C# 拓展ComboBox设置线条属性(转)
C# 拓展ComboBox设置线条属性
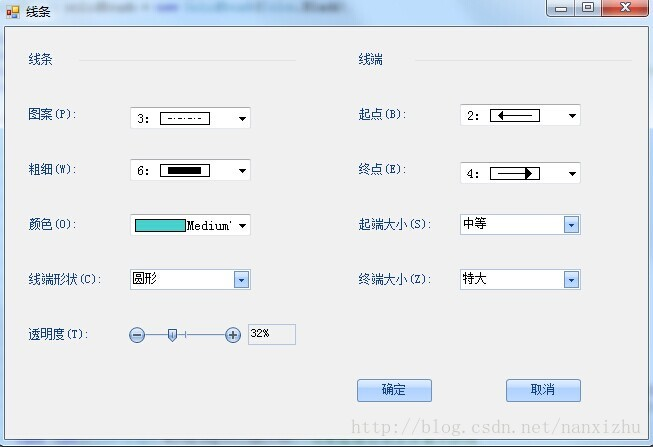
目前由于项目需要,要实现线条属性设置的功能,就如Visio中点击线端时,可以弹出一个窗口设置线条的各种属性。
其中线条属性选择时,是在ComboBox控件中,显示各种箭头或者颜色等,此时就需要拓展ComboBox组件了。
开始做这个程序时,我没有思路,在csdn上参考一位伙伴的程序,他主要是实现了颜色的设置。
废话不多说了,上图看看:

步骤一:新建Winform工程
先添加用户组件继承自ComboBox。
系统自动生成的代码:
public partial class MyColorComboBox : ComboBox
{
public MyColorComboBox()
{
InitializeComponent();
InitItems();
} public MyColorComboBox(IContainer container)
{
container.Add(this);
InitializeComponent();
InitItems();
}
}
因为我们要显示箭头或者颜色,都是需要自己绘制图形的。
步骤二:设置自定义组件的一些属性
private void InitItems()
{
this.DrawMode = DrawMode.OwnerDrawFixed;//手动绘制所有元素
this.DropDownStyle = ComboBoxStyle.DropDownList;//下拉框样式设置为不能编辑
this.Items.Clear();//清空原有项
}
public enum LineType
{
TheStartOfLineWithArrow=,//起始点有箭头
TheEndOfLineWithArrow,//终止点有箭头
LineWithArrows,//线的两端带箭头
TheStartOfBoldLineWithArrow,//粗线起始点带箭头
TheEndOfBoldLineWithArrow,//粗线终止点带箭头
BoldLineWithArrows,//粗线两端带箭头
TheStartOfLineWithPoint,//起始点带圆点
TheEndOfLineWithPoint,//终止点带圆点
LineWithPoints,//线两端带圆点
MoreLineType//更多线型选项
}
步骤三:重写OnDrawItem方法
然后在OnDrawItem中写绘制线条的方法
这里主要是使用e.Graphics绘制图形了。
protected override void OnDrawItem(DrawItemEventArgs e)
{
if (e.Index >= )//判断是否需要重绘
{
int typeId = int.Parse(this.Items[e.Index].ToString());//获取选项id Font font = new Font("宋体", );//定义字体
Rectangle rect = e.Bounds;
rect.Inflate(-, -);//缩放一定大小
Pen pen = null;
SolidBrush solidBrush = new SolidBrush(Color.Black); float offSet = rect.Height / ;
float x = rect.Width / ;
float y = rect.Top + offSet;//如果设置成e.ItemHeigh*e.Index +offSet,则在选中节点后,由于Item位置固定,因此Item不能显示出来。 switch (typeId)
{
case (int)LineType.TheStartOfLineWithArrow:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制起始点带箭头的线
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet));
break;
case (int)LineType.TheEndOfLineWithArrow:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y - offSet));//绘制终端带箭头的线
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y + offSet));
break;
case (int)LineType.LineWithArrows:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制两端带箭头的线
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet));
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y - offSet));
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y + offSet));
break;
case (int)LineType.TheStartOfBoldLineWithArrow:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制起始端带箭头的粗线
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet));
break;
case (int)LineType.TheEndOfBoldLineWithArrow:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y - offSet));//绘制终端带箭头的粗线
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y + offSet));
break;
case (int)LineType.BoldLineWithArrows:
pen = new Pen(Color.Black, );
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet));
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y - offSet));
e.Graphics.DrawLine(pen, new PointF( * x, y), new PointF( * x - offSet, y + offSet));
break;
case (int)LineType.TheStartOfLineWithPoint:
pen = new Pen(Color.Black, );
e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)x - , (int)y - ), new Size(, )));//绘制起始端带圆的线
break;
case (int)LineType.TheEndOfLineWithPoint:
pen = new Pen(Color.Black, );
e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)( * x) - , (int)y - ), new Size(, )));//绘制终端带圆的线
break;
case (int)LineType.LineWithPoints:
pen = new Pen(Color.Black, );
e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)x - , (int)y - ), new Size(, )));//绘制两端都带圆的线
e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)( * x) - , (int)y - ), new Size(, )));
break;
case (int)LineType.MoreLineType:
e.Graphics.DrawString("更多线型选项...", font, solidBrush, new PointF(x - , y - offSet));
break;
default:
pen = new Pen(Color.Black, );
break;
}
if (e.Index < )
{
e.Graphics.DrawLine(pen, new PointF(x, y), new PointF( * x, y));//绘制线
Rectangle rectColor = new Rectangle(rect.Location, new Size( * (int)x, rect.Height));
e.Graphics.DrawRectangle(Pens.Black, rectColor);//绘制边框 }
}
}
这个坐标的设置可能麻烦了些,不过具体实现就是这样了。
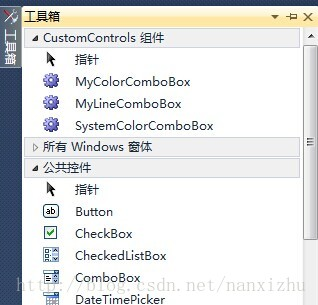
步骤四:保存程序后,编译程序,可以在工具箱--指针栏看到MyLineComboBox这个自定义组件了。

