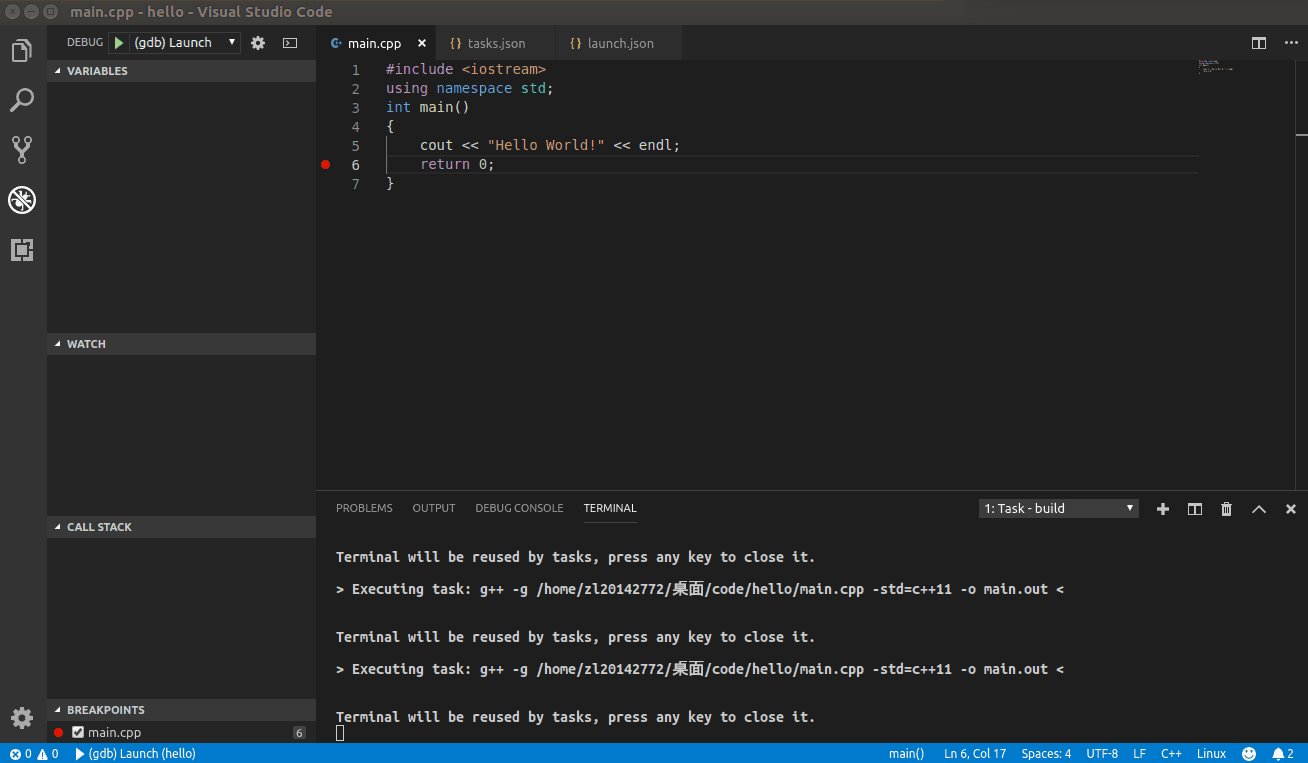
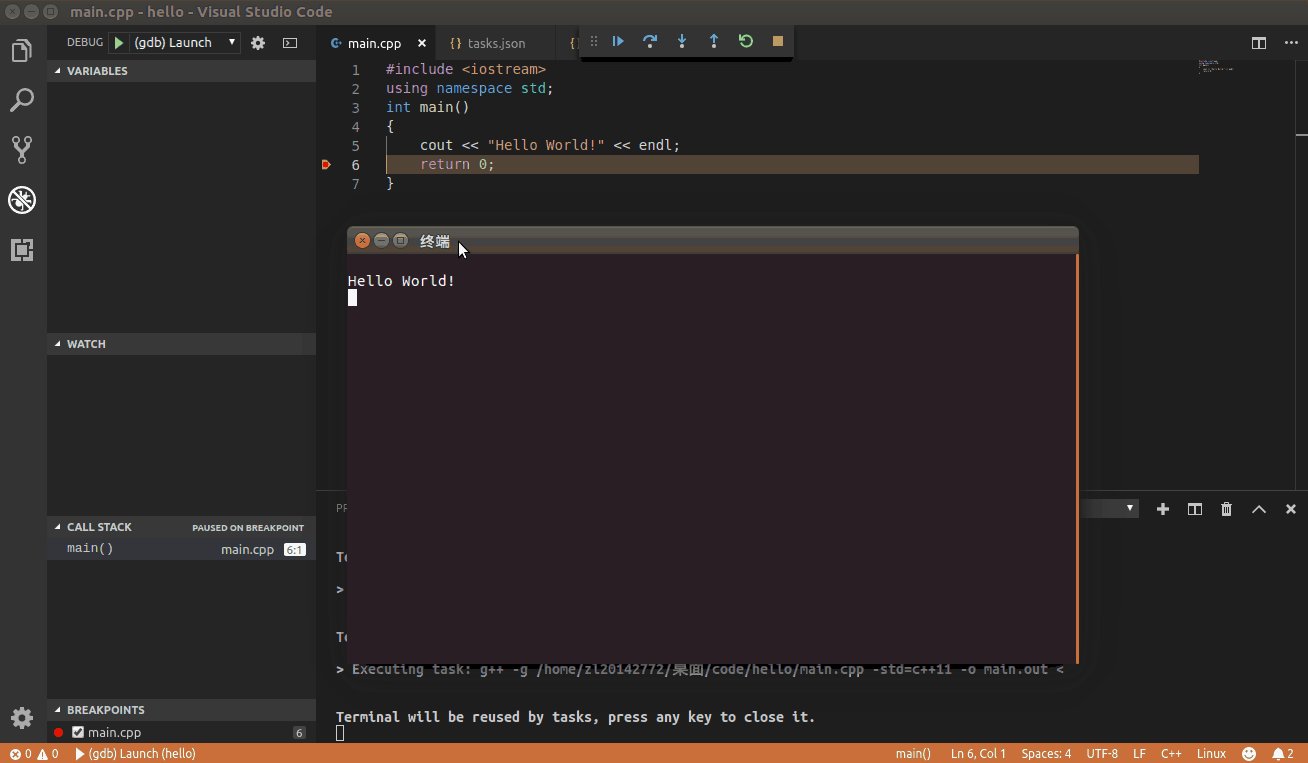
经过上述配置之后就可以对我们写的程序进行简单的配置。在进行下面的操作前,我们应当保证launch.json和tasks.json的正确性并且已经成功保存.使用快捷键ctrl+shift+p调出命令行,选择执行我们的build任务,build成功后,点击开始调试。具体操作如下

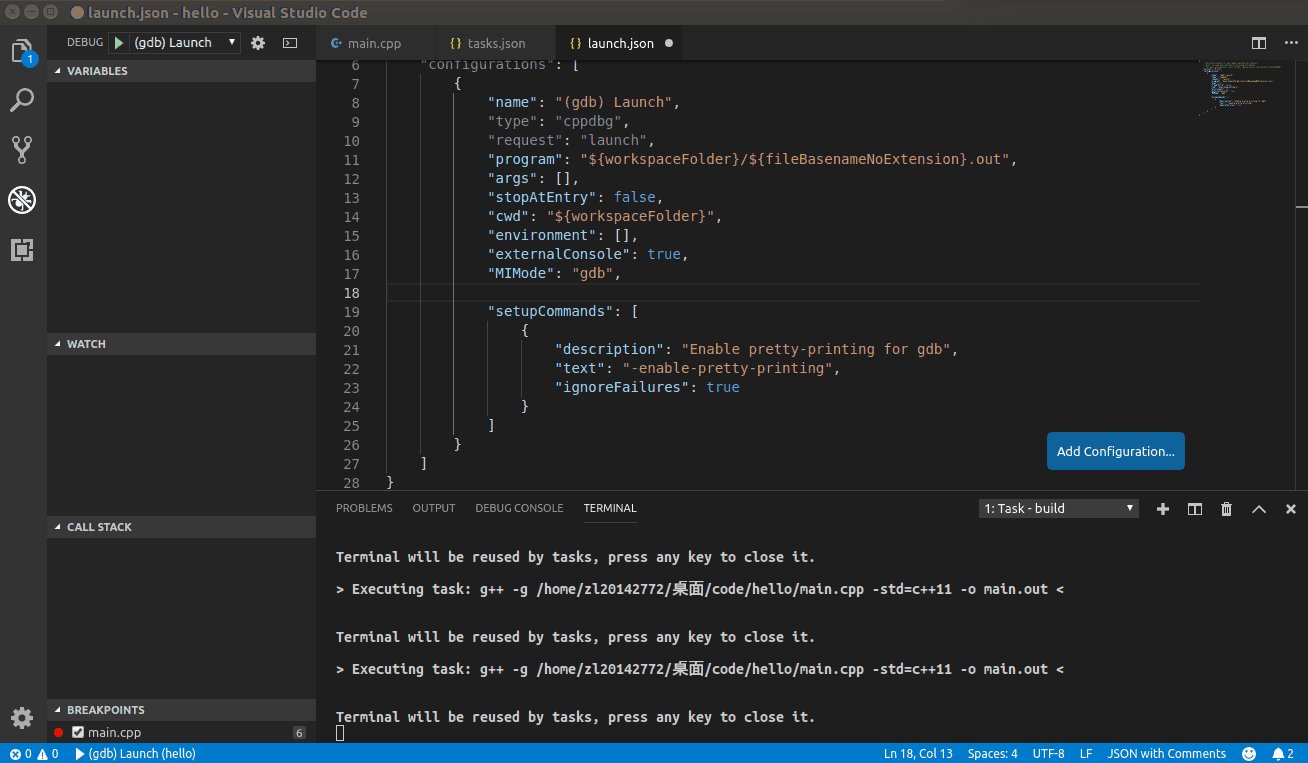
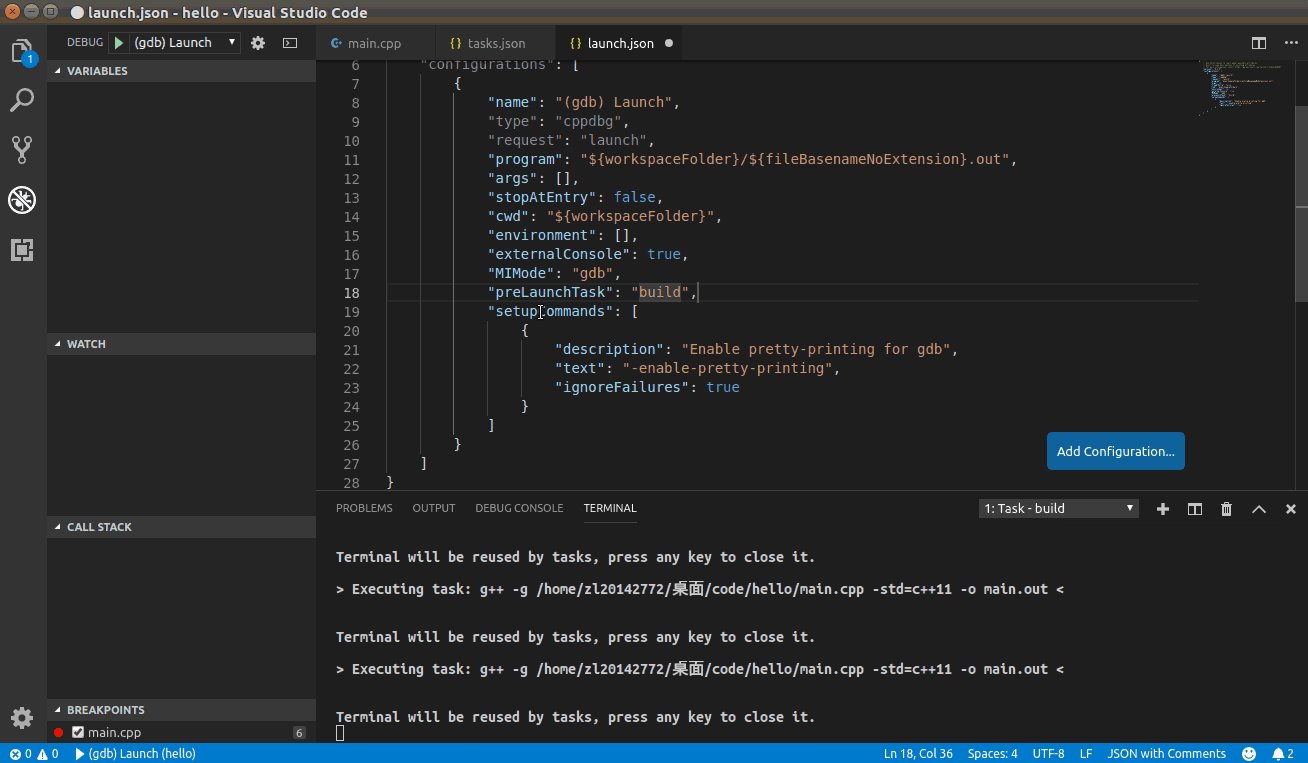
