ES6入门系列 ----- Reflect
Reflect 是ES6 为了操作对象而提供的新的API, 目的是:
- 将Object 上一些明显属于语言内部的方法,比如 Object.defineProperty 放到 Reflect对象上
现阶段某些方法同时在Object , Reflect 上部署, 未来的新方法将只在Reflect对象上部署,也就是说
从Reflect对象上可以获得语言内部的方法。
2. 修改某些Object 方法的返回结果,让其变得更合理。
3.让Object的操作都变成函数行为。某些Object操作是命令式,比如name in obj 和
delete obj[name], 而Reflect.has(obj, name) 和 Reflect.deleteProperty(obj, name) 让它们变成了函数行为。
4.Reflect 对象的方法与Proxy 对象的方法一一对应, 只要是Proxy 对象上的方法, 就能在Reflect 对象上找到对应的方法。这就使Proxy对象可以方便地调用对应Reflect的方法来完成默认行为,作为修改行为的基础。无论Proxy怎么修改默认行为,我们总可以在Reflect上获取默认行为。
看个例子:
const des = {
name: 'liu',
age: 18
};
const newDes = new Proxy(des, {
set: function (target, name, value, receiver) {
let res = Reflect.set(target, name, value, receiver);
// 额外行为
if (res) {
console.log(res)
Reflect.set(target, 'age', 80, receiver);
}
return res
}
});
console.log(newDes);
newDes.name = 'xxxx';
console.log(newDes);
我们对 对象des 的set 方法 做了一层拦截, 每当newDes 设置值的时候,我们先用
Reflect.set() 保证默认行为, 默认行为成功后 再执行我们的额外行为,也就是把age 变成80.
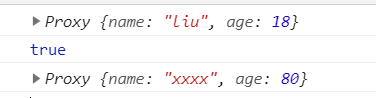
看下执行结果:

OK , 默认行为name设置成功, 额外行为age也设置成功,
我们还可以代理对象内部的其他方法:
const des = {
name: 'liu',
age: 18
};
const newDes = new Proxy(des, {
set(target, name, value, receiver) {
let res = Reflect.set(target, name, value, receiver);
// 额外行为
if (res) {
console.log(res);
Reflect.set(target, 'age', 80, receiver);
}
return res
},
deleteProperty(target, p) {
console.log('delete ' + p);
return Reflect.deleteProperty(target, p);
},
get(target, p, receiver) {
console.log('get ' + p);
return Reflect.get(target, p, receiver);
}
});
const name = newDes.name;
delete newDes.age;
拦截对象的get方法 和 delete 指令
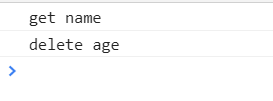
结果:

拦截成功。
ES6入门系列 ----- Reflect的更多相关文章
- ES6入门系列三(特性总览下)
0.导言 最近从coffee切换到js,代码量一下子变大了不少,也多了些许陌生感.为了在JS代码中,更合理的使用ES6的新特性,特在此对ES6的特性做一个简单的总览. 1.模块(Module) --C ...
- ES6入门系列 ----- 对象的遍历
工作中遍历对象是家常便饭了,遍历数组的方法五花八门, 然而很多小伙伴是不是和我之前一样只会用for ...in.... 来遍历对象呢, 今天给大家介绍五种遍历对象属性的方法: 1, 最常用的for ...
- ES6 入门系列 (一)ES6的前世今生
要学好javascript , ECMAScript标准比什么都强, ESMAScript标准已经用最严谨的语言和最完美的角度展现了语言的实质和特性. 理解语言的本质后,你已经从沙堆里挑出了珍珠,能经 ...
- ES6入门系列四(测试题分析)
0.导言 ES6中新增了不少的新特性,来点测试题热热身.具体题目来源请看:http://perfectionkills.com/javascript-quiz-es6/. 以下将一题一题来解析what ...
- ES6入门系列一(基础)
1.let命令 Tips: 块级作用域(只在当前块中有效) 不会变量提升(必须先申明在使用) 让变量独占该块,不再受外部影响 不允许重复声明 总之:let更像我们熟知的静态语言的的变量声明指令 ES6 ...
- ES6 入门系列 - 函数的扩展
1函数参数的默认值 基本用法 在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法. function log(x, y) { y = y || 'World'; console.log( ...
- ES6 入门系列 - let 和 const 命令
let命令 基本用法 ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. { let a = ; ; } a // ReferenceEr ...
- ES6入门系列二(数值的扩展)
ES6 在 Number对象上新增了很多方法 1 . Number.isFinite()判断是否为有限的数字 和全局的isFinite() 方法的区别是 isFinite('1') === tr ...
- ES6入门系列 ----- 使用Proxy 实现观察者模式
观察者模式是指函数自动观察数据对象的变化, 一旦对象有变化,函数就会自动执行. 它定义了一种一对多的依赖关系,我们用Proxy来实现一个简单的观察者模式(PS: 初学我们认为 观察者模式 == 发布订 ...
随机推荐
- 出现org.springframework.beans.factory.NoSuchBeanDefinitionException 的解决思路
Caused by: org.springframework.beans.factory.BeanCreationException: Could not autowire field: privat ...
- 基于DBUtils实现数据库连接池及flask项目部署
阅读目录 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 数据库连接池原理 模式一: 模式二: 数据库连接池 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 ...
- SQL-on-Hadoop 技术
SQL-on-Hadoop 技术 备注 Apache Hive Cloudera Impala Facebook Presto Apache Drill Spark SQL Apache Phoeni ...
- git fatal: remote origin already exists错误解决方案
$ git remote add origin git@github.com:AntonioSu/learngitWindows.git 在运行以上代码出现的错误,此错误是因为已经存在了远程分支,只需 ...
- ETA:
Route-based models - Simple Additive Model- Data-driven Model Path-free models - MURAT Model Chun-Hs ...
- JDOJ 2782: 和之和
JDOJ 2782: 和之和 JDOJ传送门 Description 给出数n,求ans=(n+1)+(n+2)+...+(n+n) Input 一行,一个整数n Output 一行,一个整数ans% ...
- VIJOS-P1201 高低位交换
洛谷 P1100 高低位交换 https://www.luogu.org/problemnew/show/P1100 JDOJ 1349: VIJOS-P1201 高低位交换 https://neoo ...
- goto命令
GOTO会点编程的朋友就会知道这是跳转的意思. 在批处理中允许以“:XXX”来构建一个标号,然后用GOTO XXX跳转到标号:XXX处,然后执行标号后的命令. 例: }=={} goto noparm ...
- 高效Redis工具类
一.引言 本篇博客以redis缓存为主.至于什么是redis缓存?还有没有其它的缓存?哪个缓存的性能会更好?这里就不一一做介绍了!(有兴趣的可以自己去百度一下) 在日常的开发中,我们或多或少(必须)的 ...
- 遵循PEP8风格
遵循PEP8风格 在编写python代码的时候我们应该采用统一的风格来编写代码,可以使代码更加容易读懂.采用和其他程序员统一的编码风格来写代码,也可以使项目更利于多人协作开发.即便代码只有你自己能看懂 ...