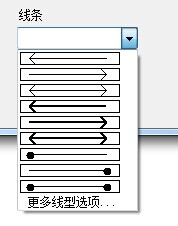
然后在Form中添加它,再添加MyLineComboBox的Items(0,1,2,3,4,5,6,7,8,9)。
运行程序,可以效果了,当然这里还需要自己再拓展。

C# 拓展ComboBox设置线条属性(转)的更多相关文章
- ComboBox设置Text属性
WPF ComboBox 控件设置 Text属性时 必须将 IsEditable="true" 才能显示
- ComboBox控件“设置 DataSource 属性后无法修改项集合”的解决【转】
编写Winform程序,遇到comboBox的绑定事件和索引项变更事件的冲突问题,就是“设置 DataSource 属性后无法修改项集合”的错误问题,网上查了很多,大多说在索引项变更是进行非空判断,还 ...
- C#中combobox 控件属性、事件、方法
一 .combobox 属性.事件.方法公共属性 名称 说明 AccessibilityObject 获取分配给该控件的 AccessibleObject. AccessibleDefaultActi ...
- canvas绘图详解笔记之线条及线条属性
创建 canvas 首先创建一个canvas元素,我们只需要在html文件中加入这么一句代码: <canvas id="canvas">当前浏览器不支持canvas,请 ...
- canvas设置线条样式
canvas设置线条样式 合法属性和方法 lineWidth = value 设置线宽 lineCap = type 设置线端点样式 lineJoin = type 设置线交合处样式 setLineD ...
- wpf ComboBox设置默认值
最新的wpf的ComboBox设置默认值得方法是,给VM中的数据集合第一个元素插入一个提示项目,比如:请选择一项,然后通过数据绑定可以实现默认选中第一项,下面我就贴一下示例代码: xaml页面: &l ...
- C# LIstbox 解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题
解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题 分类: winform2008-05-24 02:33 2592人阅读 评论(11) 收藏 举报 winf ...
- matlab中set设置图形属性
来源:https://ww2.mathworks.cn/help/matlab/ref/set.html?searchHighlight=set&s_tid=doc_srchtitle set ...
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
随机推荐
- springboot测试启动报错java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration, you need to use @ContextConfiguration or @SpringBootTest(classes=...) with your test
springboot测试启动报错: java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration, you ne ...
- Windows远程连接其他主机
一.远程主机开启允许被远程连接 1. 右键计算机 --> 属性 --> 远程设置 2. 默认是不允许远程桌面的, 在这里我们勾选开启 3. 远程主机设置完成 二.客户机连接设置 1. wi ...
- linux命令提示符解析
linux命令提示符 命令窗口中[root@chengfeng ~]# 表示什么意思? root 当前登录终端的用户 chengfeng 主机名(/etc/ ...
- (九)OpenStack---M版---双节点搭建---Swift(单节点)安装和配置
↓↓↓↓↓↓↓↓视频已上线B站↓↓↓↓↓↓↓↓ >>>>>>传送门 本次搭建仅采用Compute单节点做swift组件 1.Controller安装并配置控制节点 ...
- 08配置基础路径 同时导出一个函数和一个变量 封装微信请求Api
地址===>https://www.bilibili.com/video/av58993009/?p=46 1==>配置基础路径同时导出一个函数和一个变量 var mynetwork= f ...
- 第15节_BLE协议GATT层
学习资料:官方手册 Vol 3: Core System Package [Host volume] Part G: Generic Attribute Profile (GATT) 这篇文章格式比较 ...
- Docker镜像(六)
一.镜像是什么 镜像是一种轻量级.可执行的独立软件包,用来打包软件运行环境和基于运行环境开发的软件,它包含运行某个软件所需的所有内容,包括代码.运行时.库.环境变量和配置文件. 1. UnionFS( ...
- JavaScript中的this—你不知道的JavaScript上卷读书笔记(三)
this是什么? this 是在运行时进行绑定的,并不是在编写时绑定,它的上下文取决于函数调用时的各种条件.this 的绑定和函数声明的位置没有任何关系,只取决于函数的调用方式.当一个函数被调用时,会 ...
- JAVA基础概念(二)
一.java修饰符和使用场景 修饰符是用来定义类.方法或者变量的访问权限,分为两大类: 访问修饰符: 限定类.属性.方法是否可以被程序里其他部分访问和调用. private<default< ...
- 洛谷 P1910 L国的战斗之间谍
洛谷 P1910 L国的战斗之间谍 传送门 思路 二维背包模板题 三维肯定会爆掉,所以换二维 代码 #include <bits/stdc++.h> #define N 1111 usin ...
