jquery easyui使用(三)······datagrid加载数据(已解决)
<div id="table_Data">
</div>
$("#table_Data").datagrid({
toolbar: '#myToolbar',
url: urlAshx,
queryParams: { "action": "carlist" },
method: 'post',
width: 'auto',
height: '500px',
iconCls: 'icon-edit',
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在加载数据...",
columns: [[
{ filed: 'ID', title: '编号', width: 120, hidden: true },
{ filed: 'Name', title: '车辆名称', width: "120", align: 'center' },
{ filed: 'Type', title: '型号', width: 120, align: 'center' },
{ filed: 'LicenseTag', title: '牌号', width: 120, align: 'center' },
{ filed: 'Color', title: '座位数', width: 120, align: 'center' },
{ filed: 'Seats', title: '颜色', width: 120, align: 'center' },
{ filed: 'Remarks', title: '备注', width: 920, align: 'center' },
{
filed: 'Action', title: '操作', width: 550, align: 'center', formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>\
javascript:void(0);' onclick='Delete(" + row.ID + ")'>删除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
private string GetCarList(HttpContext context)
{
string result = "";
DataTable dt = bll_cmCar.GetAllList().Tables[0];
if (dt != null && dt.Rows.Count > 0)
{
int total = dt.Rows.Count;
