基于h5+的微信分享,hbuilder打包
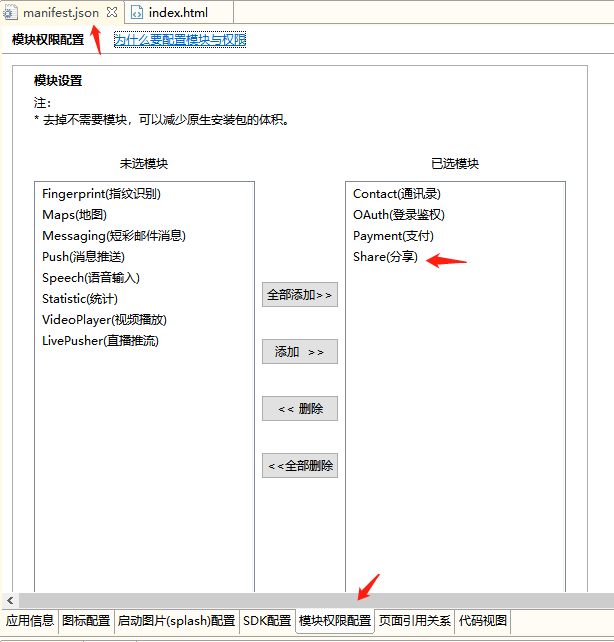
1、打开app项目的manifest.json的文件,选择模块权限配置,将Share(分享)模块添加至已选模块中

2、选择SDK配置,在plus.share·分享中,勾选□ 微信消息及朋友圈,配置好appid和appsecret值(appid/appsecret可以在微信开发者平台创建应用获取)

3、项目JS文件中的微信支付代码如下(基于angular开发):
$scope.inviteFrendShareFn = function() { //分享方法
if($scope.userLoginFlag){
shareHref()
}else{
$state.go('sign');
}
};
var shares = null;
function plusReady() {
updateSerivces();
if (plus.os.name == "Android") { //安卓系统处理
main = plus.android.runtimeMainActivity();
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri")
}
}
if (window.plus) {
plusReady()
} else {
document.addEventListener("plusready", plusReady, false)
}
function updateSerivces() { //获取分享服务
plus.share.getServices(function(s) {
shares = {};
for (var i in s) {
var t = s[i];
shares[t.id] = t
}
},
function(e) {
alert("获取分享服务列表失败:" + e.message)
})
}
function shareAction(sb, bh) { //分享方法
var int; //分享链接
$http.post(url + "/xxxx", {}).success(function(data) {
console.log("/xxxx:"+JSON.stringify(data));
int = url + `/index.html#/shareView?userKey=${data.data.user_key}&invitePhone=${data.data.phone}`;
console.log("shareUrl:"+int);
$scope.wxshareUrl = int;
if (!sb || !sb.s) {
alert("无效的分享服务!");
return
}
var msg = {
content: "这是分享内容",
extra: {
scene: sb.x
}
};
if (bh) {
msg.href = int;
msg.title = '这是分享标题';
msg.content = "这是分享内容";
msg.thumbs = ["这里放分享显示的应用图标链接"]; //http://xxx.xxx/logo.gif
msg.pictures = ["这里放分享显示的应用图标链接"] //http://xxx.xxx/logo.gif
}
if (sb.s.authenticated) {
shareMessage(msg, sb.s)
} else {
sb.s.authorize(function() {
shareMessage(msg, sb.s)
},
function(e) {})
}
})
}
function shareMessage(msg, s) { //分享回调
s.send(msg,
function() {
$ionicPopup.alert({
title: '提示',
template: "分享到\"" + s.description + "\"成功! ",
okText: '确定'
})
},
function(e) {
$ionicPopup.alert({
title: '提示',
template: "分享到\"" + s.description + "\"失败! ",
okText: '确定'
})
})
}
function shareHref() { //分享按钮
var shareBts = [];
var ss = shares['weixin'];
ss && ss.nativeClient && (shareBts.push({
title: '微信朋友圈',
s: ss,
x: 'WXSceneTimeline'
}), shareBts.push({
title: '微信好友',
s: ss,
x: 'WXSceneSession'
}));
shareBts.length > 0 ? plus.nativeUI.actionSheet({
cancel: '取消',
buttons: shareBts
},
function(e) {
e.index > 0 && shareAction(shareBts[e.index - 1], true)
}) : plus.nativeUI.alert('当前环境无法支持分享链接操作!')
