Laya的动画制作,整图动画,序列图动画,时间轴动画,龙骨动画
参考:
版本:2.1.1.1
序列图动画
白鹭的序列图动画,使用TexureMerger合图,然后使用MovieClip类播放。
Laya的话,使用图集打包工具合图,然后使用Animation类播放。

一个泡泡爆炸的序列图

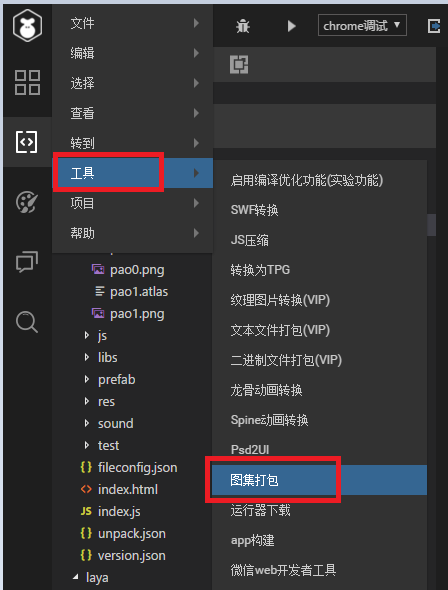
laya右上角选择工具,图集打包。

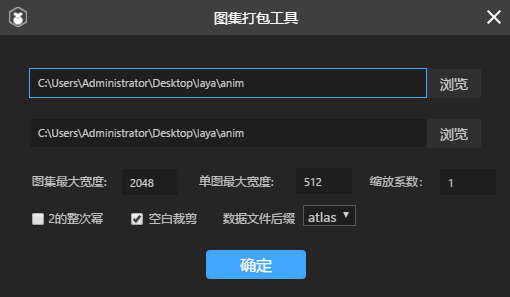
选择动画的父文件夹,后缀选择atlas,点击确定。
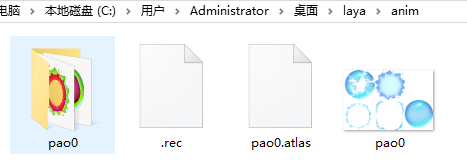
例如图片路径是laya\anim\pao0\pao0.png,图片文件夹路径则是laya\anim\pao0,则应该选择路径是 :图片父文件夹路径laya\anim。

打包生成pao0.atlas和pao0.png

将动画文件atlas和png放入laya项目assets/anim文件夹下,并在代码中加载使用
public pao0:Laya.Animation;
onEnable(){
//加载动画资源
this.pao0 = new Laya.Animation();
this.pao0.loadAtlas("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
//循环播放动画
Laya.stage.addChild(this.pao0);
this.pao0.play(0,true,"");
}
实际效果

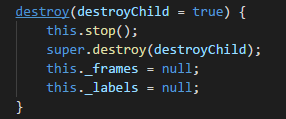
动画销毁调用destroy

动画模块来播放图集中的动画
白鹭中的话,这类需求也是TextureMerger来实现的。
laya中封装了这个工具类。
比如一个人物动画,有站立,跑步,攻击,死亡等动画,则打包到一个图集里,一次只play其中一个动画。

我们这里还是用泡泡来表示,泡泡分别有两个动画,一个蓝色爆炸,一个黄色爆炸。如果做成两个动画,则需要两个Animation。
现在我们把这两个泡泡动画,做到一个动画里面,只需要一个Animation。

两个泡泡打包到一个图集中

代码中使用
1. 注意aniUrls()里urls.push的路径 "pao0/" 是图集pao0.atlas名字
public pao0:Laya.Animation;
onEnable(): void {
this.pao0 = new Laya.Animation();
//加载图集资源
Laya.loader.load("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
Laya.stage.addChild(this.pao0);
//创建动画模板
Laya.Animation.createFrames(this.aniUrls("blue",5),"blue");
Laya.Animation.createFrames(this.aniUrls("yellow",5),"yellow");
//播放黄色泡泡爆炸
this.pao0.play(0,true,"yellow");
}
//获取动画图片地址的数组
private aniUrls(aniName:string,length:number):any{
var urls:any = [];
for(var i:number = 0;i<length;i++){
//动画资源路径要和动画图集打包前的资源命名对应起来
urls.push("pao0/" + aniName+i+".png");
}
return urls;
}
运行,效果如下。

整图动画
egret没有播放整图动画的。如果需要播放整图动画,则需要自己实现。
比如我在egret实现的可以播放序列图和整图动画的工具类
https://www.cnblogs.com/gamedaybyday/p/9219954.html
Laya提供了一个Clip组件,可以制作整图动画。
下面制作一个0-9数字进行轮播动画。

