浅析前端BFC布局
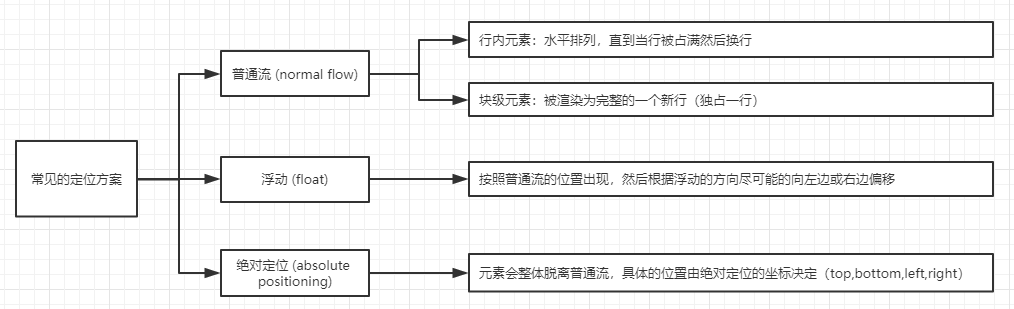
一、常见定位方案

二、BFC 概念
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、BFC 布局规则
- 内部的Box会在垂直方向,一个接一个地放置;
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠;
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
- BFC的区域不会与float box重叠;
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此;
- 计算BFC的高度时,浮动元素也参与计算。
四、BFC 触发条件
- 根元素;
- float属性不为none(可以是left、right);
- position为absolute或fixed;
- display为inline-block, table-cell, table-caption, flex, inline-flex;
- overflow不为visible(可以是hidden、scroll、auto)。
五、BFC 作用
1. 清除内部浮动
我们在布局时经常会遇到这个问题:对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。
2. 垂直margin合并
在CSS当中,相邻的两个盒子的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠的结果:
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- 两个外边距一正一负时,折叠结果是两者的相加的和。
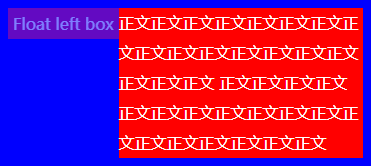
3. 创建自适应两栏布局
<body>
<div class="wrapper">
<div class="float-left">Float left box</div>
<p>
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
</p>
</div>
</body>
<style type="text/css">
*{
margin:;
padding:;
box-sizing: border-box;
}
.wrapper{
background: blue;
padding:10px;
color:#fff;
}
.float-left{
float:left;
background: mediumvioletred;
padding:5px;
opacity: 0.5;
}
p{
line-height:30px;
background: red;
}
</style>

显然,这是p元素中的文字受到了div.float-left元素浮动的影响;
如果想要文字环绕的效果,float是最为合适的;
如果不想要文字环绕的效果,则需要对p元素建立一个BFC,消除外界因素对其内容的影响。
常见的方法是:
overflow:hidden\auto\scroll;
display:flex\table\table-cell;

浅析前端BFC布局的更多相关文章
- 前端BFC布局学习
BFC,全称为(Block formatting context).按照我的理解是我们在某一条件下会触发BFC布局,会产生一定的效果. Block Formatting Contexts翻译为:块级元 ...
- BFC布局
这几天都没有写博客,自己的懒惰又要跑出来了,发觉不能再这样下去了,不然就什么都不想干了,然后将之前已经写得差不多的博客重新检视了一遍.这篇博客已经写得挺久的了,但是一直没有发布,现在补充了一些,也让自 ...
- H5移动前端完美布局之padding
序上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padd ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- 浅析BFC布局的概念以及作用
BFC的概念以及作用 BFC的定义: (Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域,只有Block-level box参与 ...
- BFC布局原理
写这篇博客的初衷其实是在解决浮动的时候看到的这个方法,就想着BFC是什么,为什么可以清除浮动.结果不看不知道,一看越看越不明白,潜下心来研究看看,总结一下学习心得. 1.BFC是什么 BFC就是Box ...
随机推荐
- cad 一个小技巧--复制视口带冻结信息
cad使用 ctrl+c 和 ctrl+v 进行跨文件复制视口的时候,会出现复制视口冻结信息丢失,因为你只选择了视口进行复制, 如果要实现带上冻结信息,那么要把含有相关图层的图元一起 ctrl+c/v ...
- cad.net IExtensionApplication接口的妙用 分开写"启动运行"函数
cad提供的 IExtensionApplication 接口 是不能实现一次以上的,那么这给编写代码带来了一种不好的情况是,每次都要去修改实现这个接口的类, 如果是一个小的测试功能,你又要去动前面的 ...
- 解决Spring和SpringMVC扫描注解类的冲突问题
原文地址:https://blog.csdn.net/xiaobao5214/article/details/52042041 最正确的配置方式:在主容器中applicationContext.xml ...
- SQL Server ----- 生成sql 脚本
通过生成sql 脚本进行数据库转移 选中需要进行转移的数据库 点击生成脚本后出现 进入的是简介界面 直接点击下一步 进入到选择对象界面. 按照步骤进行设置 选择你需要的 架构和数据 ...
- CentOS6.5 更新gcc-7.3.0
# [1]查看当前版本 gcc --version # 显示4.8.3 # [2]下载更新版本包 # 经实测,本地下载包很慢,建议用迅雷下载(新建任务,输入下载地址:https://ftp.gnu.o ...
- 动态代理(一)——JDK中的动态代理
在开始动态代理的描述之前,让我们认识下代理.代理:即代替担任执行职务.在面向对象世界中,即寻找另一个对象代理目标对象与调用者交互.Java中分为静态代理和动态代理.这里对于静态代理不做详述.它们之间的 ...
- 在window中安装Docker,并生成CentOS镜像
下载并安装windows docker 修改镜像本地保存地址
- 如何通过 IntelliJ IDEA 来提升 Java8 Stream 的编码效率
本文翻译整理自:https://winterbe.com/posts/2015/03/05/fixing-java-8-stream-gotchas-with-intellij-idea 作者:@Wi ...
- PHP7.3.0+弃用FILTER_FLAG_SCHEME_REQUIRED的解决办法
今天本地调用一个接口报错了: filter_var(): explicit use of FILTER_FLAG_SCHEME_REQUIRED and FILTER_FLAG_HOST_REQUIR ...
- 从0开始编写dapper核心功能、压榨性能、自己动手丰衣足食
我偶然听说sqlsugar的性能比dapper强.对此我表示怀疑(由于我一直使用的dapper存在偏见吧),于是自己测试了sqlsugar.freesql.dapper发现他们的给我的结果是 sqls ...
