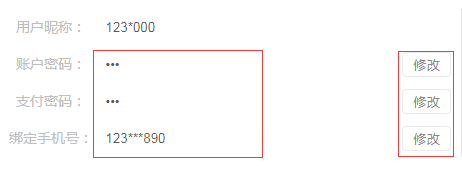
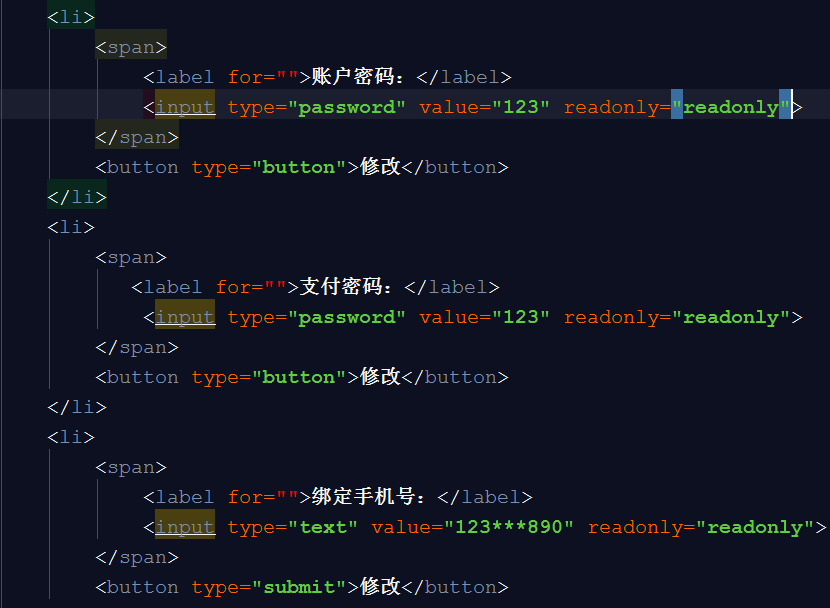
jquery操作按钮修改对应input属性
点击右侧的修改按钮,对应的input中的disabled和readonly得属性修改


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下,感兴趣的朋友可以练练手了
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下。如下
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性
对于为元素设置readonly属性和取消readonly属性的方法还有如下两种:
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性
对于为元素设置disabled属性和取消disabled属性的方法还有如下两种:
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
jquery操作按钮修改对应input属性的更多相关文章
- JQuery设置input属性(disabled、enabled)
document.getElementById("removeButton").disabled = false; //普通Js写法 $("#removeButton&q ...
- 修改input属性placeholder的样式
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JQuery修改对象的属性值
JQuery修改对象的属性值 用到的便是JQuery提供的attr方法,获取属性值的基本结构为:$(obj).attr("属性名"):修改属性值的结构为:$(obj).attr(& ...
- 使用CSS修改HTML5 input placeholder颜色( 转载 )
问题:Chrome支持input=[type=text]占位文本属性,但下列CSS样式却不起作用: input[placeholder], [placeholder], *[placeholder] ...
- 用css修改HTML5 input placeholder颜色
使用CSS修改HTML5 input placeholder颜色 本文选自StackOverflow(简称:SOF)精选问答汇总系列文章之一,本系列文章将为读者分享国外最优质的精彩问与答,供读者学习和 ...
- 第二十二篇 jQuery 学习4 内容和属性
jQuery 内容和属性 这节课,我们学习使用jQuery来控制元素的内容.值和属性. html() 控制所选元素的内容(包括HTML标记): text() 控制所选元素的内容: val() ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- 利用Jquery使用HTML5的FormData属性实现对文件的上传
1.利用Jquery使用HTML5的FormData属性实现对文件的上传 在HTML5以前我们如果需要实现文件上传服务器等功能的时候,有时候我们不得不依赖于FLASH去实现,而在HTML5到来之后,我 ...
- 使用CSS修改HTML5 input placeholder颜色
HTML <input type="text" placeholder="Value" /> 有三种实现方式:伪元素(pseudo-elements ...
随机推荐
- 自己实现简单版的注解Mybatis
Mybatis属于ORM(Object Relational Mapping)框架,将java对象和关系型数据库建立映射关系,方便对数据库进行操作,其底层还是对jdbc的封装. 实现的思路是: 1 定 ...
- Word样式教程
目录 写在前面 样式可以解决什么问题? 本文适合于 快速入门 一切皆样式 样式与格式的关系 如何修改样式 建立新的样式 样式的匹配和更新 根据样式更新所选段落 根据所选段落更新样式 小结 进一步了解 ...
- linux系统调整磁盘分区
xfs分区格式调整分区大小 调整前备份: mkdir /tmp/home cp -r /home/* /tmp/home/ umount /home 卸载时报错有占用 fuser -m -v -i - ...
- visual studio code 命令行创建发布一个项目
安装vs core 打开按ctrl+~键打开终端 输入dir看看有什么文件,输入md Test 创建一个文件夹,选择文件后创建一个项目 输入dotnet可以查看信息 执行dotnet --help或者 ...
- AQS(AbstractQueuedSynchronizer)
AbstractQueuedSynchronizer 是一个锁框架.实现的原理(大概): 1.关于重入锁方面的实现,参考(手写一个可重入锁). 2.关于公平锁方面的实现,使用双链表的形式,进行公平锁的 ...
- Jmeter 接口测试之MD5加密函数(函数助手篇)
转自:https://blog.csdn.net/hhyangel372/article/details/81571058 本文给大家介绍一下如何使用Jmeter自带的函数对常量和变量进行简单的加密处 ...
- SQL Server 索引优化 ——索引缺失
本文我们将重点给出动态视图法发现数据库中缺失的索引.对于索引的调整和新建将不在本文阐述范围,后续将陆续分享相关经验. sys.dm_db_missing_index_details 缺失索引明细,包括 ...
- 1.1 文档PUT内部原理
文档更新原理: PUT 一条数据的时候,如果是全量替换,ES并不会覆盖原来的文档,而是新创建一个文档,并将version+1,原文档标记为deleted,不会立刻物理删除.ES会在集群的d ...
- 兴奋与沮丧并存spider爬取拉勾网
兴奋的开发除了爬取拉勾网的爬虫信息,可是当调试都成功了的那一刻,我被拉钩封IP了. 下面是spider的主要内容 import reimport scrapy from bs4 import Beau ...
- SocketException: Write failed (OS Error: Broken pipe, errno = 32
https://github.com/flutter/flutter/issues/16491