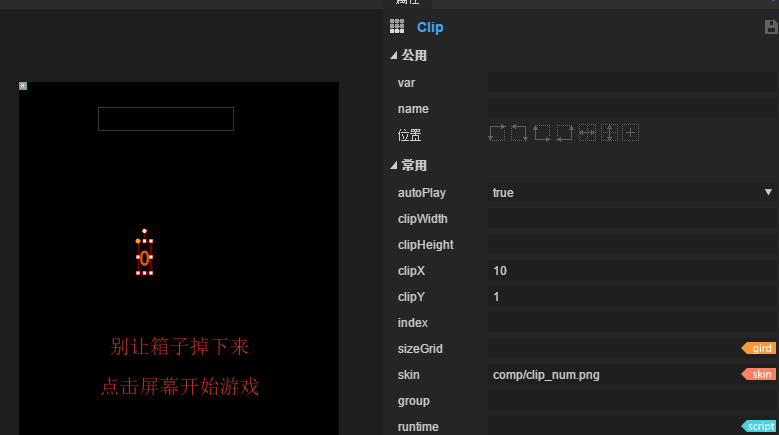
新建Clip组件,设置skin为数字图片,并设置clipX=10 X轴方向切片为10,将数字0-9切成10片,clipY=1 Y轴方向切片为1,autoPlay=true自动播放动画

实际效果

时间轴动画
白鹭也提供了时间轴动画。在exml里有个动画编辑器。
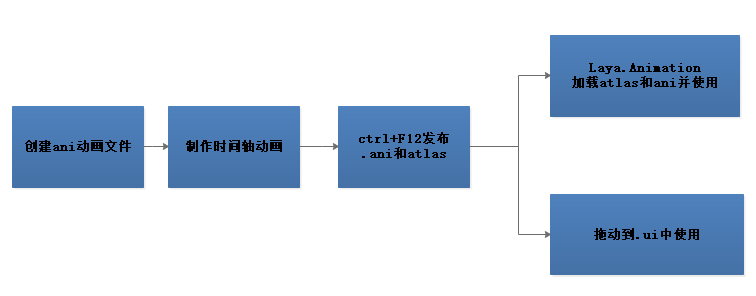
而laya则是单独有个.ani的文件来制作时间轴动画

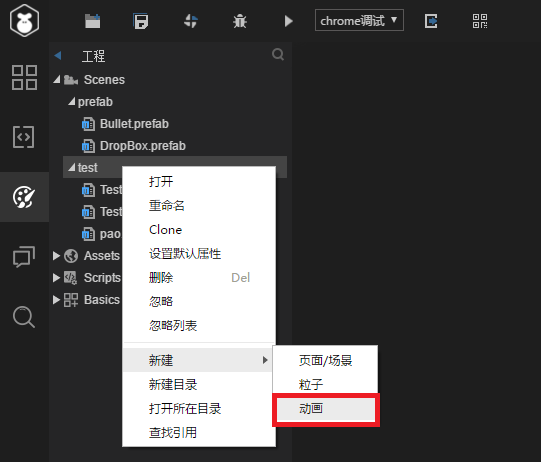
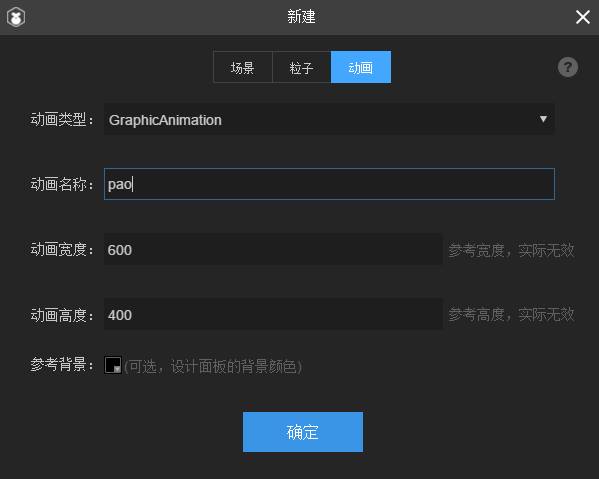
在编辑模式,scene下右键,新建动画pao.ani


