react-native样式里面的一些坑
在我们做react-native项目时,引入css样式之后

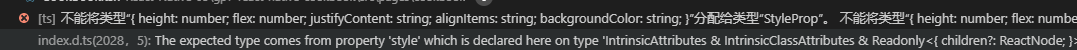
控制台报下面的这样的错

解决问题的方法是:
报错的代码

改后的代码

react-native样式里面的一些坑的更多相关文章
- React Native Android配置部署踩坑日记
万事开头难 作为一只进入ECMAScript世界不久的菜鸟,已经被React Native的名气惊到了,开源一周数万星勾起了我浓烈的兴趣.新年新气象,来个HellWorld压压惊吧^_^(故意少打个' ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- React Native 进的第一个坑
Bundling index.ios.js [development, non-minified, hmr disabled] 0.0% (0/1), failed. error: bundling ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- React Native知识1-FlexBox 布局内容
一:理论知识点 1:什么是FlexBox布局? 弹性盒模型(The Flexible Box Module),又叫Flexbox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其 ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- 超具体Windows版本号编译执行React Native官方实例UIExplorer项目(多图慎入)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
随机推荐
- ccf算法模板
bellman ford 算法求最短路径 #include <iostream> using namespace std; ; ; // 边, typedef struct Edge{ i ...
- Cramer-Rao Bounds (CRB)
克拉美-罗界.又称Cramer-Rao lower bounds(CRLB),克拉美-罗下界. 克拉美罗界是对于参数估计问题提出的,为任何无偏估计量的方差确定了一个下限.无偏估计量的方差只能无限制的逼 ...
- dinoql 使用graphql 语法查询javascript objects
dinoql 是一个不错的基于graphql 语法查询javascript objects 的工具包,包含以下特性 graphql 语法(很灵活) 安全的访问(当keys 不存在的时候,不会抛出运行时 ...
- 18-ESP8266 SDK开发基础入门篇--TCP 服务器 RTOS版,串口透传,TCP客户端控制LED
https://www.cnblogs.com/yangfengwu/p/11112015.html 先规定一下协议 aa 55 02 01 F1 4C 控制LED点亮 F1 4C为CRC高位和低位 ...
- 洛谷 P4822 [BJWC2012]冻结 题解
P4822 [BJWC2012]冻结 题目描述 "我要成为魔法少女!" "那么,以灵魂为代价,你希望得到什么?" "我要将有关魔法和奇迹的一切,封印于 ...
- 【2019.11.18】SDN阅读作业
为什么需要SDN?SDN特点? 随着网络的快速发展,传统互联网出现了如传统网络配置复杂度高等诸多问题,这些问题说明网络架构需要革新,可编程网络的相关研究为 SDN 的产生提供了可参考的理论依据 SDN ...
- SpringCloud Feign通过FallbackFactory显示异常信息
SpringCloud Feign可以进行服务消费,而且内置了Hystrix,能够进行熔断. Feign可以通过fallback指定熔断回调的类.代码示例及讲解可见: https://www.cnbl ...
- ubuntu之路——day13 只用python的numpy在较为底层的阶段实现单隐含层神经网络
首先感谢这位博主整理的Andrew Ng的deeplearning.ai的相关作业:https://blog.csdn.net/u013733326/article/details/79827273 ...
- 软件工程--团队项目选择与NABCD
目录 Part1:项目说明 项目基础 我们的目标 Part2:项目NABCD Need Approach Benefit Competitors Delivery & Data Deliver ...
- k8s 传参给docker env command、args和dockerfile中的entrypoint、cmd之间的关系
[k8s]args指令案例-彻底理解docker entrypoint 需求: 搞个镜像,可以运行java -jar xxx.jar包,xxx.jar包名称要用参数传 思路1: 打对应运行ja ...
