微信小程序~性能
(1)优化建议
setData
setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。在介绍常见的错误用法前,先简单介绍一下 setData 背后的工作原理。
工作原理
小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore 作为运行环境。在架构上,WebView 和 JavascriptCore 都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。
常见的 setData 操作错误
1. 频繁的去 setData
在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的去setData,其导致了两个后果:
- Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;
- 渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
2. 每次 setData 都传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript 脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程,
3. 后台态页面进行 setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。
图片资源
目前图片资源的主要性能问题在于大图片和长列表图片上,这两种情况都有可能导致 iOS 客户端内存占用上升,从而触发系统回收小程序页面。
图片对内存的影响
在 iOS 上,小程序的页面是由多个 WKWebView 组成的,在系统内存紧张时,会回收掉一部分 WKWebView。从过去我们分析的案例来看,大图片和长列表图片的使用会引起 WKWebView 的回收。
图片对页面切换的影响
除了内存问题外,大图片也会造成页面切换的卡顿。我们分析过的案例中,有一部分小程序会在页面中引用大图片,在页面后退切换中会出现掉帧卡顿的情况。
当前我们建议开发者尽量减少使用大图片资源。
代码包大小的优化
小程序一开始时代码包限制为 1MB,但我们收到了很多反馈说代码包大小不够用,经过评估后我们放开了这个限制,增加到 2MB 。代码包上限的增加对于开发者来说,能够实现更丰富的功能,但对于用户来说,也增加了下载流量和本地空间的占用。
开发者在实现业务逻辑同时也有必要尽量减少代码包的大小,因为代码包大小直接影响到下载速度,从而影响用户的首次打开体验。除了代码自身的重构优化外,还可以从这两方面着手优化代码大小:
控制代码包内图片资源
