canvas与svg整理与区别
1.canvas画布(位图)
2.绘制矢量图
1.不要在style中给canvas设置宽高 会有位移差
2.
//获取元素
var c=document.getElementById("c")
//获取绘图环境
var c=c.getContext("2d")
fillRect() 绘制一个填充的方块 默认颜色是黑色
strokeRect() 绘制带边框的方块
绘制线条
moveTo() 绘制线段起点
lineTo() 绘制线段的领点
每个线条只能有一个 moveTo可以有多个 lineTo
stroke() 绘制线段
beginPath() closePath() 二者同时出现 将绘制路径闭合(起始点 结尾点首位相连)
Rect() 绘制方块
clearRect(0,0,width,height)清楚画布
save() restore() 二者成对出现 中间属性样式只影响内部,不影响外部
1.画圆
c.closePath()
c.fill()
c.restore()
c.moveTo(200,200)
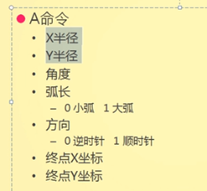
c.arc(200,200,150,0,360*Math.PI/180,true)
c.stroke()
200,200是圆形坐标 50是半径
0是起始弧度 Math.PI是结束弧度
true是逆时针 flase是顺时针
注意:角度有正负之分 顺时针角度是正的,逆时针角度是负的
2.画布的平移和旋转
平移translate 画布大小位置不变 起始坐标变了
 相当于坐标平移
相当于坐标平移
rotate() 画布的旋转都是以00起始点为中心点旋转
scale(0.5,0.5) 画布的缩放 就是将画布向后移动 跟人的视距就变远了 近大远小
c.fillStyle='lightpink'
c.scale(0.5,0.5)
c.fillRect(0,0,100,100)
画布中插入图片
//获取元素
var c=document.getElementById("c")
//获取绘图环境
var c=c.getContext("2d") var img=new Image; img.src="img/02.jpg"
img.onload=function(){
c.drawImage(img,10,20,160,200)
}
插入字体
//字体大小 样式
c.font="30px imapct"
c.fillText("全站最强",200,200)
//字体空心
c.strokeText("Big smile!",200,200)
svg
svg绘制矢量图
svg使用xml格式绘制图形
svg要有一个根节点 叫svg标签 相当于html
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
</svg> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="500px" height="400px">
</svg>
svg如果不设置大小,默认占用面积 3008*150
1.定义矩形
rect标签有:
width height 矩形宽高
fill 定义矩形填充颜色(rgb值、颜色名或16进制)
stroke-width 定义矩形边框宽度
stroke 定义矩形边框以及颜色
x 定义矩形左侧位置(矩形到浏览器窗口左侧距离)
y 定义矩形顶端位置(矩形到浏览器窗口顶端位置)
fill-opacity 定义填充颜色透明度
stroke-opacity 定义边框颜色透明度
Rx Ry 可以使矩形产生圆角
<!--矩形-->
<rect width="100px" height="100px" x="50" y="250" rx="20" ry="20" style="fill:pink;stroke-width: 5;stroke: red;"></rect>
fill-opactty和opacity的区别?
fill-opacity只改变填充颜色透明度 opacity改变fill和stroke的透明度都改变
2.定义圆
circle cx cy 定义圆点的 x和y坐标。如果省略cx和cy,圆的中心会设置为(0,0)
r定义半径
<!--圆形-->
<circle cx="200" cy="200" r="50" style="stroke:"pink"; fill:'red';">
</circle>
3.定义椭圆
椭圆和圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的
ellipse cx cy定义圆中心的x,y坐标
rx 定义水平半径
ry 定义垂直半径
<!--椭圆-->
<ellipse cx="300" cy="340" rx="100" ry="50" style="fill: yellowgreen;"></ellipse>
4.定义直线
line x1 y1 定义起始坐标 x2 y2定义结束坐标 必须结合 stroke
<!----直线---->
<line x1="150" y1="250" x2="100" y2="100" style="stroke: lawngreen;"></line>
5.定义多边形
polygon poinits=“定义多边形每个角x和y坐标”
<!--定义多边形-->
<polygon points="240,10 330,190 290,210" style="fill: pink; stroke: red;">
</polygon>
6.定义曲线(折线)
polyline poinits“折点的坐标”
<!--曲线-->
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160 "style="stroke-width:5 ; stroke: pink; fill: none; ">
7.定义路径
d=“定义路径指令”
M 是起点坐标
L 是相邻点坐标
Z是让路径构成闭合回路
H代表水平划线 默认y轴上值一模一样
V 代表垂直的线条 默认x轴上值一样
A 后面跟七个值
<!--定义路径-->
<path id="path" d="M100 50 A60 60 0 1 0 300 50 " stroke="red" fill="none"></path>

8.g 用于相关元素进行组合
<g fill="pink" stroke="black" cx="60" cy="50" transform="translate(100,50)">
<circle r="30" ></circle>
<circle r="10" fill="blue" ></circle>
</g>
g身上的属性 子元素都会继承 但是g上的属性都必须显现属性,不是svg的私有属性,比如g上的圆心坐标不行
transform 转换svg中的一个属性 translate rotate scale
平移旋转 都是以起点 0 0 (svg的左上角) 点为参考点 而css3中以元素的中心点为参考点
text 用于定义文本 xy xy的值在字体左下角
<!----txte---->
<text stroke="blue" x="400" y="400" font-size="20" text-anchor="middle">哈哈哈哈</text>
9.绘制图片
<!----image---->
<image x="80" y="80" width="100" height="100" xlink:href="02.jpg"></image>
10.use 用于复制元素 xy
xy是相对原始元素的坐标位置 不是相对svg的00点坐标
<!----use---->
<circle cx="40" id="a" cy="40" r="10" translate="100,0" fill="blue"></circle>
<use x="10" y="10" xlink:href="#a"></use>
11.animate 写在需要动画元素的中间
<circle cx="250" cy="310" r="15" fill="lightblue">
<animate attributeName="cy" from="310" to="690" dur="2s" repeatCount="indefinite">
</circle>
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!
