js限制输入数字能输入小数点,js定义数组,js往数组中添加数据,js将字符型转为数字型,除法结果保留两位小数——js小测:计算比赛得分
一个朋友跟我说要去给某个比赛算分;
规则:去掉最低分最高分求平均分;
最近在学习大数据可视化——图谱,用到js一些东西,所以今天就用js练练
用到知识点:
js限制输入数字能输入小数点,js定义数组,js往数组中添加数据,js将字符型转为数字型,除法结果保留两位小数。
最后通过cpolar将内网暴露,把网址发给朋友,以达到使用的(装X)效果:https://www.cnblogs.com/sengzhao666/p/11912246.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div align="center">
- <form action="" method="post" onsubmit="return avg()">
- <thead>
- <tr ><th colspan=2 style="text-align:center">比赛算分</th></tr>
- </thead>
- <table>
- <tr>
- <td>评委1</td>
- <!--只能输入数字,能输小数点.-->
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score1"></td>
- </tr>
- <tr>
- <td>评委2</td>
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score2"></td>
- </tr>
- <tr>
- <td>评委3</td>
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score3"></td>
- </tr>
- <tr>
- <td>评委4</td>
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score4"></td>
- </tr>
- <tr>
- <td>评委5</td>
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score5"></td>
- </tr>
- <tr>
- <td>评委6</td>
- <td><input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" id="score6"></td>
- </tr>
- </table>
- <div>
- <button type="submit" >确认</button>
- <button type="reset" >重填</button>
- </div>
- </form>
- </div>
- <script type="text/javascript">
- function avg() {
- var score1 = document.getElementById("score1");
- var score2 = document.getElementById("score2");
- var score3 = document.getElementById("score3");
- var score4 = document.getElementById("score4");
- var score5 = document.getElementById("score5");
- var score6 = document.getElementById("score6");
- var s1= parseFloat(score1.value);//强行转换为Float型
- var s2= parseFloat(score2.value);
- var s3= parseFloat(score3.value);
- var s4= parseFloat(score4.value);
- var s5= parseFloat(score5.value);
- var s6= parseFloat(score6.value);
- var score=new Array();
- score[1]=s1;
- score[2]=s2;
- score[3]=s3;
- score[4]=s4;
- score[5]=s5;
- score[6]=s6;
- var min=s1;
- var max=s1;
- for(var i=1;i<=6;i++){
- if(min>score[i]){
- min=score[i];
- }
- }
- //alert(min);
- for(var i=1;i<=6;i++){
- if(max<score[i]){
- max=score[i];
- }
- }
- //alert(max);
- var count=0;
- for(var i=1;i<=6;i++){
- count=count+score[i];
- }
- //alert(count);
- var count1=count-min-max;
- //alert(count1);
- var scoreavg=count1/4;
- //alert(scoreavg);
- alert("计算平均得分为" + scoreavg.toFixed(2));//保留两位小数
- }
- </script>
- </body>
- </html>
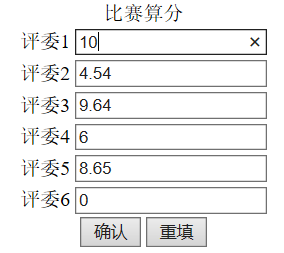
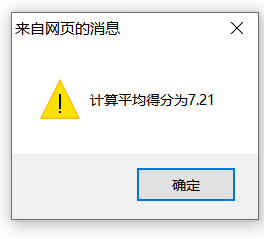
运行截图:


js限制输入数字能输入小数点,js定义数组,js往数组中添加数据,js将字符型转为数字型,除法结果保留两位小数——js小测:计算比赛得分的更多相关文章
- JS限制input输入的为数字并且有小数的时候最多保留两位小数
JS限制input用户输入的为数字并且有小数的时候最多保留两位小数,代码如下: html部分: <input type="number" onkeypress="r ...
- 数字千分位处理,number.js,js保留两位,整数强制保留两位小数
杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 官方文档:https://www.customd.com/articles/14/jquery-number-format-redux 1.千分位 $. ...
