Javascript的闭包(上)
了解了预编译和作用域的相关知识以后我们来看一下开发中常见的工具——闭包。还是来看一个实例。
function a(){
function b() {
var bb=;
console.log(aa);
}
var aa=;
return b;
}
var dome = a();
dome();
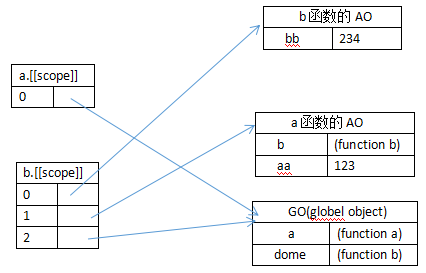
我们来看一下上边的实例,首先我们在全局中定义了一个a函数,定义了一个变量dome等于a函数的执行。a执行就会产生一个自己执行期上下文(AO,activation object),存在作用域链的最顶端。a函数的执行产生了b函数的定义。所以b函数定义拿到a函数的AO。再往下看,并没有b函数的执行,它一直等着被执行,b函数现在的[[scope]]对象和a函数执行时的[[scope]]对象是一样的。如下图所示:


将上边两个图合成一个图:

当return b;语句执行完之后,a函数才算是执行完。既然a函数执行完了,a.[[scope]]中的AO就会被释放。但是在释放之前发生了一件惊天动地的事情。它把b函数保存到了外部去了。由全局变量dome来接收。这时候dome就是b函数,b函数就被保存到了外部,此时a函数执行完毕。a函数虽然释放了自己的AO,但是b函数还拿着a函数的AO。
注意:函数执行完之后并不意味着它的AO被破坏了,而是[[scope]]与AO的关联关系断了。如下图所示:

接着我们执行dome,也就是b,b函数是在a函数内部生成,而在全局被执行,我们看会发生什么?
首先b函数还是生成自己的AO放在作用域链的最顶端。如下图所示:

从视觉的角度上看好像是在b函数中访问不到aa变量,但其实在b函数中执行到console.log(aa); 系统就会沿着作用域链的最顶端去找变量aa,查找第0位b函数的AO中,没有aa,继续向下找,第一位a函数的AO中找到了aa:123,所以打印结果就为123。

像以上这种内部的函数被保存在了外部这个过程就是闭包。我们初步的认识了闭包可以自己思考一下下边的代码执行结果:
function a(){
var num = 100;
function b() {
num++;
console.log(num);
}
return b;
}
var dome = a();
dome();
dome();
Javascript的闭包(上)的更多相关文章
- 深入理解JavaScript的闭包特性如何给循环中的对象添加事件
初学者经常碰到的,即获取HTML元素集合,循环给元素添加事件.在事件响应函数中(event handler)获取对应的索引.但每次获取的都是最后一次循环的索引.原因是初学者并未理解JavaScript ...
- JavaScript作用域闭包简述
JavaScript作用域闭包简述 作用域 技术一般水平有限,有什么错的地方,望大家指正. 作用域就是变量起作用的范围.作用域包括全局作用域,函数作用域以块级作用域,ES6中的let和const可以形 ...
- 深入理解javascript的闭包
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域 ...
- 如何给循环中的对象添加事件--深入理解JavaScript的闭包特性
初学者经常碰到的,即获取HTML元素集合,循环给元素添加事件.在事件响应函数中(event handler)获取对应的索引.但每次获取的都是最后一次循环的索引.原因是初学者并未理解JavaScript ...
- javascript,jquery(闭包概念)(转)
偶尔听人说javascript闭包,让我联想起以前学编译原理和数字逻辑里讲的闭包,以前上课讲的闭包很难懂,而且含有递归的意思在里面,现在不想再查看里面的闭包概念. 但javascript我是经常要用, ...
- 理解Javascript 的闭包(closure)
要理解闭包的概念先从变量的作用域说去 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之 ...
- 两个示例介绍JavaScript的闭包
JavaScript的闭包有两个用途:一个是访问函数内部的变量:另一个是让变量的值在作用域内保持不变.函数是JavaScript 中唯一有作用域的对象,因此JavaScript的闭包依赖于函数实现,下 ...
- 理解 Javascript 的闭包
什么是闭包 闭包是什么?闭包是Closure,这是静态语言所不具有的一个新特性.但是闭包也不是什么复杂到不可理解的东西,简而言之,闭包就是: 闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会 ...
- javascript 关于闭包的知识点
javascript 关于闭包的认识 概念:闭包(closure)是函数对象与变量作用域链在某种形式上的关联,是一种对变量的获取机制. 所以要大致搞清三个东西:函数对象(function object ...
- 深入理解JavaScript的闭包特性 如何给循环中的对象添加事件(转载)
原文参考:http://blog.csdn.net/gaoshanwudi/article/details/7355794 初学者经常碰到的,即获取HTML元素集合,循环给元素添加事件.在事件响应函数 ...
随机推荐
- English--音标重难点
English|音标重难点 在拥有了,音标的元音与辅音的基础之后,需要对于这些音标进行加以区分,毕竟方言对于口型的影响非常的大. 前言 目前所有的文章思想格式都是:知识+情感. 知识:对于所有的知识点 ...
- ANT 的使用
概述 ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于 Java 环境中的软件开发. 在与 Jmeter 生成的 jmx 文件配合使用中,ant 会完成jmx计划的执 ...
- XSS靶场练习
0x00:前言 一个XSS练习平台,闯关形式,一共20关 0x01:开始 第一行都是代码插入点,下面几行是payloads(插入点和payloads中间空一行) LV1 <script>a ...
- FPM八:FPM TREE
先上效果图: 1,新建类:ZCL_FPM_TREE,并添加接口:IF_FPM_GUIBB,IF_FPM_GUIBB_TREE.激活所有方法 2.定义tree结构,在class的public secti ...
- MP构造器
官方文档:https://baomidou.gitee.io/mybatis-plus-doc/#/wrapper 实体包装器,用于处理 sql 拼接,排序,实体参数查询等! 补充说明: 使用的是数据 ...
- 阿里云查看本服务器 公网ip地址 命令
阿里云的服务器用命令ifconfig查看的是本机内网地址 那如何访问公网地址呢? curl httpbin.org/ip
- 0x04 Python logger 支持多进程日志按大小分割
目录 支持多进程日志按大小分割 多进程日志大小分割handler配置实例 支持多进程日志按大小分割 由于python内置模块logging.handlers.RotatingFileHandler是不 ...
- Visual Studio调试到OpenCV源码中
TL;DR VS2015下,build-farm/vs2015-x64/bin/Debug/目录,*.pdb文件,都拷贝到install/x64/vc14/bin目录,就可以调试进去opencv源码了 ...
- centos7.2下安装python3.6.5
yum groupinstall 'Development Tools' 出现错误 系统 centos 7.3 使用命令 yum groupinstall 'Development Tools' 出现 ...
- TF-IDF算法介绍及实现
目录 1.TF-IDF算法介绍 (1)TF是词频(Term Frequency) (2) IDF是逆向文件频率(Inverse Document Frequency) (3)TF-IDF实际上是:TF ...