canvas与svg整理与区别的更多相关文章
- HTML5中canvas与SVG有什么区别
SVG SVG 是一种使用 XML 描述 2D 图形的语言,它基于XML也就是我们可以为某个元素附加JavaScript事件处理器,如果SVG 对象的属性发生变化,那么浏览器能够自动重现图形. Can ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 列表总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas | SVG ---|--- 通过 JavaScript 来绘制 2D 图形|是一种使用 XML ...
- canvas与svg区别
canvas与svg区别 和SVG比起来有两个弱点,一个是画布里的内容是独立的,不能当成html元素:二是CANVAS是属于位图格式,而SVG是矢量图,可以平滑放大. HTML5的canvas画出来的 ...
- canvas和svg的区别
讨论关于canvas和svg的区别.首先canvas是html5提供的新元素<canvas>,而svg存在的历史要比canvas久远,已经有十几年了.svg并不是html5专有的标签,最初 ...
- 总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas SVG 通过 JavaScript 来绘制 2D 图形 是一种使用 XML 描述 2D 图形的 ...
- 前端绘图方式Canvas和SVG的区别
Canvas和SVG是html5中支持2种可视化技术,都是可以在画布上绘制图形和放入图片.下面来介绍和分析一下他们. 一.Canvas 和 SVG 简介 1.什么是Canvas? Canvas 是H5 ...
- canvas、svg、canvas与svg的区别
一.canvas canvas 画布,位图 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形 注意:不要在style中给canvas设置宽高,会有位移差 can ...
- 【HTML5】Canvas和SVG的区别
* SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 ...
随机推荐
- 用python提取xml里面的链接源码
因群里朋友需要提取xml地图里面的链接,就写了这个程序. 代码: #coding=utf-8 import urllib import urllib.request import re url='ht ...
- 生产者和消费者模型producer and consumer(单线程下实现高并发)
#1.生产者和消费者模型producer and consumer modelimport timedef producer(): ret = [] for i in range(2): time.s ...
- ubuntu安装dia
linux下一款不错的流程图工具:dia.安装此工具:1.打开终端(快捷键:ctrl+alt+t).2.输入命令: $sudo apt-get install dia 3.提示“解压缩后会消耗掉 20 ...
- python3对urllib和urllib2进行了重构
python3对urllib和urllib2进行了重构,拆分成了urllib.request,urllib.response, urllib.parse, urllib.error等几个子模块,这样的 ...
- git clean (11)
#delete untracked files git clean -f # delete untracked files and directories git clean -fd # -n opt ...
- K12
K12,教育类专用名词(kindergarten through twelfth grade),是学前教育至高中教育的缩写,现在普遍被用来代指基础教育. K-12教育是美国基础教育的统称.“K12”中 ...
- __str__与__repr__的触发顺序总结
1.__str__是个内置的方法,无需使用者去调用,其会在满足某一条件时自动触发.那么要触发它运行都有哪些条件呢? 有三种条件,分别为:print , str , %s 2.__repr__同样是个内 ...
- 第01组 Beta冲刺(3/5)
队名:007 组长博客: https://www.cnblogs.com/Linrrui/p/12008397.html 作业博客: https://edu.cnblogs.com/campus/fz ...
- SpringBoot第十四篇:统一异常处理
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/10984081.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 本文将谈论 ...
- 是的 你没看错!!!用JAVA为MCU开发物联网程序?
是的 你没看错!!!用JAVA为MCU开发物联网程序? 一直以来,物联网设备这种嵌入式硬件,对于Java软件开发者来说,就是Black Magic Box,什么中断.寄存器,什么 ...