小程序代码包经过编译后,会放在微信的 CDN 上供用户下载,CDN 开启了 GZIP 压缩,所以用户下载的是压缩后的 GZIP 包,其大小比代码包原体积会更小。 但我们分析数据发现,不同小程序之间的代码包压缩比差异也挺大的,部分可以达到 30%,而部分只有 80%,而造成这部分差异的一个原因,就是图片资源的使用。GZIP 对基于文本资源的压缩效果最好,在压缩较大文件时往往可高达 70%-80% 的压缩率,而如果对已经压缩的资源(例如大多数的图片格式)则效果甚微。
及时清理没有使用到的代码和资源
在日常开发的时候,我们可能引入了一些新的库文件,而过了一段时间后,由于各种原因又不再使用这个库了,我们常常会只是去掉了代码里的引用,而忘记删掉这类库文件了。目前小程序打包是会将工程下所有文件都打入代码包内,也就是说,这些没有被实际使用到的库文件和资源也会被打入到代码包里,从而影响到整体代码包的大小。
(2)分析工具
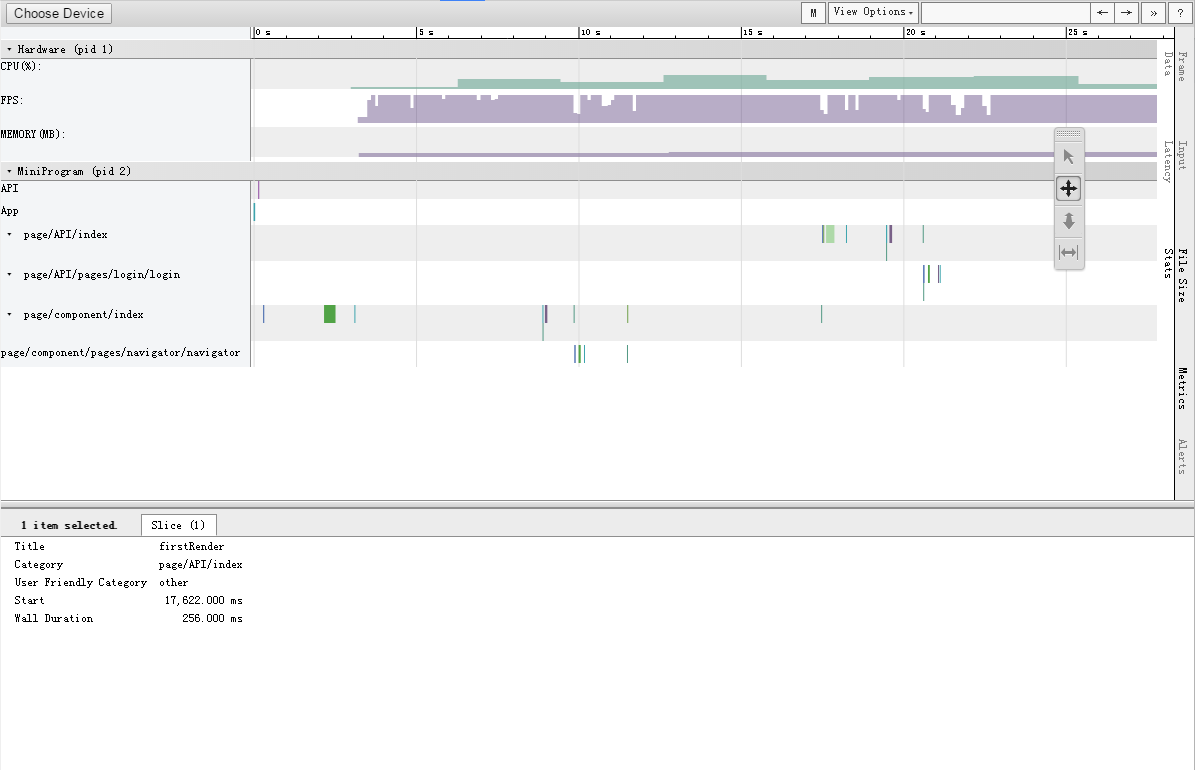
性能 Trace 工具
微信 Andoid 6.5.10 开始,我们提供了 Trace 导出工具,开发者可以在开发者工具 Trace Panel 中使用该功能。
使用方法
- PC 上需要先安装
adb工具,可以参考一些主流教程进行安装,Mac 上可使用 brew 直接安装。 - 确定
adb工具已成功安装后,在开发者工具上打开 Trace Panel,将 Android 手机通过 USB 连接上 PC,点击「Choose Devices」,此时手机上可能弹出连接授权框,请点击「允许」。 - 选择设备后,在手机上打开你需要调试的开发版小程序,通过右上角菜单,打开性能监控面板,重启小程序;
- 重启后,在小程序上进行操作,完成操作后,通过右上角菜单,导出 Trace 数据;
- 此时开发者工具 Trace Panel 上会自动拉取 Trace 文件,选择你要分析的 Trace 文件即可;
可以通过
adb devices命令确定设备是否已和 PC 建立起连接

性能面板
从微信 6.5.8 开始,我们提供了性能面板让开发者了解小程序的性能。开发者可以在开发版小程序下打开性能面板,打开方法:进入开发版小程序,进入右上角更多按钮,点击「显示性能窗口」。

性能面板指标说明
| 指标 | 说明 |
|---|---|
| CPU | 小程序进程的 CPU 占用率,仅 Android 下提供 |
| 内存 | 小程序进程的内存占用(Total Pss),仅 Android 下提供 |
| 启动耗时 | 小程序启动总耗时 |
| 下载耗时 | 小程序包下载耗时,首次打开或资源包需更新时会进行下载 |
| 页面切换耗时 | 小程序页面切换的耗时 |
| 帧率/FPS | |
| 首次渲染耗时 | 页面首次渲染的耗时 |
| 再次渲染耗时 | 页面再次渲染的耗时(通常由开发者的 setData 操作触发) |
| 数据缓存 | 小程序通过 Storage 接口储存的缓存大小 |
.