string json = Common.DataTableConvertJson.DataTableToJson(dt);
result = "{\"total\":" + total + ",\"rows\":" + json + "}";
//result = json ;
}
return result;
}
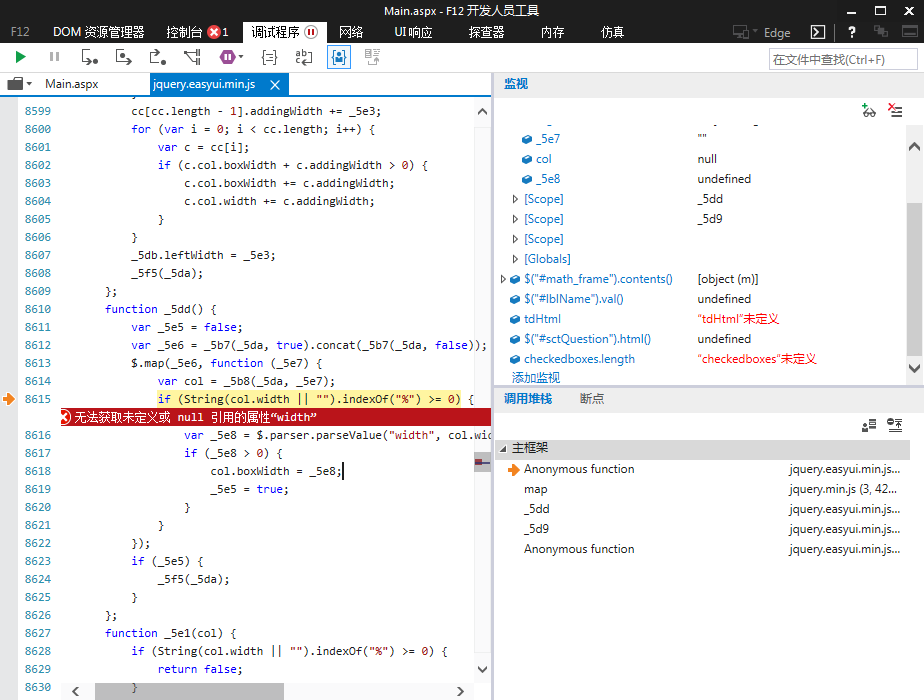
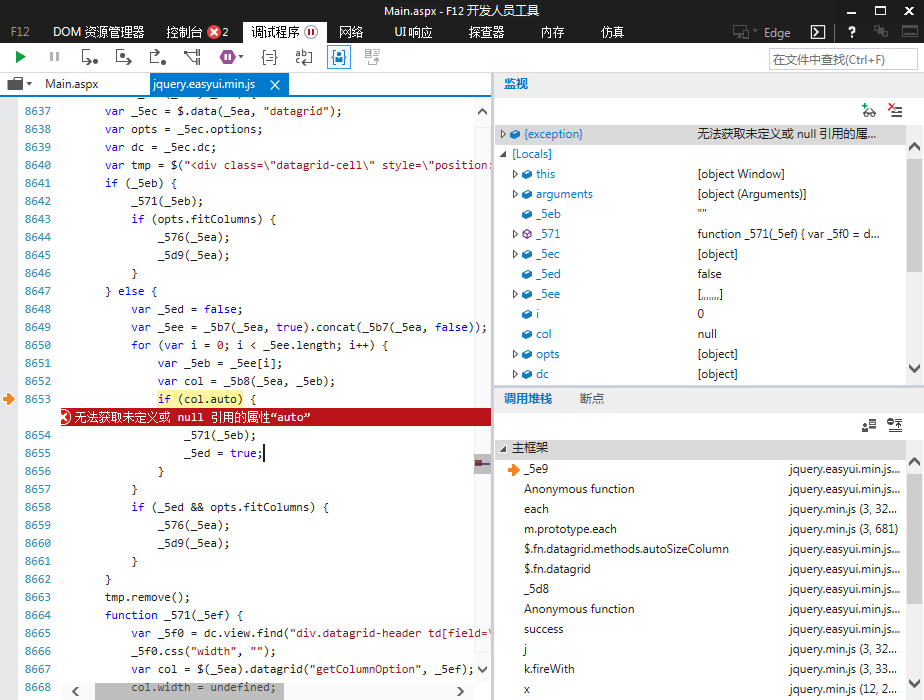
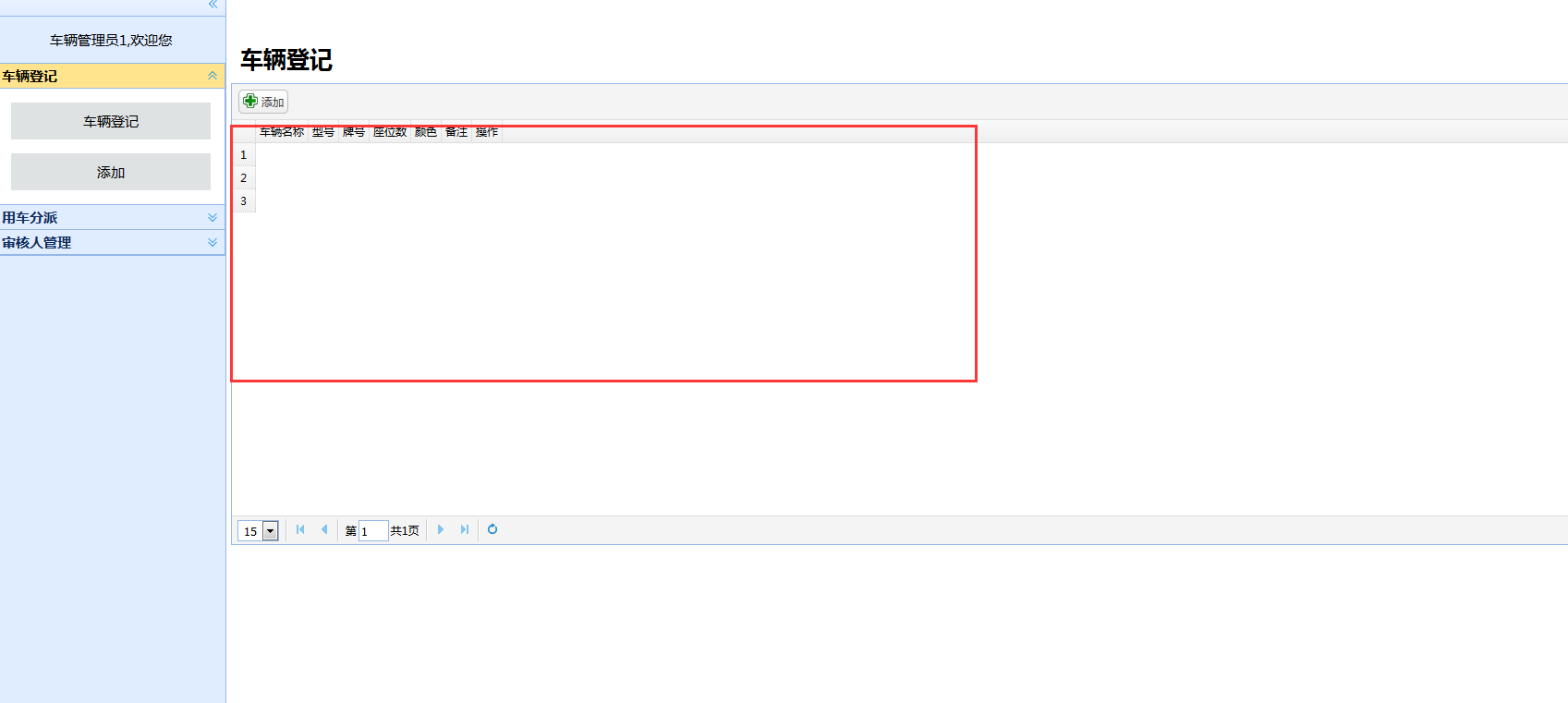
返回的数据格式正确,在IE中报如下错误:


给这两个错误加上判断col!=null,倒是不报错了,但是结果还是显示不出来,求大神指教

替代方案
前端页面:
<table id="table_Data" class="easyui-datagrid" title=""
data-options="singleSelect:true,collapsible:true,url:'ashx/Car.ashx',method:'post',queryParams: { 'action': 'carlist' },toolbar: '#myToolbar',height: '500px',width: 'auto',iconCls: 'icon-edit',fitColumns: false,pagination: true,pageSize: 15,pageList: [15, 25, 35, 45],pageNumber: 1,rownumbers: true,loadMsg: '正在加载数据...',">
<thead>
<tr>
<th data-options="field:'ID',width:80, hidden: true">ID</th>
<th data-options="field:'Name',width:100,align:'center'">Name</th>
<th data-options="field:'Type',width:80,align:'center'">Type</th>
<th data-options="field:'LicenseTag',width:80,align:'center'">LicenseTag</th>
<th data-options="field:'Color',width:50,align:'center'">Color</th>
<th data-options="field:'Seats',width:60,align:'center'">Seats</th>
<th data-options="field:'Remarks',width:250,align:'center'">Remarks</th>
