在内网中 vue项目添加ECharts图表插件
原文地址:https://www.cnblogs.com/aknife/p/11753854.html
最近项目中要使用到图表
但是项目在内网中无法直接使用命令安装
然后我在外网中弄个vue的项目(随便什么项目)
先使用npm install echarts --save安装
然后在项目node_modules下会出现这两个文件
解压拿到内网项目中,放到相同位置
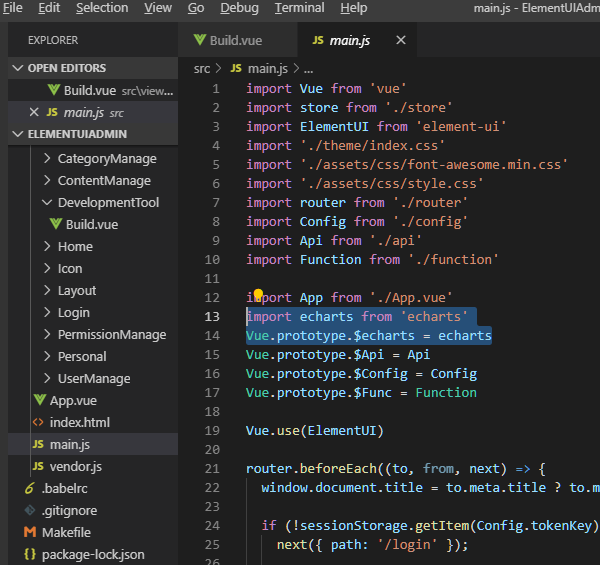
然后在main.js中加2行代码
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

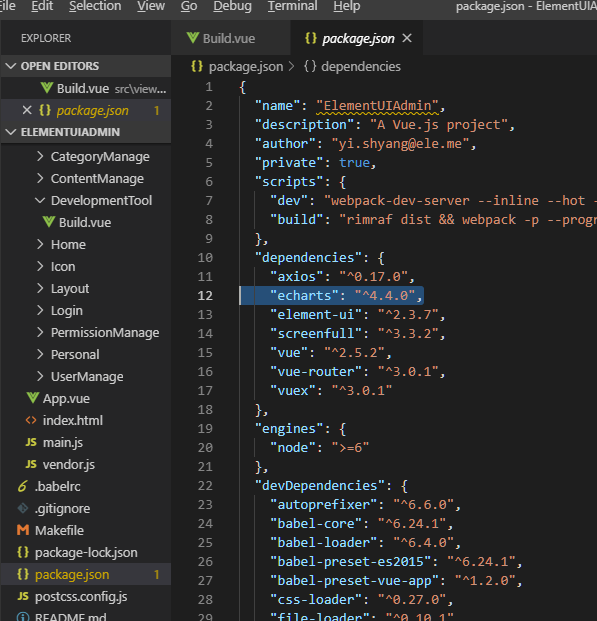
接着在package.json中加 "echarts": "^4.4.0",

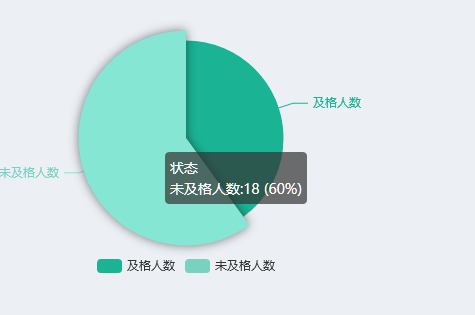
接着创建一个.vue文件试试,直接粘贴以下代码即可
- <template>
- <div id="pieReport"
- style="width: 400px;height: 300px;"></div>
- </template>
- <script>
- export default {
- name: "",
- data () {
- return {
- charts: "",
- opinion: ["及格人数", "未及格人数"],
- opinionData: [
- { value: , name: "及格人数", itemStyle: "#1ab394" },
- { value: , name: "未及格人数", itemStyle: "#79d2c0" }
- ]
- };
- }, mounted () {
- this.$nextTick(function () {
- this.drawPie("pieReport");
- });
- }, methods: {
- drawPie (id) {
- this.charts = this.$echarts.init(document.getElementById(id));
- this.charts.setOption({
- tooltip: {
- trigger: "item",
- formatter: "{a}<br/>{b}:{c} ({d}%)"
- },
- legend: {
- bottom: ,
- left: "center",
- data: this.opinion
- },
- series: [
- {
- name: "状态",
- type: "pie",
- radius: "65%",
- center: ["50%", "50%"],
- avoidLabelOverlap: false,
- itemStyle: {
- emphasis: {
- shadowBlur: ,
- shadowOffsetX: ,
- shadowColor: "rgba(0, 0, 0, 0.5)"
- },
- color: function (params) {
- //自定义颜色
- var colorList = ["#1ab394", "#79d2c0"];
- return colorList[params.dataIndex];
- }
- },
- data: this.opinionData
- }
- ]
- });
- },
- }
- }
- </script>
完美!!

