关于UE4音效的一些小问题
前言
前几天实在忍受不了StarterContent默认音效的折磨,去网上翻罗了一下初中时很着迷的游戏《Bounce-Tales》的音效,在导入音效时出了点问题,特此说明一下解决方案,希望对各位有所帮助。
具体症状(笑)
- 下载好音效拖入到管理器里面并没有生成理想的音波文件,而是生成了一个流媒体文件,这很迷,事后参考了一下官方文档,发现人家只支持wav文件的导入(对,没错,就是那个由微软带头开发的又笨又重的音频文件格式)。
- 将.MP3文件改名为.wav后,无法导入到UE4中,再次查看官方文档后发现,UE4仅支持16位.wav文件,一般直接暴力改名并不会将其设置为16位.wav文件。很容易就出错了。
步骤
- 下载音频文件,如果不是16位.wav格式,建议用格式工厂转换一下(具体怎么转换我就不说了,具体教程请自行百度)。
- 打开UEditor,直接将文件拖入Editor的文件管理器即可。
- 右键新建音效蓝图类,选择SoundCue类型。

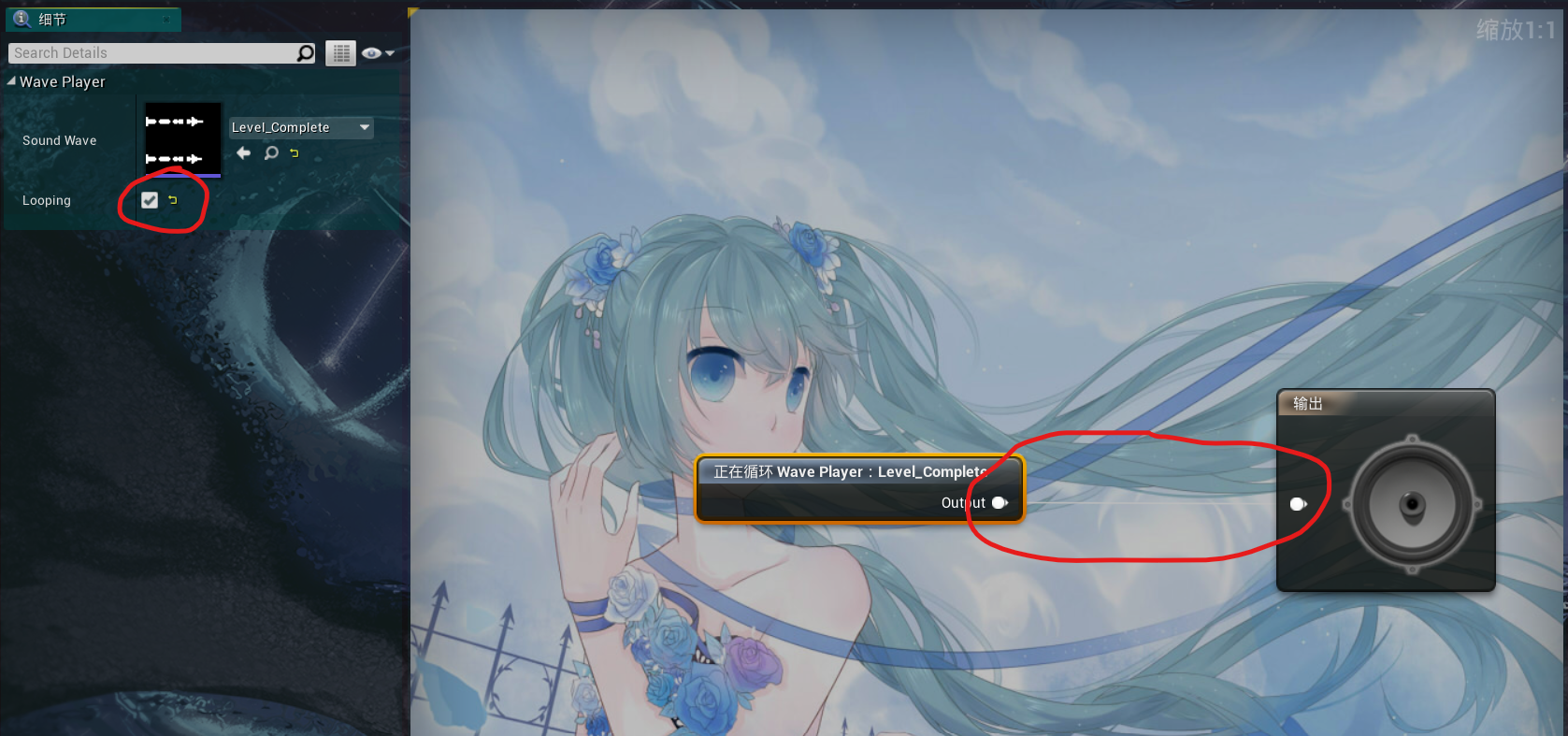
- 重命名后双击将其打开,并将创建好的音波文件拖入,接下来就像连接蓝图一样连起来就行,ok,完成!(当然,如果你想让音效循环播放,勾选looping即可)

关于UE4音效的一些小问题的更多相关文章
- ue4音效、动画结合实例
在游戏中,许多音效需要在动画恰当的时机出现,例如行走.奔跑,就需要恰好在足部落地瞬间播放. 而AnimNotify就能非常方便地处理此类问题. AnimNotify,顾名思义就是动画通知,能在特定的动 ...