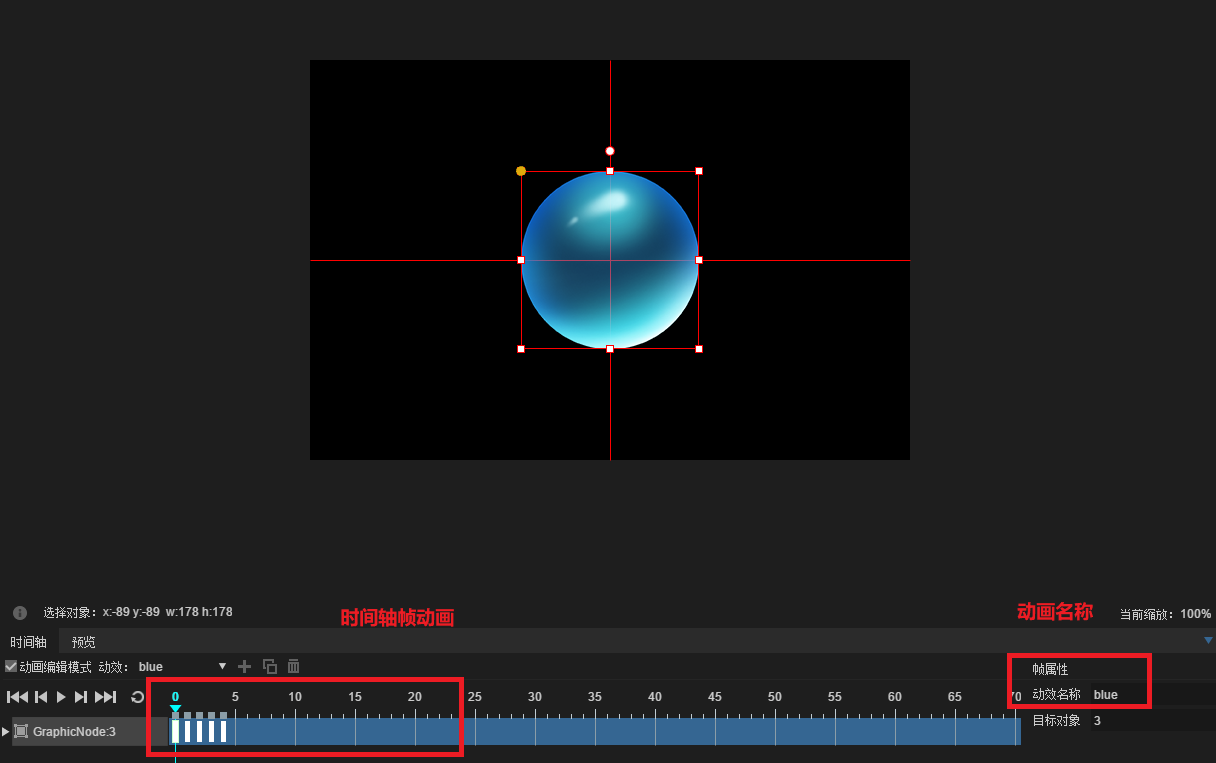
制作两个逐帧动画,blue和yellow。具体制作方法看laya教程:https://ldc2.layabox.com/doc/?nav=zh-ts-1-5-2

ctrl+F12发布,获得ani和altas文件

代码中使用
onEnable(){
Laya.loader.load("res/atlas/anim.atlas",Laya.Handler.create(this,this.onLoaded));
}
private onLoaded(){
var tl:Laya.Animation = new Laya.Animation();
tl.loadAnimation("test/pao.ani");
Laya.stage.addChild(tl);
tl.play(0,true,"blue"); // 播放黄色泡泡动画 tl.play(0,true,"yellow")
}
实际效果

