html书写行内元素时-tab和换行会在行内元素间引入间距
html文本中的控制字符会被解析为文本节点
举例:
- html部分
<div id="container">
<div class="item"></div>
<div class="item"></div>
</div>
- css部分
@charset utf-8;
* {
margin: 0px;
padding:0px;
}
#container {
display: inline-block;
}
.item {
display: inline-block;
width: 100px;
height: 100px;
border: 2px solid black;
}
- js部分
window.onload=function(){
var container = document.getElementById("container");
var children = container.childNodes;
console.log(children);
}
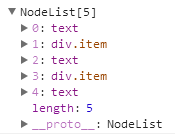
页面效果:


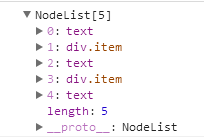
其中,各个text文本节点的值:
0: "↵ "(换行LF加缩进HT)
2: "↵ "(换行LF加缩进HT)
4: "↵"(换行LF)
完全对应了我们html源码中的换行缩进等操作.
书写行内元素时,换行符LF与水平制表符HT会引入莫名的元素间间隔
1.实例: 还是上一节的例子.
注意上一节的css部分中,我们是将所有元素的内外边距都设为0了,但是在出来的页面里,两个行内元素的盒子之间还是有一个小的间隔.

而块级元素的上下两个盒子之间就不会出现这样的问题.这说明换行LF和缩进HT的文本节点在行内元素之间表现为一个小的间距.
2.引入间距的尺寸大小
我们打开开发者工具,看下各个盒子的尺寸.
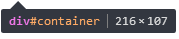
container盒子: 
两个.item盒子: 
间距的尺寸: 216-104×2=8px
我们在最后一个.item盒子的后面加一个文本字母x,即:
<div id="container">
<div class="item"></div>
<div class="item"></div>x
</div>
再来看各个盒子的尺寸:
container盒子:
两个.item盒子:
还有上面计算的间距尺寸: 8px
文本字母的尺寸: 224-104×2-8=8px
结论: 引入的间距尺寸,也就是控制字符文本节点在行内元素之间的表现为一个英文字符.
我们将#container盒子的字体大小font-size设为0,看是否能消除间距:
#container {
display: inline-block;
font-size: 0;
}
结果:

3.间距引入手段有哪些
- 在html源码中使用HT与LF
- 在html源码中使用LF与HT对应的unicode(语法: &# + 10进制的unicode编码 + 英文分号;)
- 在js中使用LF与HT对应的unicode(语法: \u + 16进制的unicode编码)
4.引入控制字符的组合会有什么效果
我们修改html部分如下:
<div id="container">
<div class="item"></div>
<div class="item"></div>
</div>
然后注释掉font-size=0的css,查看页面效果:


其中,2:text的nodeValue值为" ↵↵↵"(三个HT,三个LF),但是具体的页面表现仍为8px的间距.
其他控制字符是否会引入间距的验证
- html部分
<div id="container">
<div class="item"></div>点击按钮替换此处值<div class="item"></div>
</div>
<br>
<button class="btn" id="btn">点击插值</button>
<button class="record" id="record">记录有效值</button>
<div class="result" id="result"></div>
- css部分
@charset utf-8;
* {
margin: 0px;
padding:0px;
}
#container {
display: inline-block;
}
.item {
display: inline-block;
width: 100px;
height: 100px;
border: 2px solid black;
}
.btn {
width:100px;
}
.result {
display: inline-block;
min-width: 100px;
}
- js部分
window.onload=function(){
var container = document.getElementById("container");
var children = container.childNodes;
//编制0-31的unicode码表
var tab=["\u0000","\u0001","\u0002","\u0003","\u0004","\u0005","\u0006","\u0007",
"\u0008","\u0009","\u000A","\u000B","\u000C","\u000D","\u000E","\u000F","\u0010",
"\u0011","\u0012","\u0013","\u0014","\u0015","\u0016","\u0017","\u0018","\u0019",
"\u001A","\u001B","\u001C","\u001D","\u001E","\u001F"];
//插值按钮:点击按钮,依次将tab表中的unicode插入html中的指定位置
var btn = document.getElementById("btn");
var count = 0; //计数器(当前unicode的10进制值)
btn.onclick = function (){
children[2].textContent = tab[count];
btn.innerHTML = count; //将当前unicode10进制值显示在按钮上
count++; //下一次点击事件的unicode的10进制值
}
//结果输出
var record = document.getElementById("record");
var result = document.getElementById("result");
//当出现间距时,手动点击record按钮,将此时unicode十进制值添加到result中
record.onclick = function(){
result.innerHTML += (btn.innerHTML + " " );
}
}
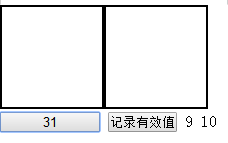
测试结果:

