HTML5类操作
一、获取DOM的方式
①通过类名获取元素,以伪数组形式存在
- document.getElementsByClassName("class");
②通过css选择器获取元素,符合匹配条件的第1个元素
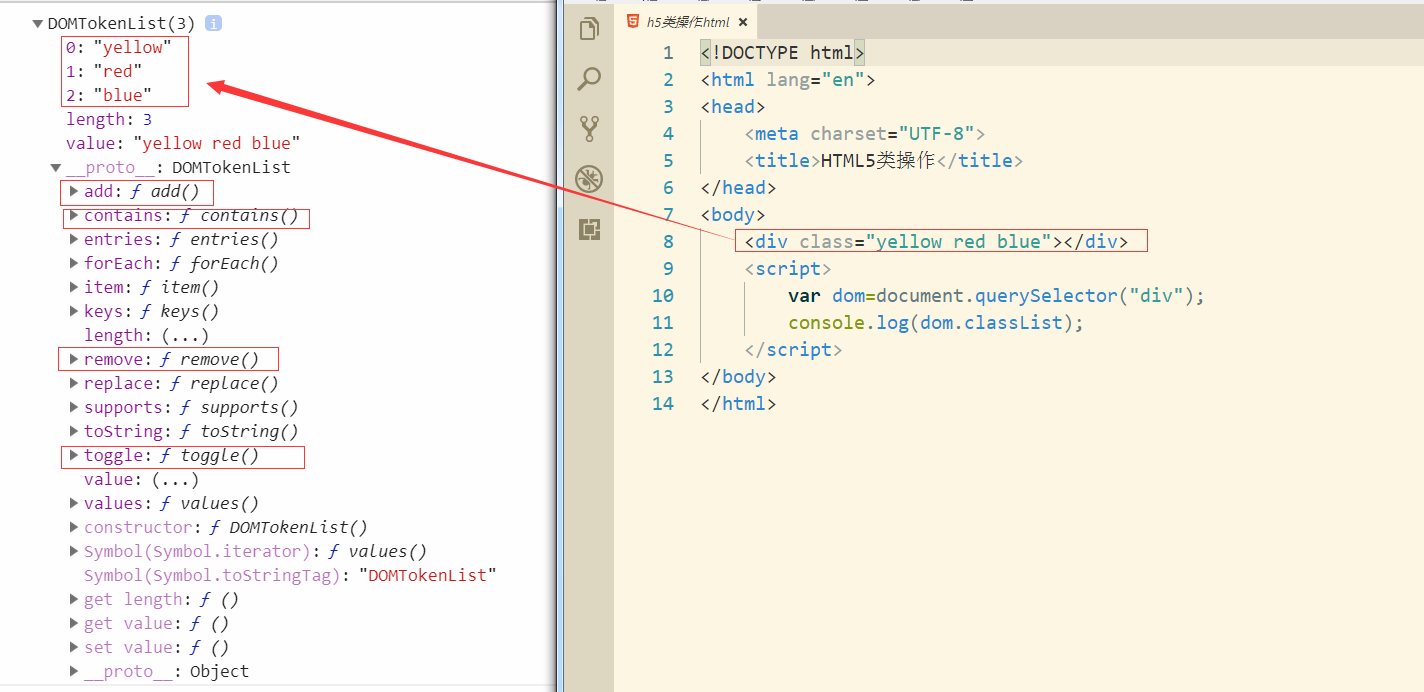
- document.querySelector("selector");
③通过css选择器获取元素,以伪数组形式存在
- document.querySelectorAll("selector");
二、jQuery操作类的方法(参考文章jQuery相关方法2)
①增加 addClass( )
②删除 removeClass( )
③切换 toggleClass( )
④判断 hasClass( )
三、HTML5操作类的方法(通过classList这个对象调用方法,classList获取的是这个DOM元素上的所有class)

①增加一个类样式 dom.classList.add( )
②删除一个类样式 dom.classList.remove( )
③切换类样式dom.classList.toggle( )
④判断类样式是否存在 dom.classList.contains( )
注意:这些方法更多的运用于移动端,在移动端,jQuery的方法使用的更少(杀鸡焉用牛刀!)
四、案例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>HTML5类操作</title>
- <style>
- ul{
- list-style: none;
- }
- li{
- width: 100px;
- height: 40px;
- line-height: 40px;
- text-align: center;
- color: #fff;
- background: black;
- float: left;
- cursor: pointer;
- }
- li.active{
- background: red;
- }
- </style>
- </head>
- <body>
- <ul>
- <li>菜单1</li>
- <li class="active">菜单2</li>
- <li>菜单3</li>
- <li>菜单4</li>
- </ul>
- <script>
- window.onload=function(){
- // 切换当前样式的效果
- document.querySelector("ul").onclick=function(e){
- // 当前的li
- var currentLi=e.target;
- //如果已经被选中,程序停止
- if(currentLi.classList.contains("active")) return false;
- // 如果没有被选中,之前的去除,再给当前的加上
- document.querySelector("li.active").classList.remove("active");
- currentLi.classList.add("active");
- }
- }
- </script>
- </body>
- </html>

HTML5类操作的更多相关文章
- HTML5 01. 布局、语义化标签、智能化表单、表单元素/标签/属性/事件、多媒体、类操作、自定义属性
1.知识点 lang = “en” 所用语言是英文 文档结构更简洁 IE8一下不支持h5c3 书写更宽松 div没有语义 标签语义化:在合适的地方使用合适的标签 对seo优化友谊 网页经典布局 页 ...