</tr>
</thead>
</table>
找到原因了
$("#table_Data").datagrid({
toolbar: '#myToolbar',
url: urlAshx,
queryParams: { "action": "carlist" },
method: 'post',
width: 'auto',
height: '500px',
iconCls: 'icon-edit',
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在加载数据...",
columns: [[
{ field: 'ID', title: '编号', width: 120, hidden: true },
{ field: 'Name', title: '车辆名称', width: "120", align: 'center' },
{ field: 'Type', title: '型号', width: 120, align: 'center' },
{ field: 'LicenseTag', title: '牌号', width: 120, align: 'center' },
{ field: 'Color', title: '座位数', width: 120, align: 'center' },
{ field: 'Seats', title: '颜色', width: 120, align: 'center' },
{ field: 'Remarks', title: '备注', width: 920, align: 'center' },
{
field: 'Action', title: '操作', width: 550, align: 'center', formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>\
javascript:void(0);' onclick='Delete(" + row.ID + ")'>删除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
原因:columns: [[]]里面的field字段写成了filed,真够粗心的。。。
jquery easyui使用(三)······datagrid加载数据(已解决)的更多相关文章
- jquery easyui easyui-treegrid 使用异步加载数据
jquery easyui easyui-treegrid 使用异步加载数据 jquery easyui easyui-treegrid 异步请求 >>>>>>&g ...