值得注意的是,这里如果每次更改了程序需要重新build,然后再进行调试;如果直接进行调试则运行的是上次build的结果。通过在launc.json作如下更改可以使得每次调试之前会自动进行build:

这里在launch.json文件中添加了”preLaunchTask“=”build",也就是添加一个launch之间的任务,任务名为build,这个build就是我们在tasks.json中设置的任务名。
3.总结及注意事项
本文对Ubuntu16.04系统下配置基于VScode的C/C++开发环境进行了简单的介绍,主要步骤为:
1.安装VScode,可以通过在官网下载和命令行的方式进行安装。(顺便提一下,在命令行安装的过程中可能会让你输入a)
2.新建C/C++工程,VScode以文件夹为管理工程的方式,因此需要建立一个文件夹来保存工程。
3.配置launch.json文件,它是一个启动配置文件。需要进行修改地方的是指定运行的文件,其次我们还可以在里面添加build任务。
4.配置tasks.json文件,这个文件用来方便用户自定义任务,我们可以通过这个文件来添加g++/gcc或者是make命令,方便我们编译程序。
5.上述四个流程完了之后我们就可以进行基础的C/C++开发与调试了。
Ubuntu16.04下配置VScode的C/C++开发环境的更多相关文章
- Ubuntu16.04下配置ssh免密登录
Ubuntu16.04下配置ssh免密登录 环境准备:新建两台虚拟机,而且两台虚拟机上都装有Ubuntu16.04的系统,使两台虚拟机之间保持互通状态.分别为两台虚拟机命名为A,B.假设我们要使A虚拟 ...