龙骨动画
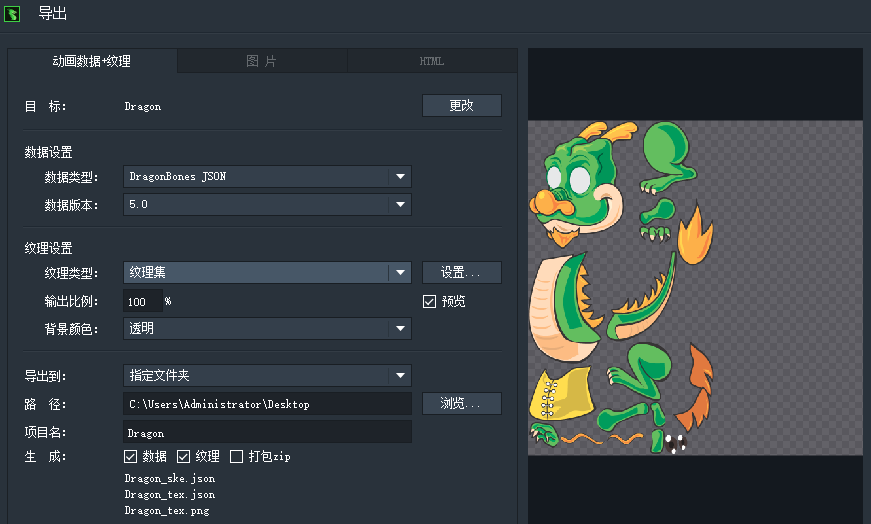
首先找个龙骨动画,就以Dragonbones的首页的龙为例子。

导出格式为json,版本为5.0。 Laya不支持5.5,不支持二进制。

导出文件必须放在同名的文件夹内。这里龙骨导出名为Dragon,放的文件夹名也得为Dragon。

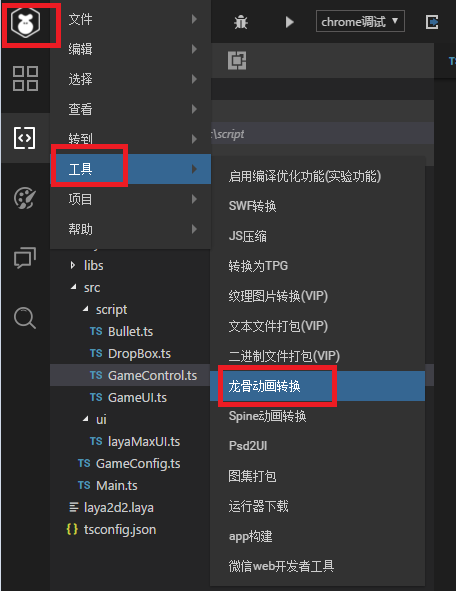
选择龙骨动画转换

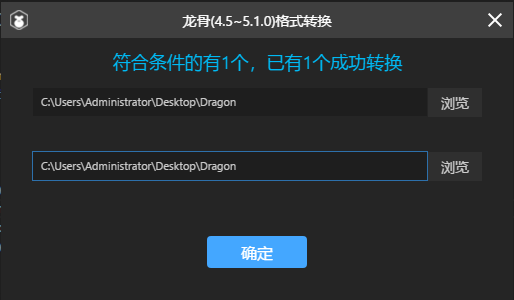
开始转换

转换成功

得到转换文件

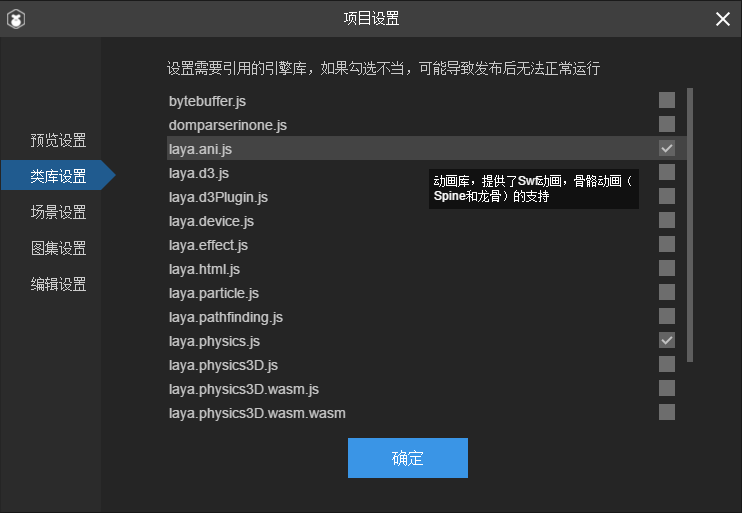
LayaIDE编辑模式F9,加入龙骨动画支持库

创建龙骨对象,加载龙骨资源,加载完成后播放"walk"行走动画
var skeleton:Laya.Skeleton = new Laya.Skeleton();
Laya.stage.addChild(skeleton);
skeleton.pos(200,400);
skeleton.load("res/DragonBones/Dragon.sk", Laya.Handler.create(this, ()=>{
skeleton.play("walk",true);
}));
最终运行结果