- js 保留两位小数 input要求是数字框,
要求:input文本框只能输入数字,且只保留两位小数 问题:若设置input的 type="number" ,js处理部分若用到parseFloat方法处理,结果是string类 ...
- js保留两位小数数字
/* * @descript: 保留两位小数,如果小数点大于两位小数,就向上取值保留两位小数<br/> * @time 2016-07-13 */function mathCeil(num ...
- js保留两位小数的数字格式化方法
// 格式化数字(保留两位小数) numberFormat (num) { let percent = Number(num.toString().match(/^\d+(?:\.\d{0,2})?/ ...
- js保留两位小数方法总结
js保留两位小数方法总结 最近在做结算系统,经常需要用到金额保留两位小数,刚开始我一直用的是Angular中的过滤器number |2,但是,这无法满足我的需求.问题是,当用户离开文本框时,我需要将用 ...
- 【前端开发】限制input输入保留两位小数
<input type="text" name='amount' id="cash_num" placeholder="请输入金额" ...
- js取整并保留两位小数的方法
js 四舍五入函数 toFixed(),里面的参数 就是保留小数的位数.注意 toFixed()方法只针对数字类型,如果是字符类型需要使用Number()等方法先转换数字类型再使用 document. ...
- (转)JS保留两位小数 四舍五入函数
本文转载自:http://www.cnblogs.com/446557021/archive/2011/10/13/2211047.html js 四舍五入函数 toFixed(),里面的参数 就是保 ...
随机推荐
- 2019 找钢网java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.找钢网等公司offer,岗位是Java后端开发,因为发展原因最终选择去了找钢网,入职一年时间了,也成为了面试官 ...
- IDEA报错Plugin "XXX" was not loaded: required plugin "Java EE: EJB, JPA, Servlets" is disabled.
Java项目转Web项目 把java项目转成web项目时,发现Facets点击+号没有出现web选项. 经查询发现是插件没有正常加载导致的. 解决方案 1.没找到其他原因,重启即可. 2.我的是插件没 ...
- Crontab常用命令总结
一.启动服务 /sbin/service crond start 二.关闭服务 /sbin/service crond stop 三.重启服务 /sbin/service crond restart ...
- 记录下Hbuilder 打包IOS发布时 总是提示错误:ios prifile文件与私钥证书匹配 的问题
最近两天,新的APP准备要上线,然后打包正式发布版 时,总是提示不匹配 证书照hbuilder里面的文档 一样也不行,然后百度了N种方法,都是不行,而且也比较少搜索到相关问题. 后来都是谷歌了下,找到 ...
- prometheus学习系列六: Prometheus relabel配置
relabel_config 重新标记是一个功能强大的工具,可以在目标的标签集被抓取之前重写它,每个采集配置可以配置多个重写标签设置,并按照配置的顺序来应用于每个目标的标签集. 目标重新标签之后,以_ ...
- PS用户配置服务连接出错
PS用户配置服务连接出错 [2019-07-30 14:58:25.475]-[INFO ]-[xxxx.profileserver.service.ProfileServerImpl:1430][1 ...
- Spring Cloud注册中心Eureka设置访问权限并自定义鉴权页面
原文:https://blog.csdn.net/a823007573/article/details/88971496 使用Spring Security实现鉴权 1. 导入Spring Secur ...
- c语言实现基本的数据结构(四) 循环队列
#include <stdio.h> #include <tchar.h> #include <stdlib.h> #define MaxQueueSize 100 ...
- MATLAB问题小集合
1.未定义与 'struct' 类型的输入参数相对应的函数 'tb_optparse' 在运行matlab程序时,出现上述错误. 原因是tb_optparse在common文件夹里面,没在robot文 ...
- JS实现俄罗斯方块
在80后.90后的儿时记忆里,俄罗斯方块是必备的消遣小游戏,它的玩法非常简单基本大家都懂,但如何用编程语言开发一款儿时同款「俄罗斯方块」,恐怕知道的同学就很少啦. 位置掩码和旋转掩码 俄罗斯方块游戏中 ...