在内网中 vue项目添加ECharts图表插件的更多相关文章
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
- 如何为你的 Vue 项目添加配置 Stylelint
如何为你的 Vue 项目添加配置 Stylelint 现在已经是 9102 年了,网上许多教程和分享帖都已经过期,照着他们的步骤来会踩一些坑,如 stylelint-processor-html 已经 ...
- 关于MySQL在内网中使用另一台机器访问的问题
要在内网中访问另一台机器的MySQL数据库,需要两步操作 一是把运行MySQL的机器的3306端口打开,最好是能限制访问IP保证安全性. 二是更改MySQL账户的访问权限.MySQL的root账户默认 ...
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- Windows Server2008服务器可以远程桌面,但在内网中却Ping不通--解决方法
Windows Server2008服务器可以通过远程桌面登录,但在内网中却Ping不通.所以要考虑的是防火墙是不是做了限制. 最简单粗暴的方法是直接把防火墙给关掉 还有个其他的方法是参考别人写的,我 ...
- Android studio中为项目添加模块依赖的过程
https://blog.csdn.net/cheng__lu/article/details/74574582 Android studio中为项目添加模块依赖的过程 1.点击菜单file>p ...
- Vue项目添加动态浏览器头部title
0. 直接上 预览链接 + 效果图 Vue项目添加动态浏览器头部title 1. 实现思路 ( 1 ) 从路由router里面得到组件的title ( 2 ) title存vuex (本项目已经封装h ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
随机推荐
- 干货 | 10分钟教你用column generation求解vehicle routing problems
OUTLINE 前言 VRPTW description column generation Illustration code reference 00 前言 此前向大家介绍了列生成算法的详细过程, ...
- C博客作业--我的第一篇博客作业
1你对网络专业或计算机专业了解是怎样的 由于从小就与电脑打交道,对于各类软件的生产非常感兴趣,所以在高三开学查询有什么专业的时候,就打算报与计算机有关的专业.我对计算机专业感到非常神奇,毕竟只是看似简 ...
- tensorflow学习笔记(二)
tensorflow中自带的mnist手写数字识别,运用最简单的单层神经网络,softmax激活函数,极客学院上说准确率有91%,我今天调整到了92%! import tensorflow as tf ...
- 怎么在app上添加图标和文字
window.showAddMenu = this.addSearch let data = { type: 'ICON', text: 'https://static-image.lexing360 ...
- linux定时执行shell脚本
写一个shell脚本,定时执行简单示例 很多时候我们有希望服务器定时去运行一个脚本来触发一个操作,比如说定时去备份服务器数据.数据库数据等 不适合人工经常做的一些操作这里简单说下 Shell俗称壳,类 ...
- nginx重启 平滑重启
进入 ngiinx sbin目录下./nginx -c /usr/local/nginx/conf/nginx.conf -c参数指定了要加载的nginx配置文件路径 停止操作停止操作是通过向ngin ...
- MongoDB 索引 和 explain 的使用
索引基本使用 索引是对数据库表中一列或多列的值进行排序的一种结构,可以让我们查询数据库变得 更快.MongoDB 的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的查 询优化技巧. 首先我 ...
- 【2019.11.20】SDN上机第4次作业
安装OpenDayLight控制器 配置JAVA环境 https://www.opendaylight.org/ 在官网进行下载OpenDayLight控制器 启动OpenDayLight控制器和安装 ...
- pg_escape_string专用于转义数据库敏感字符
(PHP 4 >= 4.2.0, PHP 5) pg_escape_string — 转义 text/char 类型的字符串 说明 string pg_escape_string ( strin ...
- Char.IsDigit与Char.IsNumber的区别
需要判断Char是否为数字,查看了下MSDN,发现有三种方法: Char.IsDigit (aChar) 指示指定字符串中位于指定位置处的字符是否属于十进制数字类别 Char ...