结论: 0~1F,共32个控制字符之中,仅有HT和LF能使行内元素间出现间距.
html书写行内元素时-tab和换行会在行内元素间引入间距的更多相关文章
- html 子元素和父元素都监听了 click 事件,点击子元素时为何先触发的是父元素的 click 事件?
先上一段代码,点击子元素时先触发的是父元素的 click 事件 <html> <head> <script type="text/javascript" ...
- 行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
CSS规范规定,每个元素都有display属性,确定该元素的类型.每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素:span默认display属性值 ...
- 背水一战 Windows 10 (76) - 控件(控件基类): Control - 基础知识, 焦点相关, 运行时获取 ControlTemplate 和 DataTemplate 中的元素
[源码下载] 背水一战 Windows 10 (76) - 控件(控件基类): Control - 基础知识, 焦点相关, 运行时获取 ControlTemplate 和 DataTemplate 中 ...
- [Flex] ButtonBar系列——arrowKeysWrapFocus属性如果为 true,则使用箭头键在组件内导航时,如果击中某一端则将折回。
<?xml version="1.0" encoding="utf-8"?> <!--arrowKeysWrapFocus 如果为 true, ...
- python中循环删除列表中元素时的坑!
循环删除列表中元素时千万别用正序遍历,一定要用反序遍历! 废话不多说,先上案例代码: def test(data): for i in data: data.remove(i) return data ...
- 整理悬浮在列表中a元素时改变a元素上下边框颜色的问题。
整理一下当悬浮在a元素上时a的上下边颜色改变,并且里面的内容不会移动,下面是PSD图效果区域: 刚开始我先给A元素加了上下边框和颜色,利用a:hover改变a元素上下的边框颜色,但是第一个a元素的下边 ...
- 编程计算2×3阶矩阵A和3×2阶矩阵B之积C。 矩阵相乘的基本方法是: 矩阵A的第i行的所有元素同矩阵B第j列的元素对应相乘, 并把相乘的结果相加,最终得到的值就是矩阵C的第i行第j列的值。 要求: (1)从键盘分别输入矩阵A和B, 输出乘积矩阵C (2) **输入提示信息为: 输入矩阵A之前提示:"Input 2*3 matrix a:\n" 输入矩阵B之前提示
编程计算2×3阶矩阵A和3×2阶矩阵B之积C. 矩阵相乘的基本方法是: 矩阵A的第i行的所有元素同矩阵B第j列的元素对应相乘, 并把相乘的结果相加,最终得到的值就是矩阵C的第i行第j列的值. 要求: ...
- Vue在点击内部元素时(获得焦点),怎样让外部div元素样式变化?
问题: div内部有很多元素,div. p. span .input等,各元素有嵌套,现在点击某元素时需要最外面这个div边框高亮,例如,点击了input开始输入 假设html 结构如下 <d ...
- jquery 实现重复点击一个元素时不重复执行效果
jquery 实现重复点击一个元素时不重复执行效果 这需要用到jquery的stop方法 实例 停止当前正在运行的动画: $("#stop").click(function(){ ...
随机推荐
- LVS(二):四种工作模型
面试的时候必问这个四种工作模式,因为这几乎是企业里面必用的内容,所以一定要将其理解通透. 一.lvs-nat模式 二.LVS-DR模式(默认) 三.LVS-tun模式 四.LVS-fullnat模式 ...
- logrotate日志管理工具与split文件切割命令
概述 logrotate是一个Linux系统默认安装了的日志文件管理工具,用来把旧文件轮转.压缩.删除,并且创建新的日志文件.我们可以根据日志文件的大小.天数等来转储,便于对日志文件管理. logro ...
- JQuery:
一 jQuery是什么? <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. <2>jQuery是继 ...
- koa中的路由
原生路由 网站一般都有多个页面.通过ctx.request.path可以获取用户请求的路径,由此实现简单的路由. const main = ctx => { if (ctx.request.pa ...
- 成神之Java之路
既然励志在java路上走的更远,那就必须了解java的路径.先看图 image.png 更加细化的细节如下 一: 编程基础 不管是C还是C++,不管是Java还是PHP,想成为一名合格的程序员,基本的 ...
- Elasticsearch由浅入深(五)_version乐观锁、external version乐观锁、partial update、groovy脚本实现partial update
基于_version进行乐观锁并发控制 先构造一条数据出来 PUT /test_index/test_type/ { "test_field": "test test&q ...
- docker环境下数据库的备份(postgresql, mysql)
posgresql 备份/恢复 mysql 备份/恢复 补充 posgresql 备份/恢复 备份 DATE=`date +%Y%m%d-%H%M` BACK_DATA=xxapp-data-${DA ...
- C#调用WPS将文档转换成pdf进行预览
引用:https://www.jianshu.com/p/445996126c75 vs启动项目可以生成wps实例 本地iis部署的站点却不行 原因是vs是管理员权限,而iis没有权限 解决方法 启动 ...
- String.format方法使用-浅析(转)
转自 https://blog.csdn.net/u010137760/article/details/82869637 1.代码中简单使用2.源码调用的方法3.相关类-Formatter3.1可选 ...
- Python 标准数据类型
标准数据类型: Number(数字)----int float bool complex(复数) String(字符串) List(列表) Tuple(元组) Dictionary(字典) Set(集 ...