微信小程序~性能的更多相关文章
- 微信小程序性能优化技巧
摘要: 如果小程序不够快,还要它干嘛? 原文:微信小程序性能优化方案--让你的小程序如此丝滑 作者:杜俊成要好好学习 Fundebug经授权转载,版权归原作者所有. 微信小程序如果想要优化性能,有关键 ...
- 微信小程序性能测试之jmeter踩坑秘籍(前言)
最近要做个微信小程序的性能压测,虽然之前只做过web端的,但想一想都是压后端的接口,所以果断答应了下来,之前对jmeter都是小打小闹,所以趁着这次机会好好摆弄摆弄. ---------------- ...
- 微信小程序性能优化之一
性能优化 界面和业务逻辑之间事件交互小程序调用nativeNative回调小程序 图片源文件优化 渲染优化 ---------------------------------------------- ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
- 微信小程序文章收录
基础篇 03-04 微信登入小程序与后端实现 - 小猿取经 - 博客园 我做的小程序 - 小y - 博客园 小程序二维码和小程序带参数二维码生成 - Likwo - 博客园 accesstoken 微 ...
- 微信小程序之性能优化
如果做前端仅仅停留在编码和实现业务功能上面,可能进步速度会有些慢,但是如果经历了对页面的性能优化之后而且有所成绩的话那就不同了,因为你对他背后的机制进行了研究,才能做好性能优化. 做微信小程序也是一样 ...
- 运用wxs制作微信小程序左滑功能和跳转,性能更优越
锲子 微信小程序自定义左滑功能加上跳转,换成以往,左滑功能的逻辑一般是在js中实现,但在拖动方面,性能并不是那么的流畅.如今,官方新扩展了一套脚本语言wxs,在IOS设备上运行,性能会比JS快2~20 ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
随机推荐
- IntellJ idea maven打包——项目带有第三方jar包
今天用maven打包时,提示程序包com.aspose.slides不存在 原来第三方jar是直接导入的,打包时没找到 那项目中带有第三方jar包,怎么打包? 方法: 1.根路径建立lib包,将第三方 ...
- ADB 常用命令及详解
1.pull文件 adb pull (文件路径) (想要pull的路径) MacBook-Pro:~ caris$ adb pull /sdcard/Android/data/com.xiwi.log ...
- tcpdump网络调试
简介 用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具. tcpdump可以将网络中传送的数据包的 ...
- poj 1095 题解(卡特兰数+递归
题目 题意:给出一个二叉树的编号,问形态. 编号依据 1:如果二叉树为空,则编号为0: 2:如果二叉树只有一个节点,则编号为1: 3:所有含有m个节点的二叉树的编号小于所有含有m+1个节点的二叉树的编 ...
- 宁夏网络赛-F-Moving On
https://www.cnblogs.com/31415926535x/p/11440395.html 一道简单的Floyd题,,但是是动态加点求多次有限制的最短路,,感觉这个思想很好,,当然可以直 ...
- python with方法
在实际的编码过程中,有时有一些任务,需要事先做一些设置,事后做一些清理,这时就需要python with出场了,with能够对这样的需求进行一个比较优雅的处理,最常用的例子就是对访问文件的处理. 一般 ...
- pycharm爬取网页数据
1 python环境的配置 1.1 安装python文件包,放到可以找到的位置 1.2 右键计算机->属性->高级环境设置->系统变量->Path->编辑->复制p ...
- Linux下使用ip netns命令进行网口的隔离和配置ip地址
1. 添加隔离标记符: ip netns add fd 2. 将指定网卡放入隔离中: ip link set eth1 netns fd 3. 在隔离环境下执行命令: ip netns exec fd ...
- dubbo中使用动态代理
dubbo的动态代理也是只能代理接口 源码入口在JavassistProxyFactory中 public class JavassistProxyFactory extends AbstractPr ...
- LOJ6587 WF2019 交通堵塞 CRT、bitset
传送门 首先设\(P = lcm(r_i + g_i)\),因为\(P \mid 2019!\),所以在\([0,2019!]\)里随机实数相当于在\([0,2019!)\)随机实数,相当于在\([0 ...