- Arrays 类操作 Java 的数组排序
使用 Arrays 类操作 Java 中的数组 Arrays 类是 Java 中提供的一个工具类,在 java.util 包中.该类中包含了一些方法用来直接操作数组,比如可直接实现数组的排序.搜索等( ...
- HTML5文件操作API
HTML5文件操作API 一.文件操作API 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或 ...
- .net使用SqlBulkCopy类操作DataTable批量插入数据库数据,然后分页查询坑
在使用SqlBulkCopy类操作DataTable批量插入数据,这种操作插入数据的效率很高,就会导致每一条数据在保存的时间基本一样,在我们分页查询添加的数据是,使用数据的添加时间来排序就会出现每页的 ...
- PDF.NET数据开发框架实体类操作实例
PDF.NET数据开发框架实体类操作实例(MySQL)的姊妹篇,两者使用了同一个测试程序,不同的只是使用的类库和数据库不同,下面说说具体的使用过程. 1,首先在App.config文件中配置数据库连接 ...
- 在Android下通过ExifInterface类操作图片的Exif信息
什么是Exif 先来了解什么是Exif.Exif是一种图像文件格式,它的数据存储于JPEG格式是完全相同的,实际上Exif格式就是JPEG格式头插入了 数码照片的信息,包括拍摄的光圈.快门.平衡白.I ...
- 使用File类操作文件或目录的属性
在学I/O流之前,我先总结一下使用File类操作文件或目录的属性. package com.File; import java.io.File; import java.io.IOException; ...
- jQuery - 02. 样式表属性操作/类操作、动画、显示隐藏、滑入、淡入、停止动画、节点操作、添加对象、清空节点
样式表属性操作.css $("div").css({'width':100,'height':100,'background':'red'}); $("div" ...
- Java8 时间日期类操作
Java8 时间日期类操作 Java8的时间类有两个重要的特性 线程安全 不可变类,返回的都是新的对象 显然,该特性解决了原来java.util.Date类与SimpleDateFormat线程不安全 ...
随机推荐
- 协议——UART(RS232)
一.UART简介 UART(universal asynchronous receiver-transmitter)是一种采用异步串行通信方式的通用异步收发传输器.一般来说,UART总是和RS232成 ...
- Python生成流水线《无限拍卖》文字!
话说,原文也是这样流水线生产的吧··· 代码 import random one_char_word=["烈","焰","冰"," ...
- IDENTITY、SCOPE_IDENTITY、IDENT_CURRENT的分析
https://www.cnblogs.com/daihuiquan/archive/2013/03/18/2956845.html IDENT_CURRENT.IDENTITY.SCOPE_IDEN ...
- Oracle——无法在查询中执行 DML 操作
今天在调用Oracle Function遇到一个异常
- 0.UML图入门——学习《大话设计模式》笔记
<大话设计模式>中讲述了UML类图的基本用法,做此笔记加深理解. 注:上图来源于<大话设计模式> 上图中设计的关键术语为:继承.实现.聚合.组合.关联.依赖. 要想弄清楚UML ...
- JavaScript的深浅复制
JavaScript的深浅复制 为什么有深复制.浅复制? JavaScript中有两种数据类型,基本数据类型如undefined.null.boolean.number.string,另一类是Obje ...
- 仿EXCEL插件,智表ZCELL产品V1.6 版本发布,增加自定义事件功能
详细请移步 智表(ZCELL)官网www.zcell.net 更新说明 这次更新主要应用户要求,主要解决了单元格值变化时事件的支持,并新增了按单元格名操作的相关API,欢迎大家体验使用. 本次版本更 ...
- c#测量字体宽度
Bitmap image_size = * count, f.Height);//初始化大小 Graphics size_g = Graphics.FromImage(image_size); Siz ...
- 【大数据技术能力提升_4】logistic学习
logistic学习 标签(空格分隔): logistic sigmod函数 逻辑回归 分类 前言: 整体逻辑回归比线性回归难理解点,其还需要<概率论与数理统计>中"二项分布 ...
- Wireshark 分析Linux SSh 远程登录延迟问题
1.PuTTy远程登录延迟的分析 现象问题描述:在使用kali linux 的时候喜欢在后台运行而在Windows主机系统上安装PuTTY来实现远程登录 发现每次输入密码的时候会存在延迟10s的情况, ...