- 解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中
背景: 昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失 ...
- Easyui datagrid加载数据时默认全选的问题
问题描述: 最近使用 Easyui datagrid 展示数据,之前一直使用很正常,今天出现了一个怪异问题 加载数据后,只要点击选中列 ck 的任意行或多行,再刷新时整个datagrid的所有数据都 ...
- jQuery+Ajax滚屏异步加载数据实现(附源码)
一.CSS样式 body { font:12px/1.0em Microsoft Yahei; line-height:1.6em; background:#fff; line-height:1.2e ...
- Android Scrollview嵌套下listView动态加载数据,解决onScrollChanged执行多次数据重复问题
这一篇博客和上一篇讲的都是listView的动态加载,但有所不同的是,本篇的listView是嵌套在ScrollView下的,有时候在一个Activity中可能分为好几个模块,由于展示的需要(手机屏幕 ...
- easyui datagrid加载数据的三种方式
1.加载本地数据 var obj = {"total":2,"rows":[{id:"1",name:"一"},{id: ...
- easyui datagrid加载数据的两种方式
1.加载本地数据 var obj = {"total":2,"rows":[{id:"1",name:"一"},{id: ...
- easyui datagrid加载数据和分页
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding=& ...
- Jquery EasyUI Treegrid按需加载子集
项目说明,要一个有权限并且按需加载的树形列表. jeasyui网址 CSS <!--添加树状控件--> <link rel="stylesheet" type=& ...
随机推荐
- UITableView(一)
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDataSource, ...
- .Net组件程序设计之远程调用(二)
.Net组件程序设计之远程调用(二) 激活模式 引用封送对象激活类型两种, 一种是客户端激活类型,一种是服务器端激活. 客户端激活对象 客户端激活方式:当客户端创建一个远程对象时,客户端得到的是一个新 ...
- Opengl中矩阵和perspective/ortho的相互转换
Opengl中矩阵和perspective/ortho的相互转换 定义矩阵 Opengl变换需要用四维矩阵.我们来定义这样的矩阵. +BIT祝威+悄悄在此留下版了个权的信息说: 四维向量 首先,我们定 ...
- Optimistic Concurrency VS. Pessimistic Concurrency Control
原创地址:http://www.cnblogs.com/jfzhu/p/4009918.html 转载请注明出处 (一)为什么需要并发控制机制 并发控制机制是为了防止多个用户同时更改同一条数据,也 ...
- OData的初步认识
What – OData是什么? OData - Open Data Protocal,是一个设计和使用RESTful API的标准.REST本身只是一个构建web服务的思想和理念,其没有规定一个统一 ...
- java stopwatch 功能
C#中有一个stopwatch的功能,主要是用来监测程序执行时间的.java之前一直都在用如下方式完成: public static void main(String[] args) { long s ...
- JavaWeb配置外部应用的两种方式
原来我们的项目放到webapps下,现在放到外面,也希望tomcat可以找到它!把应用放到tomcat之外,这就是外部应用了.应用已经不在tomcat中了,这时我们需要在tomcat中配置外部应用的位 ...
- WCF学习之旅—WCF第二个示例(七)
三.创建客户端应用程序 若要创建客户端应用程序,你将另外添加一个项目,添加对该项目的服务引用,配置数据源,并创建一个用户界面以显示服务中的数据. 在第一个步骤中,你将 Windows 窗体项目添加到解 ...
- android 手把手教您自定义ViewGroup(一)
1.概述 在写代码之前,我必须得问几个问题: 1.ViewGroup的职责是啥? ViewGroup相当于一个放置View的容器,并且我们在写布局xml的时候,会告诉容器(凡是以layout为开头的属 ...
- spring4mvc返回json(bean,list,map)
因为spring3和spring4的mvc在前端返回json所需要的jar包不一样,所以索性写一篇关于spring4mvc在前端返回json的博文. 首先,新建一个web项目,项目格式如图所示: co ...