- [UE4]Canvas Panel应用小技巧
当设置为满屏拉伸的时候,只要把“偏移左侧”和“偏移底部”都设置为0,就会自动拉伸为整屏了.再也不需要手动担心拉不满屏了.
- 【UE4 材质】一些小功能
利用材质实现物体自转 物体外轮廓高亮 使用postprocess+custom depth(防遮挡) https://www.tomlooman.com/soft-outlines-in-ue4/ h ...
- WASAPI、DirectSound/DS、WaveOut、Kernel Streaming/KS
先放结论: ASIO:硬件支持+对应驱动程序 DS:兼容性最好,一般也是默认的. WASAPI:是Vista之后的,较佳选择输出方式. 再来详细看: ASIO.WDM都是指音频通道,就是音频数据走的路 ...
- Boom 3D的保真度是什么,如何应用
Boom 3D是一款非常优秀的3D音频软件,拥有3D音效.环境模式.空间模式.夜间模式.保真度等多种音效模式,可以为用户提供多种音效体验感. 第一.什么是保真度 或许第一次接触音频软件的朋友就会问到什 ...
- [SharePoint 2010] 如何在小組網站內頁面上撥放影片或是音效檔
在SharePoint 2010中, 我們可以像是Youtube一樣在網頁上撥放影片或是音效檔案. 影片或音效是採取串流的方式來撥放. 也就是說我們不需要把整個檔案都下載回來才開始撥放. 點選沒多久我 ...
- UE4 中在 Actor 中动态 Create Component 与ChildActor 的 小笔记
Note:旧版本的UE4 的Attach 和12.13版本有些不一样 创建Component: UCpp_MyComponent* temp_imageCom = NewObject<UCpp_ ...
- [UE4]虚幻4蓝图使用小技巧
不得不说,虚幻的蓝图系统还是非常方便强大的,大大的提高了开发效率.蓝图是一个很成熟的系统,也就有很多隐藏的小技巧,这些技巧谈不上多高深,却可以使人们在使用蓝图时更加得心应手,更加喜爱这个“可视化编程“ ...
- UE4射击小游戏原型
尝试使用了下blueprint,不知道是bug还是不熟悉,blueprint有些地方运行的跟逻辑不太一样.不管ue4目前,快速做原型倒是蛮方便的.就等着官方发更多教程讲述关于新的matinee,Nav ...
随机推荐
- ES3、ES5、ES6对象代理的写法差异
ES3的对象代理写法: console.log('定义私有变量ES3写法:') // ES3 var Person = function (){ var data = { name:'ES3', ag ...
- Python tempfile (临时文件)
Python tempfile 大量临时数据放在内存中会占用大量资源,可以使用临时文件来进行储存 临时文件不用命名,且使用后会被自动删除 TemporaryFile 使用 TemporaryFile ...
- Vue 变异方法splice删除评论功能
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【转】np.random.random()函数 参数用法以及numpy.random系列函数大全
转自:https://www.cnblogs.com/DOMLX/p/9751471.html 1.np.random.random()函数参数 np.random.random((1000, 20) ...
- spring cloud启动zipkin,报错maven依赖jar包冲突 Class path contains multiple SLF4J bindings
项目启动报错: Connected to the target VM, address: '127.0.0.1:59412', transport: 'socket' SLF4J: Class pat ...
- Ubuntu中如何使得程序在后台运行
Ubuntu中如何使得程序在后台运行 一.前言 在Ubuntu中有的程序启动需要执行改程序./bin目录下的文件,并且启动之后这个shell就不能使用和关闭了,非常的麻烦,因此就有了相应的命令来解决这 ...
- HTML连载40-盒子宽度和高度的练习、box-sizing属性
一.判断方法 1.判断是否元素宽高为200的盒子 只需要看:边框+内边距+内容宽度/内容高度的值是否等于200 2.判断是否内容宽高为100的盒子 只需要看:width和heght的值是否等于100 ...
- html点击弹出QQ添加好友的窗口
<a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=1377732948&q ...
- eclipse激活jrebel
1.原本jrebel已经激活了,某天突然失效了.报错如下: JRebel: ERROR Failed to obtain seat. Unable to connect to license serv ...
- 解锁云原生 AI 技能 - 开发你的机器学习工作流
按照上篇文章<解锁云原生 AI 技能 | 在 Kubernetes 上构建机器学习系统>搭建了一套 Kubeflow Pipelines 之后,我们一起小试牛刀,用一个真实的案例,学习如何 ...
