触发bfc解决父子元素嵌套垂直方向margin塌陷问题
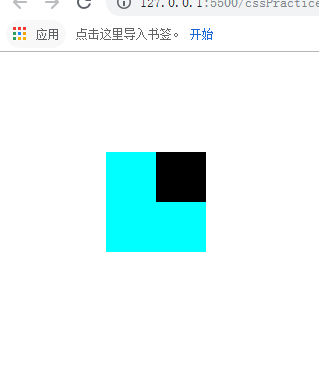
首先看一下问题案例

可以明显看到的是子元素inner设置了margin-top:100px,照理来讲其应该相对父元素往下偏移100px,
但是实际效果确是子元素上边界却紧紧的贴着父元素的上边界,所以这时inner的margin-top并没有生效,
而且也没有对布局带来其他影响,接下来再看一个有趣的现象
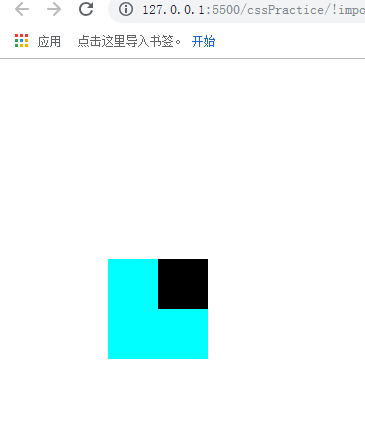
首先修改inner的样式将margin-top设为200px
然后再看效果

对比发现这回子元素inner上边界仍然紧贴着父元素上边界,但是连带着父元素,这两个div距离窗口上方的距离都增加,
这就是两个元素元素嵌套时,子元素垂直方向的margin塌陷问题,其实这样的布局条件下,这两个元素的margin-top被混合在一起计算了,
其结果是浏览器取了两个元素中margin-top的最大值作为这两个元素最终的margin-top
那么怎么解决这个问题呢?这就要用到bfc的概念
bfc指的是block format context,块级格式上下文,当元素具有某些特定的样式时会触发元素变为bfc元素,而触发bfc的元素将会改变一小部分的渲染规则,可用于解决一些css的疑难bug
那么如何才能触发bfc呢?
一般来讲,如果一个元素具有以下其中一个样式,则这个元素变成了bfc元素,其渲染规则将会发生一些变化,这些样式有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
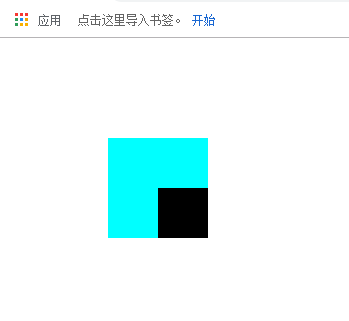
而结合本案例我们使用overflow属性即可,给父元素wrapper加上overflow:hidden,子元素inner的margin-top还是设为50px,样式最终如下
这时我们发现,网页的显示终于达到了预期的效果

触发bfc解决父子元素嵌套垂直方向margin塌陷问题的更多相关文章
- 父元素onmouseover触发事件在父子元素间移动不停触发的问题
今天写了一个侧边栏动态展开收缩的效果 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- css 垂直方向 margin 边距 重合
1:控制两个相邻边盒子之间的距离,在A或者B盒子上用margin控制,就可以控制距离了. 2:父子级之间的元素,常规文档流中,只要垂直外边距直接接触就会发生合并.比如在写header标签时,想移动he ...
- css 元素水平垂直方向居中
html部分 <div class="parent"> <div class="child"> - -居中- - </div> ...
- HTML-完美解决父子元素的外边距重叠和高度塌陷问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 垂直方向margin重叠原因与解决方法
参考博客:https://blog.csdn.net/weixin_33743661/article/details/88755435
- bfc与浮动元素的关系
首先说明两个特性: 1,浮动元素兄弟元素的布局规则 当html中存在浮动元素时,其兄弟元素的布局遵循如下规则: (1)块级元素的渲染无视浮动元素 (2)文本内容或者是行内元素的渲染会考虑到浮动元素的存 ...
- CSS基础 margin塌陷问题以及解决 办法
场景:两个相互嵌套的块级元素,父子元素相互紧贴margin-top会合并作用在父元素的子元素结果:导致两个盒子同时移动 解决方法: 1.给父元素设置overflow:hidden 2.给父元素设置浮动 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- CSS居中问题:块级元素和行级元素在水平方向以及垂直方向的居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 块级元素 块级元素水平居中 1:marg ...
随机推荐
- c++小学期大作业攻略(五)基于QSS的样式美化
这回真的是最后一篇了. 前面说过,我们开发过程中暂时不搭理样式问题,等最后再一起处理,那么现在就是最后处理时刻了!看到网上说QSS跟CSS差不多,我还觉得自己可以干回老本行了,结果用起来发现,QSS是 ...
- vCenter6.7的简单安装与使用
1.VMware的vCenter已经有了很大的改进,安装过程极为简单方便. 2. 下载vCenter的安装包即可. 我这边下载的ISO为: VMware-VIM-all--.iso 网上有资源,通过百 ...
- Java学习:Properties类
Java学习:Properties类 学习目标 认识properties文件,理解其含义,会正确创建properties文件. 会使用java.util.Properties类来操作propertie ...
- redux的本质是一套行为解释系统
redux的本质是一套行为解释系统. 首先构建解释系统: 然后使用解释系统对行为进行解释,进而完成对store和状态的维护.
- jq处理动画累加
问题:日程提醒(跟日历一样的切换效果),只用一个div来展示当天日程数据,每次清空div里的数据再加载数据,导致切换日期时,数据展示div有闪动,于是采用动画来进行过渡,这样就巧妙地避免了闪动: $( ...
- tkiner将字典用在单选上
from tkinter import * def printSelection(): print(cities[int(var.get())]) lab.config(text="你选择了 ...
- pyhanlp的安装
github 的官方地址:https://github.com/hankcs/pyhanlp conda install -c conda-forge jpype1 pip install pyhan ...
- 基于vue+springboot+docker网站搭建【四】安装nginx
安装nginx 搜索镜像:systemctl search nginx 下载镜像(注意带上版本):docker pull nginx:1.10 查看自己机器的所有镜像:docker images 启动 ...
- Qt选择文件路径
QString file_path = QFileDialog::getExistingDirectory(this, "请选择文件路径...", "./"); ...
- jQuery Validate验证框架详解,提交前验证
现在都用h5表单进行验证了,以下方式仅做回忆 https://www.runoob.com/jquery/jquery-plugin-validate.html <!DOCTYPE HTML P ...