- window7 下配置python2.7+tornado3.3开发环境
玩python的人大都在linux下进行开发,由于长期习惯在windows下开发代码,今天蛋疼尝试在window7下配置python2.7+tornado3.3开发环境,必然的中间遇到各种报错,但是最 ...
- Linux入门(16)——Ubuntu16.04下配置sublime text 3使用markdown
sublime text 3安装两个插件: MarkDown Editing OmniMarkupPreviewer 有的人使用 MarkDown Editing markdownpreviewer ...
- 转:Ubuntu16.04下配置php+vscode+xdebug开发环境
转:https://blog.csdn.net/its_my_dream/article/details/78549619 操作系统是Ubuntu16.04,首先要安装和配置php运行环境,我这里用的 ...
- ubuntu16.04下配置JDK 1.8+安装Java EE,并实现最大子数组算法
软工第二次作业: 1.在个人电脑中安装一个集成开发环境(Microsoft Visual Studio.Eclipse或其它工具均可),要求该环境能够提供单元自动测试功能: 2.记录安装过程,并将全部 ...
- ubuntu16.04下配置apache2与php
系统版本:ubuntu16.04 命令均在终端中输入,用浏览器测试 //安装apache2命令 sudo apt install apache2 //测试是否安装成功 浏览器地址栏输入“localho ...
- 配置ubuntu16.04下Theano使用GPU运行程序的环境
ubuntu16.04默认安装了python2.7和python3.5 .本教程使用python3.5 第一步:将ubuntu16.04默认的python2修改成默认使用python3 . sudo ...
- ubuntu16.04下配置caffe无GPU
1. 安装依赖项 1 sudo apt-get install libprotobuf-dev libleveldb-dev libsnappy-dev libopencv-dev libhdf5- ...
- ubuntu16.04下配置静态ip
ubuntu下配置静态ip 1.先获取ip基本信息 ifconfig enp3s0 Link encap:以太网 硬件地址 2c:4d:54:65:de:6e inet 地址:192.168.199. ...
随机推荐
- rest framework 之渲染器
根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件. 用户请求头: Accept:text/html,application/xhtml+xml,application/xml;q=0 ...
- Linux必知必会--vmstat
视野.格局.胸怀.魄力 ---无 参考资料:https://man.linuxde.net/vmstat http://www.ha97.com/4512.html vmstat命令的含义为显示虚拟内 ...
- 数字转datetime格式
原数据:int型 转成年月日 时分秒的形式 source_test['happenTime'] = source_test['happenTime'].map(lambda x:str(x)) sou ...
- 阿里巴巴Java开发手册(华山版).pdf
https://github.com/alibaba/p3c/blob/master/阿里巴巴Java开发手册(华山版).pdf
- Locust性能测试7-分布式执行
前言 使用Locust进行性能测试时,当一台单机不足以模拟所需的用户数量的时候,可以在多台机器上分布式的执行性能测试. locust分布式启动场景有2种,一种是单机设置master和slave模式,另 ...
- Spring Boot 之:Spring Boot Admin
client 连接都 admin 时报错: 2019-08-22 11:58:37.695 ERROR 55095 --- [nio-8000-exec-1] o.a.catalina.connect ...
- 如何升级pip3
使用pip3安装软件的时候提示要升级pip3“You are using pip version 10.0.1, however version 18.0 is available.You shoul ...
- 记一次部署时报java.lang.NoSuchMethodError:javax.persistence.spi.PersistenceUnitInfo.getValidationMode()Ljavax / persistence / ValidationMode;的解决办法
楼主在部署war包的时候,本地启动不报错,服务器商报如下问题: Error creating bean with name 'entityManagerFactory' defined in clas ...
- 客户端本地存储,web存储,localStorage
HTML5 LocalStorage 本地存储 说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示: 最早的Cookies自然是大家都知道,问题主要就是太小,大概也就 ...
- 加深对 JavaScript This 的理解
我相信你已经看过很多关于 JavaScript 的 this 的谈论了,既然你点进来了,不妨继续看下去,看是否能帮你加深对 this 的理解. 最近在看 <You Dont Know JS> ...