}
ps:HTML5+参考文档
基于h5+的微信分享,hbuilder打包的更多相关文章
- 基于H5的微信支付开发详解
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ****基于H5的微信支付开发详解[转]
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ***PHP基于H5的微信支付开发详解(CI框架)
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- H5页面微信分享和手Q分享设置
RT: 一. 手Q分享: 如下代码所示:设置好 description,name,image,即可,唯一注意的是image最好是200*200,要不然过小不美观,过大加载太慢 <head> ...
- springboot 基于JS-SDK实现微信分享(一)
本文主要介绍了SpringBoot 基于JS-SDK实现自定义微信分享,并通过本地测试的方式进行调试,文中通过微信实现分享流程及示例代码进行非常详细的介绍,希望本文对开发爱好者学习或者工作具有一定的参 ...
- 基于h5+的微信登录,hbuilder打包
1.打开app项目的manifest.json的文件,选择模块权限配置,将OAuth(登录鉴权)模块添加至已选模块中 2.选择SDK配置,在plus.oauuth·登录鉴权中,勾选□ 微信登录,配置好 ...
- 基于h5+的微信支付,hbuilder打包
1.打开app项目的manifest.json的文件,选择模块权限配置,将Payment(支付)模块添加至已选模块中 2.选择SDK配置,在plus.payment·支付中,勾选□ 微信支付,配置好a ...
- 微信开发(一)基于Wx-java的微信分享功能
最近在做微信服务号开发,简单总结一下,便于自己学习积累和分享给大家: 环境介绍: Spring+ Spring MVC +Mybatis 开发语言: JAVA 微信公众平台的开发中,微信只公布了一个基 ...
- H5外包团队 技术分享 基于H5+的项目分享
项目截图: 有H5项目需求欢迎联系我们 我们提供免费的项目评估报价 QQ:372900288 WX:Liuxiang0884
随机推荐
- python基础(三)-- 文件操作
一. 文件操作: 对文件操作流程 1.打开文件,得到文件句柄并赋值给一个变量 2.通过句柄对文件进行操作 3.关闭文件 现有文件如下 : Somehow, it seems the love I kn ...
- Qt qml调试,qml性能分析和优化工具
QML语言为qt推出的用于界面编程的语言. 1)如何在qt creator中进行调试qml: 以Qt Creator 4.6.2为例: 在qt creator的debug模式下,可以直接在qml中打断 ...
- vm采用NAT方式连接时,设置静态ip
一,共享无线连接或本地连接,给VMnet8. 在网络配置中,选着无线连接,右键属性,共享. 这里默认给虚拟网卡VMnet8,分配了IP:192.168.137.1. 二,在VMware中配置VMnet ...
- [转帖]《吊打面试官》系列-Redis基础
<吊打面试官>系列-Redis基础 https://www.cnblogs.com/aobing/archive/2019/11/07/11811194.html 你知道的越多,你不知 ...
- 如何创建Kafka客户端:Avro Producer和Consumer Client
1.目标 - Kafka客户端 在本文的Kafka客户端中,我们将学习如何使用Kafka API 创建Apache Kafka客户端.有几种方法可以创建Kafka客户端,例如最多一次,至少一次,以及一 ...
- django中的media
我们用Django写一个网站,可能会需要将用户注册时的头像展示到页面上,当然一开始学的用户上传头像文件都是在项目目录下的,那我们在网页上获取这个头像文件是获取不到的,此时我们需要配置一下media,才 ...
- 可能这些是你想要的H5软键盘兼容方案
前言 最近一段时间在做 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上.需求很明确,看似很简单,其实不然.从实验过一些机型上看,发现主要存在以下问题: ...
- HTML学习--基础知识
WEB a) 什么是WEB WEB,是基于Internet上的一种应用程序(网页应用程序),WEB页面,简称WEB页(网页),就是保存在服务器端上的一个具体的页面 b) WEB ...
- [洛谷P2056][ZJOI2007]捉迷藏(2019-7-20考试)
题目大意:有一棵$n(n\leqslant10^6)$个点的树,上面所有点是黑点,有$m$次操作: $C\;u$:把点$u$颜色翻转 $G$:问树上最远的两个黑点的距离,若没有黑点输出$0$ 题解:有 ...
- 结合consul raft库理解raft
一 入口 github.com/hashicorp/consul/agent/consul/server.go func (s *Server) setupRaft() error { 状态机,用于c ...