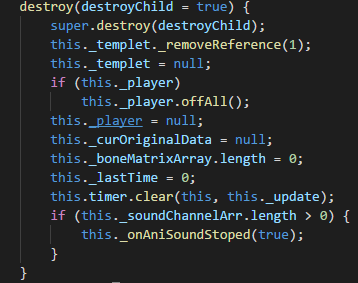
龙骨的销毁,Skeleton的destroy

Laya的动画制作,整图动画,序列图动画,时间轴动画,龙骨动画的更多相关文章
- UML精粹3 - 类图,序列图,CRC
类图Class diagram 类图描述系统中的对象类型,以及它们之间的各种静态关系.类图也展示类的性质和操作,以及应用于对象连接方式的约束.UML中的特性feature,涵盖了性质property和 ...
- 从 Java 代码逆向工程生成 UML 类图和序列图
from:http://blog.itpub.net/14780914/viewspace-588975/ 本文面向于那些软件架构师,设计师和开发人员,他们想使用 IBM® Rational® Sof ...
- Visio画UML类图、序列图 for Java
参考文档: 1.百度搜索: 怎样用Visio 2007画C++类图 连接 https://jingyan.baidu.com/article/9f7e7ec07286e16f281554f7.html ...
- 基于jQuery的时间轴鼠标悬停动画插件
之前为大家分享了很多jquery插件,这次我们要来分享一款不太常见的jQuery插件,它是一个时间轴,时间轴上的每一个点在鼠标滑过时都可以显示该点的描述信息,并且鼠标滑过时都可以产生一定的动画特效,比 ...
- UML学习(类图和序列图等)
visio绘制UML图使用visio 提示此UML形状所在的绘图页不是UML模型图的一部分 请问这个问题怎么解决?新建->选择绘图类型->选择软件与数据库模板->选择UML模型图-& ...
- jQuery时间轴鼠标悬停动画
在线演示 本地下载
- 「IDEA插件精选」安利一个IDEA骚操作:一键生成方法的序列图
在平时的学习/工作中,我们会经常面临如下场景: 阅读别人的代码 阅读框架源码 阅读自己很久之前写的代码. 千万不要觉得工作就是单纯写代码,实际工作中,你会发现你的大部分时间实际都花在了阅读和理解已有代 ...
- 软件工程里的UML序列图的概念和总结
俗话说,自己写的代码,6个月后也是别人的代码……复习!复习!复习! 软件工程的一般开发过程:愿景分析.业务建模,需求分析,健壮性设计,关键设计,最终设计,实现…… 时序图也叫序列图(交互图),属于软件 ...
- StartUML的基础的使用,用例图,序列图
转载地址 http://blog.csdn.NET/tianhai110 (下面参考了原博主的内容,也加入自己的内容,为了自己脑补,也方便其他看到的人脑补) 使用StartUML绘制用例图: ...
- UML 序列图
序列图 序列图主要用于按照交互发生的一系列顺序,显示对象之间的这些交互.显示不同的业务对象如何交互,对于交流当前业务如何进行很有用.序列图是一个用来记录系统需求,和整理系统设计的好图.序列图 ...
随机推荐
- BZOJ2938 [Poi2000]病毒 和 BZOJ5261 Rhyme
[Poi2000]病毒 二进制病毒审查委员会最近发现了如下的规律:某些确定的二进制串是病毒的代码.如果某段代码中不存在任何一段病毒代码,那么我们就称这段代码是安全的.现在委员会已经找出了所有的病毒代码 ...
- Spring源码窥探之:xxxAware接口
Aware接口是一个标志性接口,继承此接口的接口xxxAware的实现类,在容器创建完成后,会回调实现方法,下面举例: 1. 有很多xxxAware接口,下面举两个例子 /** * descripti ...
- zip unzip tar 压缩相关
unzip 解压时,需要直接覆盖以解压的文件 -o 则不再进行询问,直接覆盖原文件解压缩 示例 unzip -o file_name.zip
- django项目部署服务器后无法发送邮箱 错误信息:Connection unexpectedly closed
使用配置: python 3.7 + django 2.2.1 发送邮件模块 : from django.core.mail import send_mail 服务器:Centos7 阿里云轻 ...
- Longest Continuous Increasing Subsequence II
Description Given an integer matrix. Find the longest increasing continuous subsequence in this matr ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- Kubernetes 学习16 RBAC
一.概述 1.前面讲过,kubernetes的授权也是基于插件来实现而且用户访问时某一次操作经由某一授权插件检查能通过后就不再经由其它插件检查.然后由准入控制插件再做进一步后续的准入控制检查.那么在他 ...
- RegularExpression正则表达式
1.必須為大寫字母,小寫字母,數字和符號的至少其中3種組合 The new password should contain any three of different syntax which is ...
- ERROR: `elasticsearch` directory is missing in the plugin zip
该问题出现在为elasticsearch安装中文分词器插件时 问题发生在插件和es版本不匹配~ 解决: es版本与插件版本对应齐 命令行安装 C:\Users\SeeClanUkyo>F:\el ...
- 二扩域(GF(2^m))中的逆矩阵
通常的逆矩阵可以用高斯消去法计算.十分有效.还可以使用LU分解,QR分解等. 二扩域中的逆矩阵则不同.看似简单,其实有别:它的所有元素定义在GF(2^m)中.从理论来看,似乎也可以用高斯消去法,只是计 ...
